
せっかく最高のアプリを作ったのに、デザインがイマイチイケてない。ちょっと気をつけるだけでデザインのクオリティが一気にアップする、余白恐怖症解消のすすめ。
記事を読む前に「ローワン・アトキンソン:地獄へようこそ」を1分ほどご覧ください。
なにに気づきましたか? 多くの場合、ローワン・アトキンソンの素晴らしい機転のきいた言動に注目しますが、観客が笑うための無言の時間を取っていることには気づきましたか? これは笑いの間と呼ばれ、コメディアンが成功するために身につける重要なスキルの1つです。
合間に無言の時間がないローワン・アトキンソンのパフォーマンスを想像してみてください。無言であることがそれぞれのジョークを成功させる鍵であるため、無言の時間がないとそこまで面白くなくなってしまいます。重要な意味を持った無言です。
音楽でも同じ状況があります。とはいえ、完全に無音というよりは、徐々に音が大きくなる前に音が小さくなっている状態ですが。
上の音楽では、0.45秒のときにビートが「静か」になり、1.29秒のときにも再度小さくなったこと気づきましたか? 静かだからこそ、次に起こることをよりドラマチックにします。今回はダンストラックをなにも考えずに選択しましたが、これはベートーベン交響曲第5番を選んでも同じです。
以上、2つの例から「静かさ」が誰かの注意を引きたいときに重要な要因だと分かりました。そしてこれはまさに「ホワイトスペース」についても同じなのです。
Webデザインでは、ホワイトスペースは一般的に文字やイメージがない範囲を示し、「ビジュアルサイレンス」とも考えられます。デザインがきちんと機能するように、ホワイトスペースをほかのスペースと巧妙な関係で使う必要があります。
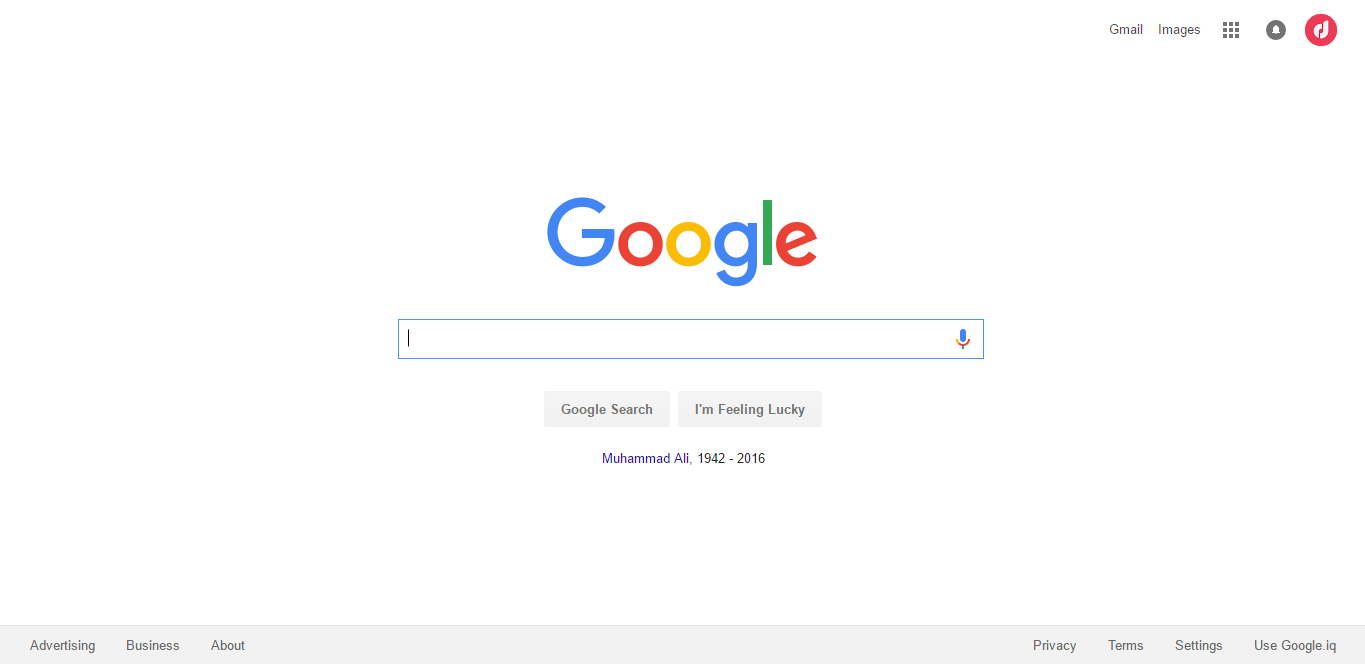
グーグルは必ずしも純粋なデザインスキルが高いことで知られてはいません。しかし、あの有名なホームページの画面はホワイトスペースの素晴らしい利用者であるのは確実です。Yahoo!のような競合が天気やニュース、Eメールでページを埋め尽くしていた頃にグーグルはサービスを開始しました。グーグルの煩雑でないインターフェイスはユーザーが「検索」というメインタスクに集中できました。検索の過程で興味がない場所に注意を向けないようにしています。

20年ほど経ってしまったいま、当時の常識からあのシンプルなデザインに決定したことがいかに革新的だったかを感じるのは難しいですが、人々に受け入れられたことは周知のとおりです。
ホワイトスペースは2タイプある
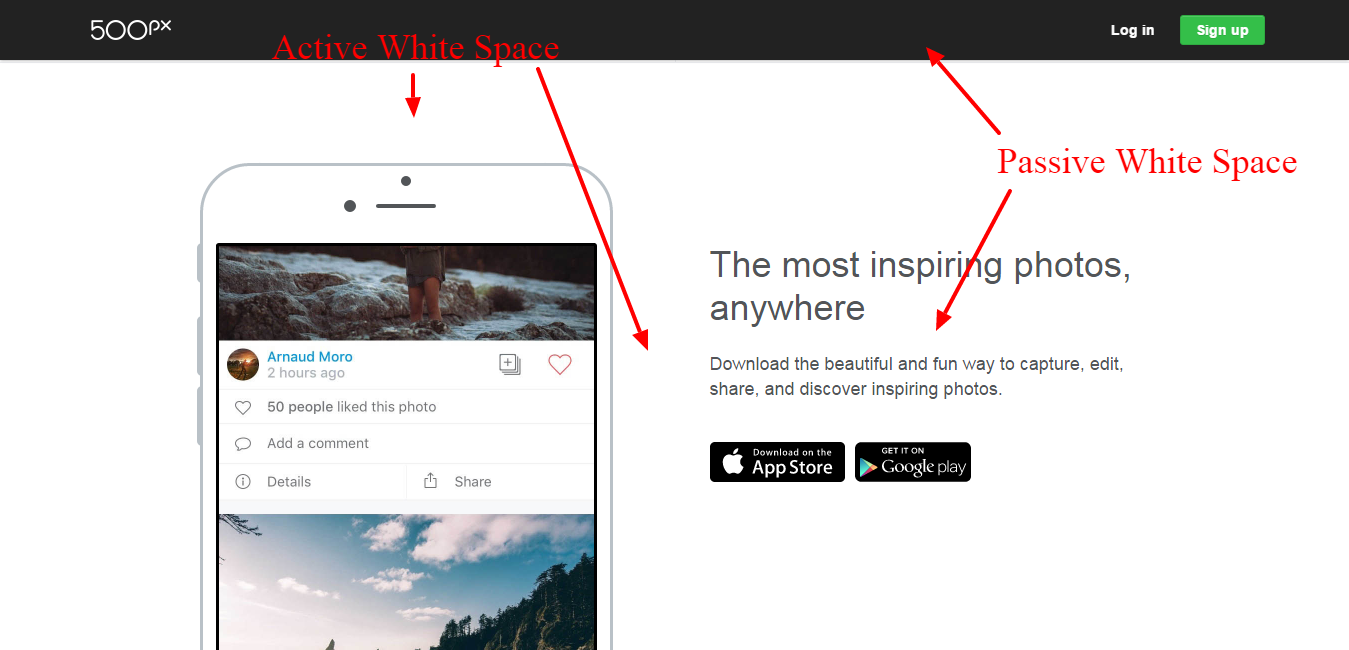
アクティブホワイトスペース:アクティブホワイトスペースはデザインのエレメント間のスペースです。強調や構成のために付け加えられています。左右非対称であるため、見た目のデザインがダイナミックでアクティブになります。
パッシブホワイトスペース:パッシブホワイトスペースは文字間、ロゴ、ほかのグラフィックエレメント周囲のスペースのことです。
500pxのホームページでアクティブスペースとパッシブスペースがどのように使われているのか説明します。

ホワイトスペースを扱うとき、アクティブホワイトスペースばかり気にしてしまいます。しかしパッシブホワイトスペースにも注目して、通常のデザインとどのように影響しあうか注意する必要があります。
ホワイトスペースは2サイズある
マイクロホワイトスペース:マイクロホワイトスペースは文字間やグラフィックエレメント周辺の間の小さなホワイトスペースのことです。デザインのマイクロホワイトスペースを調整することは、デザインの「心臓部分」を変えずに全体のトーンを調整することです。ダンスミュージックだとBPM(テンポ)を落とすようなものです。同じ曲でもゆったりした印象に変わりますよね。

上部画像のアウトラインのように、「Log In」と「Sign Up」ボタンの間やタイトルとパラグラフの間にマイクロホワイトスペースがあるのが分かります。
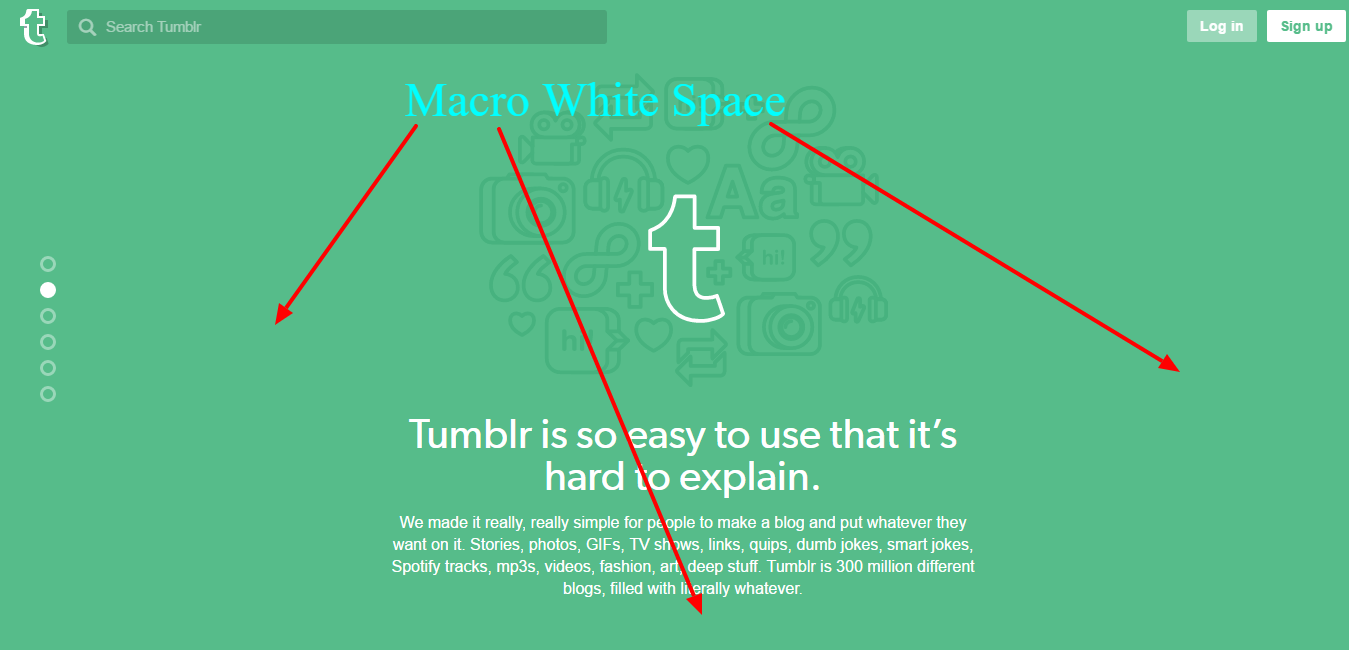
マクロホワイトスペース:マクロホワイトスペースは文章のまとまりやパラグラフの間にある大きいホワイトスペースのかたまりのことです。「マクロホワイトスペース」を最適化すると、しばしばデザインが大幅に改善されます。ユーザーフローやWebページの雰囲気も改良できる可能性があります。

サイドと空白のフッターはTumblrのデザインでの「マクロホワイトスペース」をはっきりと表しています。
ホワイトスペースは本当に白い?
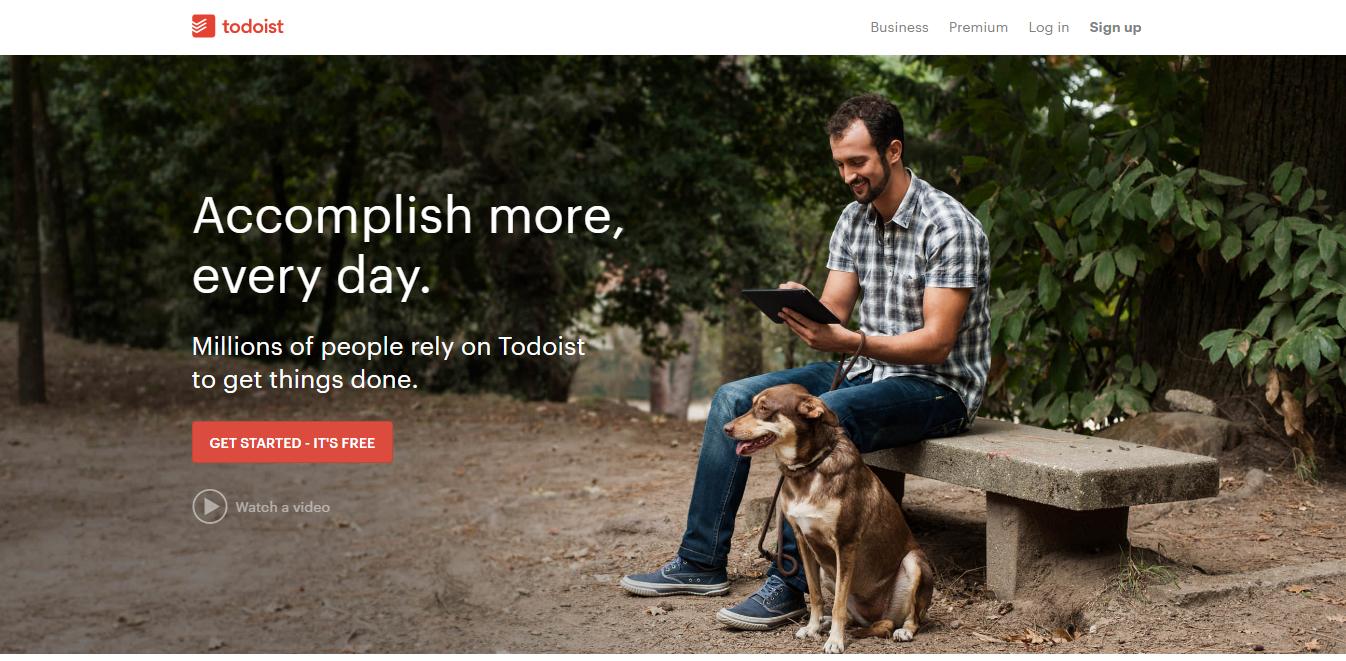
「ホワイトスペース」という用語から色のトーンがないように思えますが、誤解しないでください。ホワイトスペースはどのようなカラーでもよく、デザイン中のなにもないスペースを表しているだけです。黄色、青色、緑色でもテクスチャーや写真でもいいのです(Todoistの例をこの後に示します)。
何色を選んでも構いませんが、カラーやテクスチャーの方が真っ白の見た目よりも興味を引くことを覚えておいてください。ほかのカラーやテクスチャーを選んでも原則は変わりません。
ホワイトスペースをどこでどう使う
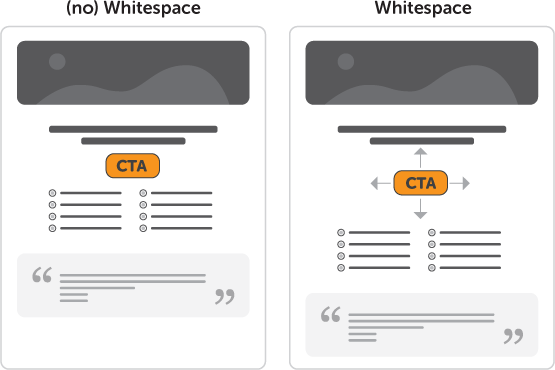
CTA(コールトゥアクション)にホワイトスペースを使う
ユーザーは次にどこへ進めばいいか分からないものだと常に考え、それに応じてホワイトスペースをデザインしてください。アイデアそのものはシンプルです。ページのボタンの周囲に何もなかったら、次にクリックするべきボタンはそれだと示しているのです。
反対にページのボタン付近にエレメントが散乱していたら、ユーザーはその散らかりからボタンに気付きもしません。

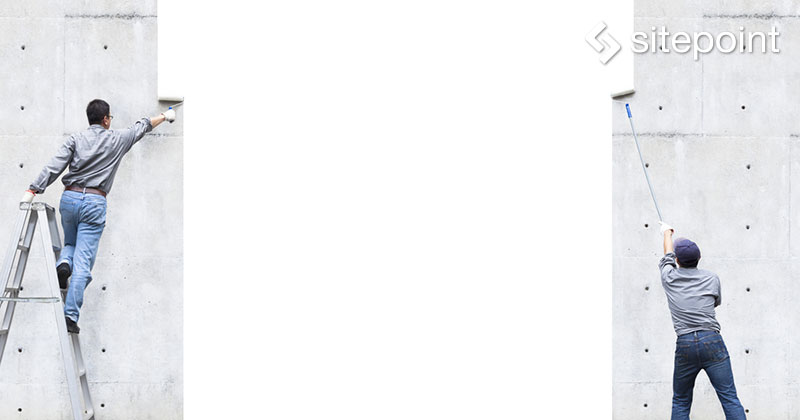
上の図で分かるように、右のCTAはエレメントが周囲に設置されていないので、左よりもユーザーから見つけやすくなっています。
直感的反応をもたらすホワイトスペース
印刷技術、色、画像など、デザインで感情を揺さぶる方法はたくさんあります。ドラマ性を付け加えるのに便利ですが、間違いなくホワイトスペースが最低のデザインコストで最高のドラマ性と感情・直感をページにもたらしてくれます。「少しの出費で効果を産む」と言う人もいるでしょう。

ご覧のとおり、Todoistはホワイトスペースをメインヘッドラインに使用したことで、同時に背景のイメージを輝かせポジティブな感情を伝えています。アプリそのものの画像を使わずに嬉しそうな男性を使うことが大きなプラスとして働いています。
ブランクを無くすという気持ちと戦う
デザイナー、そして一般的に、人はスペースを埋めたくなる自然な傾向があります。大きいクローゼットやガレージでも家でも、購入してからその新しいスペースを埋めるのに時間はかかりません。
この習性はデザインにもよく表れます。空白の部分を見るといつも「なにか加えられないだろうか?」と考え始めます。このものの見方は時としてデザイナーにとって問題となります。
デザインをエレメントで埋めてしまうよりも、ページの真ん中にCTAボタンを1つ配置して、その周りに「セーフゾーン」(空白)を作成してみてください。空白スペースは無駄なスペースではないことをいつも心に留めておいてください。
ホワイトスペースを活用するのは誰?
Volkswagenはその長い歴史において、雑誌広告でホワイトスペースを使うことに長けています。初期の頃から、シンプルかつダイナミックなレイアウトは、ほかの雑誌広告が決まってごちゃごちゃだった時代に、確固たるものとして目立っていました。

最初に読者の注目を車に集めるためのマクロスペースが車の上下にしっかり見て取れます。対称の形をしたホワイトスペースで車の周りを見る目の動線を作れます。目線が下の文章にいったり、上の写真に戻ったり、決して止まることがありません。
少しイタズラをして、この広告のホワイトスペースを切り取ってみたらどうなるでしょう?

メイン部分は残っていますが、効果的に機能しなくなってしまいました。
- 車の印象が弱くみえる
- 自由な目の動きで広告を読めない
- 倒れている男性のストーリーが読み取りにくい
広告を壊してしまいました。念のため言っておきますが、Volkswagenのデザイナーの面接でこの作品を提出したりしないでくださいね。
下の広告のように、1960年代から今日まで、Volkswagenはホワイトスペースを使うことで最大の効果を得ています。


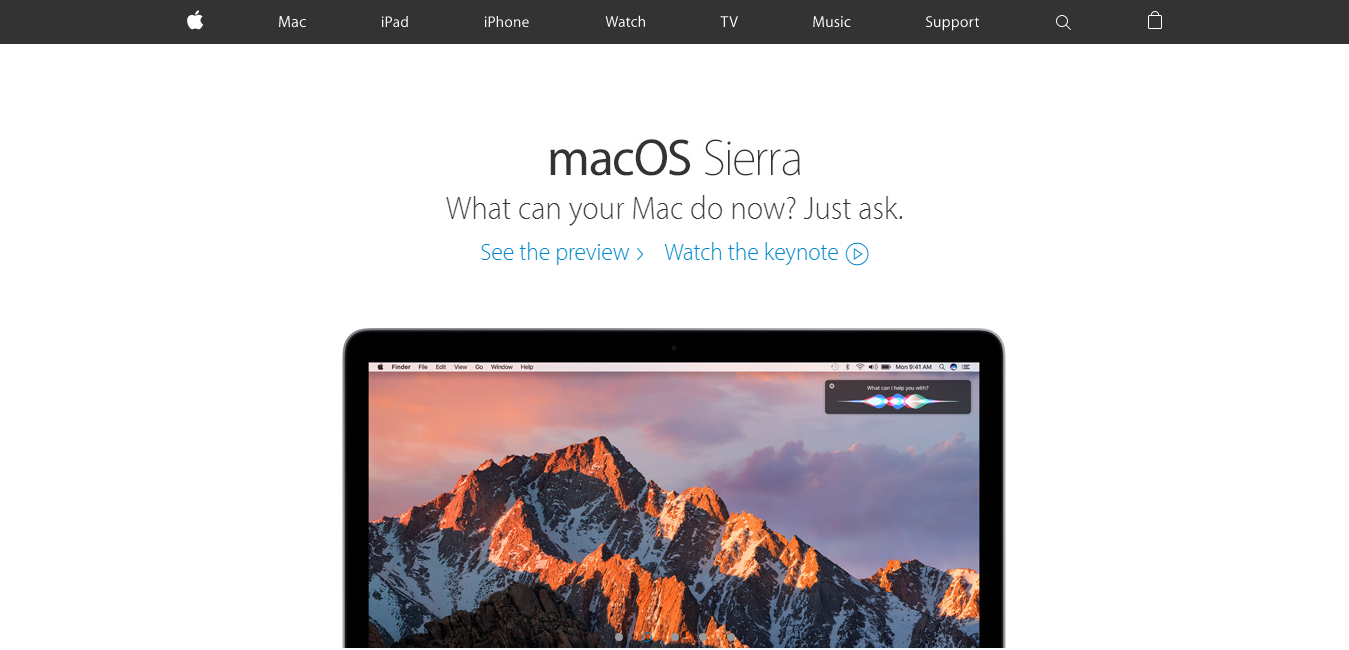
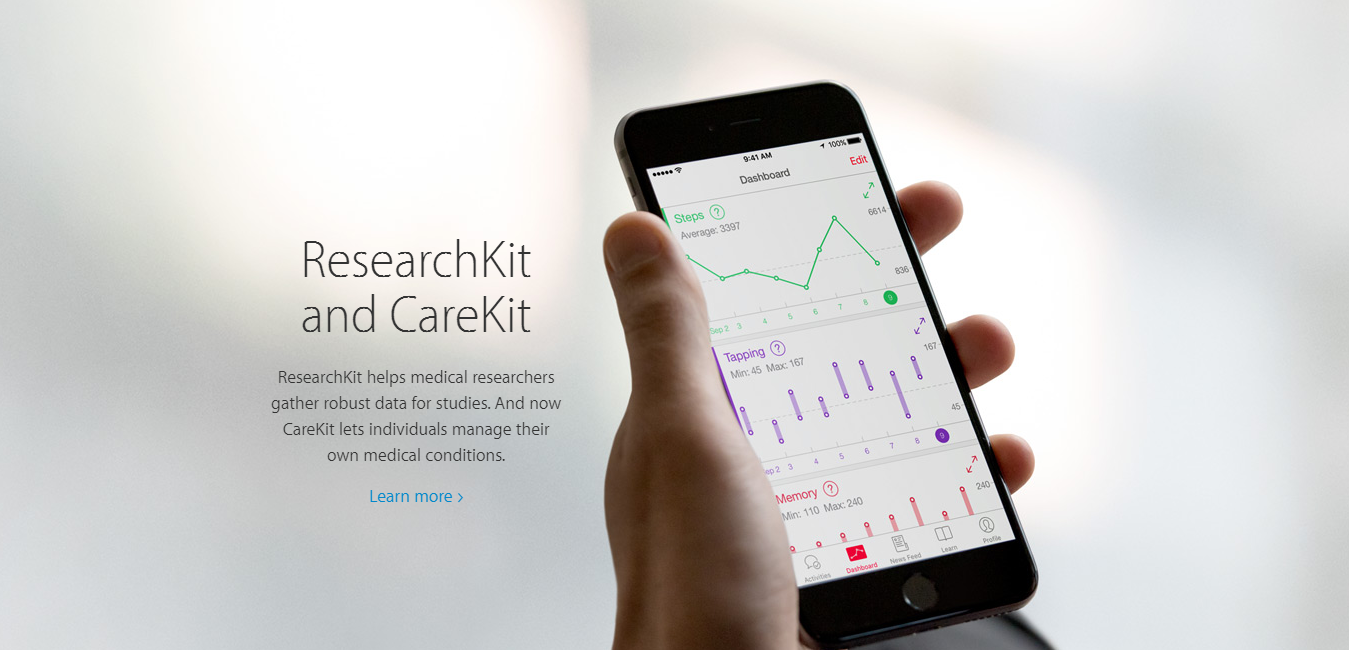
それに比べてまだ新しいAppleですが、ホワイトスペースデザインを積極的に使用しています。それは、Webサイトからハードウェア、有名なAppleストアのインテリアデザインや建築にまで及びます。


最後に
ここまで、ホワイトスペースは白くないこと、なにもないもののデザインの一部であることを見てきました。これは基本的なデザインの原則であり、ページが使いやすいか、注目されるべきエレメントに目を向けさせられるかを決定するのものなので、デザイナーは見逃してはいけません。
ホワイトスペースには2つの異なるタイプ(アクティブ vs パッシブ)があり、2つの異なるサイズ(マイクロ vs マクロ)があることを見てきました。コメディーでホワイトスペースに相当するもの(笑いの間)が使われる方法やもっと観客を笑わせる方法、音楽での例も紹介しました。
最後に、デザイナーとして一言。少ないほど豊かであり、それはだんだんと機能する。これを覚えておいてください。ホワイトスペースはデザインを作りもすれば、壊しもします。
これらのアイデアが、みなさんの次のデザインのヒントになればうれしいです。
(原文:Using White Space: How Emptiness Can Give So Much to Design)
[翻訳:中野汐里]
[編集:Livit]











