
今回はコンテンツを水平にスクロールできる便利なjQueryのプラグインを10個ご紹介します。
(追記:2016年3月に更新。本記事で紹介されているプラグインとデモをすべて最新バージョンにアップデートしました。さらにいくつか新しいものも追加しています。バージョンアップされていないプラグインは除外しました)
1. ScrollMagic

ScrollMagicを使えば、現在のスクロール位置を簡単に見つけられます。容量も軽く(6KB gzip圧縮)、モバイル対応もしています。水平・垂直、両方向のスクロールに対応しています。
(デモはこちら)
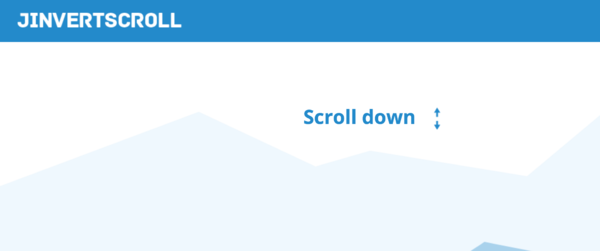
2. jInvertScroll

jInvertScrollは容量の軽いjQueryプラグインです。視差効果を使った水平プラグインです。
(デモはこちら)
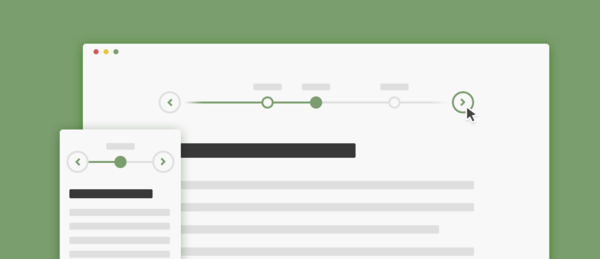
3.水平タイムライン

この記事は、CSSとjQueryに対応したカスタマイズ可能な水平タイムラインを作成する方法を紹介しています。
(デモはこちら)
4. jQueryを使ったスムーズな水平スクロール

この記事では、プラグイン「jquery.easing」と数行のjQueryを使って、シンプルでスムーズなスクロール効果を作成する方法を紹介しています。
(デモはこちら)
5. simplyScroll

simplyScrollは、スマートフォンにも対応しているフレキシブルなjQueryスクロールプラグインです。不均等なサイズの要素でもループモードで自動スクロールしてくれます。
(デモはこちら)
6. fullPage.jsを使った水平スクロール

fullPage.jsはページ全体をスクロールできるjQueryベースのプラグインです。すべての最新版ブラウザーに対応しているだけでなく、IE 8やOpera 1など、一部の古いブラウザーにも対応しています。
(デモはこちら)
7. jQuery.kinetic

jQuery.kineticは、ゆるやかに減速するスムーズなドラッグとスクロールを提供します。
(デモはこちら)
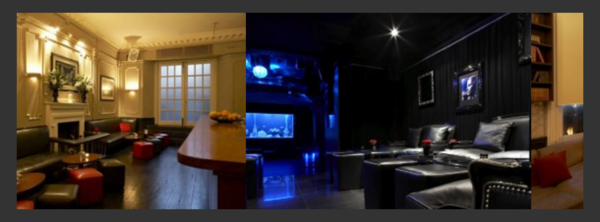
8. Sly

Slyはアイテムごとに遷移できる一方向のスクロール型ナビゲーションのJavaScriptライブラリーです。シンプルなスクロールバー代わり、上級者向けのナビゲーションツール、パララックスなWebサイトでのナビゲーション、アニメーションのインターフェイスなどとして使うのも良いでしょう。
(デモはこちら)
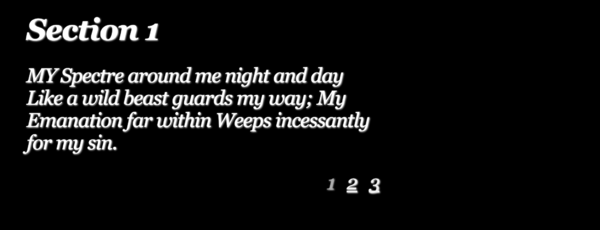
9. pagePiling.js

pagePiling.jsは重ねられたセクションに、スクロールかURLでアクセスできるjQueryプラグインです。IE8やSafari 12などの古いブラウザーにも完全対応しています。もちろん、モバイル対応しています。
(デモはこちら)
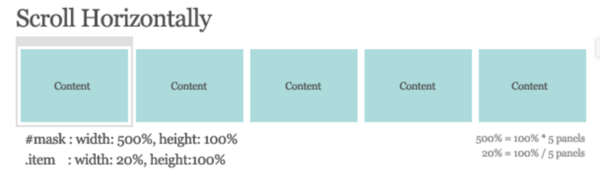
10.水平スクロールのチュートリアル

この記事では、Webコンテンツを垂直、水平、もしくは斜めにスクロールする方法を紹介しています。JavaScriptをたくさん使うわけではないのでご安心を。レイアウトにはCSS/HTMLを使い、スクロールのみにJavaScriptを使います。
(デモはこちら)
最後に
便利なjQuery水平スクロールデモとプラグインを10個ご紹介しました。プロジェクトの参考にしていただけたら嬉しいです。











