画面がどんどん動いていくアプリはどう書けばいい?
「PineVentor」でスロットマシンを自作してみる
2015年12月01日 19時00分更新
これまで紹介したPineVentorのアプリは、ボタンが押されたら何かするといったタイプのアプリでした。アクションゲームのような、こちらから何もしなくても画面がどんどん動いていくものはどう書けばいいのでしょうか。ユーザーが何も操作をしないのに、キャラクターBoxが次々変わる仕組みには、タイマーコンポーネントが使われています。

|
|||
| PineVentor | |||
|---|---|---|---|
| 価格 | 無料 | 作者 | picpie |
| バージョン | 1.09 | ファイル容量 | 962KB |
| 対応デバイス | Android端末 | 対応OS | 2.2以上 |
なお、PineVentorはAndroid OS内蔵のブラウザ部品(WebView)や絵文字を使っています。機種によってバージョンや画面の大きさが異なるので、多少の見栄えの違いがあります。
スロットマシン
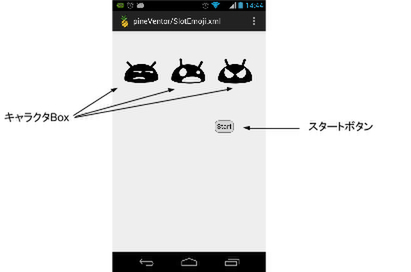
今回紹介するアプリは次のように単純なスロットマシンです。サンプルにもあります。
スタートポタンを押すとキャラクターBoxの内容(絵文字)が次々と変わっていきます。キャラクターBoxにタッチすると止まります。組み合わせによる得点はありません。
アプリの作成を開始しましょう。アプリ管理画面で[new]ボタンをクリックすると、新しいアプリの入力画面になるので、「Slot」と入力して[OK]を押します。
使うコンポーネントは次のとおりです。アプリのデザイン画面でコンポーネントを入力していきます。
| コンポーネントタイプ | 名前 | 説明 |
|---|---|---|
| System | cSys | システムコンポーネント(デフォルト) |
| Box | cBoxA | キャラクターBox |
| Box | cBoxB | キャラクターBox |
| Box | cBoxc | キャラクターBox |
| Button | cButtonA | スタートボタン |
| Timer | cTimerA | イベントタイマー |
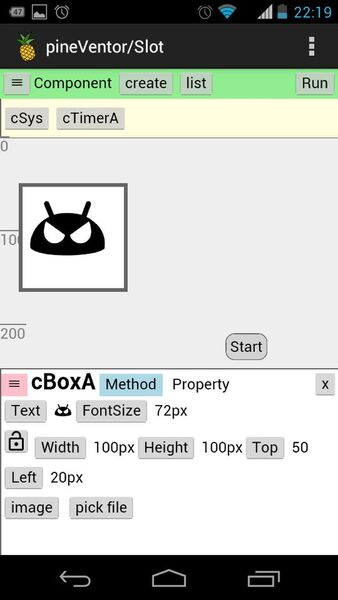
cBoxA を設置するときはプロパティを以下のように設定してください。
[Text] 何かの絵文字
[FontSize] 72px
[Width] 100px
[Height] 100px
cBoxB、cBoxCについても同様に設定しますが、プロパティ画面左上のピンクのボタンを押すと、コンポーネントのコピー機能があるので、メソッドを設定してからコピー機能を使った方が楽かもしれません。
cButtonAは、[Text]を「Start」に設定します。
Box、Buttonとも位置はそれぞれ画面内で適当な場所においてください。

この連載の記事
-
第2回
スマホ
「PineVentor」でVineのクライアントを作ってみる -
第1回
スマホ
アプリを作るためのAndroidアプリ、「PineVentor」 - この連載の一覧へ