
グーグルが世界最大の無料Webフォントサービスを初めて発表してから6年が経ちます。一般ユーザーがしばしば扱いにくいとしていたWebフォントのテクノロジーに対し、使いやすいインターフェイスが広く受け入られました。2010年の発表から、Google Fontsはライブラリーの多様性と規模の双方の面ですばらしく発展しています。
Webフォントサービスは、最近、全体的に改良されました。すばやく一環した方法でフォントのプレビューができるようになりました。
しかし、本当に良くなっているのでしょうか? さっそく確かめてみましょう。

左が最新のWebサイトで、右が以前のもの
洗練されたインターフェイス
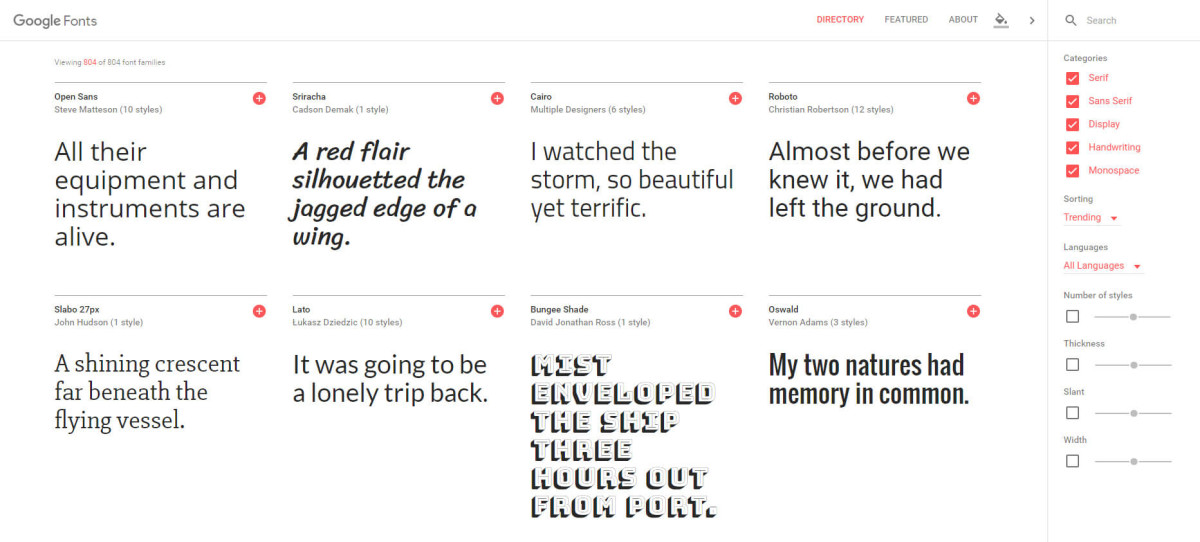
Google Fontsの全体的な画面のデザインや使ってみた感触としては、確かに改善されたと思います。最初に目に止まった大きな変更点は、サイト全体にマテリアルデザインが使われていることでした。太い境界線や低解像度のグラフィック、そして光る青いボタンは無くなっています。フォントの絞り込みに集中できるように、デリケートなアニメーションやインタラクションに置き換えられています。

ビジュアルに関するアップデートが大変印象的なことに加え、もう1つ優れているのはこのサイトがモバイルに完全に対応している点です。旧バージョンのサイトでは、比較的解像度の低いのものの取り扱いやスムーズなリサイズができなかったので、UIの細かいバグが発生し、サイトの見た目がおかしくなったり、機能が使えなくなったりしていました。

上の画面の右側を見ると分かるのですが、スクリーンが小さくなるにつれて入力フィールド表示された「プレビューテキスト」が隠れてきて、自分の書いたテキストをリアルタイムでプレビューできなくなっていることが分かります。また、スクリーンが狭くなるにつれて、アクションボタンがフォントネームや作者を徐々に覆っていき、最終的にはまったく見えなくなってしまいました。
旧サイトは長らく使われ、また機能が過剰に提供されていたので、アップデートにより余分なところがカットされました。それを踏まえると、新しいサイトは見た目が良く、さらにあらゆるデバイスに対応している点が新鮮に感じられます。
ダイナミックテーマチューザー
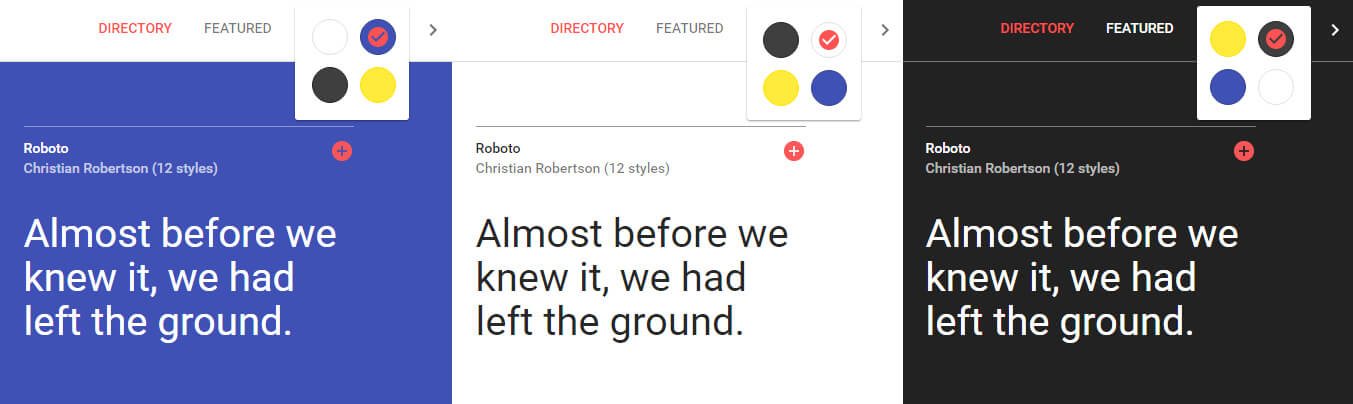
デザイナーが抱く懸念点の1つは、どのフォントが前景/背景の両方にうまくマッチするかという点です。だいたいの場合、白地に黒いフォントを選ぶと良い見栄えになるのかもしれませんが、フォントに明るい色を選ぶとほぼ読めなくなってしまいます。
グーグルはサイトの右上部にカスタムカラーチューザーを追加しました。カスタムカラーチューザーをクリックすると瞬時に色見本が表示され、フォントがどのように見えるのかプレビューできます。カスタムカラーチューザーの機能を使えば、選んだフォントについて、暗いまたは明るい背景上で、暗いまたは明るい文字を使うと、どのような組み合わせに見えるかを確かめられます。

カスタムカラーチューザーは、自分の求める色を正確に決められられないまま、フォントを選ぶ際に使える気の利いたツールです。
特徴的なフォントの紹介
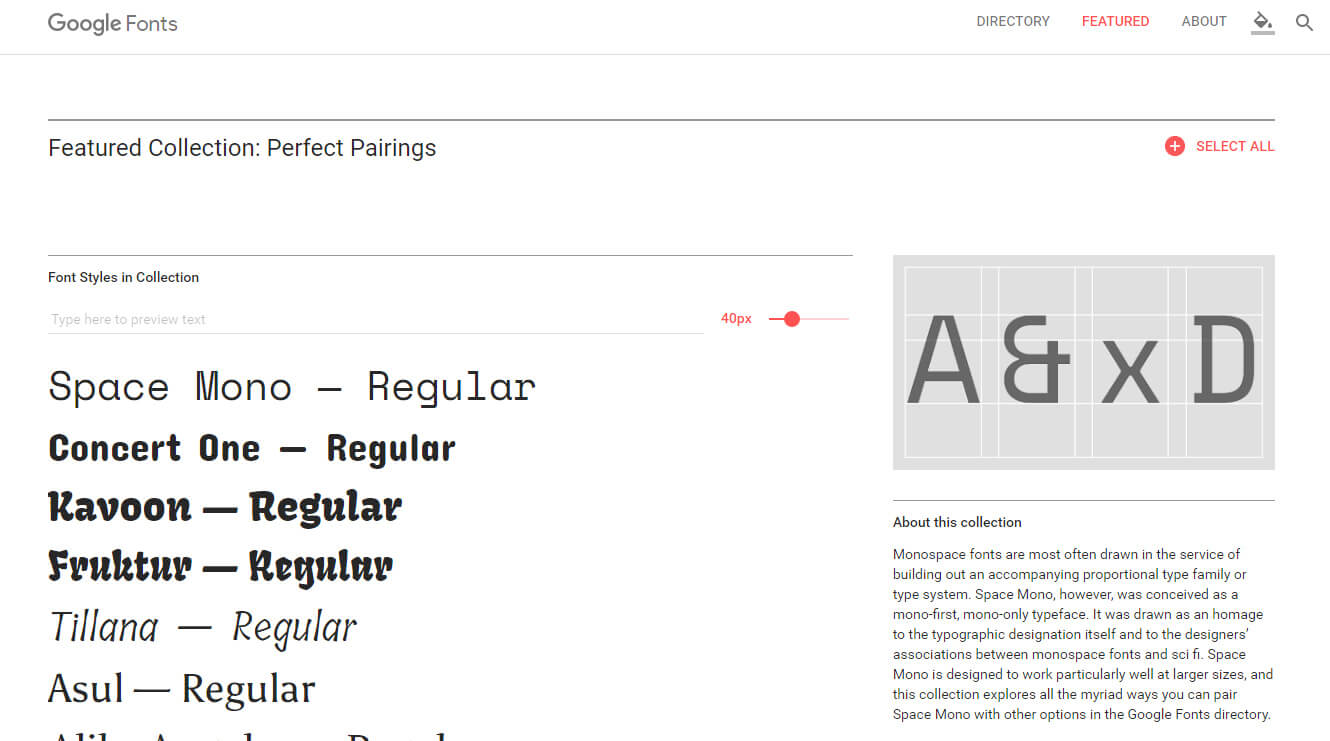
アップデートされたGoogle Fonts Webサイトの新機能で紹介したいのが「フォント特集(Featured Fonts)」です。トップメニューからすぐにアクセスできるフォント特集は、グーグルが特にアピールしたいフォントを集めたものです。このコレクションは、特別なデザインスタイルや哲学といったものを表現するために、グーグル社内または外部のエージェンシーによって作られています。

現在はまだ、フォント特集には少数のセットしか用意されていませんが、セットの種類が徐々に広がり、より多くのフォントが加えられるようになれば、従来のGoogle FontsのWebサイトは不要になるでしょう。
特に強化されたインラインフォントセレクター
ユーザーにとって主要なGoogle Fontsの優れたポイントは、プレビューとフォント選択の方法にあります。これこそがWebサイトにとって最重要パートだという人もいると思います。


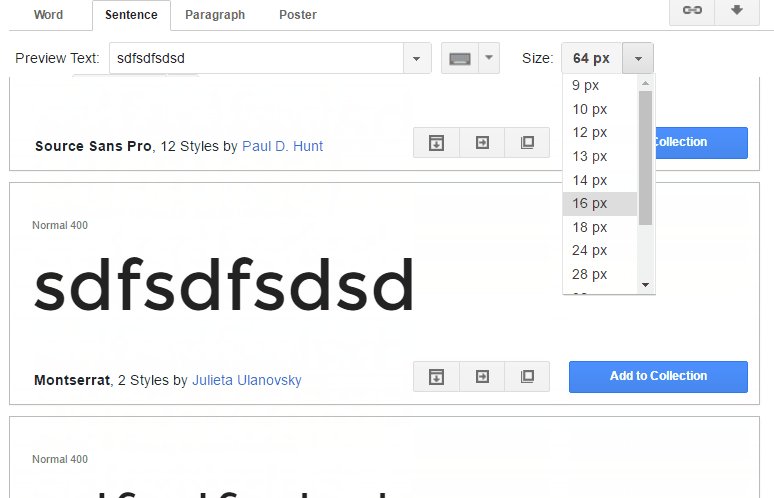
以前はフォントを見ていると、上の図のように一連のアクションボタンで見られる、シンプルなテキストプレビューが表示されました。検索結果の絞り込み方次第でプレビュー画面が違う表示になるかもしれません。しかし、たいていの場合は、大きな青い追加ボタンが付いた、一連のアクション用のシンプルな四角いボックスのはずです。
このアプローチに特に問題があるわけではないのですが、洗練さやシンプルさは感じられません。たとえば、それぞれのフォントに付いているアクションボタンですが、クリックやマウスオーバーしたらどうなるか分かりますか? このサイトを以前に使ったことがないとしたら、「ダウンロード」や「前へ」、そして「コピー」といったものだと分かるでしょうか。
しかしこれらのボタンの中で見てすぐにわかるのは、「コレクションに加える」ボタンだけです。

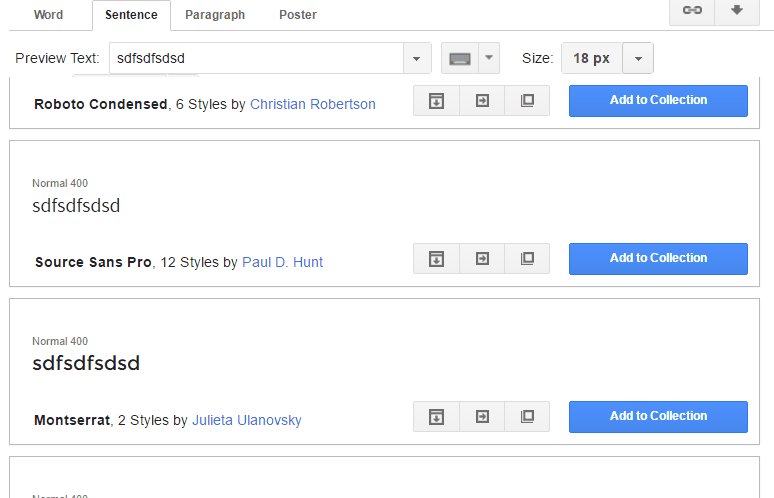
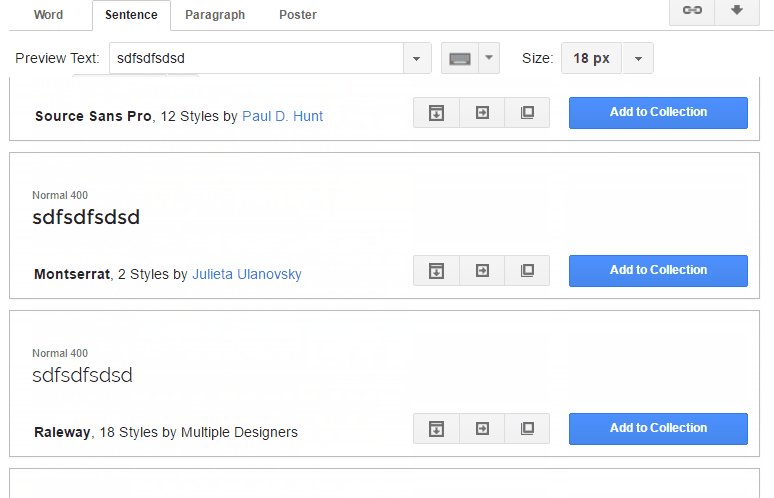
新しいデザインはとても洗練されていて、フォントのプレビューに必要なものすべてがそろっています。以下に、プレビュー機能のもっともすばらしい特徴を挙げておきます。
- 1つの文や節、または段落がどのように見えるかを確認するために、それぞれの単位で選択できます。非常に素早く表示され、文字列に対してフォントがどのような効果を持つかを確認するのに役立ちます
- フォントの太さを瞬時に切り替えられます。サイト上に新しいフォントをほぼ瞬時に表示できるので、簡単なキーボード操作で選択作業ができます
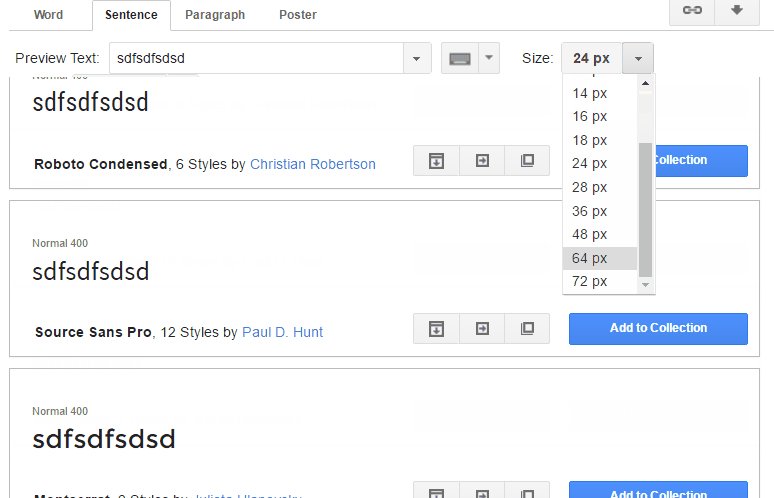
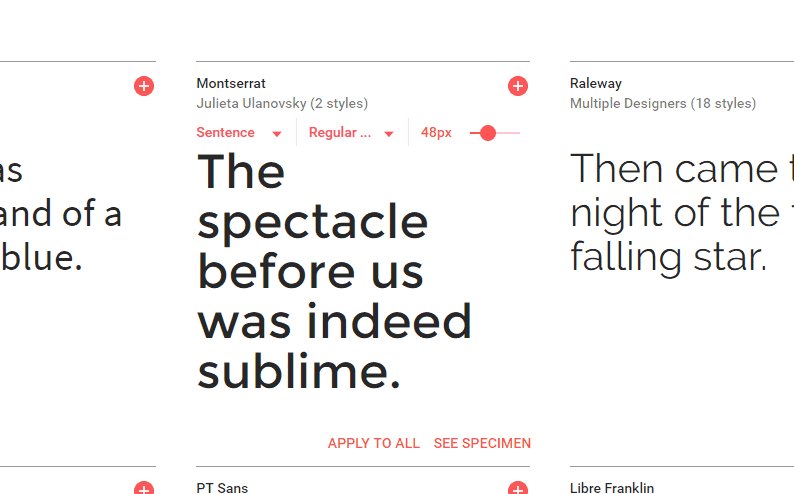
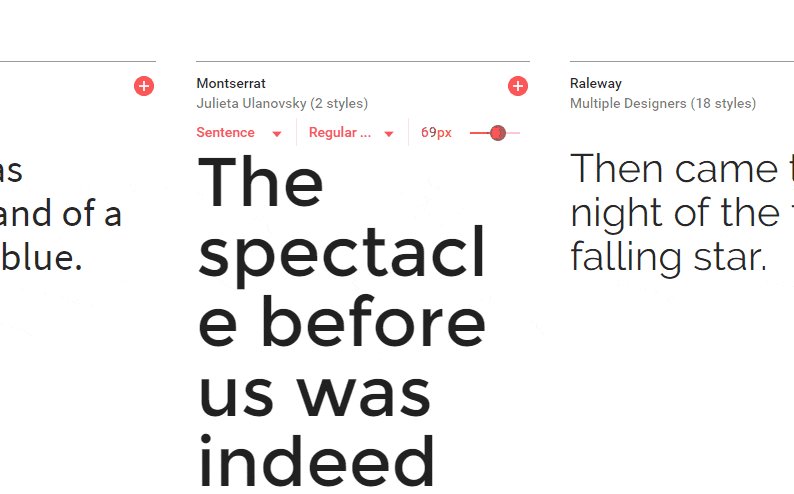
- フォントサイズの調整は簡単です。いま表示されているフォントの中で調整したいフォントだけを、または作業しているページ上のすべてのフォントを、シンプルなスライダー1つで調整できます。加えて、フォントサイズを拡大しているときに、ページ上の他の部分のフォントも拡大されます(以前のバージョンの、テキストがボックスの中に抜き出される、という方法とは異なります)
以前はフォントサイズを変えると、デフォルトでその変更がページのすべてのフォントに一律に適用されました。理論的には素晴らしく思える一方で、これにはページ全体をリフローするという副作用もありました。つまり、ページの半分くらいまでフォントを見ていたときにフォントをリサイズすると、スクロールしてもう一度頭からフォントを見直す必要があったのです。
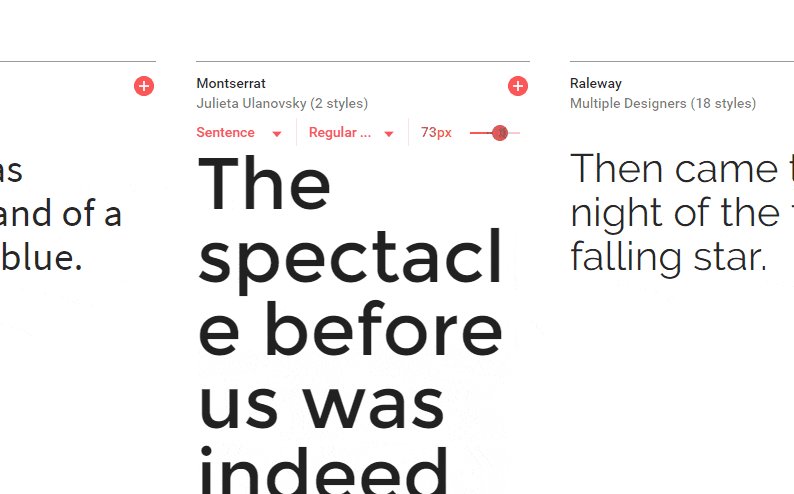
「Montserrat」を例に、フォントサイズのスケールを変更すると、どのようになるか見てみます。

オリジナルのフォントリサイズ機能

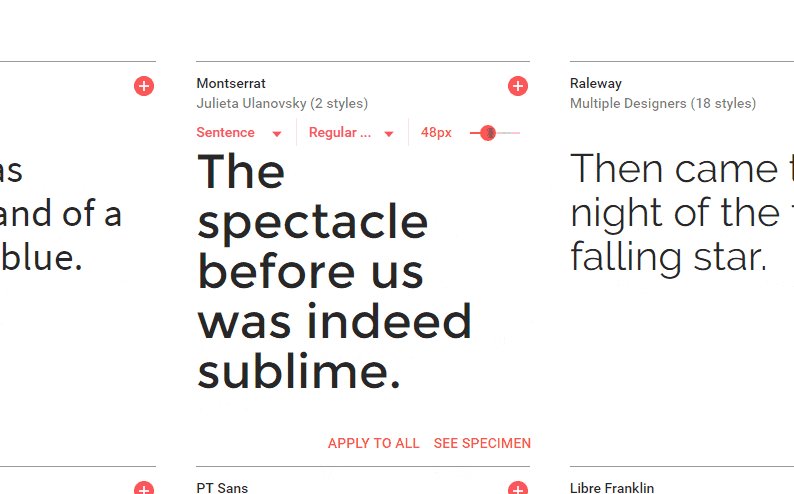
新しいフォントリサイズ機能
オリジナルのフォントリサイズ機能でリサイズするとフォントを追いかけるのが難しくなるのが分かりましたか? フォントのリアルタイムプレビューに要する時間が長くなってしまうという、比較的小さな問題点の1つでした。新しいサイトでは、プレビュー画面の中で個別にフォントのサイズを変更できます。つまり、ほかのフォントが変わらないので、それほどスクロールする必要がなくなるということです。
新しくなったフォント標本のプレビュー
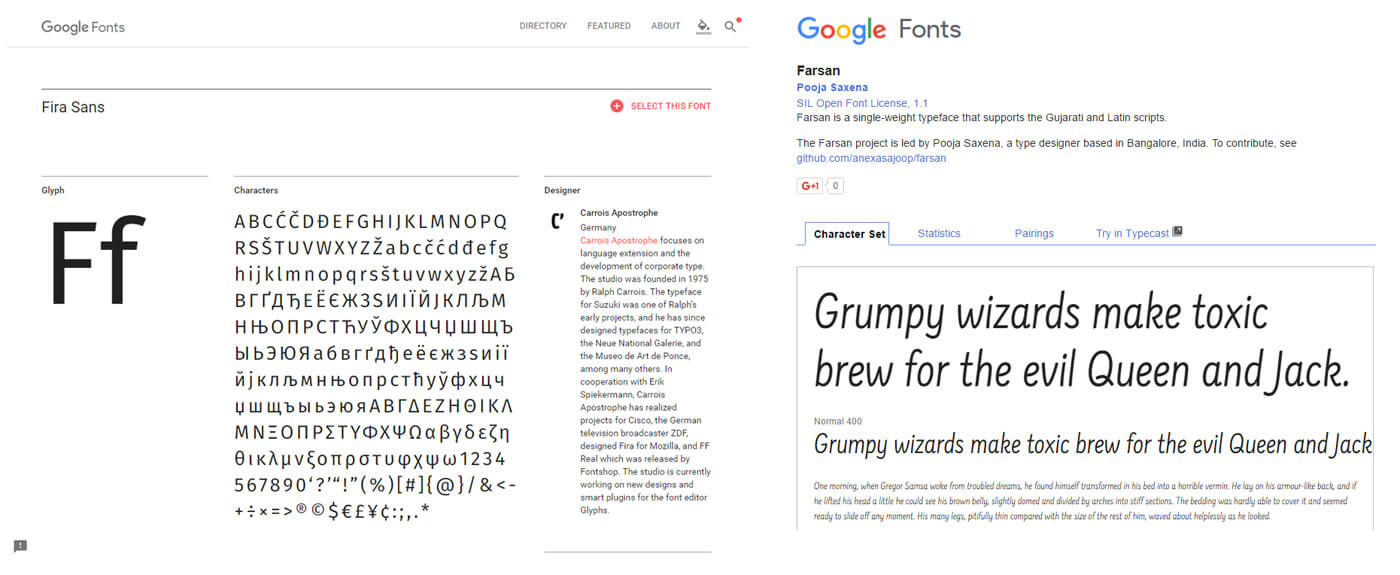
設計変更の1つとして、Google Fontsはフォントの標本/サンプルのプレビューの方法を変えました。以前はフォント標本を見るため、フォントを見ているときに「ポップアウト」ボタンをクリックする必要がありました。クリックするとポップアップ画面が開き、文字セットや統計値、ペアリング、タイプキャストへのリンクが表示されました。

新しくなった標本プレビュー画面
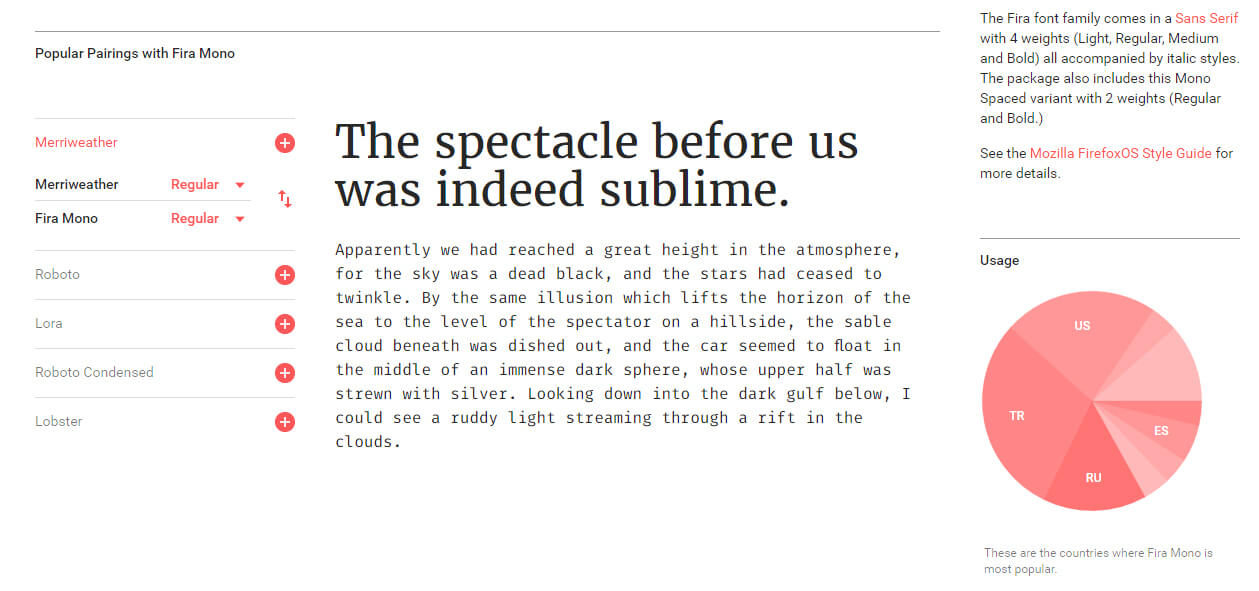
更新されたサイトには、ポップアップ機能はまったくありません。各フォントの「See Specimen」という言葉をクリックすれば、1つの長いページがロードされ、太さ、作者/設計者、どのようなときに良く使用されるフォントか、ほかのどんなフォントとの相性が良いかといった二次情報を提供してくれるとともに、選択したフォントでページ内のすべての文字を表示してくれます。全体的に見て、新鮮で現代的な見た目で引き込まれるようなものとなっています。

シンプルになったフォント設定パネル
フォントを選択したあとは、環境設定ページに飛びます。そこで選択したフォントの多様な太さやスタイルを選びます。環境設定パネルは古いサイトにもぴったりな、シンプルな1ページのインターフェイスです。

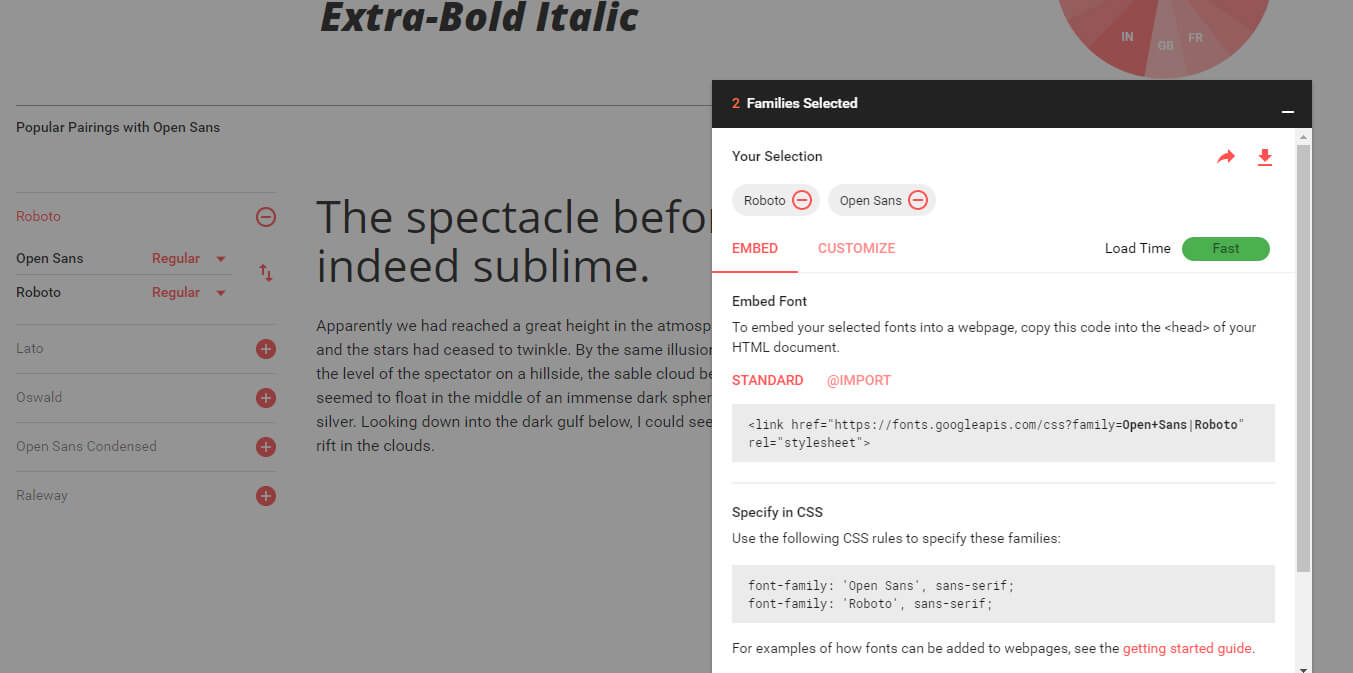
新しいバージョンでは、環境設定パネルはサイトの下の方にあります。環境設定パネルはフォントを選択するとすぐに表示されますので、ページを離れずに素早く設定作業に入れます。

旧バージョンのロードメーター
スクリーンは、「既定」と「カスタマイズ」のパネルにそれぞれ分かれています。既定のセクションでは、あとで使用するスタイルシートやCSSルールのURLにアクセスできるようになっています。カスタマイズのパネルはフォントの太さやスタイルを選択し、フォントの表示速度への影響が一目で分かります。
ただ1つ残念な点は、ページロードインジケーターがメーター式ではなくなったことです。このため、たとえばあるフォントを選んだ時の表示速度の影響は150ポイントだ、といったことを知る術がなく、影響が「中程度」なことが分かるだけです。
以前のサイトでは、このフォントにすると正確にどれくらい表示速度に影響が出るのかという点を、より厳密に表示してくれました。

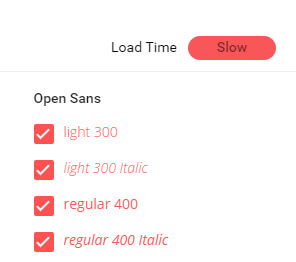
新らしいページのロード指標
たとえば、いくつかのスタイルを設定した場合、このフォントの表示速度の影響は「遅い」と判断されるかもしれませんが、数値的に表示されませんので、影響の程度を理解するのは簡単ではありません。
情報に基づいた判断をするのに十分な情報量は実際に提供されません。グーグルが複雑なプロセスを単純化しようとしているのは、もちろん良いことです。しかし私が思うに、このケースでは数値的表示はあったほうが助かります。
ボーナス:Google Fontsにフィードバック
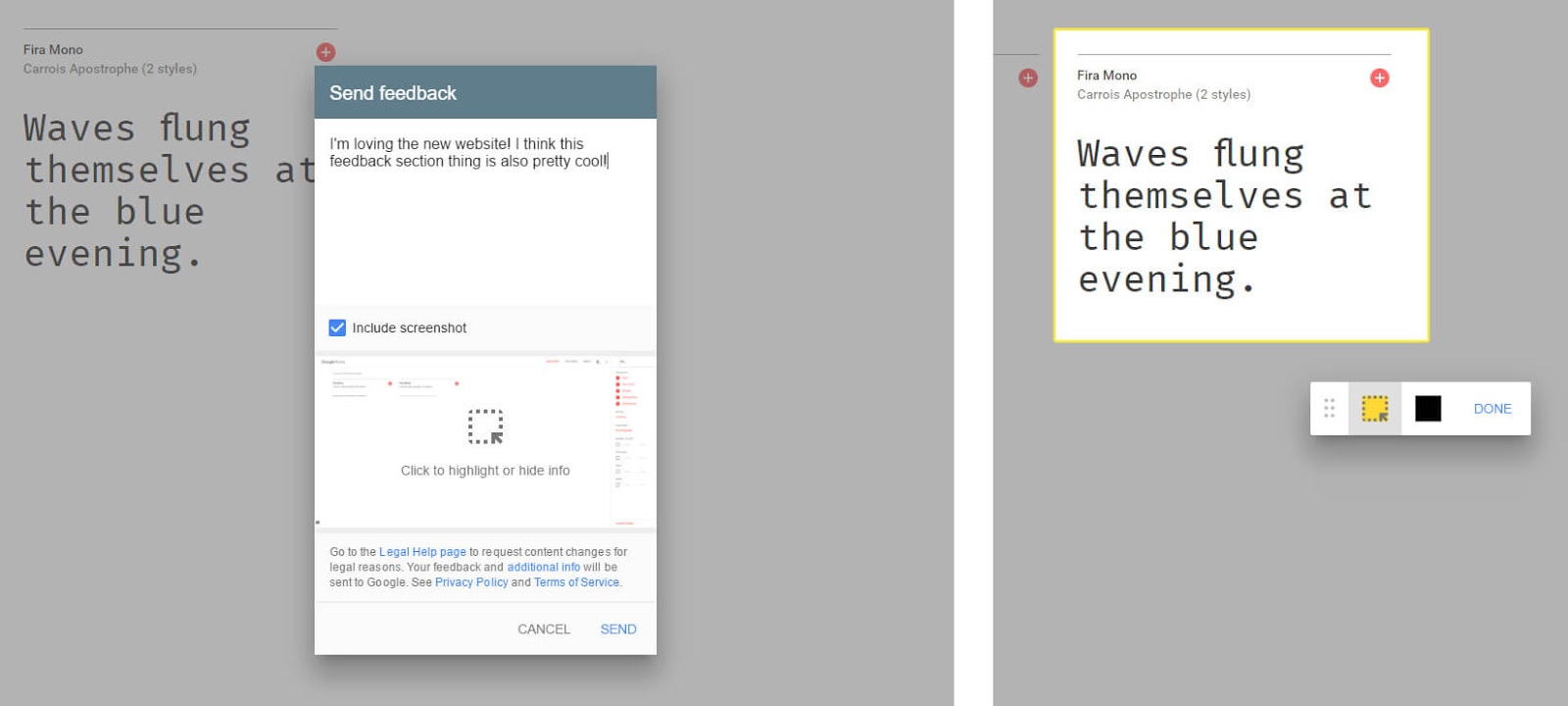
新しいサイトの下左を注意深く見ると、感嘆符があることに気付きます。これをクリックするとサイト上でフィードバックが送信できます。特に面白くもなく強調すべきことではないかもしれませんが、Webサイトのセクションを選んでスクリーンショットが取れるという実務上優れたツールが付いています。

フィードバックを送信するのに、必ずしもスクリーンショット機能を使う必要はありませんが、グーグル側にしっかり見て欲しい重要なポイントがある場合は、このツールは大変役に立ちます。
素晴らしい、ではどう使う?
以前からGoogle Fontsを気に入っていたなら、おそらく新しいサイトも好きになると思います。以前のサイトにあったものがすべて含まれており、悪くなった点はありません。全体的な使い勝手は統一感がありますので、フォントのプレビューや選択、そして使用はスムーズに進められます。
すべてが新しく感じられ、一般的に最新のグーグルのWebサービスに期待できるような洗練度はここでも保たれています。いまこそ、新しいサイトでいろいろと試してみて、このサイトの改良された点や、フォントの選択作業がより一層シンプルになった点について、自分自身で確かめてみる絶好のチャンスです。
(原文:Review: Is the New and Improved Google Fonts Better?)
[翻訳:島田理彩]
[編集:Livit]











