

すべてのすばらしいストーリーには、それにふさわしい効果的なヘッドライン(見出し)が必要です。読者を引きこめなければ、ストーリーがどんなにすばらしくても価値が生まれないからです。
豊富なフォントライブラリーは本格的なデザイナーにとってマストアイテムですが、読みやすく魅力的なヘッドライン用のフォントを自分で作るのは大変なことです。文字コンテンツを中心したWebサイト、たとえばThe New YorkerやA List Apartでは、ヘッドラインのフォントにWebサイトのブランディングを視覚的に盛り込んでいます。そこで今回、Webサイトのヘッドラインをさらに強力にしてくれる優秀なフォント8つをまとめて紹介します。お楽しみください!
Goku

ユーザーが思わず目を止めてしまうような芸術的な優美さに加え、洗練された雰囲気を放つゴージャスな字体、Goku。それは見るだけで伝わってきますよね。この多言語版が、もともとはWatches of Switzerlandのイベント用に作られたものであるというのも納得です。
- 価格:11ドル
- ダウンロード
- お勧めの使い方
- Gokuはどんな用途にも使えますが、どちらかというとハイエンドなコンテンツを扱うWebサイトに適したフォントです。高級ファッションブランドやオンラインマガジンなどです。
Dual

ファンキーなフォントは魅力的ですが、読者をはっとさせる力があり、使いやすく、しかも読みやすいものを探すのはなかなか難しい作業です。ありがたいことにDualなら、読みやすさを犠牲にせずにファンキーな雰囲気も残したい、という人も安心して使えます。Dualの「ペアレントフォント」は高級で繊細、幾何学的な雰囲気があります。ほかにもスタイリッシュなフォントセットが10セット付属するので、フォント使用の可能性はほぼ無限です。
- 価格:無料~116ドル
- ダウンロード
- お勧めの使い方
- Dualは2つのフォントを1つのスタイルに統合した形になっており、どんなWebサイトにも合います。「Set 5」はニュースや記事型のWebサイトにぴったり。より自由な雰囲気を出したい場合は、アバンギャルドなフォントセットが使えます。
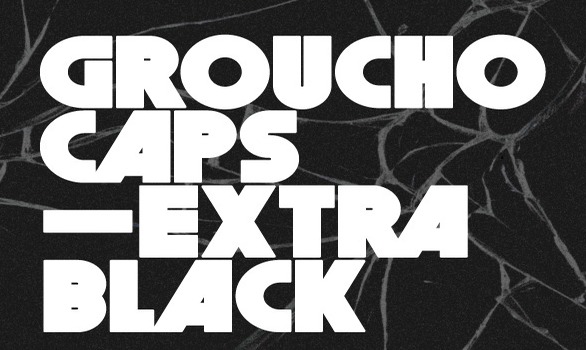
GrouchoCaps

個人的には文字をボールドにするときは本当に太いフォントを使いたいと思っています。そこで、すべて大文字のTrueTypeスタイルのGrouchoがお勧めです。大きい太字は大胆な色使いには最適で、またGrouchoの強烈なインパクトのある雰囲気なら、インターネットユーザーがWebサイトのヘッドラインを見逃してしまうのではないかと心配することもありません。
- 価格:9ドル
- ダウンロード
- お勧めの使い方
- Grouchoの大胆なイメージは、まじめさを求めないWebサイトに最適です。明るい配色のホームページとランディングページで訪れる人を楽しませ、運が良ければジュースを何本か買うくらいの収入を生むようなWebサイトに使うのが良いでしょう。
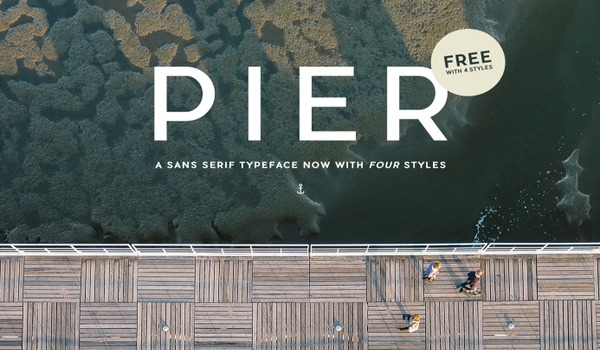
Pier

キャッチーなヘッドラインを作る際、フォントが大きければ大きいほど良いとは限りません。そんなときは、太字と細字の間のちょうどよいバランスで、いろいろなプロジェクトにぴったりとはまるフォント、Pierがお勧めです。近代的でなじみやすさの感じられるフォントで、正しく使えばユーザーをしっかりと引きつけてくれます。
- 価格:無料~100ドル
- ダウンロード
- お勧めの使い方
- Pierはまさに「girl next door(どこにでもいるようなありふれた女の子)」で、どこにでも連れて行きたいと思うタイプ、またそうすべきなタイプです。4つのスタイルがあり、どんなWebサイトでも使える完璧なフォントの1つであることは間違いありません。
Lombok

変わったフォントは「目新しさ」と同時に「違和感」を生み出してしまいますが、Lombokなら実験的な要素を残しつつ、フォーマルなイメージもキープしてくれます。ミニマムな細字とシャープな幾何学風イメージのあるLombokはしっかり目立つものの、けばけばしい感じは一切ありません。
- 価格:個人使用なら無料(商用価格についてはAlexandra Pietraに連絡を)
- ダウンロード
- お勧めの使い方
- Lombokはイベントなどの宣伝Webサイト、ブティックやオンラインファッション雑誌などファッション系のWebサイトに向いています。
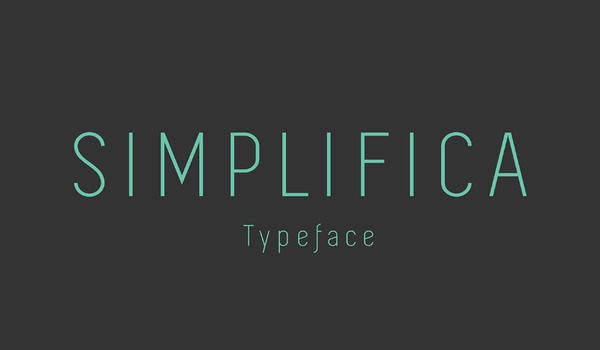
Simplifica

どんなときでも(いまならなおさら)高級感があって幾何学的、そして軽さもあるフォントが欲しいものです。そして、Simplificaはその条件を完璧に満たしています。目にやさしく読みやすいサンセリフ体で、また文字が縦長なので、太字にしたり挑戦的な雰囲気にしたりしなくても十分アピールできます。
- 価格:無料
- ダウンロード
- お勧めの使い方
- Simplificaも、Webサイトのメッセージを損なうことなく、またWebサイトの種類や目的を問わずに使えるフォントです。ニュースサイトからクリエイティブエージェンシーのWebサイトまで、どんな場所でも活躍します。
Butler

子どものころ作文を書くのにTimes New Romanを使わなければならず、結果飽きてしまったため、私自身はセリフ系フォントがあまり好きではないのですが、Butlerは大好きです。曲線がきれいでまじめなトーンも十分あり、近代風でかつ洗練されたセリフ系フォントを探している人にはぜひお勧めです。
- 価格:無料
- ダウンロード
- お勧めの使い方
- Butlerはフォーマル/ハイエンドなWebサイトに使うと人道主義者的な雰囲気をプラスできます。保険会社や法律事務所、大学などに効果的です。
Audrey

フォントの話で「エレガントさ」を持つフォントといえば、スクリプト系ということになっています。しかし、Audreyはそのままでも十分エレガントなフォントです。幾何学的な雰囲気を醸し出す美しい曲線を持つこのフォントは、コントラストアピールの傑作とも呼べるでしょう。私自身は香水の広告を連想しました。
- 価格:無料
- ダウンロード
- お勧めの使い方
- Audreyのエレガントさはファッション、ヘルス&ビューティー系のWebサイトとの相性が抜群ですが、4つ星の高級レストランのWebページにも使えそうです。
(原文:8 Distinctive Headline Fonts to Make Your Content Sizzle)
[翻訳:加藤由佳]
[編集:Livit]











