
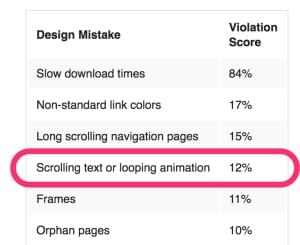
Jakob Nielsonが1999年に発表した『Who Commits The "Top Ten Mistakes" of Web Design?(Webデザインでありがちな10個の間違いをしているのはどのような人か)』というリストをいま振り返ってみると、おもしろいことが分かります。

1999年5月16日、Jakob Nielsen
フレーム、低いダウンロード回数、手入れされていないWebページなどいまのWeb業界にもかなり関係がある一方で、そのほかに関しては前進が見られたと言えそうです。2016年のいま、ルーピングアニメーションはユーザビリティの失敗に直結すると考えられるようなことはありません。
近年、アニメーションはWebサイトデザインの中にインタラクティブ・ボタンとして登場し、そのあとにメニューが置かれるようになりました。最近では、動きのある背景を導入して、もっとおもしろそうに見せ、オーディエンスの滞在時間をさらに長くするのがトレンドになっています。
しかし、企業がWebサイトにこうしたアニメーション機能を取り入れる際には注意が必要です。というのは、アニメーションはユーザーの満足度を低下させたり、Webサイトの読み込みを遅くしたりという落とし穴があるからです。
背景に映像を導入したWebサイトの成功例と、その成功の理由を説明していきます。
モバイルフレンドリーなNerisson
Webサイトを作成しているなら、Webサイトがモバイル端末ではどのように表示されるのかきちんと考える必要があります。モバイルOSも長い年月をかけ、やっとのことで非常に多くの機能をサポートできるようになりました。
しかし、モバイル端末には映像を正常に表示するだけの能力がまだありません。空白の再生ボタンが表示され、Webサイトのほかの背景がまったく読み込まれないというケースもいくつかあります。モバイル端末用のWebサイトで映像背景を使おうとして望まない結果を招くより、デスクトップ版、モバイル版それぞれのエンゲージメントに対し個別に対応するほうが賢明です。
NerissonのWebサイトは、デスクトップ版からモバイル版への移行がスムーズにできています。デスクトップ版のWebサイトデザインには、エンゲージメント向上につながる微妙な動きのあるアニメーションが採用されています。モバイル版を見ると、デスクトップ版のアニメーションは静止画に変わりますが、Webサイトの整合性は保たれています。
JavaScriptを使えば、ユーザーエージェント情報にアクセスして、iOSとAndroid端末からすべての映像を取り除くことができます。
分かりやすいY.CO
背景の映像の上に表示される文字の読みやすさについても、じっくり考えなくてはなりません。Webサイトのデザイン全体とはうまくなじむけれど、映像に表示されない色を選んでください。動きのある画像の上から読まれなくてはならず、また読みやすくするにはコントラストが必要なので、目的にあったトーンのフォントを選んでください。
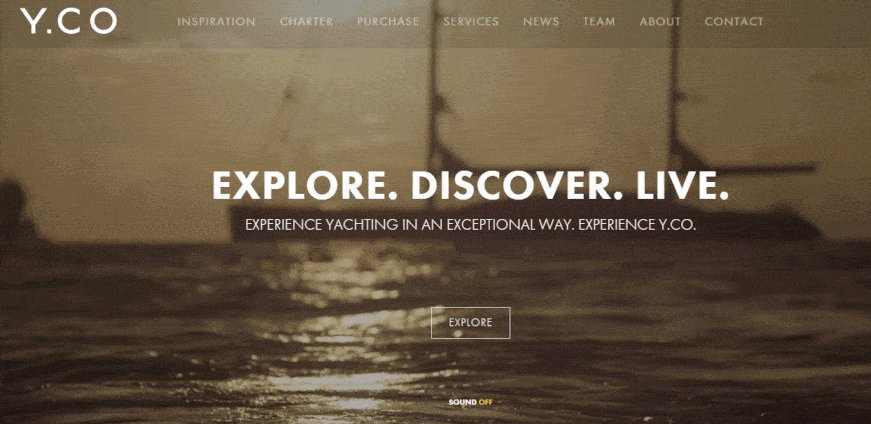
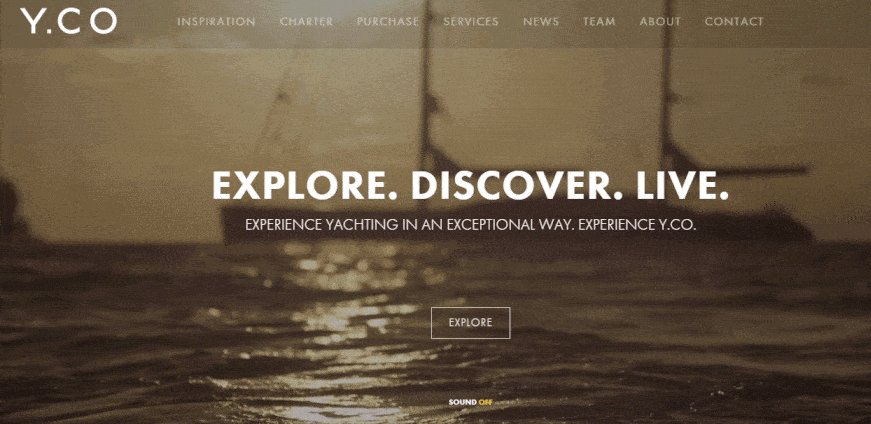
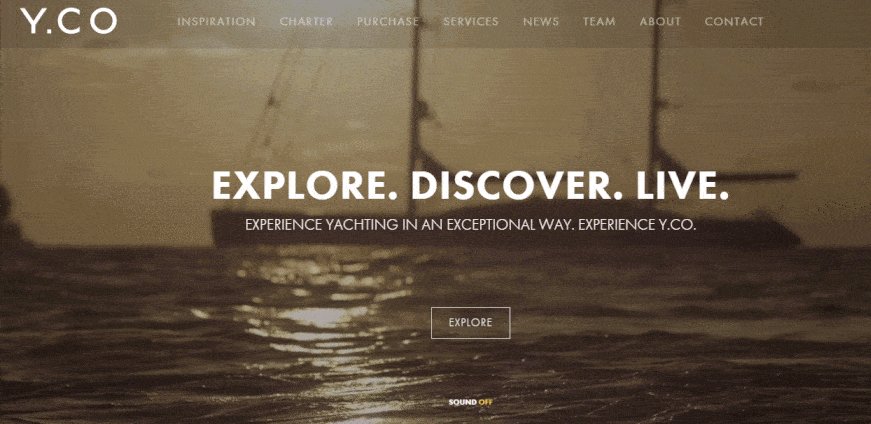
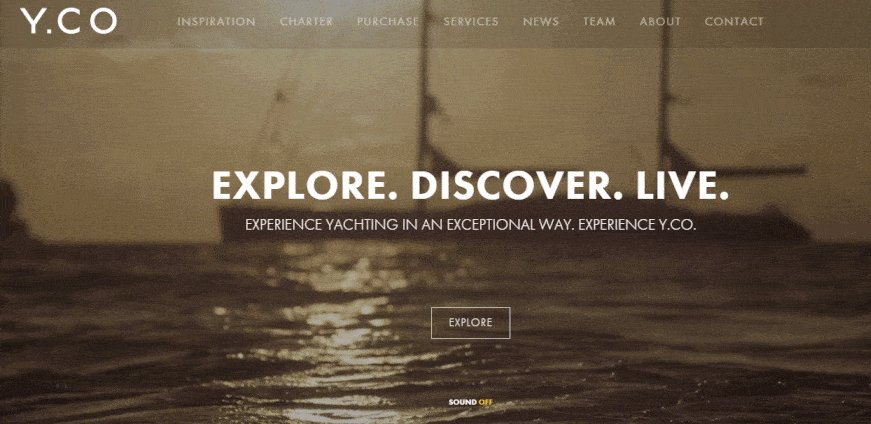
目的に合う色がなければ、テキストシャドウを使って文字が背景画像から目立つようにします。このテクニックを実際に使ったすばらしい例がY.COのWebサイトです。映像は分かりやすく魅力的で、文字は明快で読みやすくなっています。

Y.COの分かりやすいWebサイト
Y.COのWebサイトから、コントラストをつけるのにドラマチックなデザインが必ずしも必要ではないということも分かります。太字で大文字の白いフォントを使うことで、必要情報はきちんと伝えながらも洗練されたクリーンな雰囲気になっています。
使いやすさはオーディエンス満足度に大いに貢献する要素で、明快で読みやすさに優れたテキストはその中核をなすものなのです。
ミニマムデザインのEagleClean
ときに、新しいトレンドを片っ端から試したい衝動に駆られることがあります。しかし、デザイナーはブランドのアイデンティティを心に留めつつ、企業に合ったWebサイトのデザインをしなければなりません。現状では映像背景をきれいに使っているWebサイトもありますが、やりすぎているところもあります。そんな中、EagleCleanはエンゲージメントと巧妙さを上手に組み合わせています。
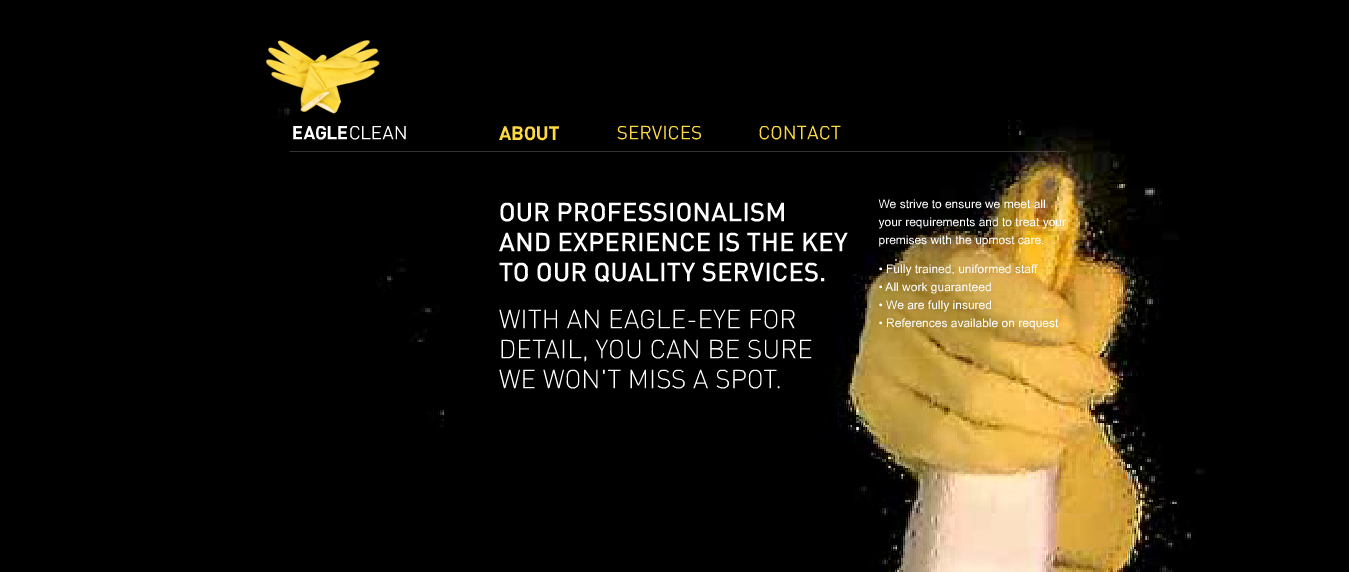
EagleCleanのWebサイトは黒の背景と白と黄色のテキストで構成されています。右下から黄色い手袋をはめた手が登場し、ユーザーが見ているスクリーンを掃除するように動きます。そのあと手は消えてホームページから見えなくなります。こうしただまし討ちのような効果は、ブランドのアイデンティティを崩すことなくWebページにユーモアとおもしろさを加えられます。興味深いのは、EagleCleanのWebサイトは、検索エンジンには好まれないFlashで作られていることです。

EagleCleanは清掃サービスですので、率直で明快なWebサイトデザインがぴったりきます。その点では、目的やパーソナリティを濁すことなく映像を追加できたと言えます。
連続的な映像が企業のWebサイトに合っているのなら取り入れてください。リッチメディアのWebサイトでは、ユーザーのWebページ滞在時間が長くなることが多いのでおすすめです。
ただし、グラグラした映像や急速な場面展開のある映像は避けてください。大事なのは、Webサイトのメッセージから気を散らせないようにユーザーエクスペリエンスを強化することなのです。
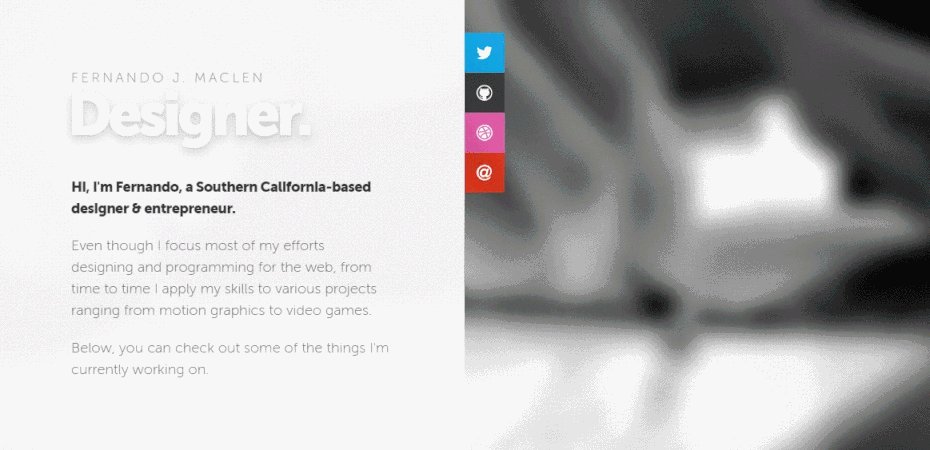
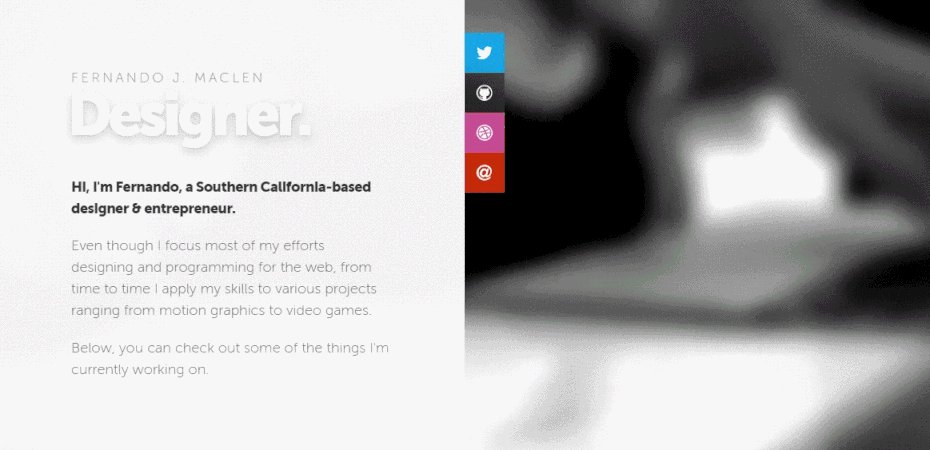
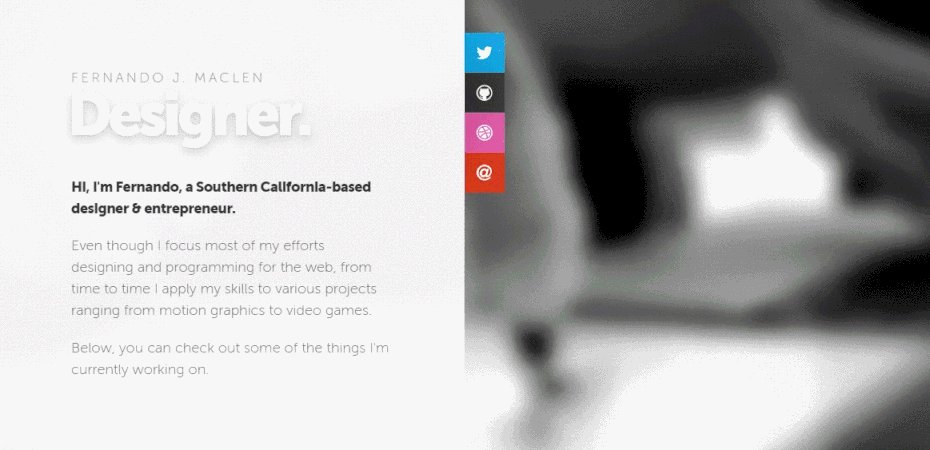
Fernando J. Maclenのぼかし効果
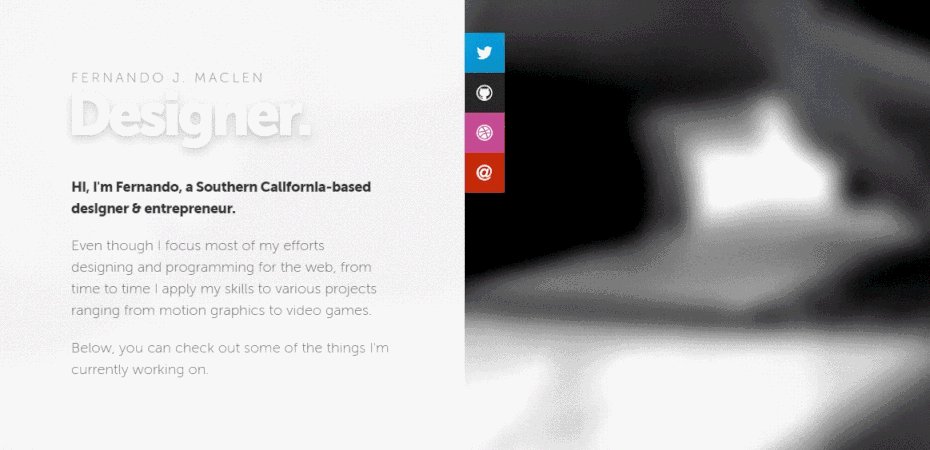
南カリフォルニアに拠点を置くデザイナー、Fernando J. MaclenのWebサイトにはおもしろいテクニックが使われています。Maclen自身が作業をしている映像を背景に設置し、メニューはスクリーンの端と下にあります。驚くべきことは、映像にわざとぼかしが加えられていることです。
動画を止めて見ると、このテクニックで2つの効果が得られることが分かります。コンテンツをはじめて見たユーザーは「いったいなにが起こっているのか」と好奇心を掻き立てられ、ぼかし効果がユーザーの興味を生み出しているという点です。映像の主題が人物だと分かると、ユーザーの視線はホームページの歓迎メッセージへとすばやく移ります。MaclenのWebサイトは、ユーザーの気を散らさずに関心を得るというすばらしい例です。

Fernando J. MaclenのWebサイト
ビジネス用のWebページにスムーズな読み込みが不可能な容量の大きい映像を使いたいなら、ぼかしのようなテクニックが便利です。映像そのものをやめてしまうより、ファイルサイズを小さくし、質の低下をカバーする形で代替すれば良いのです。フィルターの多重使用でも同じことができます。
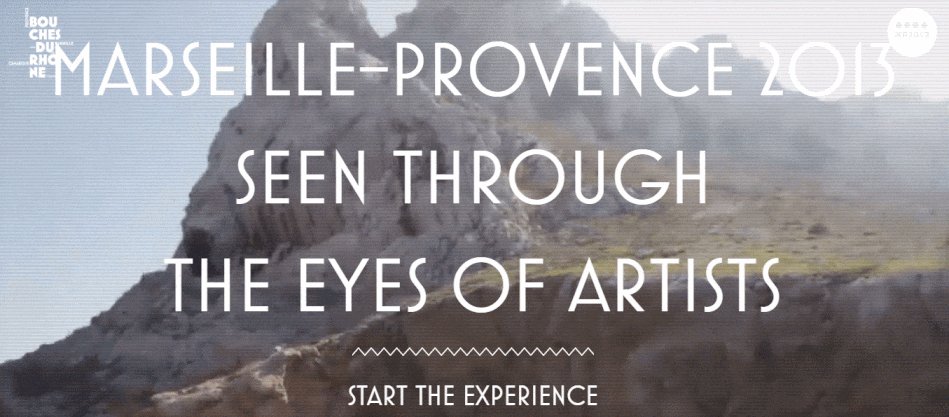
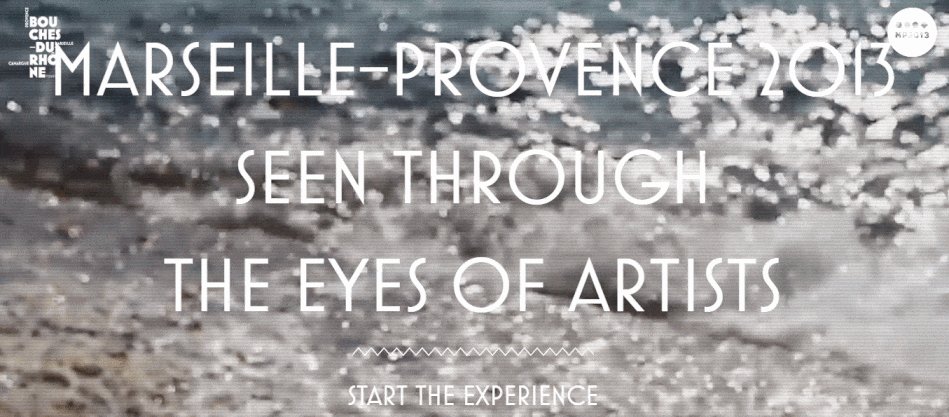
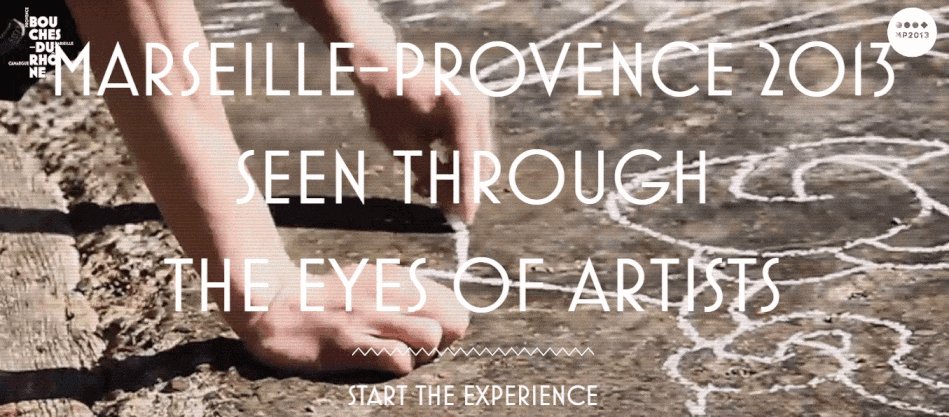
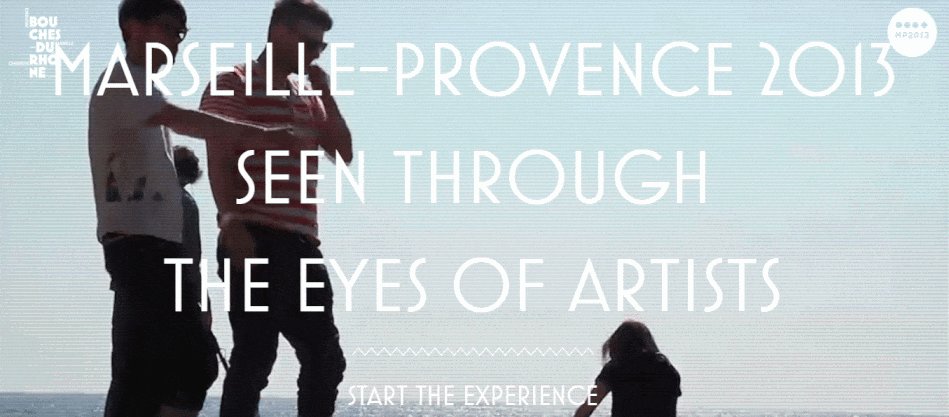
My Provenceのオーバーレイ加工
My Provenceのホームページを開くと、市内を旅するアーティストたちが撮影した映像が最初に流れます。これはきれいなのですが、映像の中には完全に明瞭ではなく、解像度も高くないものもあります。My Provenceは、解像度の低い映像の上にオーバーレイ加工を施すという妙技を使っています。この技によって、映像が質にはあまりこだわらないカジュアルなスタイルで撮影されたと、ユーザーに認識させるのです。

My Provenceは文字を使って対応していますが、画質の低い映像のフォーマットに使える技はほかにもたくさんあります。たとえば、画質の粗い映像をコンテンツから除外せずにぼかすには、半透明のオーバーレイが使えます。もっと複雑なデザインなら、映像の上にパターンを加えてコンテンツへの興味をかき立てます。画質の低い映像を見ていると非常に気が散りやすいので、ビューアー数が低下しないように、コンテンツの調整をしてください。
注意すべき落とし穴
ここまで説明したきたのは、すべて背景映像を上手に応用した例です。背景映像をWebサイトに使ってみたいなら、まず次の注意点をチェックしてください。
- 映像のaudio要素の有無を決める。音声は適切に使えばエンゲージメントを大幅に上げられる要素だ。しかし、自動再生のサウンドトラックを搭載しているWebサイトは多いものの、邪魔だと感じるユーザーもいる。そこで、音声をミュートに設定し、聞きたい人のために分かりやすい再生ボタンを置くプランがお勧めだ。または、自動再生にはするけれど真ん中にミュートボタンを配置するという手もある。オーディエンスがミュートボタンを探さなければいけないようなデザインでは、オーディエンスの関心を失うおそれがあり要注意だ
- ユーザーが映像を停止できる機能を必ず付ける。視覚的要素が1人のユーザーのエンゲージメントを引き付けるくらい強力な場合、たとえそれがただの背景であっても、ほかのコンテンツをかすませてしまうことがある。映像を見ると気が散ると感じる人、PCパフォーマンスが遅くなると感じる人もいる。そこで、不必要な映像のためにWebサイトのオーディエンス数を犠牲にすることがないように、停止ボタンを置くのがお勧めだ
- 最初は映像を楽しく見ていたユーザーでさえ、長い映像に疲労を感じることがあるので、ターゲット・オーディエンスがWebページの背景映像をどれくらい見ていられるかを考える。もし背景映像がトップページだけに表示される場合、オーディエンスはすぐに離れて他のWebサイトへ移ってしまうことはあり得るからだ
- Webページがフォーム形式や情報系ページの場合、ユーザーがWebページ上にしばらくの滞在する可能性は高い。タイムフレームを考慮し、背景映像がどのタイミングでフェードアウトすべきか判断する。ユーザーは映像による最初のエンゲージメント、そのあとはコンテンツに静かに集中できる環境を評価する
- フェードアウトのテクニックを使うなら、同じようにフェードインについても考える。映像が突然始まるとびっくりさせてしまうし、最初はポップアップのようにも見えるため、はじめてWebページを開いたユーザーに逃げられてしまうことがあるからだ。緩やかなフェードインがあればオーディエンスは映像コンテンツに慣れるための時間が得られ、Webページにとどまってくれる可能性も高まる
動画を使ってみよう
背景に映像を使用するトレンドは楽しく、ユーザーにとっても魅力的です。しかし、ユーザーが誰で、どのようなものを好むのかをまず覚えておいてください。映像がユーザビリティの低下に必ずつながるわけではないものの、失敗がないとは言い切れないからです。
ビジネスの多種多様な個性を伝えられれば、コンバージョン率も確実に高まります。ターゲット・オーディエンスにとってのおもしろさと不便さの間でどのようにバランスをとるべきか、考えてください。
(原文:The Movement Towards Motion in Website Backgrounds)
[翻訳:加藤由佳/編集:Livit]