
Webプロジェクトについてクライアントと話し合い、望むべき最終結果を決めるときには、アイデアをまとめたあと、クライアントに対してビジョンをシンプルに分かりやすく説明しなければなりません。ここで役に立つのが「ワイヤーフレーム」です。
では、ワイヤーフレームとはなんでしょうか?
ワイヤーフレームとは、インターフェイスをシンプルな線だけを使って視覚的に表現したり、またはモックアップにしたりすることです。色、フォント、画像といったデザイン的要素はなく、アイデアを伝え、プロジェクトの初期段階でWebサイトのレイアウトを説明するときに使われます。
しかし、ワイヤーフレームを省略したり、あるいはとんでもないワイヤーフレームを描いたりするデザイナーは多いものです。
そこで、今回の記事ではワイヤーフレームにありがちな間違いをピックアップし、その回避方法を探っていきます。
間違い1:デザインを複雑にし過ぎる

描いたワイヤーフレームがWebサイトの未来の形を表わすものであることは確かですが、多種多様なオーディエンスを対象としたものであることも常に覚えておきましょう。ワイヤーフレームはアイデアをクライアント、上司、開発者、そのほかの関係者に伝えるためにあります。複雑すぎたり、Webページのグラフィック要素を増やしすぎたりしてしまうと、ユーザーを混乱させる可能性があるので、必要最低限にとどめるようにしてください。それでも複雑でグラフィック要素が多いワイヤーフレームを理解してくれる人がいるかもしれません。しかし、その人がデザイナーまたは開発者である場合、なにかを間違えているということなのです。
これは経験則として活用してください。スケッチ作業が終わったあと、たとえば管理部門のマネージャーや友人、カフェのバリスタなど、デザイン・開発畑でない人に意見を求める場合、相手がこちらのWebページの基本的な機能を理解できているかどうか必ずチェックしてください。
間違い2:機能性よりスタイルを重視
残念なことに、機能性よりもスタイルを重視するタイプの間違いは、自分の個人的な嗜好をデザインに持ち込もうとするWebデザイナーが一番犯しやすいものです。ロゴ、色、複雑なフォントをワイヤーフレームに加えるデザイナーが特に当てはまります。ワイヤーフレームに視覚的な要素を加えると、機能性とグラフィックモックアップを混同してしまいます。混同により、ワイヤーフレームから視覚的明確さを読み取ることがより困難になり、結果として「アイデアを伝える」という目的を失ってしまいます。
ワイヤーフレームとは常に、見た目の良さではなく、Webサイトの機能とコンテンツの流れを表現するものでなくてはなりません。そのため、ワイヤーフレームを視覚的に詳細に作り込んでもまったく無意味なのです。
間違い3:ワイヤーフレームを端折る
ワイヤーフレームを描いているとき、たとえば「登録ページはさほど必要ではないので飛ばそう」「ナビゲーションはそもそも単純ななので、ワイヤーフレームを飛ばそう」と感じる瞬間があるかもしれません。しかし、これでは機能性を伝えるワイヤーフレーム全体を危険にさらしかねません。端折ってしまうと、プロジェクトの関係者に最終ドキュメントを見せた際、Webページの流れを最後にぶち壊しにしてしまうからです。
単純な線しかないとしてもペンを動かし、その詳細まできちんとワイヤーフレームにする必要があります。そうすれば、各Webページを完全に肉付けし、それぞれにどのような機能があり、ほかとどのように関係しているのか説明する役割をしっかりと持たせられるからです。
一般的にWebページには10または15種類のパターンの発生が予想されるので、いろいろなタイプのWebページに対応するため、ほとんどのプロジェクトには最終的には10件から15件ほどのワイヤーフレームが必要となります。このことはよく覚えておいてください。
間違い4:ちゃんとフィードバックを得ない

ワイヤーフレームを描き始める前に、プロジェクトの責任者は誰で、誰が最終決定をするのか決めてください。一般的に、中小・新興企業の場合、創業者がプロジェクトの責任者になります。しかしアートディレクターやデザイン責任者、あるいは部長でも構いません。プロジェクトに対するアイデアとビジョンがあり、最終目的をきちんと理解しており、それに応じて適切なフィードバックを提供してくれる人をプロジェクトの責任者に選んでください。
クライアントが少ない小さなプロジェクトの場合、たいていはデザイナーが責任者となります。そのため、デザイナーは製品の最終目的とビジョンを理解し、クライアントと徹底的に意見交換する必要があります。
間違い5:Lo-fiとHi-fiではワイヤーフレームが異なることを理解していない
通常、ワイヤーフレームはLo-fi(Low-fidelity、ローファイ)ワイヤーフレームとHi-fi(High-fidelity、ハイファイ)の2つのタイプに分けられます。
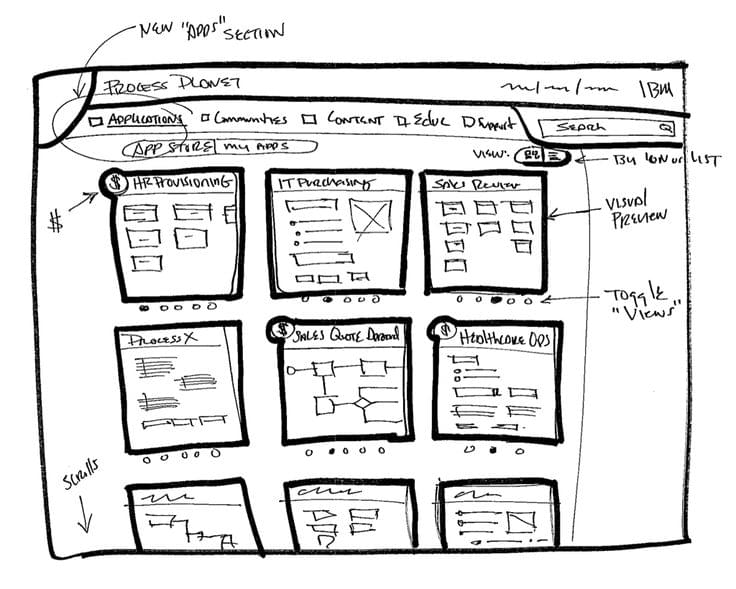
- Lo-fiのワイヤーフレームは、ワイヤーフレームの描き始めにはぴったりです。非常にシンプルなのが特徴で、紙とペンだけで描けます。ナビゲーションやレイアウトやWebページ上の流れを決めるときには一番便利です。しかし、実際のインタラクションを説明するには向いていません。

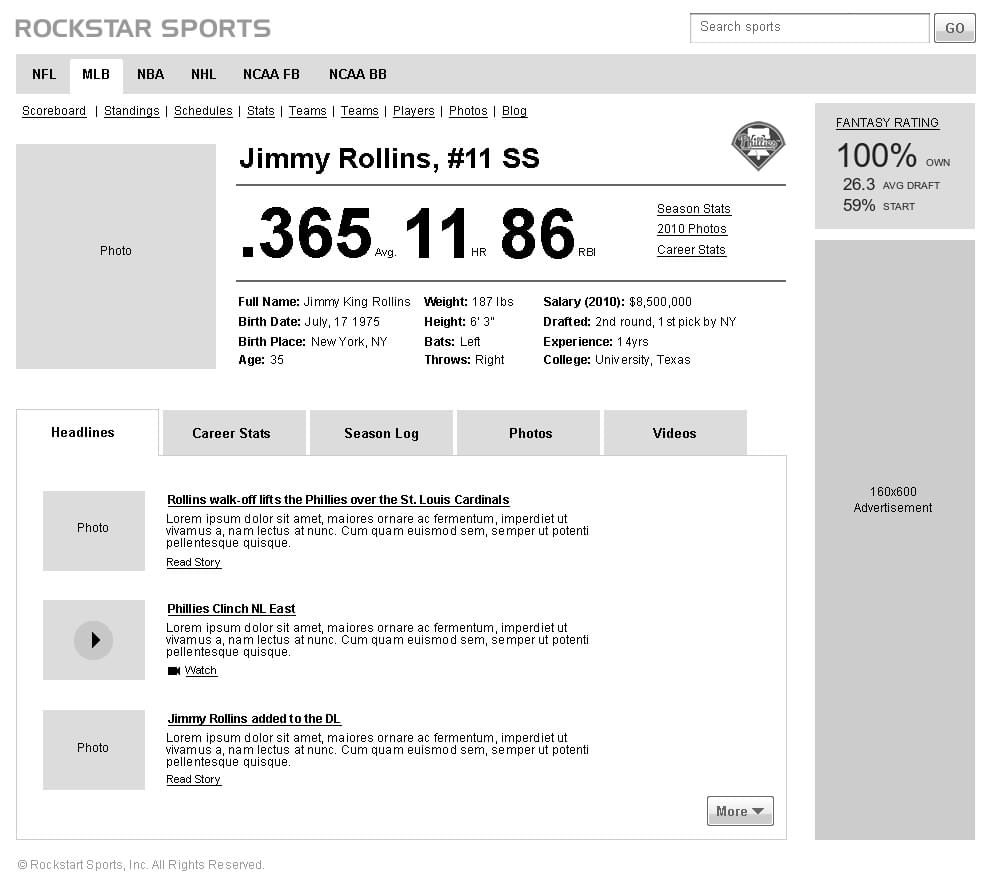
- Hi-fiワイヤーフレームは、シンプルなLo-fiにはなかった詳細を描き込むときに使われます。Webページの視覚的階層やフォーム、ほかのインタラクション要素、さらにはラベルや説明文、パラグラフを決定する役割を持ちます。そのため、開発者チームが混乱せずに仕事を始められるように、Webサイトの可視化を明確にする必要があります。

デザイナーはLo-fi / Hi-fi両方のワイヤーフレームを使えなくてはなりません。なぜなら、ワイヤーフレームへの正しいアプローチ方法というものは存在しないからです。プロジェクトの規模や事情により、適切なワイヤーフレームの選び方は異なります。また、ワイヤーフレームの種類を1つに絞る必要はないと覚えておいてください。Lo-fiフレームワークから始め、その経緯でHi-fiフレームワークに移行するのは普通のことです。
まとめると…
ワイヤーフレームは極力シンプルにし、色やフォント、画像など余計な視覚要素を加えるのは避けてください。端折ったり、先延ばしにしたりもせず、すべてのプロジェクトでワイヤーフレームを作るようにしましょう。ワイヤーフレームそのものにはデザイナー自身、クライアントまたは社長など誰でも良いので、責任者をつけることをおすすめします。
最後にひとこと。Lo-fiワイヤーフレームとHi-fiワイヤーフレームの違い、さらにそれぞれを使うべきタイミングを理解すれば、品質とスピードは格段に改善されます。
(原文:5 Most Common Wireframing Mistakes (And How to Avoid Them))
[翻訳:加藤由佳/編集:Livit]











