
1年が過ぎ、Webプラットホームでは予想どおり革新、いらだち、疲れとともに、開発者を支援する新しいツールやテクノロジーの大量リリースが爆発的に勢いを増しています。
ReactやAngularといったおなじみのツールがアップデートされた一方、Vue.jsなどの新しいツールも登場し、あっという間に大きな関心を集めました。
私はツールに焦点を当てたウィークリーニュースレターのキュレーションをしているので、調査中に途方もない量のツールに出会います。もちろん人気のツールにはある程度注意を向けますが、あまり注目されていないツールで興味深くかつ実用的なものも評価しています。
そこで昨年と同様、この記事でフロントエンド技術者向けツール分野の2016年のお気に入りを紹介します。
Modaal
アクセシビリティに重点をおいたツールは業界でいつもあまり評価されない傾向にあります。この記事では、最初に柔軟性に優れた使いやすいモーダルウィンドウプラグイン、Modaalを紹介します。

モーダルウィンドウプラグインはたくさんありますが、特徴と機能性の点でほぼ満点と言えるものはめったに見つかりません。
Modaalはレスポンシブで、たとえばESCキーを押すとウィンドウが閉じるなどユーザーインタラクションに基づいて正しく機能し、WCAG 2.0のアクセシビリティレベルAAに適合するほか、あらゆるタイプのコンテンツに対応したり、フルスクリーンをサポートしたり、ウィンドウが開く前も閉じた後もコールバックイベントを提供したりするなど、多くの点で期待どおりに反応します。
下のCodePenのデモでどのように使えるか簡単に示します。
Modaalを使う場合のたった1つのデメリットは、今のところjQueryが依存オブジェクトとなっていてスリムビルド版jQueryでは動かないことです。上のCodePenのデモではjQuery 3.1.1を使っています。バージョン2.0でもテスト済みで、jQuery 1.11.2以上で動きます。
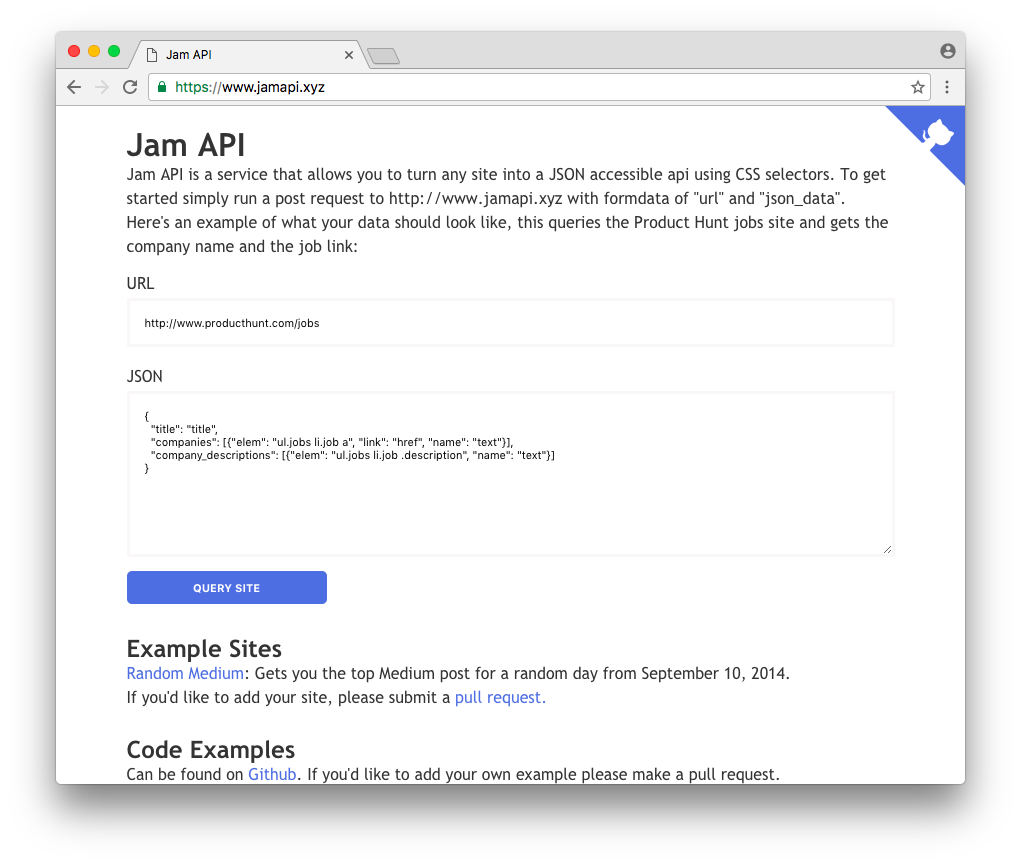
Jam API
WebサービスのJam APIはフロントエンド開発関係に限らずいろいろな用途に便利で、「CSSセレクターを使ってどのようなサイトでもJSON対応APIに変換できるサービス」と説明されています。
つまりコンテンツをWebスクレイピングできるツールなのですが、このツールのCSSに関してフロントエンド開発者は大いに注目しています。

このAPIを使うにはJam APIのWebサイトへのPOSTリクエストを実行し、WebスクレイピングするサイトのURLを送信する必要があります。
使っているのがNodeかRubyかなどによってコードはいろいろです。ここではJam APIのGitHubリポジトリで提供されているJavaScriptの例を詳しく取り上げます。この例を使って、私のWebサイト「CSS Values」から任意のCSSプロパティの値をWebスクレイピングで取得して表示する、シンプルなツールを構築できました。
もちろんこの機能はCSS ValuesのWebサイトにすでに実装済みなので例としては無意味ですが、Jam APIの動作を説明するシンプルな方法として取り上げます。JavaScriptの主要な部分は次のとおりです。
body: JSON.stringify({
url: 'http://cssvalues.com',
json_data: '{"values": "#' + prop + ' ul"}'
})
WebスクレイピングするサイトのURLを入力し、CSSセレクターを使ってページのどの部分を取得するかを指定します。ユーザーがdisplayプロパティを入力すると、上のJavaScriptは次のようになります。
body: JSON.stringify({
url: 'http://cssvalues.com',
json_data: '{"values": "#display ul"}'
})
自分でサイトを構築しているので、すべてのセクションがCSSプロパティのプロパティ名と同じIDを持っていることは分かっています。さらに各セクションにはその値が順序なしリストとして格納されていることも知っています。HTMLの構造を知っているかぎり、このような使い勝手の良いサービスで値を取得するのは簡単です。
postcss-grid-kiss
最初にpostcss-grid-kissを知ったとき「ありえない」と思いました。しかし、W3Cの新しいGrid Layout Moduleのシンタックスをありえないほどシンプルにすることを目指している、間違いなく現実のPostCSSプラグインなのです。
通常、グリッドレイアウトを使うCSSは次のようになります。
body {
display: grid;
align-content: space-between;
grid-template-rows: 120px 1fr 60px;
grid-template-columns: 150px 1fr;
grid-template-areas:
"header header"
"sidebar main "
"footer footer"
}
body > header {
grid-area: header;
align-self: start
}
body > .sidebar {
grid-area: sidebar
}
body > main {
grid-area: main
}
body > footer {
grid-area: footer;
justify-self: center;
align-self: end
}
ところがpostcss-grid-kissを使うと次のような記述で代替できます。
body {
grid-kiss:
"+------------------------------+ "
"| header ↑ | 120px"
"+------------------------------+ "
" "
"+--150px---+ +----- auto -----+ "
"| .sidebar | | main | auto "
"+----------+ +----------------+ "
" "
"+------------------------------+ "
"| ↓ | "
"| → footer ← | 60px "
"+------------------------------+ "
}
そう、そうなんです。アスキー文字をgrid-kissプロパティの値として、Webサイトのレイアウトを実質的に描写しているのです。このプラグインは続いてコードを処理し、最初のコードブロックに示されているものとまったく同様の有効なCSSにするのです。
ドキュメントではシンタックスをテストできるライブ・プレイグラウンドが提供されています。より効率的にグリッドを描画するために、キーボードのinsertキーを切り替えてテキストエディタでマルチカーソル機能を使うのがおすすめです。
私はPostCSSを使っていないのでpostcss-grid-kissを実際に使ったことはなく、プレイグラウンドでちょっといじってみたに過ぎません。とはいえ、とても独創的なので紹介しました。
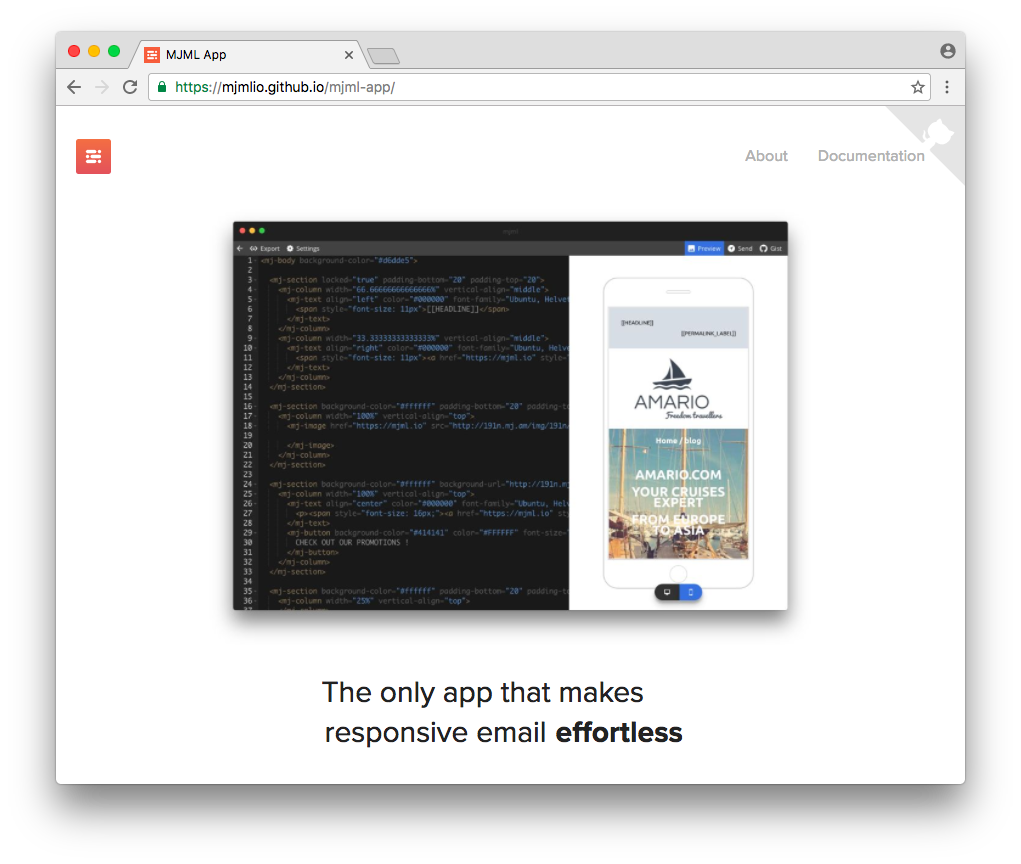
MJML App
HTML形式のeメールはブームで、おそらくすでに気づいているように、レスポンシブなeメールニュースレターのデザインやコーディングに役立つたくさんのリソースやツールが毎月リリースされています。
MJML appはMJMLを使ってレスポンシブなHTMLメールを作成・編集できるネイティブ・デスクトップアプリケーションです。MJMLとはeメール対応HTML、たとえば、入れ子にしたテーブルのコードなどに変換するカスタムマークアップ言語フレームワークです。

このフレームワークとアプリはどちらも2016年のはじめにリリースされ、アプリはWindows、OS X、Linuxで利用できます。エディターは選択できるテーマをたくさん搭載し、ライブプレビュー対応のスプリットスクリーンビューを特色としています。
以下はMJMLシンタックスのシンプルな例です。
<mjml>
<mj-body>
<mj-container>
<mj-section>
<mj-column>
<mj-text>Testing</mj-text>
</mj-column>
</mj-section>
</mj-container>
</mj-body>
</mjml>
このコードは有効なHTMLにレンダリングされ、こちらのGistで確認できます。かなり乱雑ですが、だからこそこの種の言語やアプリケーションは便利なのです。HTMLに対応させる処理をすべてやってくれるので、ユーザーが心配する必要はありません。
MJML appはMJMLかHTMLとしてエクスポートでき、テンプレートを匿名のGistで簡単に保存できます(これをGitHubにフックする方法は分かりませんが、できたらすばらしいですね)。
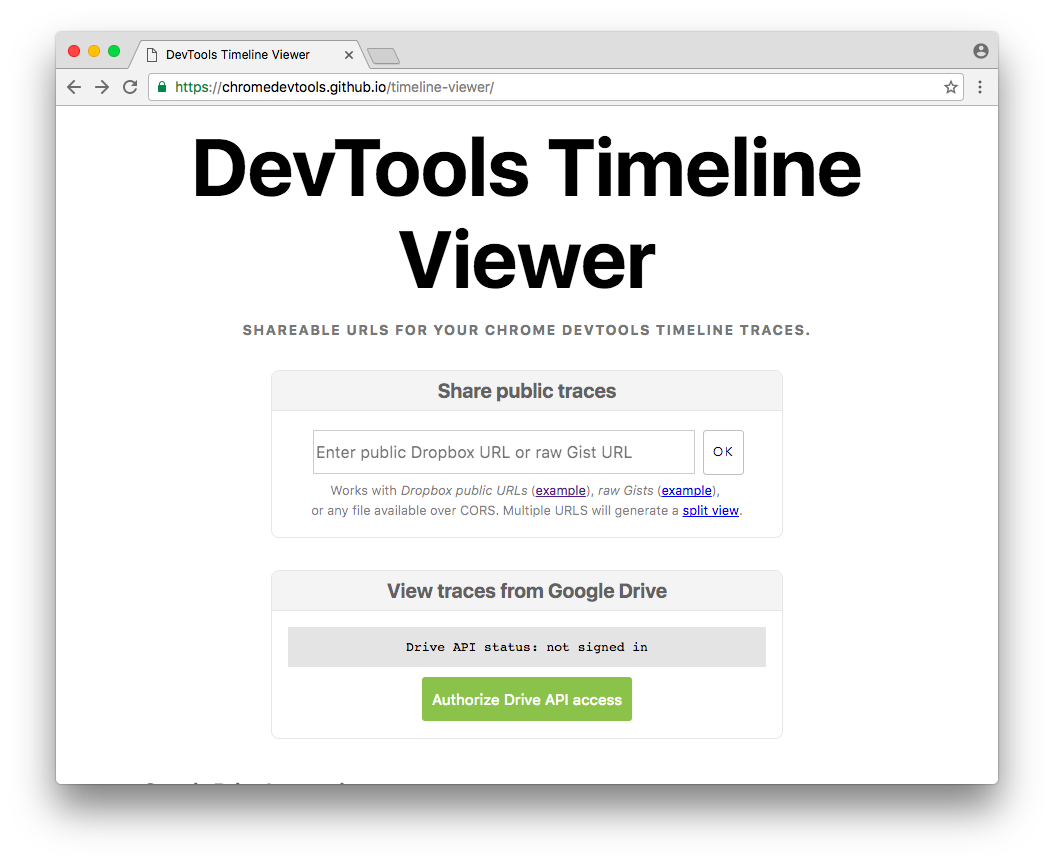
DevTools Timeline Viewer
DevTools Timeline ViewerはChromeDevToolsチームの公式ツールで、デベロッパーツールのTimelineトレースのURLを簡単に閲覧や共有ができます。

ChromeデベロッパーツールのTimelineタブでWebアプリのアクティビティを記録・解析でき、JavaScriptのプロファイリング・描画などによって潜在的なパフォーマンスの問題を調査できます。
Timelineを開いた状態でページを再表示するか、または「Record」をクリックしてページをインタラクションすることで、タイムラインデータをキャプチャしたのち、その内容に基づいて詳細な画像やデータを確認できます。
Timeline上で右クリックすると「Load Timeline data(タイムラインデータのロード)」「Save Timeline data(タイムラインデータの保存)」というオプションが表示されます。「保存」オプションではタイムラインデータをJSONファイルとしてエクスポートします。このデータをDropboxやGitHubのGist、Google ドライブに保存できるので、ほかのユーザーと共有できます。リモートの同僚や仲間とタイムラインデータを共有するのにとても便利です。
Gistを使って私がエクスポートしたデータをこちらで確認できます。ChromeデベロッパーツールのTimelineの初心者はこちらを参考にして始められます。
Notification Logger
Notification Loggerはこの上なくシンプルです。JavaScriptのデバッグをしているなら、たぶんconsole.logメッセージを使っていることでしょう。面倒なalert()を実行するよりは便利ですが、簡単なログが必要になるたびにコンソールを開かなければならないのはやはり少しわずらわしいものです。

Notification LoggerはNotification APIを使ってconsole.logメッセージをデスクトップ通知に変換します。logger.initを使って初期化したのち、デスクトップ通知のみ、または、デスクトップとコンソールの両方でメッセージをログ出力できます。あとでlogger.destroyを呼び出せば通常のconsole.log機能に戻せます。
このツールの便利なところは、コンソールを開かなくてもログメッセージを見られるだけでなく、通知がブラウザーのウィンドウと分離しているので、オリジナルのウィンドウサイズにするのにデベロッパーツールを切り離す必要がないことです。
Intercooler.js
Intercooler.jsはHacker Newsで注目され、使い勝手をめぐるちょっとしたディスカッションが掲載されました。「属性(attribute)を使ったAjax」と言われ、HTMLにフックしてJavaScriptを減らすライブラリーを手軽に使いたいと考える人たちからすぐに注目されました。

このライブラリーは定義済みのic-*属性をHTML要素に追加すれば動きます。こちらのサイトで完全版リファレンスを参照できます。
たとえば、ic-targetやic-get-fromといった属性を使ってインラインの「クリックして編集」UIの作成、ic-history-eltを使ってURL・履歴のサポートの追加、ic-prepend-fromやic-pollを使って停止・再生のUIの作成ができるなど、サンプルページには多くの説明やデモがあります。
デメリットはjQueryに依存していることです(1.10.2以上に対応しているそうです)。とはいえこの種のプロジェクトで対象となる開発者はおそらくjQueryを使っているはずなので、この点はさほど大きな問題にはならないでしょう。
Intercoolerは「すべてを書き換えることなく徐々に」既存のアプリにAjaxを追加し、目立つことなく任意のバックエンド技術やほかのJavaScriptフレームワークと協調する、とうたっています。
選外佳作
2016年に見つけたほかの優秀なアプリを紹介しておきます。
- RE-Build:自然言語を使って正規表現をビルド
- Grunt Unused:プロジェクト内の使われていないファイル(.jpg、.png、.css、.jsなど)をチェックし、「削除」オプションとともにコンソールに出力するGruntのタスク
- Just:単一の処理を実行する、依存オブジェクトを持たないユーティリティのライブラリー
- Landmarks:キーボードやポップアップメニューを使ってWAI-ARIAランドマークでWebページをナビゲート
- Atomize:Webサイトがどれほどアトミック(Atomic)CSS適用のメリットを得られるかを調査
- Ergo Web Tools:iPad用のデスクトップグレード・フロントエンドWeb開発ツール
- FLIP.js:容量の大きいアニメーションを自動リマップして軽量化するヘルパーライブラリー
- BackstopJS:レイアウト崩れなどの問題についてWebアプリのURLのステートを視覚的に検査する手軽な手段
2016年のお気に入りフロントエンドツールは?
この記事で挙げたアプリのいくつかが読者や読者のチームの役に立てば幸いです。そしていま、私たちは新しい年のフロントエンドツールへとページをめくろうとしています。
(原文:Front-end Tools: My Favorite Finds of 2016)
[翻訳:新岡祐佳子/編集:Livit]











