
この記事では、グリッドレイアウト(Grid Layout)モジュールを使ってWebページに要素を配置する、7つの方法を紹介します。
SitePointでは以前にも、『Flexboxよりも新しい!CSSレイアウトの最新仕様Grid Layout を先取りしよう』『An Introduction to the CSS Grid Layout Module』『CSSレイアウトの常識が変わる!Grid Layout Moduleの最新動向を追いかけろ』でグリッドレイアウトを取り上げています。
本記事ではCSSのグリッドを使って要素を配置する方法だけに的を絞ります。
グリッドレイアウトの貧弱なサポート状況への対策
以前の記事で述べたように、グリッドレイアウトのブラウザー側の対応は惨憺たるものです。デフォルトではメジャーなブラウザーはまったく対応していませんし、IEは旧来の手法だけをサポートしています。この記事のすべてのサンプルが動作する環境で作業するなら、Chromeでは(chrome://flagsから)「Experimental Web Platform features」フラグを有効にし、Firefoxなら「layout.css.grid.enabled」フラグを有効にしてください。これらのフラグを有効にすると問題があるユーザーのために、それぞれテクニックについての実行結果のスクリーンショットも用意しました。
1. すべてを個別のプロパティで指定する

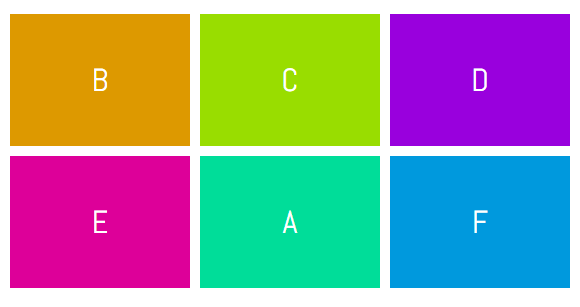
図は、以前の記事で要素を配置するために使った手法です。冗長ですが理解しやすい方法です。基本的に各要素の上下左右の境界はgrid-column-start/grid-column-end、grid-row-start/grid-row-endプロパティを使って設定します。要素が1つの行または列しか占めていないなら-endプロパティは省略できるので、CSSの記述を少しだけ減らせます。
下のデモで要素Aは、次のCSSを使って、2番目の行の2番目の列に配置されています。
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}
次のように書いても同じ効果が得られます:
.a {
grid-column-start: 2;
grid-row-start: 2;
}
2. grid-row、grid-columnを使う

1つめのサンプルのCSSがいくら読みやすくて理解しやすいとはいえ、1つの要素を配置するのに4つの異なるプロパティを使わなければなりません。4つのプロパティを使う代わりに、2つのプロパティgrid-columnとgrid-rowだけを使う方法があります。どちらもスラッシュで区切られた2つの値を取り、1つめの値が要素の始点の線、2つめが終点の線というように、グリッド上での位置を指定します。
このプロパティを使った構文がこちらです。
.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
}
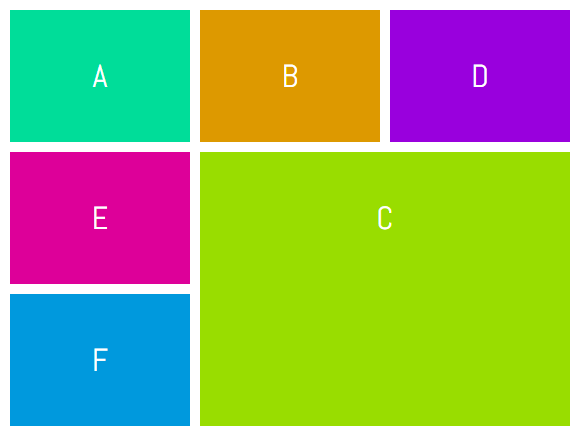
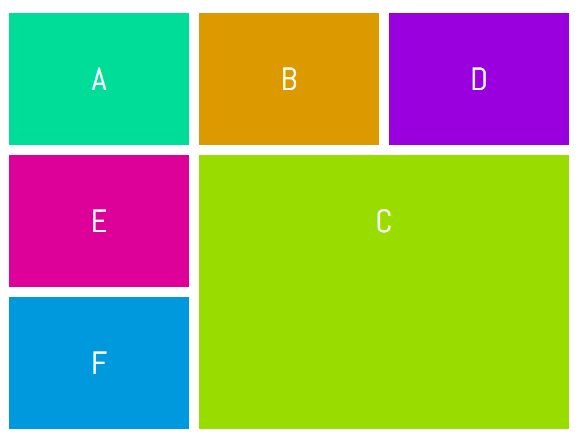
アイテムCをグリッドの右下隅に配置するには、次のようにCSSで指定します。
.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}
3. grid-areaを使う

この仕組みでは配置するアイテムはWebページの特定の領域を占めます。その境界は、グリッド線で設定する値によって決まります。grid-areaプロパティを使うと値は1回で指定できます。
このプロパティを使ったCSSです。
.selector {
grid-area: row-start / col-start / row-end / col-end;
}
設定の順番を忘れそうなら、最初に要素の左上隅の位置(row-startとcol-start)を指定して、次に要素の右下隅の位置(row-endとcol-end)を指定する、と覚えてください。
前の例と同様にアイテムCを右下隅に置くCSSは次のようになります。
.c {
grid-area: 2 / 2 / 4 / 4;
}
4. spanキーワードを使う

要素を配置する際、終端を指定する代わりにspanキーワードでその要素の列と行の範囲を指定する方法もあります。
spanキーワードを使う場合の正しい構文はこのようになります。
.selector {
grid-row: row-start / span row-span-value;
grid-column: col-start / span col-span-value;
}
もし要素が1行または1列しかないならspanキーワードとその値は省略できます。
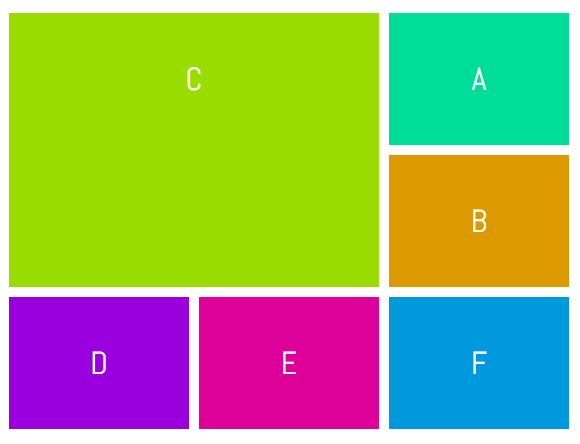
今回はアイテムCをグリッド上の左上隅に置きます。以下のようなCSSになります。
.c {
grid-row: 1 / span 2;
grid-column: 1 / span 2;
}
5. 名前を付けたグリッド線を使う

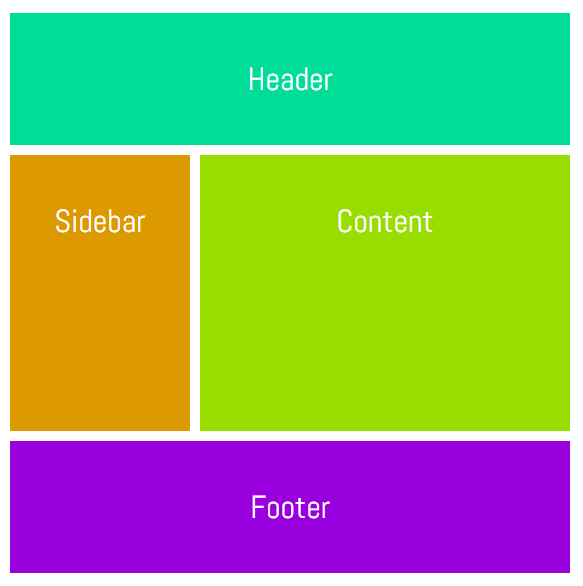
ここまではグリッド線を指定するのに数値を使いました。シンプルなレイアウトを作成するなら使いやすいでしょう。しかし、複数の要素を配置するときは少し複雑になるかもしれません。たいていの場合、ページの要素はどれかのカテゴリーに当てはまるはずです。たとえばヘッダーが、グリッドの縦線c1からc2、横線r1からr2の位置にあるとします。こうしたグリッド線にぴったりの名前を付けて、数字ではなく名前を使って要素を配置するほうがずっと簡単でしょう。
コンセプトを理解するため基本的なレイアウトを作ります。最初にグリッドのコンテナクラスに適用するCSSを変更する必要があります。
.container {
display: grid;
grid-gap: 10px;
grid-template-columns: [head-col-start] 180px [content-col-start] 180px [content-col-mid] 180px [head-col-end];
grid-template-rows: [head-row-start] auto [head-row-end] auto [content-row-end] auto [footer-row-end];
}
例では、それぞれの線が接するコンテンツの種類によって各グリッド線に名前を付けました。最初と最後の縦線にそれぞれ「head-col-start(ヘッダー列始点)」「 head-col-end(ヘッダー列終点)」と名付ければ、ヘッダーの左右の境界を示していることが明確になります。ほかのグリッド線も同じ方法で名前を付けられます。すべてのグリッド線に名前を付けたら、以下のCSSですべての要素を配置します。
.header {
grid-column: head-col-start / head-col-end;
grid-row: head-row-start / head-row-end;
}
.sidebar {
grid-column: head-col-start / content-col-start;
grid-row: head-row-end / content-row-end;
}
.content {
grid-column: content-col-start / head-col-end;
grid-row: head-row-end / content-row-end;
}
.footer {
grid-column: head-col-start / head-col-end;
grid-row: content-row-end / footer-row-end;
}
通常よりもCSSの記述が長くなりましたが、要素がどこに位置するかCSSを見ただけで分かるようになりました。
6. 共通の名前を付けたグリッド線とspanキーワードを使う

5の名前を付けたグリッド線を使う方法は、すべてのグリッド線が別々の名前を持ち、要素の始点、中間点、終点を示していました。たえとば「content-col-start」「content-col-mid」は、Webページのコンテンツセクションの始点と中間点を示しています。もしコンテンツセクションがもう少し多くの列にまたがっていたなら、追加で「content-col-mid-one」「content-col-mid-two」などのようなグリッド線の名前を考えなくてはなりません。
それならば、コンテンツセクションのグリッド線すべてに単に「content」のような共通名を付けて、要素をグリッド線の何番目から何番目に配置するのかをspanキーワードで指定する方法も使えます。もしくは、グリッド線の名前と共に単に数字を指定し、要素が何番目の列や行に位置しているかを設定できます。
この方法のCSSは次のようになります。
.selector {
grid-row: row-name row-start-number/ row-name row-end-number;
grid-column: col-name col-start-number / span col-name col-to-span;
}
5と同じく、グリッドのコンテナクラスのCSSを変更する必要があります。
.container {
display: grid;
grid-gap: 10px;
grid-template-columns: [one-eighty] 180px [one-eighty] 180px [one-eighty] 180px;
grid-template-rows: [head-row] auto [content-row] auto [content-row] auto [content-row] auto [footer-row] auto;
}
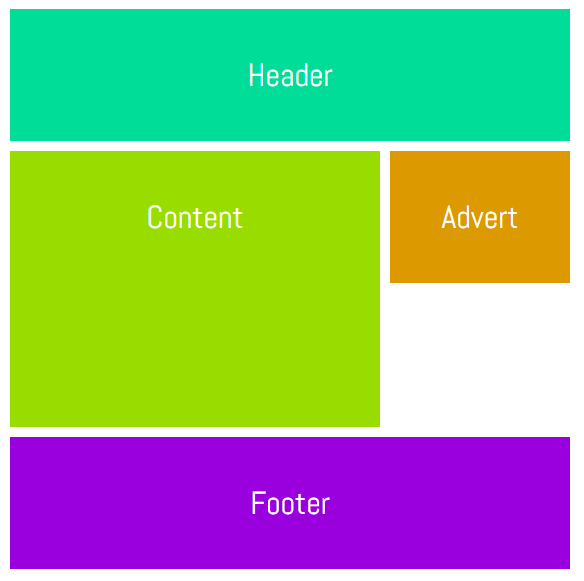
各列の線には、その列のピクセル単位の幅を表した共通名が付けられており、各行の線には、その行が該当するWebページの特定セクションを表す名が付いています。デモではサイドバーのすぐ下に広告セクションを導入しました。次が、そのCSSです。
.header {
grid-column: one-eighty 1 / one-eighty 4;
grid-row: head-row / content-row 1;
}
.sidebar {
grid-column: one-eighty 1 / one-eighty 2;
grid-row: content-row 1 / content-row 2;
}
.advert {
grid-column: one-eighty 1 / one-eighty 2;
grid-row: content-row 2 / content-row 3;
}
.content {
grid-column: one-eighty 2 / one-eighty 4;
grid-row: content-row 1 / span content-row 2;
}
.footer {
grid-column: one-eighty 1 / span one-eighty 3;
grid-row: content-row 3 / footer-row;
}
7. 名前を付けたグリッド領域を使う

グリッドの線ではなく、それぞれの領域に名前を付けることで要素を配置する方法もあります。この方法もグリッドのコンテナクラスのCSSを変更する必要があります。
コンテナクラスのCSSは下のようになります。
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: 180px 180px 180px;
grid-template-areas: "header header header"
"content content advert"
"content content ......"
"footer footer footer";
}
1つのドット(.)もしくは連続したドットで、なにも入っていない空の領域が作れます。すべての領域名で列の数は同じにしなければなりません。だからこそ、空白でもそのままにせずドットを加えたのです。いまのところ名前を付けたグリッド領域の形は長方形のみです。しかし将来の仕様策定で変わるかもしれません。すべての要素のCSSは次のようになります。
.header {
grid-area: header;
}
.content {
grid-area: content;
}
.advert {
grid-area: advert;
}
.footer {
grid-area: footer;
}
一度すべてのグリッド領域に名前を付けたら、いろいろな要素に割り当てるのは簡単です。領域に名前を付けるときには特殊文字を使用しないよう注意してください。宣言文が無効になります。
(原文:Seven Ways You Can Place Elements Using CSS Grid Layout)
[翻訳:西尾健史/編集:Livit]











