
カード型、タイル型などのグリッドをベースにしたレイアウトに、曲線や斜めを取り入れるのが最近のWebデザインのトレンド。CSS3やSVGを使った実装方法と合わせてトレンドを取り入れるヒントをお届け。
Webサイトは基本的に長方形がベースになっています。
もちろんこれには理由があります。古代から伝わった粘土板、パピルス、本のように、Webサイトも文字、言葉、文章が詰まった行でほとんど成り立っています。同様に、写真も長方形です。長方形の「れんが」で長方形の「壁」を作るのは理にかなっているのです。
Webサイトを組み立てるたくさんの「ブロック」は初期設定で長方形に形作られています。開発者なら、<div>、<article>、<sections>要素やその他の似たようなコードタグの話だと分かると思います。
CSS3以前は、違うシェイプを作るのにビットマップ画像をWebデザインに挿入する必要がありました。しかし、最近の(たとえばSVG対応の)Wed標準ではこの点における柔軟性が高まっています。
この記事では最近のWeb標準で作成されたいくつかのWebサイトを分析しています。変わった形のレイアウトを参照するだけでなく、ユーザー体験に与える影響についても考察します。
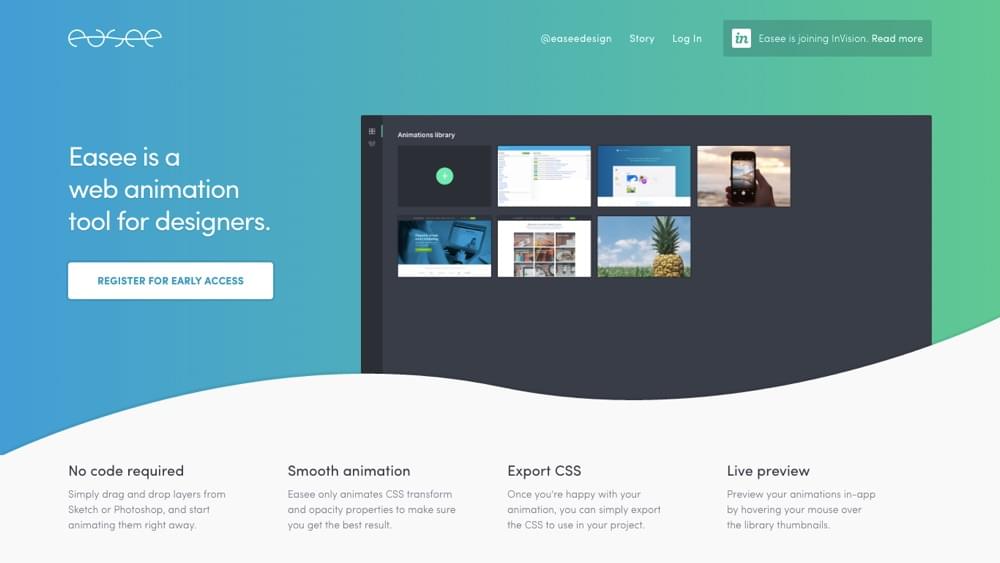
Easee:簡単なSVGの例
SVGはScalable Vector Graphic(スケーラブル・ベクター・グラフィックス)の略です。画質を落とすことなく拡大、縮小できる、技術的にも成熟した新しいファイル形式です。標準の「画素格子」(PNG、JPGなど)に対し、SVGは「画像のレシピ」のようなものです。材料を単純に2倍にすれば、2倍のサイズのケーキを作れるというたとえが分かりやすいかもしれません。
最近は、SVG処理能力の高い最新ブラウザーでの閲覧が主流になっています。SVGなら読み込み時間を増やすことなくユニークなシェイプを作れるので、これは素晴らしいことです。
さっそく、最初の例を紹介します。

Easeeのフッターを見ると、背景が波上のカーブになっています。インラインSVGで画像のサイズも1kb以下と非常に小さいので、即座にどの画面サイズにも適合します。ビットマップ画像だとこの4~5倍のサイズになってしまいます。
Webサイトを見ても気づきにくい巧妙なドロップシャドウなど、全体のSVGシェイプは、実際に以下のように作成されています。
<svg width="1440px" height="204px" viewBox="0 0 1440 204" version="1.1" class="homepage__features__wave">
<defs>
<filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-1">
<feoffset dx="0" dy="-4" in="SourceAlpha" result="shadowOffsetOuter1"></feoffset>
<fegaussianblur stdDeviation="0" in="shadowOffsetOuter1" result="shadowBlurOuter1"></fegaussianblur>
<fecolormatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.056 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></fecolormatrix>
<femerge>
<femergenode in="shadowMatrixOuter1"></femergenode>
<femergenode in="SourceGraphic"></femergenode>
</femerge>
</filter>
</defs>
<path d="M6.05022984e-08,204 C0.00535896441,203.997351 356.00274,28.000572 720,104 C1084,180 1440,4 1440,4 L0,4 L0,204 L0,4 L1440,4 L1440,204 L0,204 Z" fill="#F9F9F9" filter="url(#filter-1)"></path>
</svg>
視覚的になにか「違う」と感じる以上の効果があります。曲線が多く、活発で、親しみやすく、楽しいイメージもデザインに追加されています。ありふれた四角いデザインでは同様の効果は得られません。
ところで、SVG画像は簡単にアニメーションにできます。Webページを更新して、もう少し近くに寄って見てください!
AARDVARK BRIGADE:典型的なビットマップの例
内容的にEaseeと同様のことをビットマップ画像で実現しているAARDVARK BRIGADEを例とします。Google Chromeのデペロッパーツールを使って一番上の背景画像(メニューバーの下)を調べると、非常に大きい197kbでした。
SGVファイルは幾何学的形状からできているので、SVGでテクスチャを作るのは困難です。またビットマップは拡張性がないので、このビットマップはすべての画面サイズに合わせるために幅が非常に広く(2300px)、ファイルサイズを重くするもう1つの要因になっています。
ビットマップを使う価値があるでしょうか?

内心、使う必要はないと思っていました。しかし、あるテストをして考えが変わりました。
tools.pingdom.comでこのWebサイトのスピードテストをしたところ、ロードタイムは1.26秒でした。このデザインにはたくさんのテクスチャを使ったビットマップが使われているのでもっと時間がかかると予想していましたが、テストでこのサイトがかなり最適化されていることが判明しました。この結果から、全体のパフォーマンスを考えて確実に最適化すること(そしてサーバーが重くなるのも解決したい)を考慮した場合、ビットマップも実用的な選択肢であると言えます。
備考:迷ったときは、SVGとビットマップ両方で作成して、ビットマップをSVGファイルに埋め込む方法もあります。
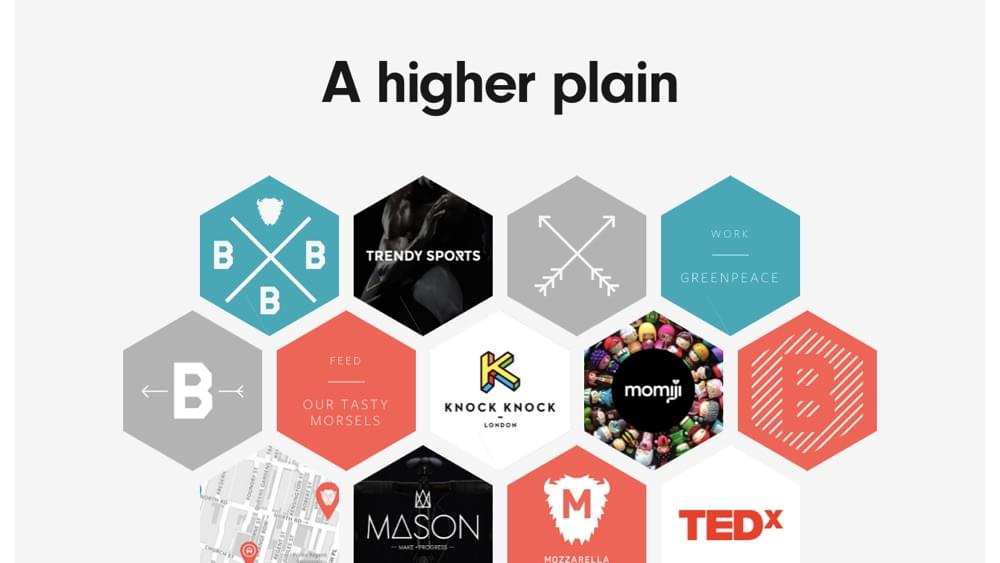
Built By Buffalo:CSSの変形処理の例
EaseeやAARDVARK BRIGADEの例は少し複雑でした。もっと簡単なシェイプ(六角形、三角形、ダイヤモンドなど名称がすぐ浮かぶ形)なら簡単なHTMLとCSSで作れます。
Built By Buffaloは長方形を回転させて六角形を作っています。最近のWeb標準は回転、傾斜、拡大・縮小などの変形処理をサポートしています。画像を一斉に非表示にしたり、シェイプにネイティブコードでスタイルを適用したり、アニメーションもできます。

次の例は、私の大のお気に入り、Joyce VherckのWebサイトです。彼女が使うシェイプは視覚的に美しいだけにとどまらない、ブランドにとって不可欠な要素になっています。
さらに、Joyceは最近のWeb標準を利用して、従来の四角いシェイプをさまざまなやり方で傾斜変形しています。最近のWebブラウザーに対して相応の互換性があるWebデザインで、サイズが軽いシェイプを作りたいなら、この方法がお勧めです。唯一のデメリットは、比較的シンプルなシェイプに限られることです。
傾斜のかかったセクションはWebデザインの世界では一大トレンドになっていますので、仕組みを知りたいならいまがチャンスです。

JoyceのWebページをスクロールして下へ移動すると多様なシェイプがありますが、これまで私が述べてきたこと、つまりシェイプを作るのに正しい方法も間違った方法もないと繰り返し述べたことを実証するように、さまざまなメソッドを使って作成されています。手段の選択は状況によるのです。
CSSのマスク処理
ブラウザーのサポートはまだこれからですが、Webデザインではclip-pathプロパティでシェイプにマスクをかけます。サポートの問題から、このプロパティを使った例がWeb上にはあまりありませんが、CodePenにマスキングの効果を分かりやすく示す例があるので紹介します。
Karen Menezesの例を見れば分かるように、ステンシルとして使うシェイプを作成して、周りをカットする方法です。CSSには一般的な形は組み込まれていますが、独自のSVGシェイプをステンシルのようにすることもできます。
上級編です。
この美しい例を見た瞬間、私は虜になりました。SVGシェイプにGIF動画を組み込めるなんて、これまで誰が想像できたでしょう? 作者のZach Saucierは、ブレンドモードなどのまだ完全にはサポートされていないWebテクニックも使って、三角形の動画部分に青のオーバーレイをかけています。
マスキング機能はよく使われています。まず、複数のシェイプを組み合わせて別の新しいシェイプを作成する複雑なメソッドを使う必要がなくなります。次に、SVG形式をさらに実用的にします。
マスクをかけると、形を崩すことなく平凡な正方形から(自由にSVGを使えるので)ユニークな形を切り出せる、もっとも自然な方法です。シェイプはコードで完全にカスタマイズ可能なので、ブラウザーが積極的にサポートしようしています。
「こうした新しい機能は適切にサポートされていない。見るためだけに無駄な時間をとられたくない」という声もあります。
この考え方には問題があります。「ある日突然『新しい機能 X』が使えるようになる」、こんなことは決して起こらないからです。SVGも数年にわたって次第にサポートされるようになってきているのですから。「ブラウザーが完全にサポートする日」を待っていると、チャンスを逃してしまいます。
私の考えを手短に言うなら「早めに、何度も試してみよう」ということです。
最後に
すべてのトレンドに通じることですが、新しいデザインをユーザーの感情を揺さぶったりユーザー体験を高めたりするために利用することと、単に流行っているから取り入れることは大きく違います。
例で見たように、シェイプはWebサイトのアイデンティティやブランド価値を高めるのに役立ちますが、Webパフォーマンスを考慮する必要があります。これはWebデザイン全般に言えることです。
そしてもちろん、選択するメソッドは作りたいシェイプによって違います。
(原文:How to Stop Designing Square Layouts by Thinking Outside of the Box)
[翻訳:和田麻紀子/編集:Livit]











