

レスポンシブWebデザインや日々進歩する標準サポートがあるにも関わらず、クロスブラウザーはまだまだ現在進行形の課題です。今日の人気ブラウザーやOSの世界において、自分の手でサイトをテストするのが不可能かつ非現実的である以上、クロスブラウザーテストツールは大きな助けになるでしょう。
以前にも、クロスブラウザーテストツールの無料版と有料版の両方について記事が投稿されていましたが、この記事で紹介するツールのほとんどはまだまだ使えるものです。これらのツールは、ローンチから何年か経ってはいるものの、他のツールと違い、運よく生き残っています。
そこで、無料と有料の双方の中から、特に役立つと考えられる7つのクロスブラウザーテストツールをご紹介します。
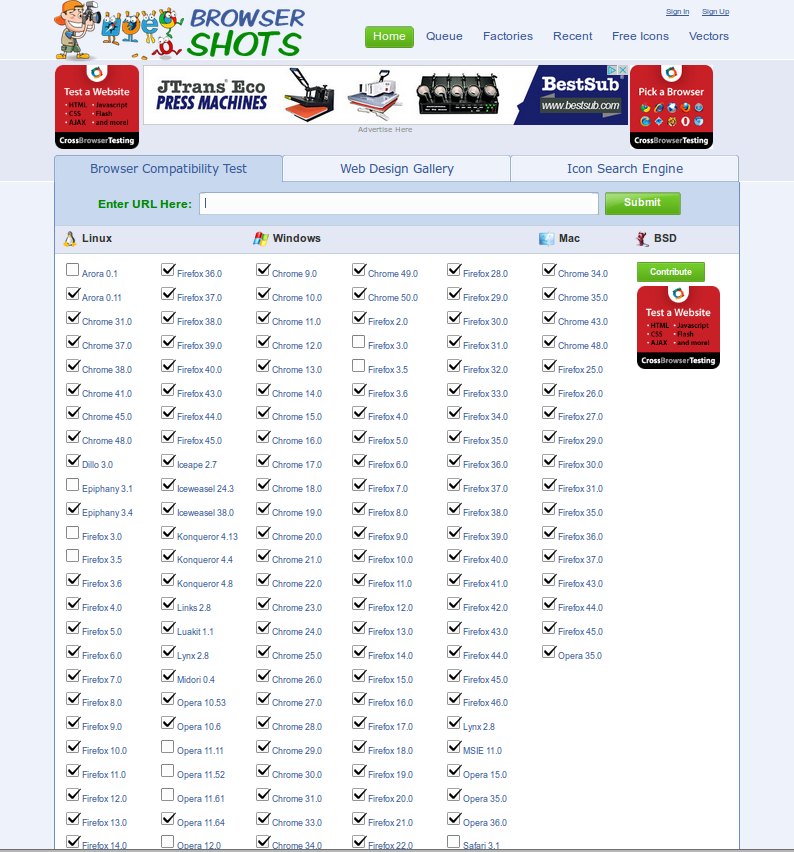
1. Browsershots

Browsershotsは、シンプルでとても有用なツールの1つです。無料ですが、有料のものも含めた他のツールには装備されていないような機能が提供されています。
Browsershotsは、一連のブラウザー上のサイトがどのように表示されるかが確認できるスクリーンショットを提供しているだけです。とはいえ、サポートされているブラウザーのリストは膨大です。また、スクリーンサイズや色味も選べますし、JavaScript(そのバージョンも含めて)、Java、Flashに関する問題点をチェックするかどうかも選べます。
無料の場合、スクリプトやナビゲーションのテストに関してはあまり多くの選択肢がない上に、たいていの場合、結果が分かるまで時間がかかります。モバイルデバイスのブラウザーはフォローされていないとはいえ、無料と考えれば、とても有用です。クライアントにちょっとしたページを見せる前に、自分でプレビューしておくためのツールとして考えれば、優秀なサービスだと考えていいでしょう。
より多くの機能や優先的にテストしたい(結果が戻るまでの時間を短くしたい)、といった場合は、月額$29.95の有料バージョンに切り替えられます。
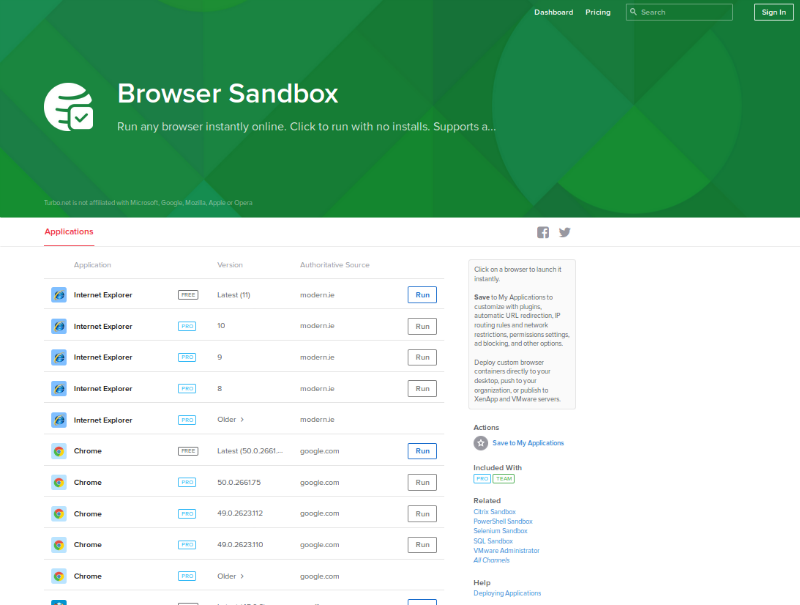
2. Browser Sandbox

次に紹介するのは、Browser Sandboxです。これも使えるブラウザーが充実しています。残念ながら、このツールはWindowsにしか対応していません。LinuxやOS Xのユーザーには良い話ではないものの、ツール開発者は近日中にMacバージョンをローンチすることを約束しています。
その代わり、サポートされているブラウザーのリストは優れたもので、そのリストには、IE、Firefox、Chrome、Chromium Canary、Firefox Mobile、Safari、Opera、Firefox Nightlyが含まれています。無料サービスの限界ではありますが、対応するのは各ブラウザーの最新バージョンのみです。
もし古いバージョンのブラウザーでもテストしたい場合は、有料プランが用意されています。ありがたいことに、個人向けプランなら月額$4.95からスタートと安くなっています。
3. IE Testers
Internet Explorerが最も重要なブラウザーなら、このサービスでテストするのがよいでしょう。検討して損はない無料のIE用テストツールがいくつかあるので紹介します。
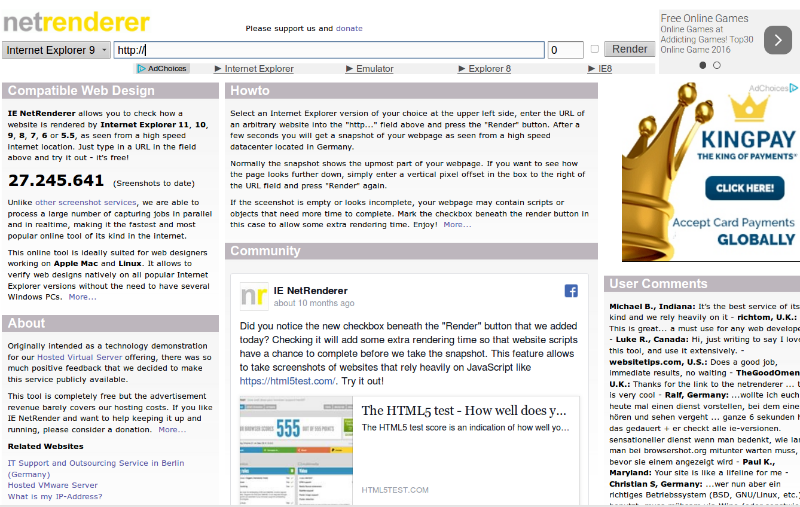
Netrenderer

Net Rendererを使えば、IEの5.5から11までのテストができます。スピーディーかつ強力なツールです。とはいえ、多様な機能はありません。
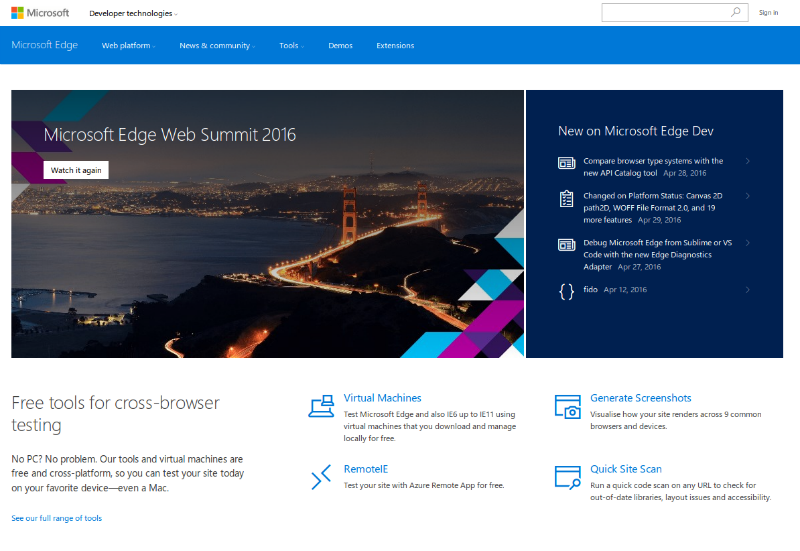
Microsoft Edge

Microsoft Edgeは、IEのみのテストに終わらない完璧なプラットホームです。実際、他のブラウザーやいろいろなモバイルデバイスでのサイトのスクリーンショットも見られます。Microsoft EdgeをIEテストツールのグループに入れたのは、IEの新旧バージョンだけですがバーチャルマシーン環境を提供している点と、クロスブラウザーテストツールでAzureのリモートアプリを使えば、リモートでIE上でのテストができるからです。
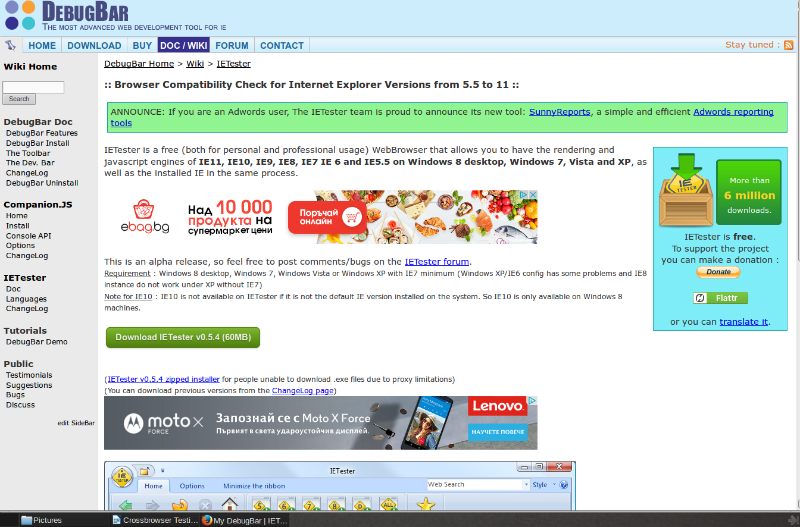
My Debugbar

IEグループの最後に紹介するのはIETesterの名でも知られている、My DebugBarです。IE上でのテストをしたい人向けのもう1つの選択肢です。Net Rendererと違って、容量60MBのデスクトップ用アプリケーションです。使うにはダウンロードする必要があり、Windowsのみで動きます。
IETesterには、有名ですがいくつかの欠点があります。よって、最低なテスト結果にショックを受ける前に、このツールのバグについて理解しておく必要があります。
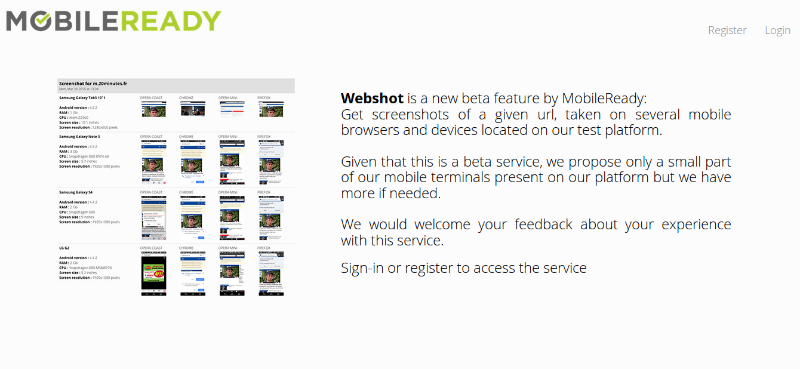
4.Webshot by Mobile Ready

他のほとんどのサービスと違って、Webshotはモバイルのクロスブラウザーの互換性のテストしかできないツールです。無料サービスですが登録が必要です。
この記事を書いている時点では、Webshotは動作していません。少なくとも私の環境ではだめでした。登録しようとするとインターナルサーバーエラーが出てしまうのです。2週間ほど前に、この件について開発者にメールしたのですが、今のところ返信はありません。将来性がないのは明らかですね。
にもかかわらず、このリストに入れたのは、もしも現状が改善されるなら、利用価値のあるサービスだと考えているからです。
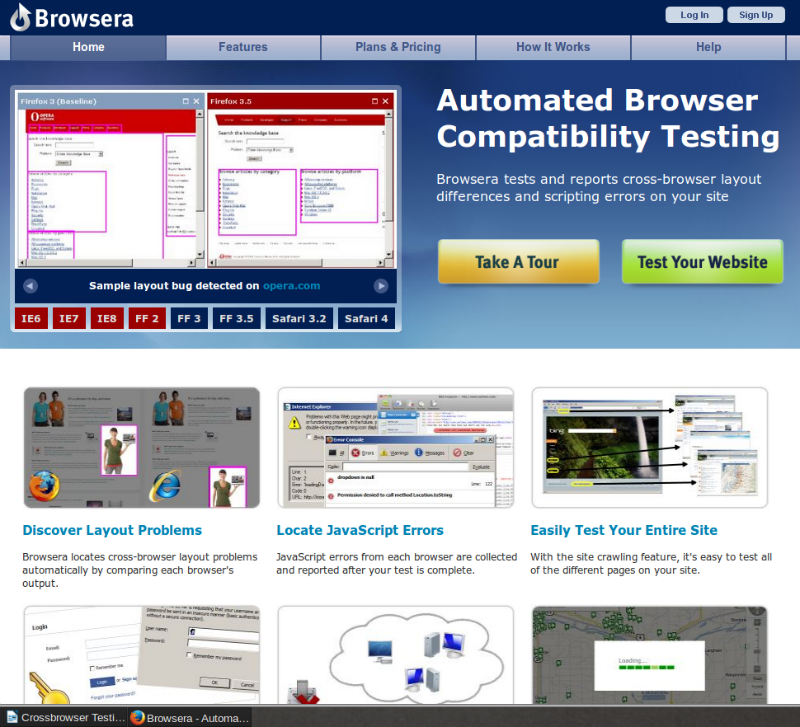
5. Browsera

有料のクロスブラウザーテストツールで真っ先に紹介したいのはBrowseraです。実に幅広いサービスがあり、ユーザーにとってお金を払う価値があるツールです。Browseraを使えば、JavaScript、ダイナミックページ、パスワード保護されたページなど、いろいろなテストができます。
このツールはインストール不要で、30日間のフリートライアルがあります。限られた機能の無料アカウントも提供されますが、有料サービスは$33から$99のプランが用意されています。
6. CrossBrowserTesting

CrossBrowserTestingで、私が一番気に入っているのは、実際のデバイスを使ってブラウザーのテストをしている点です。エミュレーターも基本的にはいい仕事をしてくれますが、なんといっても本物にはかないません。他に提供されている機能も本当に素晴らしいものばかりですが、このツールは正にお金を払うに値するものです。対応するブラウザーとOSの数は業界で最高だと思います。なにしろ、iOS、Android、Windows、Macを含む、40を超えるOS上の、900ものブラウザーに対応しているのです。
ライブテストも、お気に入りの機能の1つです。これを使えば、実際の環境でサイトのテストができます。AJAX、HTMLフォーム、JavaScript、Flashなどがテスト可能です。中でも特筆すべき機能は、ローカルテスティング機能のSeleniumテスト(自動スクリプトを書いてくれる機能)と、スクリーンショット比較機能でしょう。
月額$29からのプランがあり、1週間のフリートライアルも用意されています。
7. BrowserStack

BrowserStackは、もう1つのビッグネームです。モバイルテスティングが秀逸(期待通り、実際のデバイスでテストしてくれます)で、700以上のデスクトップ用ブラウザーに対応しています。
ローカルテスティング、クイックスクリーンショット機能も提供されています。スクリーンショットは解像度が800×600から2048×1536まで選べるようになっています。競合のクロスブラウザーテストツールと同様、月額$29からサービスプランがありますが、フリーランスのユーザー専用に、月額$12.50と廉価なプランが用意されています。優れたオープンソースプロジェクトのためには、無料でサービス提供しています。
他にもたくさんの有料サービスはありますが、全部は紹介しきれないので、ここでは人気のあるものにとどめました。というのも、有料サービスのすべてがその料金に見合うものとはいえないからです。無料サービスもまた素晴らしいものがあります。しかし、無料サービスには、多くの本質的な機能が欠けていることも確かです。ここで紹介したものを試してみて、実際自分に一番役に立つものを見つけてみてください。
まとめ
読者のみなさんが探していることは、サービスを自分で1つずつ試すのではなくて、一言で言うなら「最高のサービス」が知りたいということですよね。ですがクロスブラウザーテストツールは本当に、なにが最高か「十人十色」なのです。当たり前ではありますが、有料サービスは機能が多いです。しかし、ちょっと試す分には無料サービスでも十分です。
個人的には、長らくBrowserShotsのお世話になっています。確かに機能は限られていますが、好みの問題でしょう。最近、友人のために、シンプルでHTMLテンプレートを使ったサイトを作りました。テンプレートは分かりやすくて、コードのすばらしさを自画自賛していました。
ところが、友人のPCで作ったサイトを開いたところ、IEではうまく見えなかったのです。白状しますが、彼に送る前に、IEでのブラウザーテストはやりませんでした。なぜかというと、これは本番前のドラフトで、シンプルでうまいコードを書いたのだから、どんなブラウザーでも大丈夫なはずと思っていたからです。
すぐにBrowsershotsで調べてみたところ、結果はOK。そのテンプレートを使うのはやめたものの、また同じ問題が起こりました。私は友人のブラウザーに問題があるのではないかと疑い始め、違うPCを使うように話したところ、とたんに問題が解決したのです。
とはいえ、今回のように彼がIEセッティングがちゃんとされた別のPCで試してみてくれなかったとしたら、問題の原因は彼のブラウザーで、私のコードではないのだと説得するのはとても難しかったかもしれません。
こんな場合、スピーディーでやや意地悪な解決方法は、BrowsershotsかIE Testersで調べてみることです。もちろん、もっと包括的なテストによる保証が必要な場合だと、無料のツールでは常に十分だとは言い切れないでしょう。
このような理由からも、最高のサービスをどれか1つ選ぶことは難しいのです。何が最高なのかは、まったくもって何のために使うのかによって異なりますからね。
(原文:The 7 Cross-Browser Testing Tools You Need in 2016)
[翻訳:島田理彩]
[編集:Livit]











