|
|---|
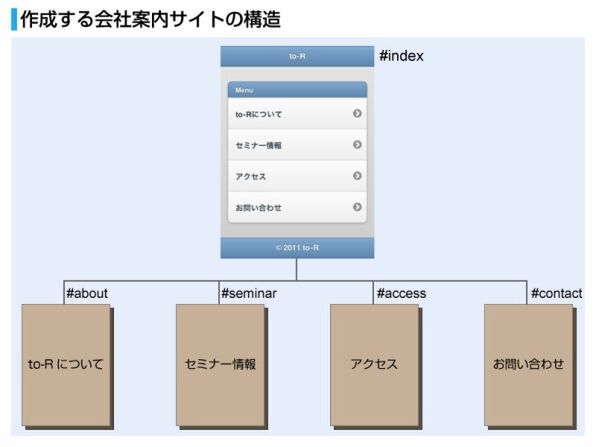
jQuery Mobileによるスマートフォンサイトの制作方法を解説する本連載。前回に引き続き、簡単な会社案内サイトを作りながら、jQuery Mobileの基本的な使い方を学びましょう。
aboutページの作成とCSS3によるデザインの変更
今回はトップページ以下の詳細ページを順に作成していきます。まずは「to-Rについて」のページ(#about)から取り掛かりましょう。前回作成したindex.htmlに次のようなHTMLを追加します。「data-role="content"」の中にh2要素とp要素を加えただけの簡単なHTMLです。
■サンプル1[HTML]
<div data-role="page" id="about" data-theme="b">
<div data-role="header">
<h1>to-R</h1>
</div>
<div data-role="content">
<h2>to-Rについて</h2>
<p>to-R(トゥーアル)は東京を中心に活動するWEB制作事務所です。</p>
<p>PHPやJavaScript...(中略)...を行っております。</p>
<h2>西畑一馬について</h2>
<p>1979年生まれ</p>
<p>主な著書に...(中略)...講演なども多数行う。</p>
</div>
<div data-role="footer">
<h4>© 2011 to-R</h4>
</div>
</div>
サンプル1をスマートフォンのブラウザーで確認すると次のようになります。
トップページと同様、jQuery Mobileのテーマで定義されている“スマートフォンらしいデザイン”で装飾されたページが表示されました。非常に手軽です。
ただし、この状態では見出しの文字が極端に大きかったり、背景のグラデーションの色が濃すぎたりして、あまり見やすくありません。そこで、CSSで背景や見出しを調整してもう少し見やすくしましょう。jQuery MobileではCSSを書かなくてもさまざまUIを利用できますが、CSSを記述するとデザインを変更したり、標準では提供されていないUIパーツを定義したりできます。
背景のグラデーションの調整
jQuery Mobileの背景色は、テーマに含まれるCSSファイル「jquery.mobile-1.0a4.1.css」の173行目付近で定義されています。調整前はどのように定義されているか確認しましょう。
.ui-body-b {
background: #cccccc; 【4】
background-image: -moz-linear-gradient(top, #e6e6e6, #cccccc); 【2】
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #e6e6e6),color-stop(1, #cccccc)); 【1】
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#e6e6e6', EndColorStr='#cccccc')"; 【3】
}
iPhoneやAndroidのデフォルトブラウザーに対しては-webkit-gradientを利用して【1】、Firefoxに対しては-moz-linear-gradientを利用して【2】、IE8以上のIEに対しては-ms-filterを利用して背景にグラデーションを指定しています。
このグラデーションを少し明るい色に変更しましょう。再びindex.htmlに戻って、jQuery MobileのCSSファイルを読み込むlink要素の後に次のようなstyle要素を追加します。
■サンプル2[CSS]
<style>
.ui-body-b{
background:#CCC;
background-image: -moz-linear-gradient(top,#FFF, #CCC);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #FFF),color-stop(1, #CCC));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#FFF', EndColorStr='#CCC')";
}
</style>
このstyle要素では、jQuery MobileのデフォルトのCSSと同一のセレクター名を指定してスタイルを記述しています。CSSのカスケーディングによってデフォルトのスタイルが上書きされ、新しいスタイルが適用されるわけです。サンプル2をスマートフォンで開くと以下のように表示されます。
このように、jQuery MobileではCSSのカスケーディングを利用してスタイルを調整できます。
【ワンポイント・メモ】
jQuery Mobileとグレースフル・デグラデーション
前に紹介したjQuery MobileのCSSは、CSSに詳しい方ほど不満を感じるかもしれません。CSS3をサポートしていないIE7以下に対する代替指定やベンダープレフィックス無しの指定、新しいWebKit向けの記述がなく、グラデーションが描画されないブラウザーが存在するためです。
jQuery Mobileでは、「グレースフル・デグラデーション(graceful degradation)」という考え方を採用しています。グレースフル・デグラデーションとは、ある水準を満たすブラウザーに対しては表現したい機能やデザインを提供し、水準未満のブラウザーに対してはそつのないデザインを提供する考え方です。
グラデーションに対応していないブラウザーに対しては、【4】でフォールバックとして背景色を設定しています。これによってほとんどのブラウザーで背景が(グラデーションではありませんが)表示されます。
多くのデバイスに対応しなければならないスマートフォンサイトの制作では、圧倒的なシェアを誇るiPhoneを基準ブラウザーとして、グレースフル・デグラデーションを採用する流れが主流になりつつあります。本連載でもそうした流れに沿って解説します。
2011年6月27日追記:jQuery Mobileのアルファ版にはクロスサイトスクリプティングの可能性が指摘されています。修正済みのベータ版が6月20日にリリースされていますので、詳細は筆者のブログを参照のうえ対応してください。(編集部)