小さな企業やサイトで役立つユニバーサルアナリティクスの便利な使い方を紹介する本連載。最終回は、「ページ」をカスタマイズして独自の指標を分析する方法を解説します。
Google アナリティクスから知りたいデータを取得する
Google アナリティクスの「レポート」は活用していても、独自の指標を作成、取得し、分析までする方は少ないでしょう。しかし、ユニバーサル アナリティクスのトラッキングコード「analytics.js」は送信するデータを柔軟にカスタマイズできます。ユニバーサル アナリティクスへの移行とともに使ってみてはどうでしょうか。
今回は「ページ」データをカスタマイズして独自の指標を分析する方法を解説します。
データのカスタマイズは、新規プロパティを作る
以下の3つの独自指標を分析することにして説明します。
- ページのスクロール量とコンバージョンの関係を分析する
- ソーシャルボタンのクリックが多いページデザインやユーザーを分析する
- 実際のユーザーの動きを把握する
スクロール量を計測し、ページの内容や構成や読ませる順番と、コンバージョンとの相関を分析します。
ソーシャルボタンのクリックとページの相関関係、ユーザー属性を分析します。
ユーザー(クライアントID)ごとの閲覧ページと時刻をトラッキングして、ユーザー単位での導線を分析します。
データをカスタマイズするときは、新規プロパティを作成し、デフォルトのデータを保持するようにしましょう。後半に複数のプロパティを設定する「マルチトラッキング」の解説もありますので参考にしてください。
ページで起こっていることを知る
Google アナリティクスの「ページ」レポートは、ユーザーがアクセスしたURLが表示され、ページビュー数やページ別訪問者数をはじめ、分析では必ず利用する指標です。独自指標の取得にページを利用すると以下のメリットがあります。
- 目標設定に使える
- コンバージョン分析ができる
- ページ内の内容と相関を直感的に分析できる
- サイト内検索キーワードとして扱える
- ページレポートだけで分析できるので効率が良くなる
ページは目標として指定できます
設定した目標に対して達成率などの分析ができます
ソーシャルの反応をページに設定することで、メニューのソーシャルではできないことも分析できます
ページにパラメータを付与することで利用できるサイト内検索キーワードは、検索による離脱数の割合や、コンバージョンとの関連性がわかるなど他のレポートでは把握できない分析ができます。用途に合えば便利です。
ページ、ソーシャル、流入とメニューの切り替えは時間のロスになります。操作するメニューがページのみになるので分析の効率が上がります。
1.CVとスクロール量の関係を分析
コンバージョンしやすいページの長さ、適切なコンテンツの順番を分析するために、ユーザーがページをどのくらいスクロールしたのか調べます。
jQueryでスクロールイベントを取得し、パラメータで指定します。
トラッキングコード変更前
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxx-xx', 'auto');
ga('send', 'pageview');
</script>
トラッキングコード変更後
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxx-xx', 'auto');
//ページ内検知
var WH = $(window).height();
var DH = $(document).height();
var ST = $(document).scrollTop();
var KKpara = Math.round( ST / (DH - WH) / 100 * 10000 );
if ( KKpara % 10 == 0 && KKpara >10 ) {
var KKpageview =
+ location.pathname + '?h=' + KKpara + '%';
ga('send','pageview',{'page': KKpageview , 'title': document.title });
}
});
</script>
通常ページに送信されるURLの後ろに「h」をパラメータ名で付与し、スクロール量を変数で指定しています。
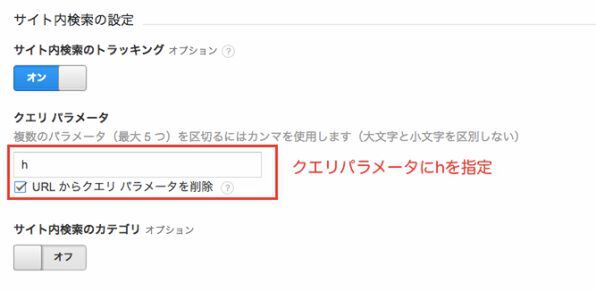
「アナリティク設定→ビュー設定→サイト内検索の設定→クエリ パラメータ」にhを指定します。
Google アナリティクスの標準機能「サイト内検索キーワード」で、スクロールの値とコンバージョン率の分析ができます。
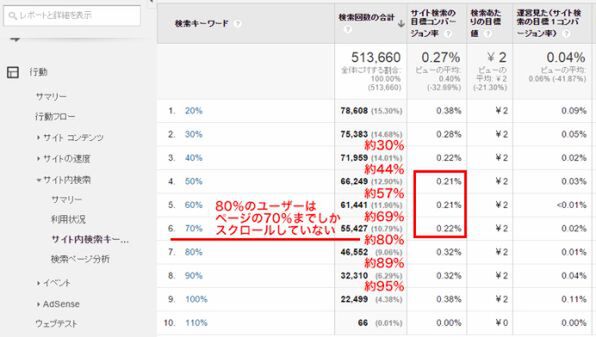
目標セットタブの「サイト検索の目標コンバージョン率」でユーザーがどこまでスクロールしているか、コンバージョンしやすいページの長さがわかります。上図は、あるページのスクロール量です。20%スクロールした割合の15.30%から、70%スクロールした10.79%を合計すると、約80%のユーザーはページの70%までしかスクロールしていないことがわかります。コンバージョンに至る最後の一押しがページの後半にあっても見ていないことがわかります。
また、スクロール量が20%でコンバージョンしているユーザーは、コンバージョン前提でアクセスしたと考えられ、80%以上スクロールしてコンバージョンしているユーザーは吟味した上で決定していると想定できます。問題は、赤枠のスクロール量が50%〜70%のユーザーのコンバージョン率が落ちていることです。興味があってスクロールするもののコンバージョンには至っていないことが考えられます。
ページを短くする、中盤にもコンバージョンへ誘導するリンクを配置するなどの改善案が考えられます。