
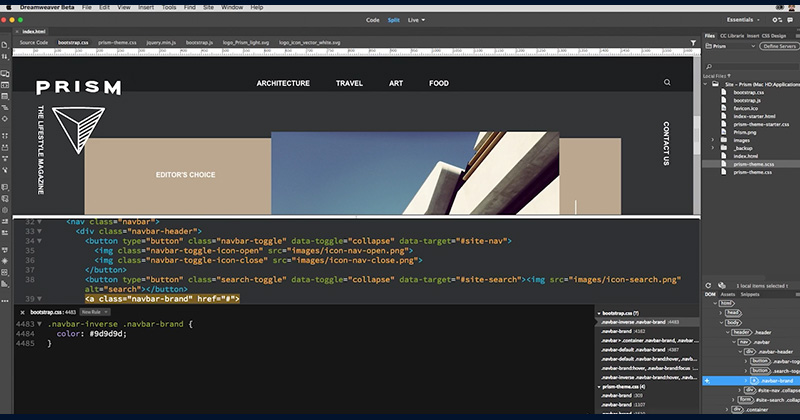
正直、アドビはもうあきらめていたと思っていましたよ。あのDreamweaverがいきなりの大進化。日本時間6月21日に配信されたCreative Cloudの最新アップデートとともに公開された「Dreamweaver CC 2017(Beta)」は、モダンなIDEとして生まれ変わったDreamweaverの最初のベータバージョンです。

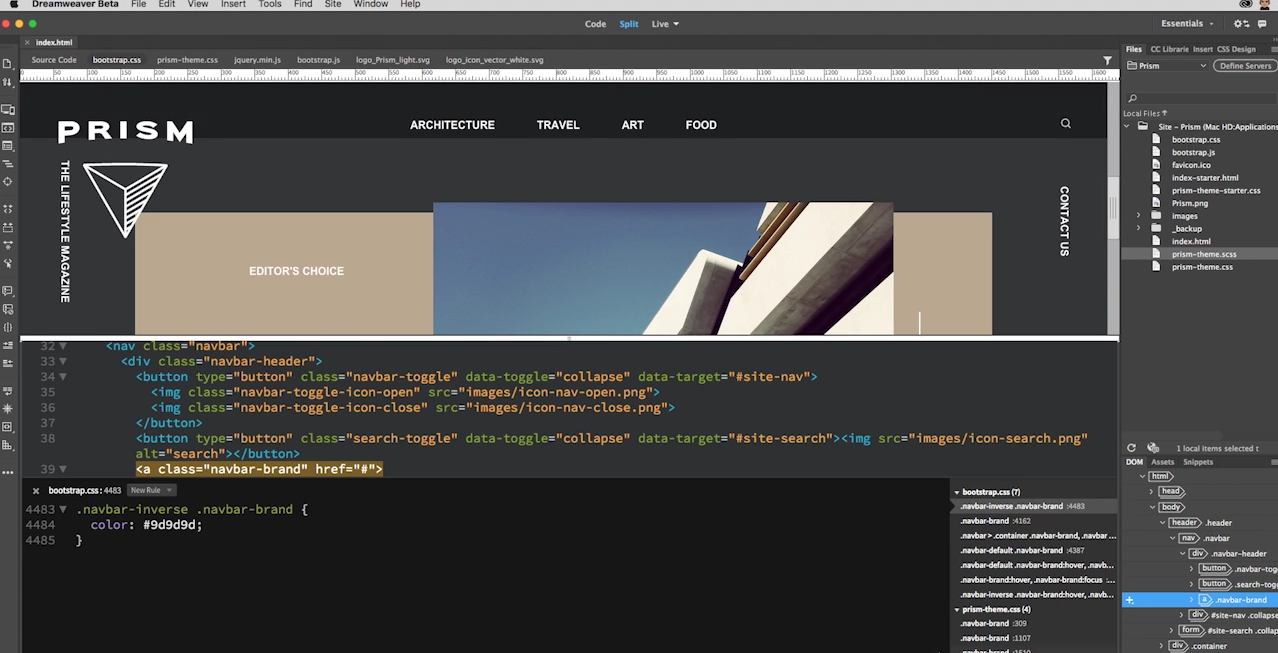
新しいDreamweaverでは、アドビがオープンソースとして公開している「Brackets」をコードエディター部分に採用。BracketsはのSublime Text 3やAtomなどと並ぶ人気のエディターの1つで、HTMLのコードに対応するCSSをすぐに編集できるクイックエディットや、強力なテキスト選択・編集機能などがWeb開発者に支持されています。新しいDreamweaverは、従来のDreamweaver独自のエディター機能に代わってBracketsを採用したことで、Bracketsと同様の操作が可能になりました。
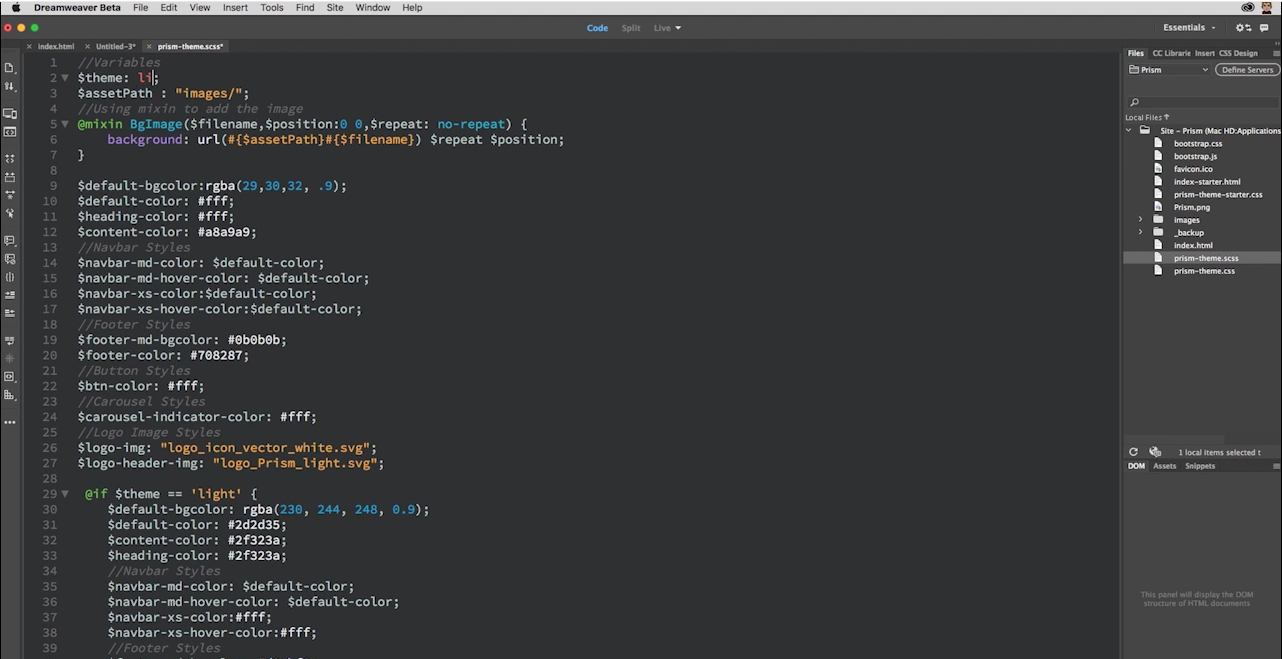
CSSプリプロセッサーにもやっと本格的に対応したのも、うれしいところ。Sass/LESSを書いてファイルを保存するだけで、自動的にCSSにコンパイルされます。UIも昨今のトレンドであるダークUIに刷新され、「黒い画面」がデフォルトになりました。

現在はベータ版での公開で、Adobe IDがあれば誰でもダウンロードできます。アドビは今後、毎月1回のペースでベータ版をアップデートしていく計画です。アドビ システムズ マーケティングマネージャーの轟 啓介さんによると、「内部ではNode.jsが動いているので、いろいろな可能性がある。楽しみにしてほしい」とのこと。今後のアップデートがとても楽しみですね!











