Word Wide Webは日々進化し、27年におよぶ歴史の中でその形は変化してきました。その歴史の中でコンテンツの表示やスタイリングの方法もしばしば移り変わってきました。最近ではレスポンシブWebの登場が大きな変化として挙げられるでしょう。レスポンシブWebは、さまざまなブラウザーとデバイスのサイズに適応させる、1つのWeb(One Web)のアプローチです。
Internet of Things(IoT:モノのインターネット)に対応したデバイスは常に増え続けています。たとえば、Raspberry Pi、スマートウォッチ、声だけで操作できるモバイルデバイスなど、たくさんあります。レスポンシブWebのポテンシャルはこれから試されることになるでしょう。
しかしIoTの範囲はもっと広く、Webからコンテンツを読み込めるするさまざまなデバイスが対象となります。過去に起こった、モバイルとデスクトップのどちらがいいかという論争を避けるためには、Webが確実にどのデバイスからでもアクセスかつ利用できるようにしておく必要があります。最終的に求められているのは、IoTのために、そしてモバイル、デスクトップのためにデザインされた1つのWeb(One Web)です。
どのIoTデバイスにWebが表示されるのか
多くの開発者は、将来的にどのようなデバイスがWebコンテンツを表示する潜在的な可能性を持っているのか、分かっていません。
小さなディスプレイを備えたコンピューターデバイス

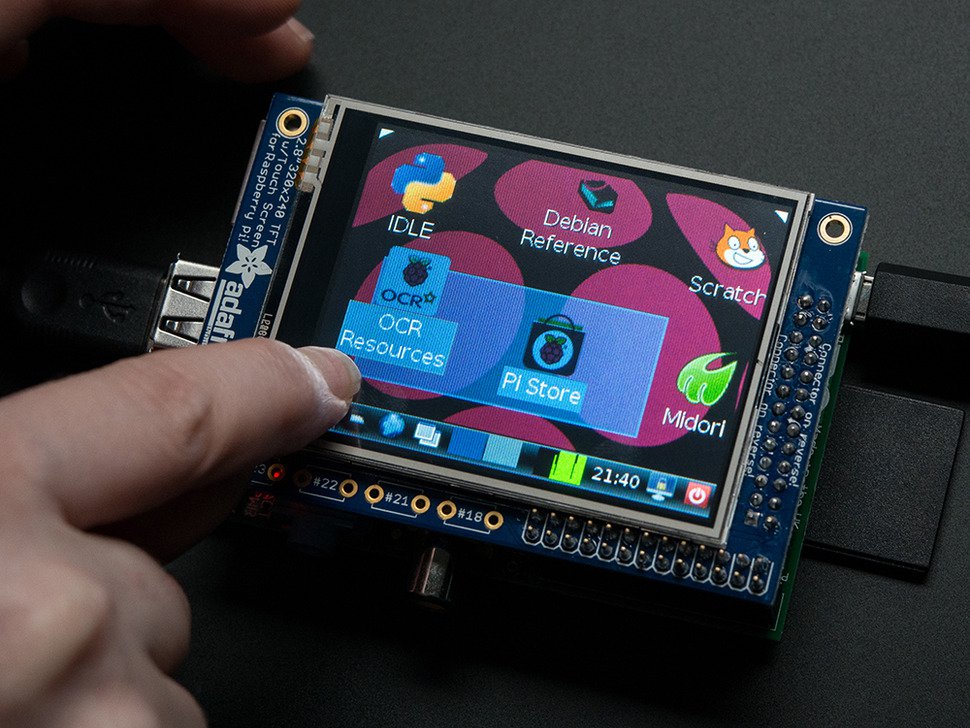
Adafruit社が開発したRaspberry Pi用の2.8インチタッチスクリーン
2.4インチ以上の小さな画面があるRaspberry Piのようなデバイスは無線LANやイーサネット、さらには3G/4G接続も備えており、Webコンテンツを表示できる可能性が高いでしょう。WebコンテンツはWWWからWebページの形で表示されたり、組み込みデバイスのマニュアルやWebベースのデバイス管理ページ、ダッシュボードなどにローカルなWebページとして表示される可能性もあります。
スマートウォッチ

appfour社のAndroid WearWebブラウザー
スマートウォッチは、さまざまな色と画面解像度を備えたもっと小さなディスプレイになる可能性があります。Apple WatchはまだWebブラウザーを備えていませんが、AndroidにはAppfour社のAndroid Wear用のWebブラウザーがあり、やがてもっと多くのスマートウォッチがWebブラウザーを備える日も近いかもしれません(誰かが簡単な方法でアプリをデザインする方法を見つけたら可能性は高そうです)。
少なくとも、Webが本当にレスポンシブになり、どこからでも利用できるようになれば、スマートウォッチがWebブラウザーを備える可能性に対応する準備をしなければなりません。もし、スマートウォッチでメールを読んでいる最中にWebリンクをクリックしたらどうなるのでしょうか? 高性能なスマートウォッチにシンプルなWebブラウザークライアントが現れる日もそう遠くはないはずです。
声で動くパーソナルアシスタント

Amazon Echo(画像引用:Amazon)
コンピューター利用の新しいトレンドに、スマート音声アシスタントがあります。たとえば、AppleのSiriやAmazon EchoのAlexa、Google Now、Microsoft Cortanaなどです。家庭内でこれらの端末は電気のオン・オフ、アラームの設定、サーモスタットの温度調整などの役割を果たします。また、スマート音声アシスタントはオンライン上のさまざまな場所から取得したデータを使って音声による命令や質問に答えます。つまり、企業ごとの情報データベースと、サービスを利用している人に関する端末が入手した詳細な情報を結びつけるのです。関心がある人のために、簡単な人工知能の開発を始める方法をSitePointの記事『Five Simple Ways to Build Artificial Intelligence in 2016』と『How to Build Your Own AI Assistant Using Api.ai』で紹介しました。
時間と共に人工知能や機械学習の性能は向上しており、スマート音声アシスタントがすばやくWebから情報を入手し読み上げてくれる日が来るかもしれません。
実現には、視覚的に情報を表示するボットよりも情報を読み上げるボットがWebを利用できるようにする必要があります。理想を言えば、現時点ですでにWebページがこの要件を満たし、スクリーンリーダーに対応するように作られていると良かったのですが…。しかし、アクセス可能なマークアップを使うという考えは、現在になってしばしば後付けで発想されたものなのです。そんな中、人工知能搭載のパーソナルアシスタントの出現で状況が変わる可能性が出てきました。
まったく新しいディスプレイ
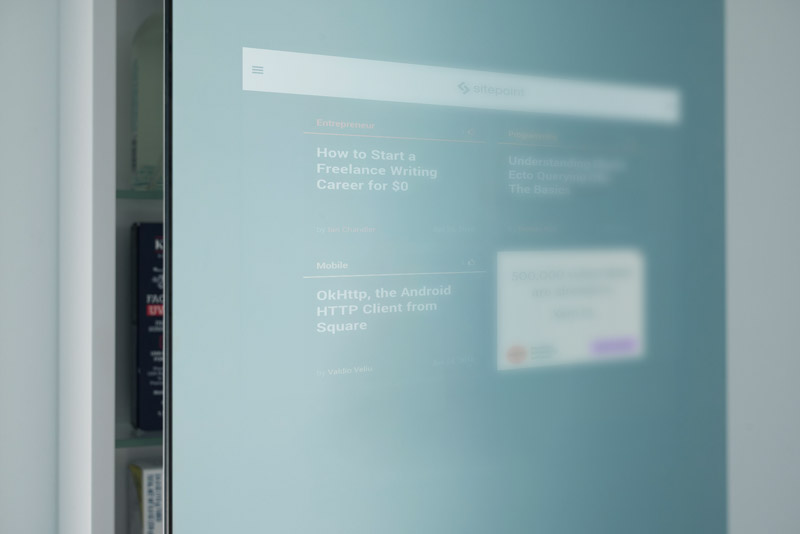
未来のコンピュータディスプレイは、IoTの時代には幅広く応用可能で、新しい夢のような可能性を秘めたものです。スマートミラーやスマートウィンドウ、スマートカーダッシュボードなどのデバイスを想像してみてください。こうしたデバイスは生活の思いがけないところに現れます。しかし、Webはそれらのデバイス上でうまく表示されるのでしょうか? コンテンツを鏡や窓ガラスに表示するためにまったく新しいデザインへと移行させる必要があります。たとえば、これまでよりも色のコントラストを強める必要もあるかもれません。というのは、鏡や窓ガラスに表示できる色の範囲は限られている可能性があり、Web開発者はそれを把握しなければならないということです。これはまったく新しい(同時に楽しい)世界です。

Mercedes Benzのダッシュボードのプロトタイプ(画像著作権:Mercedes Benz)
未来を見据えたCSSとマークアップ
Web開発者が今後注意すべきだと思う重要なポイントがいくつかあります。特に新しい技術に対応してうまく機能するWebを作りたいならこれらのポイントは大事です。
本当の意味でレスポンシブなCSS
Webページは小さなディスプレイに対応し、小さなディスプレイ上でも比較的読みやすくする必要があります。ディスプレイの解像度が非常に小さいことを感知できることがCSSの観点から重要になるでしょう。小さなディスプレイに対するCSSの手法はモバイルサイトへの対処と似ているのでしょうか? それとも、テキストをもっと大きなフォントで表示することを助ける新しい規則や基準が必要になるのでしょうか? たとえば、flexboxのような手法を用いて小さなディスプレイのレイアウトを再構築する新しい基準でしょうか? 小さなディスプレイ上でメニューをスタイリングする新しい基準でしょうか? 時間が経たなければ分かりませんが、数人の選ばれたWeb開発者が最終的に苦労して開発することになるでしょう。彼らがどんなアイデアを思いつくか楽しみですね。
<picture>要素
picture要素を使えば、解像度やデバイスの種類に応じてディスプレイに映し出す複数の画像を指定できます。接続が遅く、電力が非常に低いデバイスや、大きな画像を表示できない低解像度のデバイスでページを読み込む場合に、Webが軽快に動作することを保証するためには、picture要素の完成が鍵となります。
JavaScriptへの依存は危険
低出力のデバイスやWebページコンテンツを読み上げるパーソナルアシスタント搭載デバイスに関しては、必ずしもJavaScriptを実行したり、スマートフォンやデスクトップタブレットほどJavaScriptを利用できなくても良いのです。Webサイトが代替システムを使わずJavaScriptに依存してデータを処理していると、新しいIoTデバイスにアクセスを許可するのが困難になるかもしれません。ですから、JavaScriptを使わずにWebが機能するように努力する価値はあります!
WAI-ARIAとそのほかのアクセシビリティ手法
Webにはすでに障がいをもった人でも利用できる手法が使われており、その手法を使えば人工知能、パーソナルアシスタント、そのほか音声ベースで操作する技術であってもWebを利用できます。いま、WAI-ARIAやそのほかのアクセシビリティ手法に注意してWebサイトを作っておけば、あとあと手を加える苦労を減らせます。また、この手法は現在、障がい者にとっても非常に使いやすく、それでいていろいろな面で優れています。この手法については、SitePointの記事『How to Use ARIA Effectively with HTML5』と『 Avoiding Redundancy with WAI-ARIA in HTML Pages』で詳しく紹介しています。
色とデザインの選択
鏡や窓ガラスのディスプレイ表示を浴室に入っているときや空を見上げているとき、そのほか部屋にいるときなどさまざまなシーンで確実に判読できるようにするには、デザインに使われる色に強いコントラストが必要になるでしょう。
スマートミラーのようなディスプレイは、今日のOSの「ハイコントラストモード」に近い形でコンテンツを表示する可能性があります。ハイコントラストモードは画面の色を反転させコントラストを上げます。通常のディスプレイと大きく異なったスタイルのディスプレイに表示するとなると、スマートミラーも類似の手法を利用する必要があるかもしれません。Webデザインをはっきりとハイコントラストモードで表示して、テーマの中で色が強いコントラストを持つように制作すれば、それほど大きな問題にはなりません。

Max Braun’s concept smart mirrorに表示されたアーティストによるSitePointのハイコントラストのイメージ
DOMはシンプルに
デスクトップPCやスマートウォッチは、たくさんのネストされた要素やCSSの変更によって複雑なDOMを処理します。その一方でまさにここがIoTデバイスやウェアラブル端末が苦しむところです。DOM要素を簡単な構造にしておくことが、新しいデバイスのパフォーマンスを発揮する上でこれまで以上に重要になってきます。
テストがこれまで以上に難しく
すでに世の中に流通しているスマートフォンやタブレット、スマートTVやデスクトップOSでWebサイトをテストするのはかなり難しくなっています。IoTやそのほかの技術の進歩するにつれ(仮想現実や拡張現実なども含まれます!)、すべてを完全にテストしようというのはどんどん難しくなります。この記事で紹介したWeb標準やアクセシビリティ基準、アイデアなどを使えば、Webデザインのアクセシビリティを最大限に高める助けになるはずです。
プロのWeb開発者には、先を見通す能力がこの先数十年必要なスキルとなります。Webデザインにおいてテストのためにデバイスの1つ1つに物理的にアクセスすることなく、さまざまなデバイス向けにいかに調整、表示するかを予測する必要があるからです。エミュレーターや自動テストが多少の助けになるといいですね。
The Omnipresent API
レスポンシブWebは、IoT用Web開発のための唯一の解決策ではありません。レスポンシブWebと同じぐらい重要で、以前紹介したOmnipresent APIも1つの解決策です。Omnipresent APIはWeb用のサーバー側のレスポンシブWebに相当するもので、ブラウザーがサービスを提供できないところで、高速なイテレーションや新しい技術への対応を可能にします。Omnipresent APIは特定のプラットホームに依存せず、アプリケーションやサービスから機能やデータにアクセスできるようにするものです。Omnipresent APIがない場合、レスポンシブWebがすばやく対応できないことも手伝って、すべての新しい技術と切り離されることになります。
Omnipresent APIは、レスポンシブWebとIoT用Webが共存していくために重要です。レスポンシブWebはさまざまな技術に応用の利くOmnipresent APIのコンテンツを利用すべきです。Webブラウザーを持たないデバイスには、Omnipresent APIのコンテンツを利用するアプリを使えば良いのです。デバイスがWebブラウザーを利用できるようになったら、レスポンシブWebを介してコンテンツを利用できるはずです。Omnipresent APIについてもっと詳しく知りたい人は、私の書いた記事『The Era of the Omnipresent API』を参照してください。
最後に
Webのフロントエンド開発の実践は、必ずしも紹介したような方法でIoTやそのほかの技術革新に適合するように変える必要はありません。しかし、そうであれば、Webはデスクトップでしか使えないものと、場合によってはモバイル上でしか使えないものに分かれてしまいます。モバイルアプリが普及することで、レスポンシブWebの真のポテンシャルが発揮されないのと同様です。Webが適合するように変化しないなら、ウェアラブルアプリ、IoTアプリ、Alexaアプリなどいずれかの対応に分かれてしまい、Webの共通のエコシステムを共有しなくなり、いろいろなデバイス間で連携が取れなくなってしまうでしょう。
(原文:Front-End Development in an Internet of Things World)
[翻訳:中村文也]
[編集:Livit]