
Webの表現はおもに長方形です。一方、印刷メディアではさまざまな形状が使われます。この違いには多くの理由がありますが、印刷メディアのような適切なツールがWebにはないことも1つに挙げられます。
この記事では要素の一部が表示されないようにする、clip-pathというCSSプロパティを紹介します。clip-pathを使うと、設定した値によって表示領域を決定できます。クリッピングの基礎から始めて、構文を確認し、さらに高度なコンセプトを紹介します。
クリッピングの基礎知識
クリッピングとは、ある物から一部を切り取ることです。今回の場合、Webページの要素を完全に、または部分的に隠す操作のことです。この記事では、クリッピングパスとクリッピング領域の2つのコンセプトを紹介します。
クリッピングパスは、要素を切り取るのに使うパスで、クリッピング領域を区切ります。基本的なシェイプや複雑な多角形のパスで、クリッピング領域はクリッピングパス内の範囲をすべて含みます。
クリッピング領域外の要素は、ブラウザーによって切り取られます。コンテンツや背景だけでなく、borderやtext-shadowを含みます。さらに、要素のクリッピング範囲外にあるhoverやclickのようなイベントはブラウザーで取得されなくなります。
特定の要素が長方形でなくても、オリジナルの形であれば、周りのコンテンツはオリジナルの形の通りに処理されます。切り取られた要素の形に応じて周囲の要素を処理するには、shape-outsideプロパティを使う必要があります。詳細は『CSS Shapes: Breaking the Rectangular Design Shackles』を参考にしてください。
もう1点、廃止予定となっているclipプロパティと混同しないように注意してください。clipプロパティの機能はとても制限されたもので、長方形のクリッピングのみをサポートしています。
構文と使用方法
clip-pathプロパティを使った正しい構文は次のようになります。
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
構文に含まれている値は次の通りです。
- clip-sourceはURLで、内部や外部のSVG<clipPath>要素を参照します
- basic-shapeはCSS Shapes仕様で定義されている基本シェイプ機能を使えます
- geometry-boxはオプションです。 basic-shape機能と一緒に使うと、basic-shapeでのクリッピング用のリファレンスボックスのように作動します。geometry-boxが定義されると、特定のボックスの形を使用し、クリッピングパスのようにコーナーの成形(border-radiusプロパティから入手)を含みます。 詳しい検証はのちほど紹介します
次に、基本シェイプ機能を使用するCSSコードは次のようになります。
img {
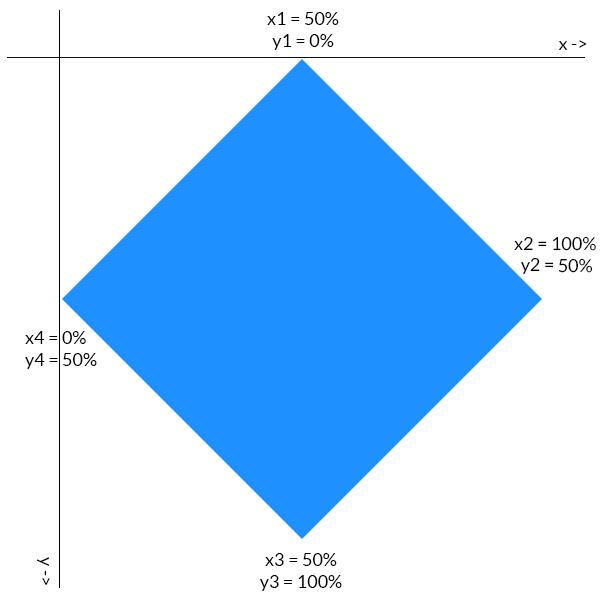
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
}
このコードはひし形内の画像をすべて切り取るものです。なぜ、台形や平行四辺形ではなく、ひし形で画像を切り取れるのでしょうか。それは、頂点の値によって決まるからです。次の図は、クリッピング用に多角形を作成しているときに使われる規則をイラストにしたものです。

各点の最初の座標はX軸の場所です。同様に、2番目の点はY軸の場所です。すべての点が描かれる方向は時計回りです。ひし形の一番右の点を見てください。これはY軸の真ん中にあるので、Y座標は50%です。またX軸の一番右側にあるので、X座標は100%です。ほかの点の値も同じように考えられます。
geometry-box値で要素を切り取る
HTML要素を切り取るとき、geometry-box(またはリファレンスボックス)はmargin-box、border-box、 padding-box、content-boxのうちのどれかになります。geometry-boxの値は次のように使われます。
.clip-me {
clip-path: polygon(10% 20%, 20% 30%, 50% 80%) margin-box;
margin: 10%;
}
上のコードでは、margin-box要素がクリッピングポイントの厳密な場所を決めるリファレンスとして使われます。 (10%, 10%)ポイントはmargin-boxの左上の角にあるので、clip-pathはポイントに関連して位置づけられます。
SVG要素の場合、fill-boxやstroke-box、view-boxになります。もしどのview-boxも決定していないとき、view-boxの値はリファレンスボックスとしてもっとも近いSVGビューポートを使用します。
clip-pathの使用
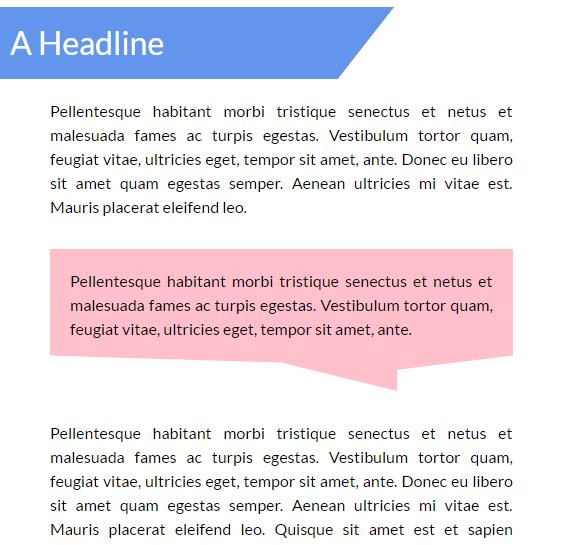
clip-pathプロパティには興味深い使い方がたくさんあります。はじめに、テキストコンテンツを改良してみます。下の画像を見てください。ヘッドラインの背景と第2段落はclip-pathプロパティを使用して作成されました。

グラデーションやほかの技術を使って1番目の背景は簡単に作成できます。しかし、2番目はclip-pathを使わなければとても難しいです。メッセージのように見える背景の底辺は完全に水平でなく、少し斜めであることに気づいてください。clip-pathを使って2番目のような背景を作成するには、次のようなCSSの1行が必要になります。
.p-msg {
clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 85%, 75% 100%, 50% 80%, 0% 75%);
}
背景には7つの頂点があり、多角形のclip-pathに反映されています。どのように座標を導き出したのでしょうか。読者のみなさんへの宿題としておきます。どのように座標を導き出したかのがわかると、コンセプトをよりよく理解できます。次のCodePenで試しながらコツを掴んでください。
またclip-pathプロパティは異なった形で画像をクリップし、CSSの力を少し借りてスマートな方法で一緒に配置できます。ギャラリーのサムネイル画像は長方形である必要はなく、ユーザーの好きな形にできます。記事では、画像をひし形にする方法を紹介します。全画像共通の基本的なひし形があるので、clip-pathの同じ値を使用します。こちらのCSSは一番右側にある画像です。
.right {
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
position: relative;
top: -352px;
left: 256px;
}
次のCodePenは、実際のclip-path画像の例です。
clip-pathでできることはほかにもたくさんあります。手が込んだ形のボタンを作成したり、すてきなホバー効果をナビゲーションメニューに追加したり。創造力次第です!
アニメーションの追加
clip-pathプロパティはアニメーション化もできます。唯一の注意点は、最初と最後の形の頂点は同数でなければいけないことです。同数にしないとブラウザーは、余ったり、足りなかったりするほかの頂点をどこに付け加えたらよいか(またどこから削除すればよいか)分からなくなってしまいます。次は台形をアニメーション化するCSSです。
@keyframes polygons {
25% {
clip-path: polygon(20% 0%, 100% 38%, 70% 90%, 0% 100%);
}
50% {
clip-path: polygon(0 46%, 100% 15%, 55% 74%, 0 100%);
}
70% {
clip-path: polygon(100% 38%, 100% 38%, 66% 100%, 0 53%);
}
}
アニメーション化する最後の段階で、台形は三角形に変化します。先に述べたように、頂点の数を変えてしまうとアニメーションがスムーズに動きません。頂点の数を変えると動きが荒くなってしまいます。この問題を解決するために、最後の多角形のはじめの頂点2つが一致するように設定しました。こうして台形が三角形にきれいに変形します(訳注:記事のようにアニメーションが動かない場合は次のブラウザーサポートを参考にしてください)。
ブラウザーサポート
clip-pathプロパティはIEやEdgeでサポートされていません。Firefoxは部分的、url()構文のみサポートしています。しかし、Firefoxのバージョン47以降は、layout.css.clip-path-shapes.enableフラグが有効な場合のみこのプロパティをサポートしています。
Chrome、Safari、Operaで適切に表示するには、冒頭に-webkit-が必要になります。残念ながら、外部SVGはサポートしていません。ブラウザーサポートについての詳細はCan I Useを参照してください。
最後に
clip-pathプロパティを使いこなすための基本事項を紹介しました。使用方法を理解するのにあまり時間はかからなかったと思いますが、少し練習するだけでクリアイティブに使えるようになるでしょう。多くのブラウザーがサポートする頃には、clip-pathで驚くべき効果を生み出す準備が整っていることでしょう。
複雑な多角形のパスを作成するのが簡単になる2つのツールーとして、Bennett FeelyのclippyやCSS Plantのclip path generatorを挙げておきます。
(原文:Introducing the CSS clip-path Property)
[編集:Livit]











