デザイナー、エンジニア、マーケターの「掛け算」のスキルアップを応援するパスファインディング・メディア「WPJ」より、この週末に読んでおきたい注目記事をまとめて紹介。
週は、npmが便利になる10のテクニック、コンセプトダイアグラムの書き方ポイント、シネマグラフなど、話題の記事を中心に8本をセレクト。
平日は忙しくてチェックできなかった人も、休日にゆっくりまとめ読みしてみては?
デザイナー、エンジニア、マーケターの「掛け算」のスキルアップを応援するパスファインディング・メディア「WPJ」より、この週末に読んでおきたい注目記事をまとめて紹介。
週は、npmが便利になる10のテクニック、コンセプトダイアグラムの書き方ポイント、シネマグラフなど、話題の記事を中心に8本をセレクト。
平日は忙しくてチェックできなかった人も、休日にゆっくりまとめ読みしてみては?
【今週の一番人気】全部知ってる? npmを使いこなすために絶対知っておきたい10のこと
知っておくと便利なnpm(Node Packaged Modules)のコマンドとTipsを全部で10本まとめました。
【ソーシャルで話題】図にしてわかったUX改善のコツ——コンセプトダイアグラム速習講座
WPJ編集部は、デザイナーやディレクターのためのセミナー&ワークショップ「UX改善のためのコンセプトダイアグラム速習講座」を2016年11月25日に開催しました。コンセプトダイアグラムの書き方のコツを少しだけどうぞ。
【Web制作ヒント】2016年大流行した「シネマグラフ」 をWebデザインで効果的に使う方法
2016年のWebデザインのトレンドの1つは「シネマグラフ」。静止画の一部が動く表現は、Instagram広告などでもよく見かけました。なぜ注目されたのか、振り返ってみましょう。
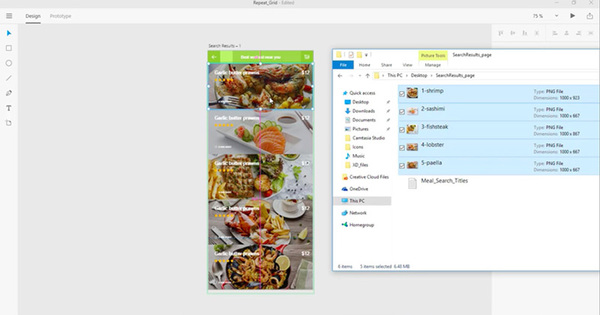
【お役立ちネタ】Adobe XDについにWindows版が登場、UIデザインツールの決定版なるか?
アドビのUIデザインツール「Adobe Experience Design(Adobe XD)」にWindows 10用のベータ版が登場しました。
【クラウド活用】さらばDropbox! 企業やチームのストレージにNextcloudが注目される理由
Dropboxは便利ですが、企業で導入するには1アカウントあたりの料金が意外と割高で、容量が多すぎることも。オープンソースのNextcloudを試してみませんか?
【しっかり勉強】脱フレームワーク依存!JSのビジネスロジックを抽象化する最新ライブラリが登場
Angular、React、Aureliaなど、JavaScriptフレームワークが活況ですが、新しいフレームワークを覚えるのも移行するのも大変。ビジネスロジックを抽象化して再利用しやすくする新ライブラリーpeasy-jsの紹介です。
【エンジニア必読】jQuery FoundationからJS Foundationへ 有力プロジェクトが結集
jQuery Foundation(jQuery財団)がJS Foundation(JS財団)に生まれ変わり、ESLint、Webpackなど人気プロジェクトが参加。今後の動きに注目です。
【とりまブクマ】IoT、チャットボット……Web SUMMITで見た「2017年に来る」9つのテクノロジー
ヨーロッパのスタートアップ・テクノロジー企業が集う大規模カンファレンス「Web SUMMIT」。ポルトガルの首都リスボンで11月に開催された今年のサミットから、SitePointのエディター注目のテクノロジーを紹介。