
オーガニック検索エンジンの結果をWebサイトへのトラフィックの主なけん引役として利用する場合(有料検索のトラフィックまたは表示広告とは対照的に)、コーディングに注意する必要があります。SEOはキーワード、同義語、コンテンツマーケティングだけではありません。水面下で使われているたくさんの技術的側面があり、検索結果のページランク位置の判定に役立ちます。
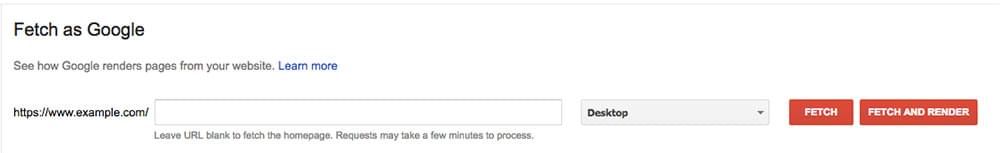
最初のステップはWebページが検索エンジンからアクセス可能であるか、さらに検索エンジンのロボットがページのコンテンツを閲覧できるかを確認することです。Googleサーチコンソールで、「クロール」セクションの「Fetch as Google」を使用すると、そのページが検索エンジンからどのように見えるかが分かります。 クローラーがiframeにはアクセスできないこと、そしてFlashまたはSilverlightのコンテンツを検索する場合は制約を受けるということを忘れないでください。重要なコンテンツがある場合はHTMLの中に置くようにしてください。

Webサイトの基礎部分が閲覧、クロール、検索ができるようになり次第、ガイドラインを使用してロボットが、正しいページの内容、どのようにキーワードと関連しているのか、どのような種類のユーザーエクスペリエンスを提供しているのかを理解できているか確認してください。
SEO向けのURL記述方法
クリーンなURL
ページのURLはユーザーエクスペリエンスおよびSEOの不可欠な要素です。実際、検索エンジンのクローラーが一番はじめに閲覧するため、URLでページやコンテンツに関する多くの情報を得られるのが理想的です。つまり、URLはクリーンで読みやすく、コンテンツを説明し、URLパラメーターを持たないようにする必要があります。例として、以下の2つのURLを取り上げます。
https://www.example.com/category/index.jsp?category_id=123&product_id=456&referrer=789
https://www.example.com/category/product-name
最初のURLは不要なパラメーターを持っていて、ロボットや人びとを混乱させる可能性があります。なぜなら、URLのページがどのようなカテゴリ、あるいはどのような製品のためのものなのかが分からないからです。このケースでは、人びとがこのURLをシェアしたりクリックしたりする可能性はとても低いと考えられます。検索エンジンがキーワードとの関連性を判断する際にも問題が生じます。ですから、2番目のURLのほうがずっと望ましいと言えます。URLは読みやすく、ページにどのようなカテゴリのどのような製品について記載されているか明示されています。混乱を招くパラメーターやクエリ文字列も含んでいません。
分析および追跡プログラムのために、またCMSがフィルターやソートなどの動的なページ要素を提供する場合に、URLパラメーターを持たなければならないことがよくあります。WordPressのような高度なCMSを利用している場合は、管理用メインメニューでパーマリンク設定を変更すればURLを書き換えられます。

URLの最適化
URLで使用する構造および単語も、SEOにとってとても重要です。URLのパスを使って、検索エンジンにページの関連性やほかの部分の重要性を理解する手助けをします。URLで使用される単語から、そのページが特定のトピックやキーワードにどの程度関連するのかが分かります。きちんと最適化されたURL構造には次の要素が含まれます。
- 簡潔で説明的であること:キーワードを使用してページのコンテンツを説明するのが理想的。なんらかの理由でURLにキーワードを使用しない場合は、可能なかぎりパスを効率的にする。できるかぎり使用する単語を減らし、ストップワード(the、a、of、onなど)を使用しないこと
- アンダーラインではなくハイフンを用いること:URL内に区切られた単語がある場合は常にハイフンを用いる。検索エンジンでは単語の区切りとしてハイフンが使用されるので、「urls-written-like-this」のような文字列を認識できる。検索エンジンはアンダーラインを認識しない(意味を持たない)。つまり「urls_written_like_this」は「urlswrittenlikethis」と同じと解釈される。このようなURLを使用すると、検索エンジンがキーワードを解釈したり認識したりするのが難しくなる
- キーワードを最初に用いること:もっとも重要なキーワードはURLの最初に入れる。検索エンジンのクローラーは先頭の単語をより重要視する。これは、URLを簡潔に保つためでもある。URL内の単語を減らせば減らすほど、検索エンジンは各単語をより重要視するようになる。ただし、単語を自然に使用することが必要不可欠で、不自然な場合はページが低品質やスパムのような印象を与えてしまう。長いキーワードの使用を検討している場合、URLを簡潔にするためにカテゴリーやサブカテゴリの削除を検討する
キーワードを使用してURLを最適化すると、リンク用のアンカーテキストで関連キーワードが使用される可能性が高くなります。
metaタグ
コードが重要なのは、ユーザー向けの高品質なページを生成するためだけではありません。検索エンジンはmetaタグに注目してページに関する学習をします。自分でmetaタグを書かなくても(マーケティング担当者が書くことが多いです)、SEOに対してどのように機能するかは理解しておくべきです。以下に、SEOにとって特に重要な3つのmetaタグを示します。
titleタグ:titleタグはページのSEOシグナルで重要です。おそらく検索エンジンにページのトピックについての情報を与える強力なヒントになります。したがって、重要なターゲットキーワードはタイトルのはじめに使用して、そのページが検索に関連するかどうか検索エンジンに分かるようにしてください。きちんと最適化されたtitleタグは、スペースや句読点を含めて60文字以下であり、50~60文字が理想的な長さです。2つ以上のキーワードを用いたりブランド名を含んだりする場合は、(the | character)のようにパイプで区切ってください。以下がtitleタグの例になります。
<title>SEO Guide for Developers | SEO Best Practices | SitePoint</title>
ローカル検索向けに最適化している場合はキーワードと同様に、ターゲットの場所、会社名および業種をタグの中に使用してください。たとえばローカルのtitleタグは<title>Smith & Sons | Construction | Toledo</title>のようになります。
メタディスクリプション:メタディスクリプションは直接ランキングシグナルとしては使用されませんが、やはりSEOにとって重要です。検索エンジンはページトピックを判断する材料としてメタディスクリプションに着目することがまだあり、メタディスクリプションは検索スニペットを生成するためにタイトルタグと関連付けられます。検索スニペットとは、検索結果に表示されるタイトル、リンク、ページの記述のことです。メタディスクリプションは実質的には、太字で表示される検索クエリにマッチするキーワードを用いて、そのページの無料のテキスト広告として機能します。明確で正確なメタディスクリプションを使えば、クリックスルーレート(CTR)を増加させると同時に直帰率を削減できるようになります。結果として、検索エンジンの評価が上がり、ランクが上がりやすくなります。関連する場合は、マーケットで検索する人びとをひきつけるために「安い」「セール」「送料無料」「レビュー」のような言葉を入れるようにしてください。メタディスクリプションの例は以下のとおりです。
<meta name="description” content=”Your short page description, no more than 160 characters.”/>
Robots:robots metaタグでは、検索エンジンのクローラーがページを検索できるかどうか、あるいはそのページ内のリンク先を巡回できるかどうかを指定します。metaタグで検索エンジンがほかのサイトのリンクをたどって見つけたページを検索しないようにします。これはrobots.txtファイルによって回避されません。robots metaタグの例は以下のとおりです。
<meta name="robots” content=”noindex”/>
また、このコンテンツの属性に「nofollow」という値を追加すれば、検索エンジンがページ内のリンクを巡回できないように指定できます。ページに検索結果に表示させたくないリンクがたくさん存在する場合や、ページにネイティブマーケットを経由した有料リンクがいくつか含まれる場合はお勧めします。「nofollow」を指定したrobots metaタグの例は以下のようになります。
<meta name="robots” content=”noindex, nofollow” />
robots.txtファイルを使ってページを無効化するというのは、robots metaタグの必要性がなくなったわけではないことに注意してください。Googleはこれらのページをインデックスしない一方で、検索結果でメタディスクリプションの代わりに「この結果の説明は、このサイトのrobots.txtにより表示されません」と表示します。また「noindex」を指定したrobots metaタグを使用している場合は、robots.txt内でそのページを無効にしないでください。クローラーが二度と閲覧しないようになってしまいます。
リダイレクト
開発者はサイト周辺のコンテンツを常に移動する必要があります。その際、新しいURLでホストし、訪問者を新しいページへリダイレクトすることがあります。検索エンジンは1つの正規バージョンを好むため、リダイレクトはSEOに有効です。つまり、同じ目的地へたどり着くためのパスを2つ以上持っている場合、たとえば一時的にコンテンツを新しいフォルダーへ移動させたり、サブドメインへページをコピーしたりした場合、検索エンジンは混乱してしまい、ページを重複したコンテンツとして扱ってしまいます。
新しいページを案内するために古いページでリダイレクトすると、ユーザーだけでなく、検索エンジンも同様に適切な場所にたどり着けなくなります。リダイレクトを使用しなければ、検索エンジンが検索結果に誤ったページを表示し、古い無効なURLに保護や権限を割り当ててしまう恐れがあります。
301リダイレクト(恒久的)や302リダイレクト(一時的)を使用する最大のメリットの1つは移動先のページ上へすべてのリンク情報を伝えることです。ランキングやトラフィックにおいて大きく影響を受けることなくコンテンツを移動できます。リンク切れや404エラーページに対処する必要がなくなるので、ユーザーにとっても同様にメリットがあります。
比較的最近まで、302リダイレクトではなく301リダイレクトを使うのがSEOのベストプラクティスでした。なぜなら、302リダイレクトはリンク情報を渡さなかったからです。しかし、いまは違います。Googleは302リダイレクトを301リダイレクトであるかのように扱い、PageRankすべてを移動先のページに渡します。また、連続して複数のリダイレクトを使用しないようにしてください。検索エンジンは連続したリダイレクトがあまり得意ではなく、同時にサーバーにとっても非効率です。
URL文字列をそのままにしてサイトの移動を考えている場合は、時間を節約するために後述の.htaccessのrewriteメソッドを使用してください。
スキーママークアップ
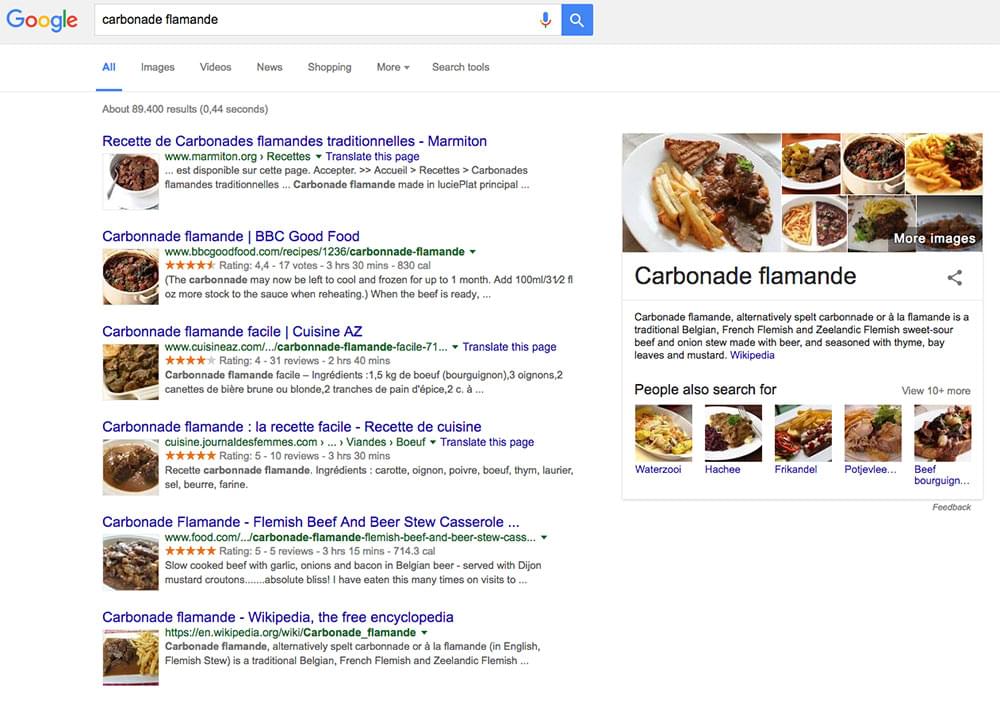
Schema.orgマークアップは検索エンジンが理解できる方法でページ上のコンテンツに意味を付加します。たとえば住所、営業時間、値段を識別するために、About Usページ上で使用可能です。また、ナレッジグラフやリッチスニペットでGoogleに使用され、SEOの向上を後押しします。動作中のスキーママークアップを見たい場合は、好きなレシピを検索してみてください。検索結果内で通常の検索スニペットと同様にタイトル、URL、メタディスクリプションが確認できます。しかし、それだけではなく料理の写真や、おそらく星評価も表示されます。

検索エンジンがもっと簡単にページ上のコンテンツを理解できるようになれば、そのコンテンツがなにに関するものか、あるいはそのコンテンツがほかのトピックにどのように関連しているかが判断しやすくなります。検索エンジンがページのコンテンツを理解すればするほど、キーワードに関連した検索ランクが上がる可能性が高くなります。
また、セマンティックなマークアップはスクリーンリーダーなどの補助アプリケーションを手助けし、サイトの訪問者のユーザーエクスペリエンスの向上に役立ちます。
モバイルフレンドリー
2015年のはじめ、「モバイルゲドン」と称される時期に、Googleはモバイル検索アルゴリズムをリリースし、「モバイルフレンドリー」として知られる新しいランキングシグナルを発表しました。モバイルフレンドリーはさまざまな異なる基準で評価されます。モバイル版のサイトを作成済みの場合、どうやってサイトを動作させるのか、またどこでモバイルユーザーエクスペリエンスやSEOを強化すべきなのかの発想を得るために、Googleのモバイル フレンドリーテストを使用してモバイルフレンドリーかどうか調査します。
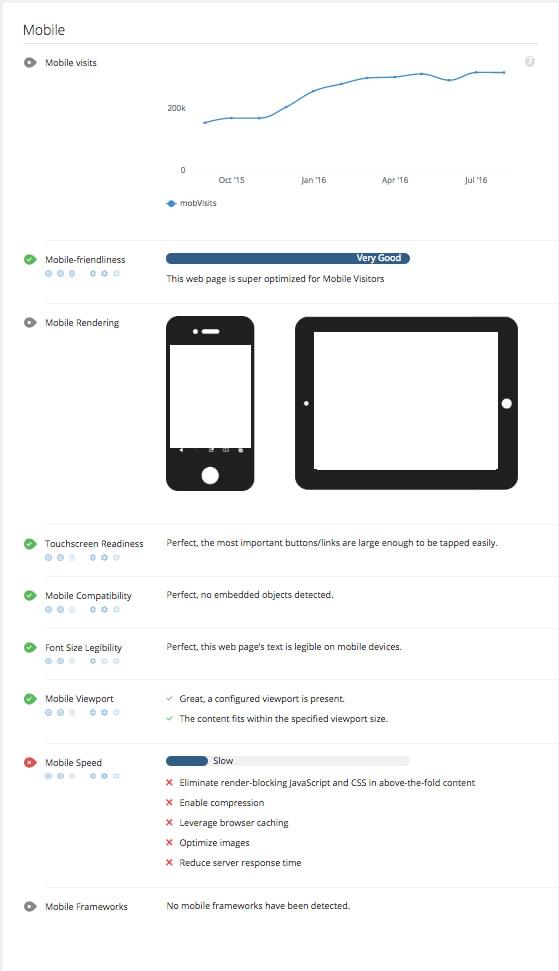
WooRankのWebサイト評価サービスを使ってサイトがモバイルフレンドリーかどうかチェックしてみてください。テキストサイズ、Flashを使った埋め込みオブジェクト、あるいはタップに最適ではないターゲットサイズなど、サイトのモバイルフレンドリーを損なう可能性がある問題を見つけてください。

モバイルページの表示速度
ページの読み込み時間はモバイルフレンドリーの大きな要素です。モバイルページが3秒以内に読み込まれなかった場合、ユーザーの40%が閲覧を諦めてしまいます。さらに、Googleはスクロールせずに見える(ATF)コンテンツを1秒以内に表示することを推奨しています。DNSルックアップ、TCPハンドシェイク、HTTPリクエストおよびレスポンスの通常処理後、ATFコンテンツの読み込みに、実際には約400ミリ秒しか時間がありません。以下を実施してモバイルページの速度を最適化してください。
- 画像サイズの最適化:画像サイズを小さくするのにHTMLは使わない。HTMLを使っても、画像の見た目の大きさが変わるだけだからだ。Photoshopなどのイメージエディタを使用して、画像のサイズを削減する
- ブラウザーのキャッシュの活用:ブラウザーのキャッシュを利用して、HTTPリクエスト数を減らす
- ATFコンテンツのサイズを最小限に:最初のTCPコネクションでは最初のやりとりでコネクションの帯域幅すべては利用できない。送信可能なパケット数が限られているからだ。ATFコンテンツを表示するには148KB以下のサイズでなければならない。最初のコネクションで送信可能なパケット数をさらに制限されないように、サーバーを最新の状態に保つ必要がある
- コードの縮小:YUI CompressorやJSMInを使ってJavaScriptやスタイルシートから不要な文字を削除する。コードを縮小すると、キャッシュが改善し、帯域幅の使用量を削減できる
- Google AMPの使用:Googleは専用のキャッシュ内でAccelerated Mobile Pageマークアップを使用してページを保存し、ほぼ瞬間的にページを提供する。AMPがSEOにどのように影響するかの詳細については、ここを参照
ページ速度の問題に取り組んでいるなら、GoogleのPageSpeed Insightsツールを使用してみてください。PageSpeed Insightsはモバイルおよびデスクトップの双方のユーザーエージェントとしてページの速度を測定し、ATFコンテンツの表示時間およびページ全体の表示時間を評価します。もしくは、ChromeのDeveloper Console、FirefoxのWeb Console、Internet ExplorerのTools Consoleなどのブラウザーツールを使って、ページ上の問題個所やエラーを調査してください。
モバイルサイトの構築
モバイル版Webサイトを構築する際に、3つの選択肢があります。レスポンシブデザイン、ダイナミックデザイン、モバイルサブドメインです。
- レスポンシブデザイン:Googleが推奨するモバイルサイトの作成方法。viewport metaタグ以外現在のコードを変更する必要はない。viewportはデバイスの画面サイズに合わせてページを表示するようにブラウザーに伝える。レスポンシブデザイン用のviewport metaタグの例は以下のとおり
<meta name="viewport” content=”width-device-width, initial-scale=1.0”/> - ダイナミックデザイン:この方法はレスポンシブデザインよりも時間と労力が必要。ユーザーエージェントを識別して、モバイルとデスクトップブラウザーに異なるHTMLコードを提供する。異なるUser-Agent HTTPヘッダを使用して、検索エンジンにUser-Agentに基づく異なるHTMLを提供することを伝える。
Apacheに異なるUser-Agentを追加するには、.htaccessに次のコードを追加するHeader append Vary User-AgentWordPressを使用している場合は、以下のコードをfunctions.phpに追加する
function add_vary_header($headers) { $headers['Vary'] = 'User-Agent'; return $headers; } add_filter('wp_headers', 'add_vary_header');PHP経由で異なるUser-Agentを設定するには次のコードを追加する
<?php header("Vary: User-Agent, Accept"); ?> - モバイルサブドメイン:完全に個別のモバイルサイトを構築し、mobile.example.comやm.example.comなどサブドメイン上にホストする必要があるため、前述の2つの方法よりもさらに多くの時間と労力が必要。Googleボットはこれらのページがモバイルユーザー向けであることを伝えられないため、rel="canonical"タグを使用して重複したページ間の関係性を示す。この方法は、特に大規模なサイトで、ほかの2つの方法に比べてより複雑で費用がかかるため、一般的には推奨されない
最後に
検索エンジンが開発者を苦しめようとしているように見えたとしても、結局のところそういうわけではありません。検索クエリに基づいた最善のページをユーザーに提供したいだけであり、実のところそれは開発者の目標でもあります。そしてランキング1位を取る保証はなくとも、URLを最適化し、リダイレクトを賢く活用し、スキーママークアップを実装し、さらにサイトをユーザーフレンドリーにすれば、着実にランクが上がり、検索トラフィックが増加します。
※本記事はWooRankのSEOシリーズの1つです。SitePointでの記事公開に協力してくれたパートナーへのサポートに感謝します。
(原文:5 SEO Guidelines for Web Developers)
[翻訳:市川千枝/編集:Livit]











