
柔軟性に優れたCSSのグリッドレイアウト(Grid Layout)の仕様は、モダンなWebデザインにいっそう適した、レイアウト要素における新しい手法です。日進月歩のWeb標準の世界において、Grid Layout Moduleの最新ドラフトも変化し続けています(日本版編注:本記事はGrid Layout Moduleの2016年5月19日版のワーキングドラフトに基づいている)。
流れに乗り遅れないように、この記事ではそうした変化のすべてを簡単に説明していきます。Grid Layoutのコンセプトになじみのない人や、詳しい点がちょっとあいまいな人は、『Flexboxよりも新しい!CSSレイアウトの最新仕様Grid Layoutを先取りしよう』を参考にしてください。
%指定のマージンとパディングの処理における不確定要素
話を進める前に、ちょっと横道にそれますが頭に入れておきたい大切なことについて書きます。隣接のグリッドアイテムに適用したマージンは相殺されません。なぜなら、グリッドアイテムはほかのアイテムに依存しない、グリッド領域自体の包含ブロック(containing block)内に含まれているからです。
現在の仕様でmarginとpaddingの%指定がどのように処理されるか考えます。個別のグリッドアイテムに関してmarginやpaddingを%で指定した場合、marginやpaddingはグリッドのインライン軸に対して決められることも、個々のグリッドアイテム自体の軸に対して決められることもあります。
- インライン軸で決定される場合 — left / right / top / bottomすべての%指定がグリッドの幅に対して決まる
- グリッドアイテム軸で決定される場合 — left / rightの%指定は幅に対して、top / bottomは高さに対して決まる
CSSのコードと図を使って、少し分かりやすく説明します。以下はpaddingセットを%指定して2つのグリッド要素を作成するCSSです。
.grid-container {
display: grid;
grid-template-columns: 150px 20px 350px;
grid-template-rows: auto;
}
.grid-element {
background-color: #444;
color: #fff;
font-size: 2em;
padding: 10%;
}
.element-a {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
.element-b {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}
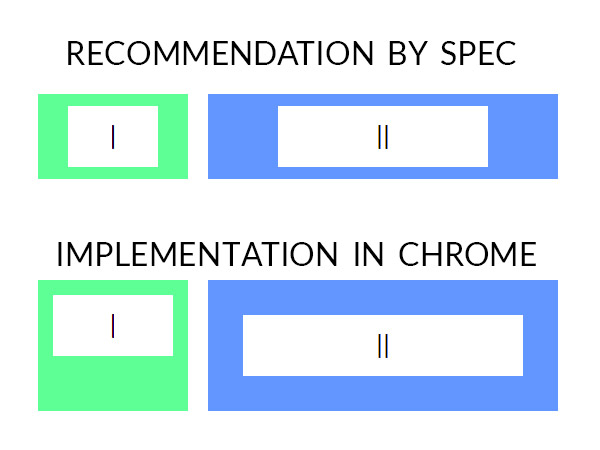
仕様に従って、上のCSSで2つのグリッドアイテムが作成されます。.element-aのパディングはtop / bottomで(自動計算された高さ130pxに基づいて)13px、left / rightで15pxに相当します。同様に.element-bのパディングはtop / bottomで13px、left / rightで35pxになるはずです。
ところが、ChromeとOperaでは.element-aのパディングはすべて15px、.element-bではすべて35pxになります。Firefox 48の場合、パディングの値は仕様に従って指定したとおりになりますが、グリッドの行の高さを明示的に設定する必要があります。Firefox 42でテストしてみると、パディングの値は個々の要素ではなくグリッドの幅と高さを基準としていました。結局どのアイテムのpaddingも同じになったのです。
別のブラウザーで開く場合のデモはこちらです。
次の図は正規の実行結果と実際の実行結果の違いを示しています。

見てのとおり2つの実行結果は一致しておらず、CSSWGが適正とする反応にも合致していません。つまりmarginとpaddingが%で指定された場合の結果については、グループではまだ定義されていないのです。CSSWGはブラウザー間で早急に反応が統一され、その反応の実装を必須とするよう仕様が更新されることを希望しています。
それまでの間ブラウザーごとに反応が違ってしまうので、グリッドアイテムのpaddingやmarginを%で指定しないことをおすすめします。
ドラッグ&ドロップツールに関するガイドライン
仕様には、並び替えとアクセシビリティについてのガイドラインも追加されました。グリッドレイアウトを使えば実際の並びについて心配せずに要素の並び替えができます。とはいえ、この機能は自己責任で使用する必要があります。
grid-placementプロパティは音声など非視覚系メディアにおける要素の並び替えには影響しません。同様にグリッドアイテムの再配置は、ページ上でリンクをたどるようなシーケンシャルナビゲーションモードのデフォルトの探査順にも視覚的に影響しません。
Webサイトをマークアップする際、DOMにおける要素は対象とするもっとも小さなサイズのスクリーン上で表示させたい並びで記述するのが理想的です。より大きなスクリーンではgrid-placementプロパティを使って要素を視覚的に並べ替えます。これらのガイドラインについては以前から仕様の中で述べられていましたが、今回、ドラッグ&ドロップツールなどgrid-placementプロパティを使って論理的に整列を実行するスタイルシートについては保証外であることが付け加えられています。
上記のガイドラインから、非視覚系メディアと非CSSベースのユーザーエージェントではWebページの論理的記述順によってコンテンツを適切に表示できることが分かります。
簡略化されたサブグリッドが提唱される
想像がつくように、サブグリッドとはグリッド内部にあるグリッドのことです。グリッドアイテムをサブグリッドにするにはdisplay: subgridプロパティを使う必要があります。『Flexboxよりも新しい!CSSレイアウトの最新仕様Grid Layout を先取りしよう』を読んだ人は、サブグリッドについてなにも触れられていないことに気づいたでしょう。サブグリッドの概念は簡単に聞こえますが、サブグリッドについて入門的なチュートリアルの1セクションの中で詳細を網羅して説明するのはとても大変です。実装はもっと大変です。
このため、サブグリッドをサポートしているWebエンジンやポリフィルはまだありません。興味があって詳しく知りたい人には、こちらにサブグリッドに関する優れた記事があります。将来に向けて、以下のルールやガイドラインに従った実装をすすめる「reduced subgrid proposal(サブグリッドの簡略化に関する提案)」が出されています。
今後、サブグリッドは親グリッド内で普通のグリッドアイテムとしてレイアウトされます。アイテムを配置してからサイズを決めることにもなっています。サイズの決定に関して、サブグリッドはまったく空であるかのように動き、border、margin、paddingプロパティによって定義されたスペースだけを取ります。
サブグリッドのグリッドアイテム自体は、実際に親グリッドのアイテムと同様にサイズが決定されます。とはいえ、サブグリッドのグリッドアイテムのうちの1つがサブグリッドの最初か最後のトラックに配置された場合、サブグリッドの辺にmargin、border、paddingの和に等しい追加のマージンがあるかのように反応します。その結果サブグリッド内で並びが崩れる場合がありますが、親グリッドとして見た場合、要素は適切に配置されます。
さらなる簡素化が1つ実施されました。現段階でgrid-template-columns、grid-template-rowsプロパティなどの値をsubgridに設定できるようになっています。この方法で、サブグリッドを1方向のみで作成できるようになりました。たとえばsubgridにgrid-template-columnsを設定した場合、カラムサイズはメイングリッドで定義されたトラックのサイズに基づいて計算されますが、幅は自動的にサイズ指定されます。
現在、subgridはgrid-template-*の値の代替表示値として使える場合があります。単一の軸に沿ってサブグリッドを動かすためには使えません。サブグリッドが親グリッド内のグリッドアイテムではない場合、displayの値はgridに対して自動計算されます。
暗黙的なグリッドでカラムをカウントする際の新しいルール
話を進める前に、暗黙的なグリッドと明示的なグリッドの違いを説明します。
- 明示的なグリッド:grid-template-rows、grid-template-columns、grid-template-areasなどのプロパティによって、明示的なグリッドを形成するトラックの固定数が定義される。手動で値を設定することにより明示的に作成される
- 暗黙的なグリッド:いくつかのグリッドアイテムをそのグリッドの境界外に配置した場合、グリッドコンテナはそのグリッドに暗黙的なグリッド線を追加して暗黙的なグリッドトラックを作成する。明示的なグリッドのグリッド線に従って暗黙的なグリッドが形成される
次のCSSを考えてみましょう。
.grid-container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: auto;
grid-auto-columns: 100px;
}
.element-b {
grid-column-start: 2;
grid-column-end: 6;
grid-row-start: 1;
grid-row-end: 2;
}
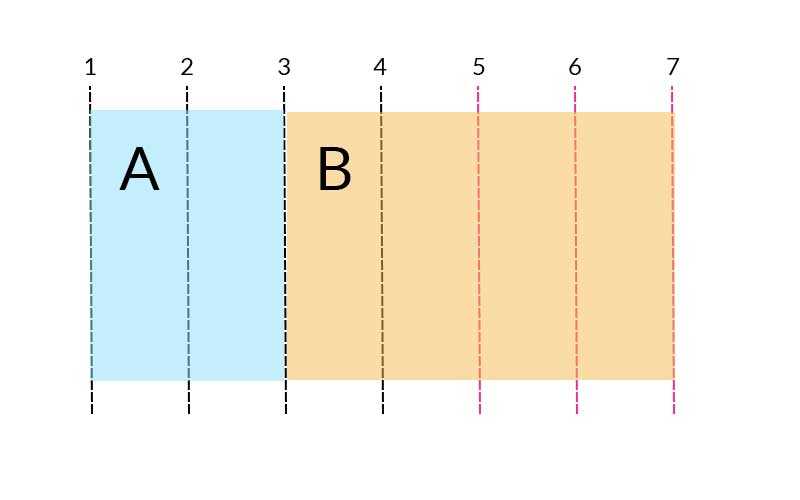
grid-template-columnsを使って、グリッドに最初の3カラムの幅を明示的に指定しました。追加のカラムの作成が必要な場合、それらの幅はそれぞれ100pxになります。element Bでは、カラムの開始位置を2、終了位置を6に設定しました。オリジナルのグリッドのカラム数は6に満たないので、ブラウザーが自動的に.element-bに合うよう追加のカラムを作成します。ブラウザーが作成したグリッドを含め、完成したグリッド構造は暗黙的なグリッドを形成します。

下のCodePenで暗黙的なグリッドのライブデモを確認し、値を変えて試せます。
明示的なグリッドの作成では、問題となるエッジケースがありました。それで、暗黙的なグリッドでのカラム数の決定に関するルールはあらゆるシナリオに適合するように変更されてきました。
当初、暗黙的なグリッドのカラム数は以下の数より大きく設定されていました。
- 明示的なグリッドのカラム数
- すべてのアイテムの中での最大のカラムスパン
- カラム位置が確定したすべてのアイテムに関し、最大の正のカラム終了位置の(グリッド)線番号から1を引いた数
グリッドレイアウトに関する最近の変更では、明示的なグリッドのカラム(数)で始め、次いで暗黙的なグリッドの最初か最後の部分にカラムを追加して、カラム位置が確定したすべてのアイテムを調整することが必要になっています。最終的に、カラム位置が確定していないすべてのアイテム間での最大のカラムスパンが暗黙的なグリッドの幅よりも広い場合、カラムを暗黙的なグリッドの最後の部分に追加してカラムスパンを調整します。
別の変更点は、現在グリッドアイテムが明示的なグリッドではなく暗黙的なグリッドに自動配置されるようになったことです。
そのほかの変更点
次のようないくつかのマイナーアップデートもありました。
- 現在の仕様では、負のガター値は無効であること、ガターはCSS Fragmentation Moduleのbreakで省略されることが明示されている。breakはグリッドカラム間にも設定できる
- 仕様は早い段階から、2本の区切り線で配置されたグリッドアイテムの開始位置の区切り線に終了位置よりも大きい区切り線番号が振られた場合、これら2本の区切り線が入れ替えられることに言及していたが、開始位置と終了位置の区切り線が同一である場合の扱いについてはなにも述べていなかった。ドラフトの新バージョンでは、こうしたケースで終了位置の区切り線が削除されると明言されている
- 仕様では、単一の宣言でガタープロパティだけでなくすべての明示的・暗黙的グリッドプロパティを設定できる、改良されたグリッドのショートハンドシンタックスも定義された
最後に
グリッドレイアウトのワーキングドラフトにおけるこれまでの主要な変更点を紹介してきました。サブグリッドのような分野は、さらなる議論と早急な変更・進展が期待されます。もっと掘り下げたい人は、グリッドレイアウトモジュールのドラフトページですべての変更の要約について調べられます。記事で説明したことがグリッドレイアウトの動向を理解する助けとなれば幸いです。
Web開発者には発言の機会が開かれていることを覚えておきましょう。モジュールについてなにかフィードバックがある場合、GitHubに提出するか、サブジェクトに仕様コード([css-grid])と コメントのトピックを入れてパブリックアーカイブメーリングリストwww-style@w3.orgにメールしてCSSWGに連絡してください。モジュールのエディターにもEメールで提案できます。
(原文:Where Things Are at in the CSS Grid Layout Working Draft)
[翻訳:新岡祐佳子/編集:Livit]











