
HTML 5.1とは
2年ほど前のHTML5スタンダードのリリースは、Web開発界隈における大きな出来事でした。一連のすばらしい新機能が搭載されただけでなく、1999年のHTML 4.01リリース以降初のメジャーアップデートでもあったからです。「モダンな」HTML 5スタンダードを意気揚々と使ったWebサイトをいまでも見かけることがあります。
幸い、HTMLの次のアップデートまでそう長くはかかりませんでした。2015年10月、W3CはHTML5で未解決となっていたいくつかの問題の修復を目的としたHTML 5.1ドラフトの策定に着手しました。多くのアップデートを経て2016年6月に「勧告候補(Candidate Recommendation)」、2016年9月に「勧告案(Proposed Recommendation)」、そしてついに2016年11月「W3C勧告(W3C Recommendation)」になりました。この開発を見守ってきた人は、困難な道のりであったことに気づいたでしょう。当初HTML 5.1に搭載されていた機能の多くは、設計のまずさとブラウザーベンダーのサポートを受けられなかったことが原因で削除されました。
HTML 5.1がいまだ開発段階にあるにもかかわらず、2017年後半リリースの見通しでW3CはすでにHTML 5.2ドラフトの策定を始めています。差し当たってHTML 5.1で導入された注目すべき新機能と改善点を要点を紹介します。ブラウザーの対応状況はまだ十分とは言えませんが、少なくともいくつかのブラウザーではテストができました。
1. menu要素とmenuitems要素を使ったコンテキストメニュー
HTML 5.1ドラフトでは異なるmenu要素としてcontextとtoolbarの2種類が導入されました。contextは通常ページ上で右クリックすると表示されるネイティブコンテキストメニューの拡張に使用され、toolbarは横並びのメニューコンポーネントを定義するためのものでした。開発プロセス中にtoolbarは削除されましたが、contextは残っています。
<menu>タグを使って<menuitem>要素(複数の場合もある)から成るメニューを定義でます。contextmenu属性を使って任意の要素に関連付けられます。
<menuitem>は次の3つのタイプうちの1つを実装できます。
- checkbox:オプションの選択・選択解除が可能
- command:クリックで動作が実行可能
- radio:グループから1つのオプションの選択が可能
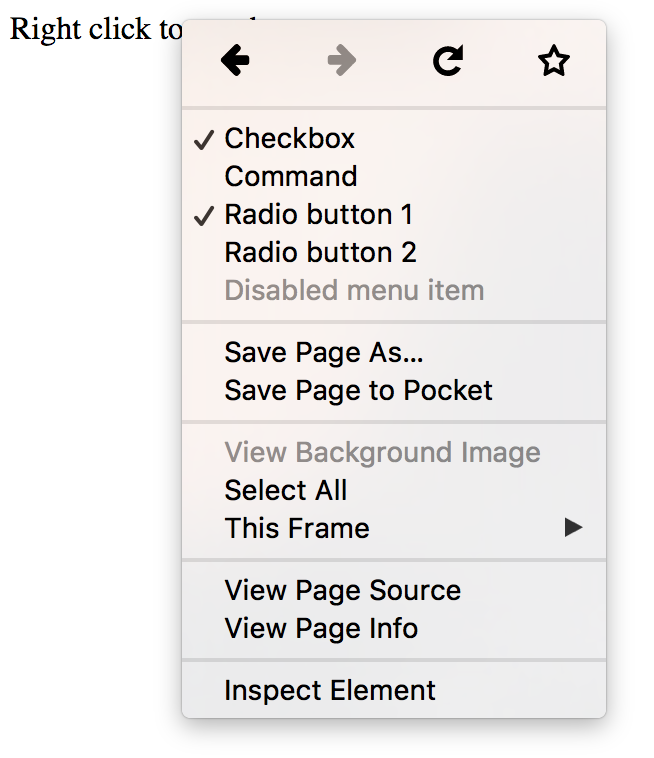
以下の基本的な使用例はFirefox 49で動作しますが、Chrome 54は対応していません。
対応ブラウザーでは、コンテキストメニューは次のように表示されます。

カスタム項目のコンテキストメニュー
2. details要素とsummary要素
新しい<details>要素と<summary>要素を使うと、要素上でクリックしたときに付加的な情報のブロックを表示したり非表示にしたりできます。同様のことは現在JavaScriptで内部に<summary>要素を持つ<details>要素を使って実現されています。summary要素上でクリックすると、<details>要素の内容の表示・非表示が切り換わります。
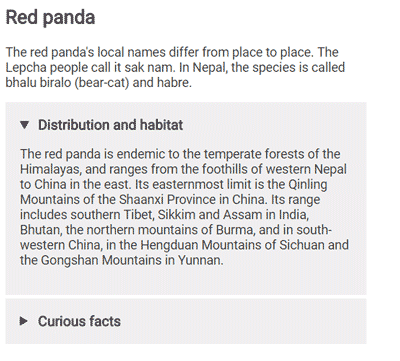
次の例はFirefoxとChromeでテスト済みです。
対応ブラウザーでデモを表示すると次のようになります。

3. input typeへの追加:month、week、datetime-local
input typeにmonth、week、datetime-localの3つが追加されました。
monthとweekの2つを使って週または月を選択できます。Chromeでは、どちらもその年の特定の月や週を選択できるドロップダウンカレンダーとして表示されます。JavaScriptで値にアクセスすると、inputがweekの場合は"2016-W43"、monthの場合は"2016-10"といった文字列が返されます。
当初、HTML 5.1ドラフトでは日時に関するinput要素にdatetimeとdatetime-localの2つが導入されました。これらの相違点はdatetime-localでは常にユーザーのタイムゾーンが選択されるのに対し、datetimeでは異なるタイムゾーンも選択できることです。開発中にdatetimeは削除され、現在datetime-localだけが残っています。datetime-localで作成される入力欄は、weekまたはmonthを同じ方法で選択できる日付と時刻の2つで構成され、type属性を別々に記述できます。
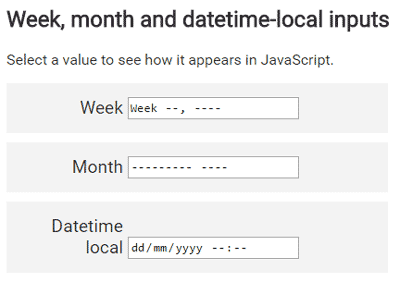
下のCodePenで新しいinput typeのすべての実例を参照できます。Chromeでは動作しますがFirefoxではまだ動作しません。
対応ブラウザーでデモを表示すると次のようになります。

4. レスポンシブイメージ
HTML 5.1にはCSSを使わずにレスポンシブイメージを実装する新機能がいくつか搭載されています。各機能はそれぞれ個別の用途に対応します。
画像のsrcset属性
画像のsrcset属性を使ってピクセル密度の異なる複数の代替画像を表示できます。ブラウザーは、ピクセル密度、ズームレベル、通信速度から判定して、ユーザーのデバイスに適した画像を選べます。たとえば、ユーザーの携帯電話の画面が小さくモバイルネットワークの速度が遅い場合、望ましいのは低解像度の画像の表示です。
srcset属性では、それぞれの画像に最適なピクセル比(CSSピクセル1個あたりの物理的なピクセル量)を記述するxモディファイアーと一緒に、画像のURLをカンマで区切って列挙します。シンプルな例は次のようになります。
<img src="images/low-res.jpg" srcset="
images/low-res.jpg 1x,
images/high-res.jpg 2x,
images/ultra-high-res.jpg 3x"
>
例の場合、ユーザーのピクセル比が1のときはlow-res画像、2のときはhigh-res画像が表示され、3以上になるとultra-high-resが選択されます。
あるいはピクセル比別ではなくサイズ別に画像を表示するという選択もできます。その場合wモディファイアーを使います。
<img src="images/low-res.jpg" srcset="
images/low-res.jpg 600w,
images/high-res.jpg 1000w,
images/ultra-high-res.jpg 1400w"
>
例の場合、low-res画像は幅600px、high-res画像は1000px、ultra-high-res画像は1400pxに定義されています。
画像のsizes属性
ユーザーの画面サイズに合わせて異なる画像を表示することが推奨されています。たとえば、画面幅が広いときは一連の画像を2カラムのレイアウトで表示し、画面幅が狭いときは1カラムのみで表示したいところです。sizes属性を使って実現できます。sizes属性で画像に割り当てられる画面幅のスペースに換算して、srcset属性によって適切な画像を選択できます。以下に例を示します。
<img src="images/low-res.jpg" sizes="(max-width: 40em) 100vw, 50vw"
srcset="images/low-res.jpg 600w,
images/high-res.jpg 1000w,
images/ultra-high-res.jpg 1400w"
>
例では、sizes属性で、ビューポイント幅が40emより広い場合は画像幅をビューポイント幅の50%に、ビューポイント幅が40em以下の場合は100%に定義しています。
picture要素
画面に合わせて画像サイズを変更するだけでは不十分でまったく別の画像を表示する必要がある場合、picture要素が使えます。<img>要素を<picture>要素で囲み、複数の子<source>要素を指定すれば、さまざまなサイズの画面に対応するさまざまな画像ソースを定義できます。<source>要素は画像をロードするURLのソースの役割をします。
<picture>
<source media="(max-width: 20em)" srcset="
images/small/low-res.jpg 1x,
images/small/high-res.jpg 2x,
images/small/ultra-high-res.jpg 3x
">
<source media="(max-width: 40em)" srcset="
images/large/low-res.jpg 1x,
images/large/high-res.jpg 2x,
images/large/ultra-high-res.jpg 3x
">
<img src="images/large/low-res.jpg">
</picture>
レスポンシブイメージについてもっと詳しく知りたければ『How to Build Responsive Images with srcset』を参照してください。
5. form.reportValidity()でフォームを検証する
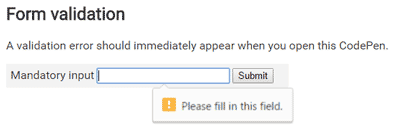
HTML 5では、定義済みのバリデーターに照らしてフォームの入力をチェックし、結果としてブール値を返すform.checkValidity()メソッドが定義されています。新しいreportValidity()メソッドはよく似ていて、フォームを検証して結果を返しますが、さらに対応ブラウザーではユーザーにエラーも報告します。以下のCodePenで結果のデモを参照できます(FirefoxとChromeでテストしました)。
「ファーストネーム」入力が必須であるにもかかわらず、空なのでエラーが表示されます。期待どおりに動作した場合次のようになります。

6. フレーム用のAllowfullscreen属性
フレーム用の新しいallowfullscreen属性(ブール値で指定)を使って、コンテンツのrequestFullscreen()メソッドを使ったフルスクリーン表示をするか、しないかを管理できます。
7. element.forceSpellCheck()を使ったスペルチェック
新しいelement.forceSpellCheck()メソッドを使ってテキスト要素のスペルチェックを起動できます。このメソッドは紹介してきた機能で、まだどのブラウザーも対応していない最初のものです。もしかすると、ユーザーが直接編集していない要素のスペルチェックができるようになるかもしれません。
不採用になった機能
仕様の最初のドラフトで定義された機能の中に、ブラウザーベンダーが興味を示さなかったという理由で削除されてしまったものもあります。その中からおもしろそうなものを簡単に紹介します。
■inert属性
inert属性は子要素のユーザーインタラクションを無効にするものでした。各要素にdisabled属性を追加するようなものです。
■<dialog>要素
<dialog>要素はポップアップウィンドウ用のネイティブ実装を提供していました。<dialog>にmethod属性を設定するとフォームがサーバーに送信されなくなり、代わりにダイアログが閉じられてダイアログの作成者に値が返されるという、フォームの統合に便利と考えられるものでした。
Firefoxはこの機能に対応しているようです。以下の例でどのように表示されるか確認できます。
参考情報
この記事でHTML 5.1の変更点をすべて取り上げたわけでは決してありません。Living Standardで適用済みの小さな機能や変更点、またすでに削除され使われなくなった機能がたくさんあります。変更点の完全なリストは、仕様の「Changes(変更点)」セクションを参考にしてください。とりあえずブラウザーベンダーが早急に新機能を採用してくれることを願うばかりです!
[翻訳:新岡祐佳子/編集:Livit]











