
XMLサイトマップは、Webサイト上の各URLに関する詳細情報を知らせるシンプルなテキストファイルです。サイトの場所、最終更新日、更新頻度、ページの優先度が含まれます。グローバルサイトや多言語対応サイトを運営している場合、サイトマップを使って言語ごとのURL間の関係も指定できます。すべての要素は、サイトについての情報を検索エンジンボットに提供し、ボットがより簡単かつ効果的にページをクロールし、インデックスするのを助けます。
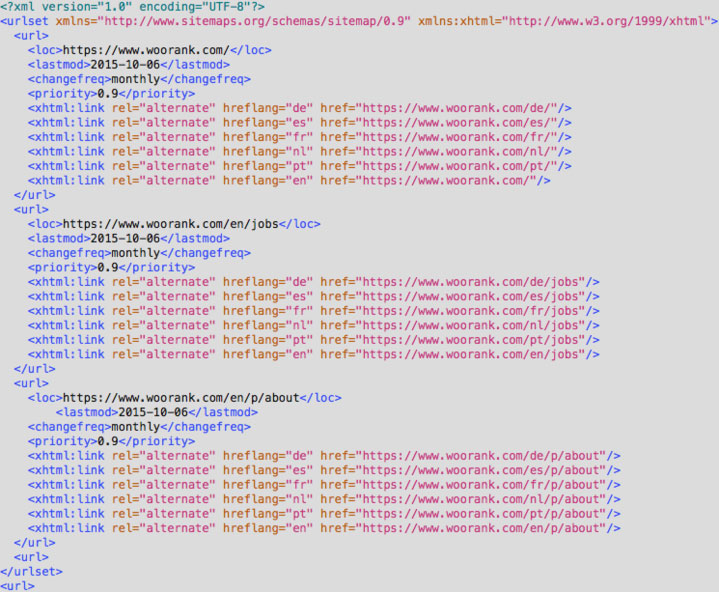
次の図は多言語対応サイト用のサイトマップの例です。

上の例にある用語の概略は、次のとおりです。
- <urlset> – 現在の標準プロトコル。サイトマップは<urlset>タグで始まり、閉じられる
- <url> – 各URL記載事項の開始を示すタグ
- <loc> – ページの場所。サイトマップでは一律に絶対URL(https://、wwwなどを含む)を使用する
- <lastmod> – ページの最終更新日。必ずYYYY-MM-DDの形で記載する
- <changefreq> – ファイルの更新頻度
- <priority> – サイト全体に対するこのページの重要度。値はデフォルトの優先度を0.5として0.0~1.0の範囲をとる
- <xml:link> – ページの代替バージョンへのURLを提供するタグ。上の図の場合、URLは別の言語用のページを示している
<loc>タグはサイトマップに含まれる各URLごとに必要です。これにはもっともな理由があり、それは<loc>が検索エンジンボットにページの位置を伝えるからです。<changefreq>タグを「daily」(毎日更新)にしておけば、サイトをより頻繁にクローリングするように検索エンジンを誘導できますが、うそは書かないでください。クローラーは、サイトマップが事実を反映していないことを検知すると、サイトマップを無視するようになり、結果としてサイトのクローリング回数が減る場合があります。
拡張機能の<image>を追加して画像についての情報をGoogleとBingに提供すると、画像検索に表示されやすくなります。サイトマップの<image>タグは、次のように<url>タグ内で<loc>タグの下に置きます。
<url>
<loc>https://www.example.com</loc>
<image:image>
<image:loc>https://www.example.com/image.jpg</image:loc>
</image:image>
</url>
<image>タグにほかのオプション属性を追加すると、ボットに画像の詳細情報を提供できます。
- <image:caption> – 画像に関する短いキャプションまたは説明
- <image:geo_location> – 画像に関する地理的住所
- <image:title> – 画像のタイトル
- <image:license> – 画像のライセンスを示すURL
ページに動画コンテンツが含まれている場合、サイトマップに拡張機能の<video>を追加すると、ページが動画検索に表示されるようになります。Webページ「www.example.com/video1」に埋め込み動画、動画プレーヤー、RAW動画などが含まれる場合、次のように<url>内に<video>要素を追加します。
<url>
<loc>https://www.example.com/video1</loc>
<video:video>
<video:thumbnail_loc>https://www.example.com/thumbnail/vid1.jpg</video:thumbnail_loc>
<video:title>Sample Video 1</video:title>
<video:description>This is a short description of your video. Maximum 2048 characters.</video:description>
<video:content_loc>https://www.example.com/video/sample1.mov</video:content_loc>
<video:duration>10</video:duration>
</video:video>
</url>
video要素に必須のタグはすべて、上の例に含まれています。しかし、ページの動画リソースについてサイトマップで検索エンジンに伝えられることは、次のようにまだたくさんあります。
- <video:player_loc> – 動画用のプレーヤーを示すURL。YouTubeやVimeoなどから動画がページに組み込まれている場合、<video:content_loc>の代わりにこのタグを使える。通常、動画の埋め込みコードでURLを確認できる
- <video:duration> – 動画の長さを分単位で、0~28800(8時間)の範囲で記述。技術的に必須ではないが、グーグルはこれを推奨している
- <video:expiration_date> – 動画が一定期間後に利用できなくなる場合のみこの情報を含める。この要素を使う場合、日付けをYYYY-MM-DD形式で、そのあとに時刻をThh:mm:ss:TZD形式で記述する
- <video:rating> – 動画の評価。0.0~5.0の値のみ有効
- <video:view_count> – 動画が閲覧された回数
- <video:publication_date> – 動画の最初の公開日。動画を自分のサイトに載せた日付けではない
- <video:family_friendly> – Noに設定すると、動画はセーフサーチを無効にしているユーザーにのみ検索結果として表示される。それ以外のユーザーにも表示する場合は、Yesに設定する
- <video:tag> – 動画に関する主要なコンセプトの極めて短い説明。各<video:tag>タグに対して、別の<video:tag>要素を32個まで作成できる
- <video:category> – SEO、デジタルマーケティング、広告など、該当する大まかな動画の目的
- <video:restriction relationship=allow/deny> – relationshipをallowに設定した場合はユーザーが動画にアクセスできる国のみのリスト、denyに設定した場合は動画の再生が許可されていない国のリストとなる。リストはスペースで区切られ、ISO 3166の国別コードを使って設定される。このタグを使わない場合、動画は全世界で閲覧可能とみなされる
- <video:gallery_loc> – 動画を表示するコレクションが存在する場合の、動画のコレクションへのURL。gallery_loc属性は各動画に1つのみ設定できる。ギャラリーにタイトルがある場合、title属性を追加できる
- <video:price currency=" "> – 動画のダウンロード価格。currency=属性は必須で、ISO 4217の通貨コードを使って設定される。オプションとして、type=属性を追加すると、ダウンロードか、買い取り用か、レンタル用かを指定でき、resolution=属性では動画がHDかSDかを指定できる。受け入れる通貨ごとにこの要素を複数使用できる
- <video:requires_subscription> – yesとnoの値を設定でき、動画の視聴に申し込みが必要か否かを示す
- <video:uploader> – 動画がほかの動画サイトから組み込まれている場合、ここにホスト名を記述する。このURLは<loc>タグとドメインが同一でなければならない
- <video:platform_relationship=allow/deny> – web、mobile、tvプラットホームでの動画に対するアクセス可否。relationship=属性は、リストが包括的か排他的かを定義する。platform属性は、動画ごとに1つのみ設定できる
- <video:live> – 動画がライブストリーミングか否かを示す。yesかnoのみ有効
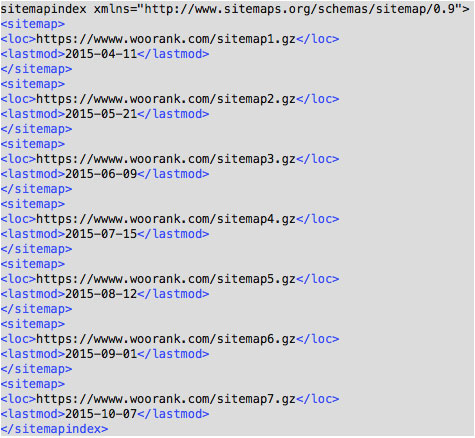
XMLサイトマップには、含められるURL数とファイルサイズの双方に制限があります。サイトマップのエントリ数は5万以内、画像は1000個まで、最大ファイルサイズは10MBまでです。大量のページや画像、ビデオなどを含む極めて大きなサイトの場合、複数のサイトマップの作成が必要になります。このような状況では「サイトマップインデックスファイル(Sitemap Index File)」として知られる、次のような「サイトマップのサイトマップ」を作らなければなりません。

見てのとおり特別な詳細を含まない、ごく一般的なサイトマップです。各URL、この場合それぞれのサイトマップに、<loc>タグと<lastmod>タグがあります。これまでの例との主な違いは、<url>の代わりに<sitemap>、<urlset>の代わりに<sitemapindex>が使われていることです。
サイトマップは必要か?
サイトマップはどうしても必要なのでしょうか? 技術的には必須ではありません。サイトマップがなくてもWebサイトは機能しますし、検索エンジンもサイトをクロールし、インデックスしてくれます。さらにサイトマップはページランクの評価要素ではないので、サイトマップがあるからといってランキングが上がるわけではありません。
それなら、どうしてサイトマップを作るのでしょうか? XMLサイトマップを作成し、検索エンジンに知らせる最大の理由は、インデックス化にあります。検索エンジンはサイトマップがなくてもページを発見できるとはいえ、サイトマップを追加すれば、ページがより発見されやすくなります。運営しているサイトに孤立したページ(内部リンクを持たないページ)があると、見つけてもらうのは大変です。直近でページを追加した場合、または新しいサイト全体を作成してリンクがまだ少なかったり、1つもなかったりという場合、サイトマップは特に重要になります。
サイトマップはまた、ページをよりインテリジェントにクロールできるように検索エンジンを助けます。サイトマップは<changefreq>タグと<lastmod>タグを考慮して、クロールの頻度を調整します。クローラーがページに来てくれるように、前もって少しだけ対策を講じておけます。ページの優先度を上げると、クロールやインデックスの回数が増えやすく、さらにサイトの重要度の低いページよりも先にしてもらいやすくなります。
ジオターゲティングを利用したグローバルサイト、または複数の言語に翻訳された同じ内容のページを含むサイトの場合、サイトマップを使えばメリットが得られます。上に挙げた(多言語対応サイトの)例にあるように、サイトマップに「hreflang」タグを挿入すると、複数の言語のページがあるとクローラーに伝えられます。検索エンジンはこの情報を使い、言語や場所に基づいて、確実に適切なページをユーザーに表示してくれます。
XMLサイトマップを作成するには?
サイトマップの作成方法はいろいろあります。始めに、検索エンジンにどのページをクロールさせ、インデックスさせたいかを決め、それらのページが「robots.txt」やロボットのメタタグによってブロッキングされていないことを確認してください。次に、カノニカル(canonical)URL(プロトコル、「www」の有無、大文字など)を決めます。これはとても重要です。なぜならXMLサイトマップでは絶対URLを使わなければならず、サイトマップ内のどのURLもリダイレクトされないようにすることが必要だからです。
含めたいページとカノニカルURLを決めたら、サイトマップを手作業で作成しようとするかもしれません。もちろんこれはまったく推奨できず、数ページに収まらないサイトの場合は特に勧められません。間違えやすく、しかも間違いを見つけるのは大変です。幸い、サイトマップを作成してくれるツールがたくさんあります。ツールの多くは無料ですが、Screaming Frogのように一部有料のサービスや製品を含むものもあります。
サイトマップを作成したら、それが大きすぎないか確かめてください。先に述べたとおり、URLは5万まで、(ファイルサイズは)10MBまでに制限されています。サイトマップでカノニカルURLが使われているだけでなく、セッションIDなどURLの一時的なパラメーターが除去され、(URLが)適切にエスケープされていることを確認します(ファイルの作成にツールを使っていれば、もう確認してくれているはずです)。特殊文字には、次のアスキー文字を使用します。
- アンド(&):&
- シングルクォート(‘):'
- ダブルクォート(“):"
- ~より大きい(>):>
- ~未満(<):<
サイトマップのアップロード前に、最後のステップ、圧縮があります。サイトマップを圧縮するとサーバーの負荷が軽減されるだけでなく、ボットがファイルを呼び出すときの効率が上がります。拡張子は「gzip」を使うのが最適でしょう。「.zip」ファイルは検索エンジンが解凍する際に問題が起こりやすいので注意が必要です。
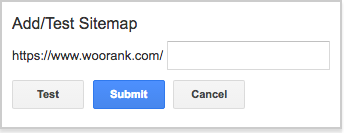
サイトにサイトマップを追加する場合「https://www.example.com/sitemap.xml」のように、サイトマップをルートディレクトリに保存してください。サイトマップをサイトに追加したら、Google サーチコンソールでクロールして、エラーの有無を確認してください。Google サーチコンソールの「クロール」エリアでサイトマップを見つけ、「サイトマップの追加/テスト(Add/Test Sitemap)」をクリックしてください。サイトマップの場所を示すURLを入力し、「テスト(Test)」をクリックします。

エラーがあれば修正し、同じツールを使ってGoogleにサイトマップを送ります。Bingのweb マスター ツール アカウントにサイトマップのURLでログインして、Googleと同様、Bingにもサイトマップを送ります。さらに、パスSitemap: https://www.example.com/sitemap.xmlでrobots.txtファイルにXMLサイトマップの場所を追加済みであることを確認します。
Google サーチコンソールのアカウントでサイトマップをチェックして、処理された直近の日付け、Googleによって検出された問題、提出済みのページ数とインデックスされたページ数が合っているかを確認してください。
最後に
XMLサイトマップを正しく使えば、検索エンジンにサイトをスピーディーに発見し、クロールし、インデックスしてもらいやすくなります。XMLサイトマップを確実に適切な方法でフォーマットし、圧縮して検索エンジンに提出すれば、次のような最大のメリットを得られます。
- ページをクロールしてもらうのに、リンクに頼る必要がなくなる
- 新しい(または更新した)サイトやページを検索エンジンにより早く見つけてもらえる
- ボットは、サイトマップで利用可能なメタ情報のおかげでよりインテリジェントにページをクロールできる
- クローラーがアクセスできない画像や動画についても、重要な情報をサーチエンジンに確実に見つけてもらえる
※本記事はWooRankのSEOシリーズの1つです。SitePointでの記事公開に協力してくれたパートナーへのサポートに感謝します。
(原文:XML Sitemaps: The Beginner’s Guide)
[翻訳:新岡祐佳子/編集:Livit]











