
日々のWeb開発にどんなブラウザーを使っていますか? 私がTwitter上で先日実施した投票の結果によると、開発者の4分の3は一般的なWebブラウザーを使っています。おそらく以下のような理由が想像できます。
- 1番よく使うアプリケーションである
- すでに自分が使いやすいように調整できている
- 優れた開発ツールが入っている(どれもそうですよね!)
- それらのユーティリティが快適である
- そもそも、好みのブラウザーである
しかし、そのブラウザーはWeb開発作業に向いているのでしょうか?
私もそうですが、いつもブラウザーにさまざまなアプリやツール、あとで読もうと思っている記事(……でもほとんど読みませんけどね!)のタブを57個くらい開いているのでは? こうしたブラウザーを使って開発することは可能ですが、すでに多くのリソースを使ってしまっています。メモリーの量と処理速度はトレードオフの関係にあります。クラッシュしたときのダメージは壊滅的です!
クラッシュしてしまったブラウザーには、コードに影響をおよぼすプラグインが入っているかもしれません。何時間もシステムのデバッグに費やした結果、問題の原因は単に「普通の」ユーザーがインストールしないような拡張機能の1つだったなんてこともありえます。「普通の」ユーザーが使わないようなプラグインは一時的には無効化できるかもしれませんが、すべてのタブに影響を与える可能性もあります。
クッキーの削除やローカルストレージのクリーンナップ、安全とは言えない自己署名SSL証明書の許可など、開発のためのアクションを実行する必要があるかもしれません。同一ドメインでテストアプリケーションを実行している場合、やっかいな問題を引き起こすかもしれません。日常的に利用しているWebサイトのデータを誤ってすべて消してしまうこともあります。
このような問題があるにもかかわらず、開発作業に特別なブラウザーを使っているWeb開発者は全体の4分の1に過ぎないのです。そのうちFirefox Developer EditionやOpera Developer Browserなどの開発専用アプリケーションを使っている人は半分以下です。開発者用のツールの提供に取り組んでいるブラウザーベンダーは、Web開発コミュニティーのサポートがなければ成功できないことを理解しています。そのため、最新ツールやレンダリングエンジンを搭載したベータ版を開発者向けに提供しています。そうしたベータ版は、開発用ブラウザーとして優れた選択肢になるでしょう。
しかし、リリースして間もない場合は、主要なエディションでテストし、機能の有用性が整備されているか、実装方法を取り違えていないかなどを確認する必要があります。
Bliskベータ版の評価は?

BliskはプロのWeb開発者のプロトタイピングやコーディング、デバッグ、テストといった作業をこなすことだけを目的に作られた新しいブラウザーです。
OS XやLinux版は開発途中で、現在のところ、Bliskベータ版はWindowsにのみ対応しています(編注:タイミングよく7/5にMac版がリリースされました!)。ダイアログやオプションがないためインストールが少し分かりにくいですが、Bliskはすぐにインストールして使えます(専用Webサイトでは、メンバー登録を推奨しています。必須ではありませんが、将来追加される機能を使うときに要求されるかもしれません)。
Bliskは、ChromeやOpera、Vivaldiに入っているのと同じBlinkレンダリングエンジンを使っています。Chromeなどのブラウザーと同様の標準的開発ツールも提供されます。共通点はこれだけですので、さっそくBliskで拡張できるWeb開発のワークフローを見ていきます。
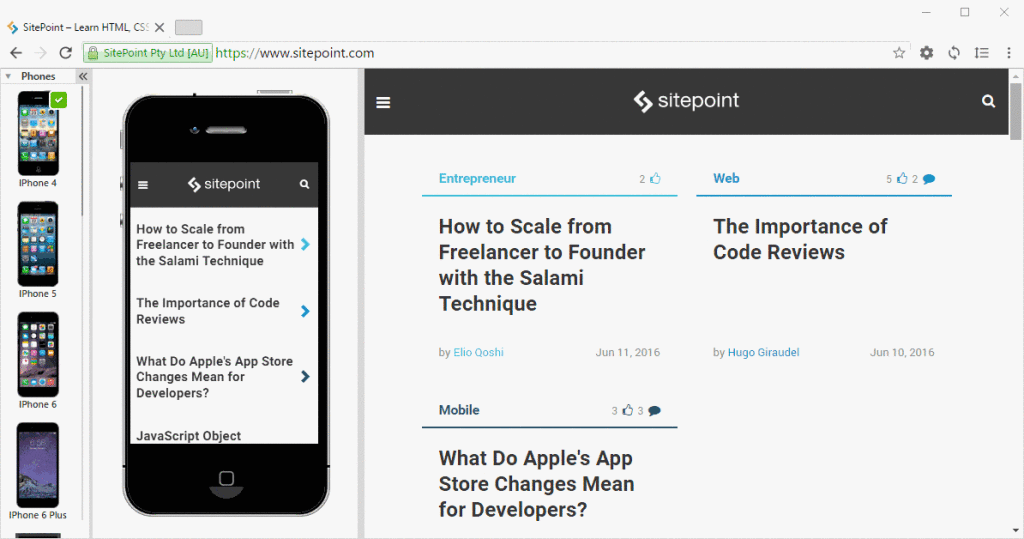
スクロール同期するデバイス画面
デュアルウィンドウ内に表示されているページには、次のようなものがあります。
- 標準的なデスクトップ画面
- モバイル/タブレットのエミュレート画面
現時点では、9種類のスマートフォンと4種類のタブレットがサポートされています。デバイスアイコンをクリックすれば、それぞれのデバイスの画面の解像度やピクセル比率、ユーザーエージェント、タッチ動作の画面を模倣するための切り替えができます。デバイスはブラウザー内で提供されているため、クラウドベースのサービスを必要とせずオフラインでも機能します。
スクロールは自動的に同期します(無効化することもできますが)。

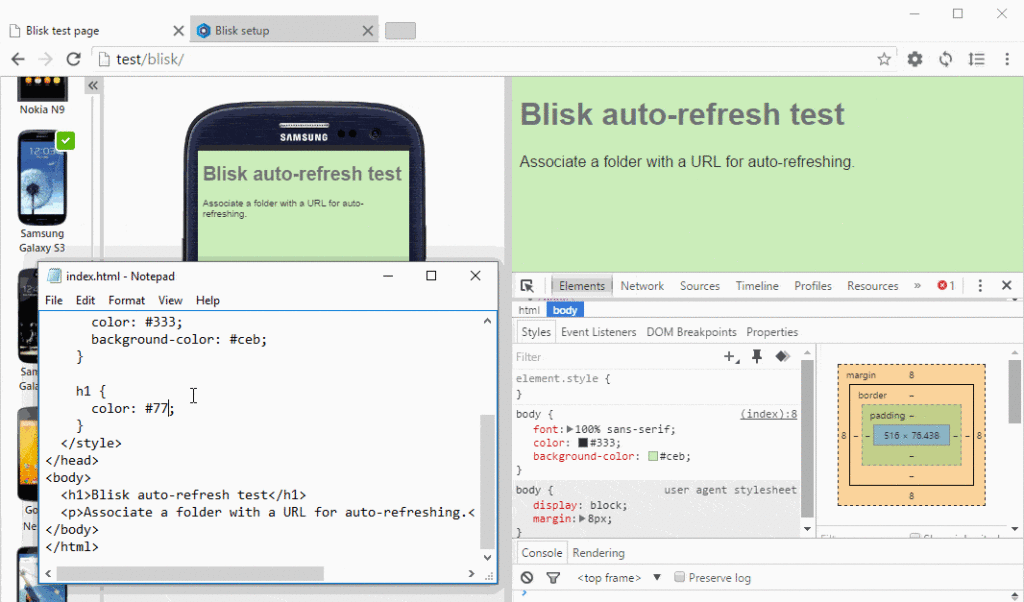
変更時の自動リフレッシュ機能
フォルダーロケーションに任意のURLを紐付けることができます。Bliskには両方のデバイスに対応したモニター機能があり、何か変化があればすぐにファイル更新と自動リフレッシュをしてくれます。

もしこれまでに同様のシステムを使ったことがない場合は、witchcraftのWeb版だと考えるといいですね。これを使えば、更新を確認するためにエディターとブラウザーの切り替えをする必要がなくなるため、相当な時間が節約できます。
Bliskは初期ベータ版ですが、今後のエディションには役立つ新機能がいくつか追加される予定です。
- デバイス表示の横方向への回転
- コードのクオリティ、アセットのサイズ、JavaScriptエラーやそのほかの指標をモニターするためのWebページ分析
- ワンクリックでのデバイススクリーンショットとチーム内での共有
- GitHub、BitBucket、Dropbox、Google DriveおよびTrelloなどサードパーティーのサービスとの統合
Bliskを導入すべきか?
デバイス回転機能の追加、OS X / Linuxへの対応は必須であり、インターフェイスのより一層の改良が期待されるものの、一般的な開発作業に使うには十分良いものに仕上がっています。
すでにBrowsersyncのようなツールによって、スクロールの同期や自動リフレッシュといった機能はより洗練されたものが提供されています。とはいえ、Bliskは最小限の構成で任意のWebページで動きますし、複数のブラウザーを立ち上げて作業する必要がなくなります。
私はBliskのアイデアが気に入っています。開発専用のブラウザーは十分道理にかなっていますし、私自身はもう乗り換えました! みなさんもいつも使っているブラウザーを替えてみませんか?
(原文:Blisk: Your Next Web Development Browser?)
[翻訳:島田理彩]
[編集:Livit]











