
新しいWebサービスにユーザー登録するときは、すぐにそのサービスのモバイルアプリもダウンロードするようにしています(またはその逆)。結局のところ、ノートPCとiPhoneとをほとんど交互に使い、1つのタスクを一方のデバイスで始めてもう一方で完了する、といった使い方をするからです。おそらくみなさんも同じでしょう。
クリエイター側としては、デスクトップアプリ、モバイルアプリ、あるいはタブレット版まで作るのは、新規ユーザーへの挑戦になります。では、多様なデバイスをカバーするオンボーディングエクスペリエンスはどのように設計すれば良いのでしょうか。
デスクトップPCの大きいスクリーンとノートPCのスクリーン、そしてiPadでも完璧に動作する手順は、モバイル端末の小さなスクリーンで見ると複雑すぎるかもしれません。しかも、PCではオートコンプリート機能が使えるので入力が非常に簡単なのに対し、モバイル端末ではテキストを手動で入力しなければなりません。さらにキーボードとマウス、またはトラックパッドを使って操作するのとタッチ操作で入力するのとではまったく異なります。
それでも、さまざまなデバイスに対応できる一貫性のあるオンボーディングプロセスのデザインは決して不可能ではありません。ここではExpensifyとMintの2つの成功例をご紹介します。
Expensify
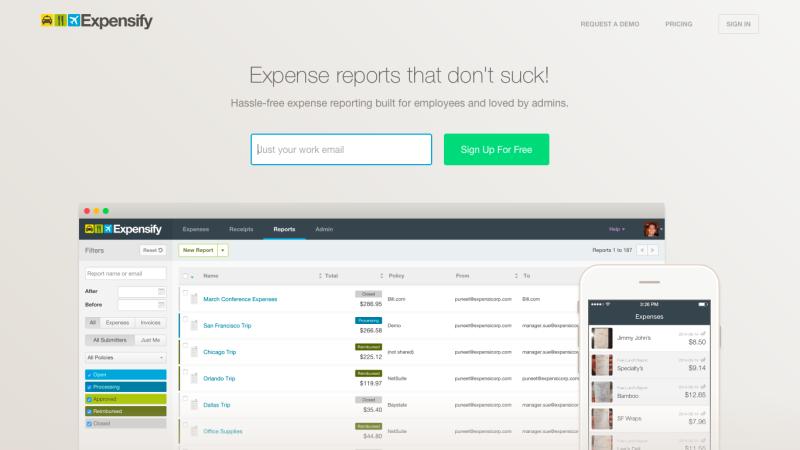
Expensifyのスローガンは「Expense reports that don’t suck.(イライラしないで作れる明細書)」です。これを見て、使いやすいだろうな(まあ、そうあるべきなのですが)とピンときました。
Expensifyデスクトップ版

Expensifyのデスクトップ版
「Sign Up For Free(無料で登録する)」をクリックし、Expensifyに仕事用のメールアドレスを入力します。すると、すぐに新しいダッシュボードが登場します。
時間を測ってみたら、この作業には3秒しかかかりませんでした。これはなかなかすごいことです。

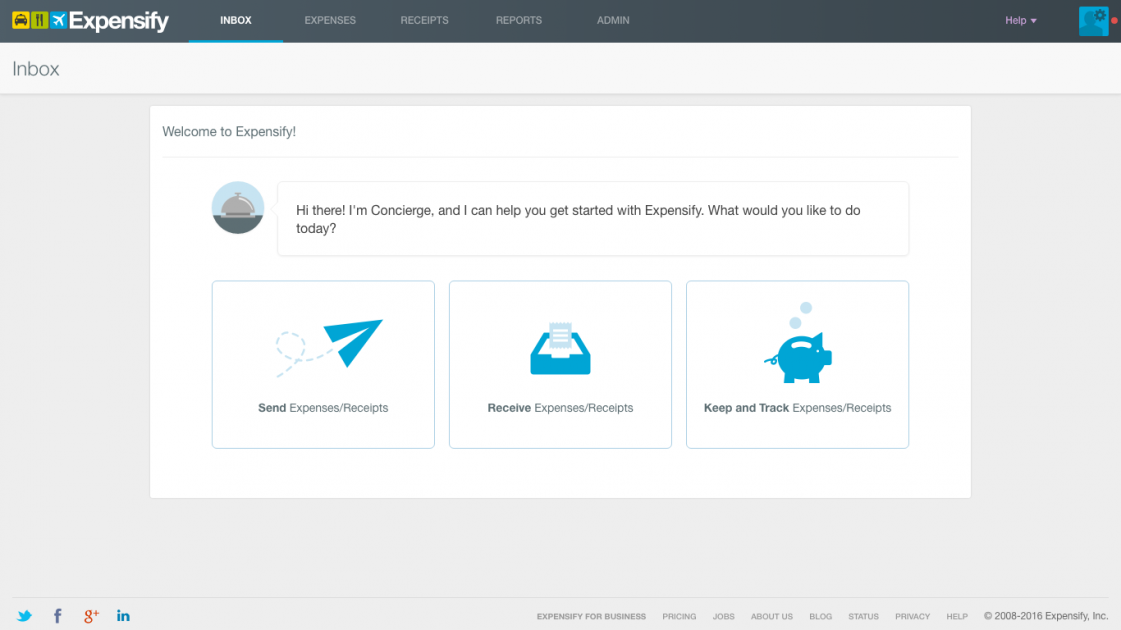
Expensifyデスクトップ版
また、Expensifyのオンボーディングスクリーンに登場する「Concierge(コンシェルジュ)」にも感動しました。コンシェルジュとは、実際に人が出てきてステップごとのガイドをしてくれるもので、ユーザーにとってはとても便利なのですが、用意するには時間と手間がかかります。Expensifyの自動コンシェルジュのほうがはるかに拡張性があります。
1つあら探しをするなら、「コンシェルジュのキャロル」といったような人間的なガイドのほうが、話すベル型アイコンよりも安心感があると思います。なにかオリジナルなキャラクターをアプリに組み込むことにより、アプリのインパクトをもっと強く、魅力的にできるからです。

「話せるベル型アイコンが質問にお答えします…」
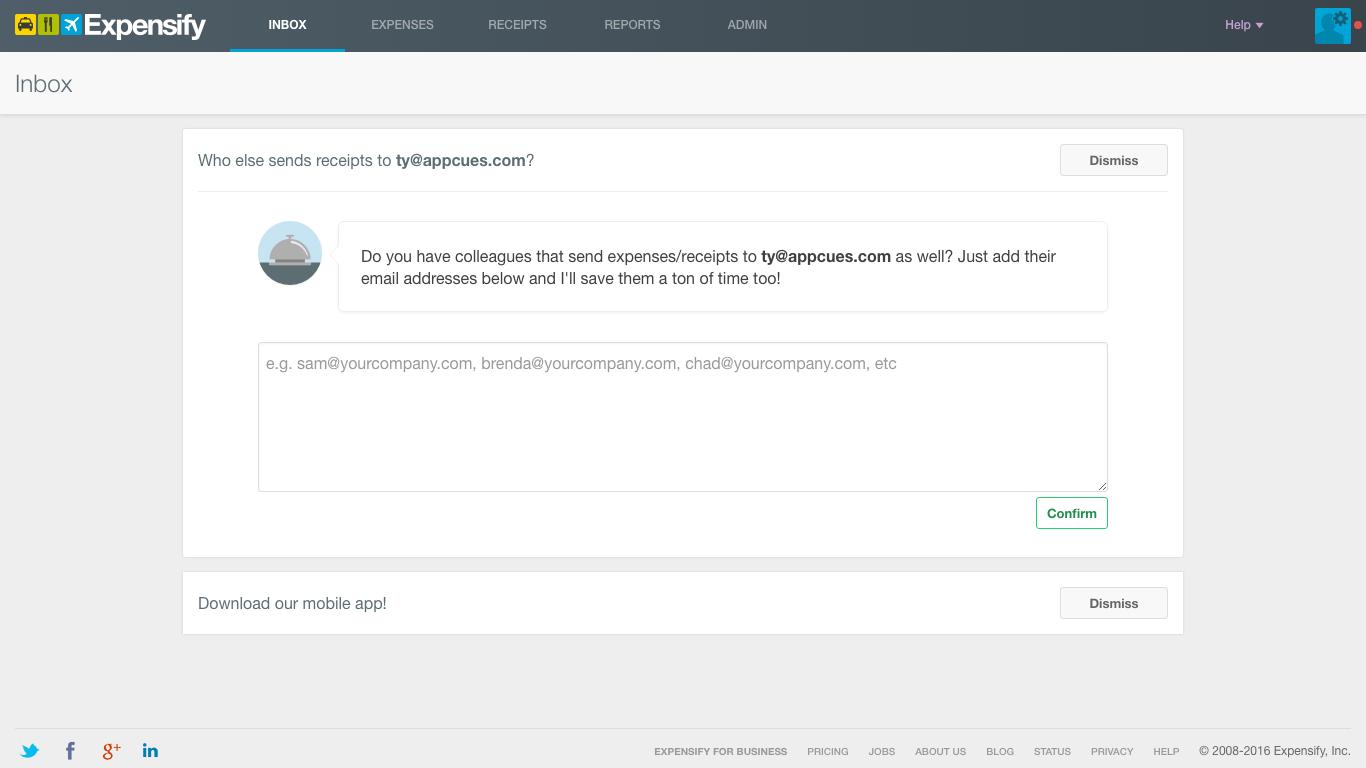
明細報告の送り先をアプリに尋ねられます。領収書をアップロードする前からメールアドレスの入力を促すのは賢いスタイルです。ネットワークの作成がより速やかになるので、その分Expensifyサービスを長く使い続けられるからです。

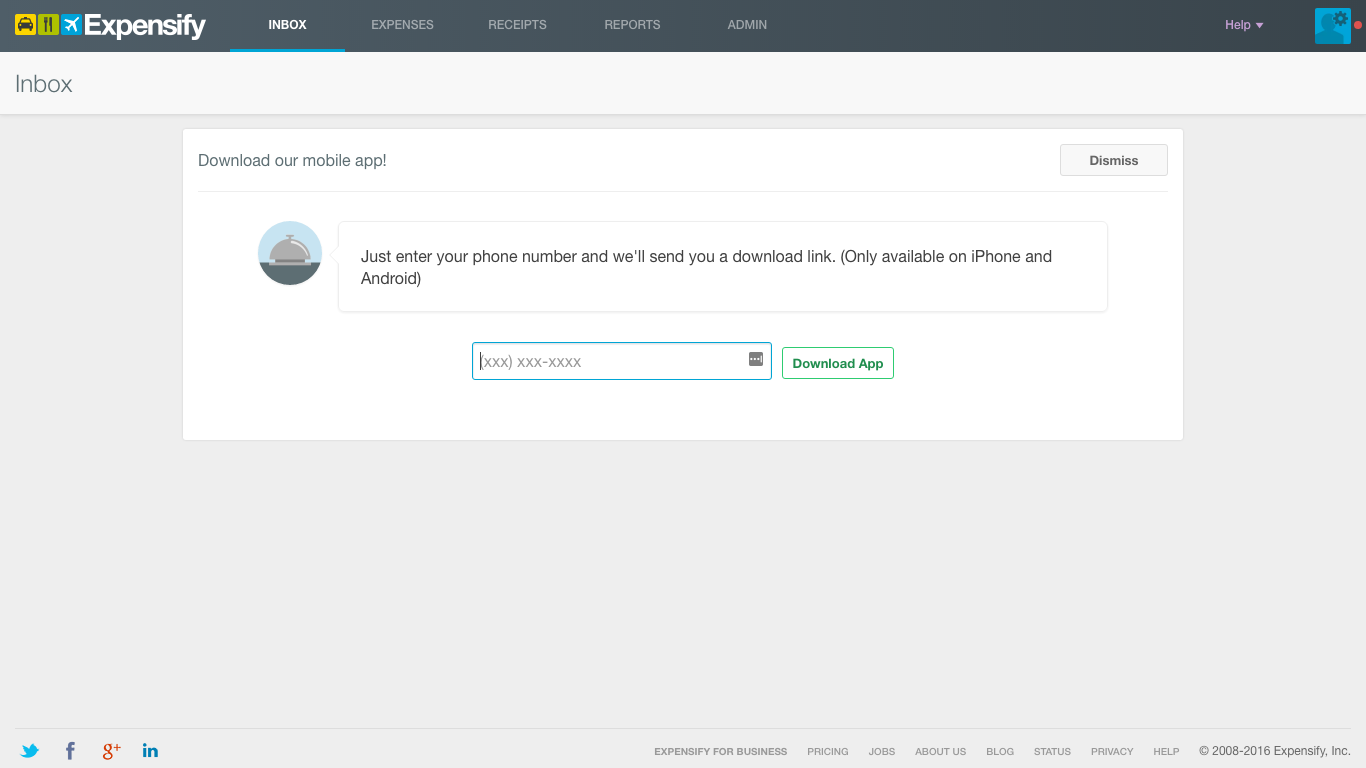
「リンクからモバイルアプリをダウンロードしてください」
次に、モバイルアプリをダウンロードしました。Expensifyのモバイルアプリダウンロードはとてもスピーディで簡単なので気に入りました。アプリをApp StoreやGoogle Playから自力で探すのではなく、モバイルアプリダウンロードのリンクがモバイル端末にテキストメールで送られるくるからです。しかし、ダウンロードリンクを受け取るには、「Send Expenses/Receipts(明細書・領収書を送る)」をクリックするステップと、実際に領収書をアップロードするステップの間に、実はもう一段階あります。
もっと分かりやすい手順は、
「Send Expenses/Receipts」をクリック > 受取人を選ぶ > 領収書をアップロードして送る > モバイルアプリダウンロードのリンクを受け取る
となります。
このようにすればユーザーにまったく疑問を感じさせることなく快適にアプリをダウンロードできるでしょう。

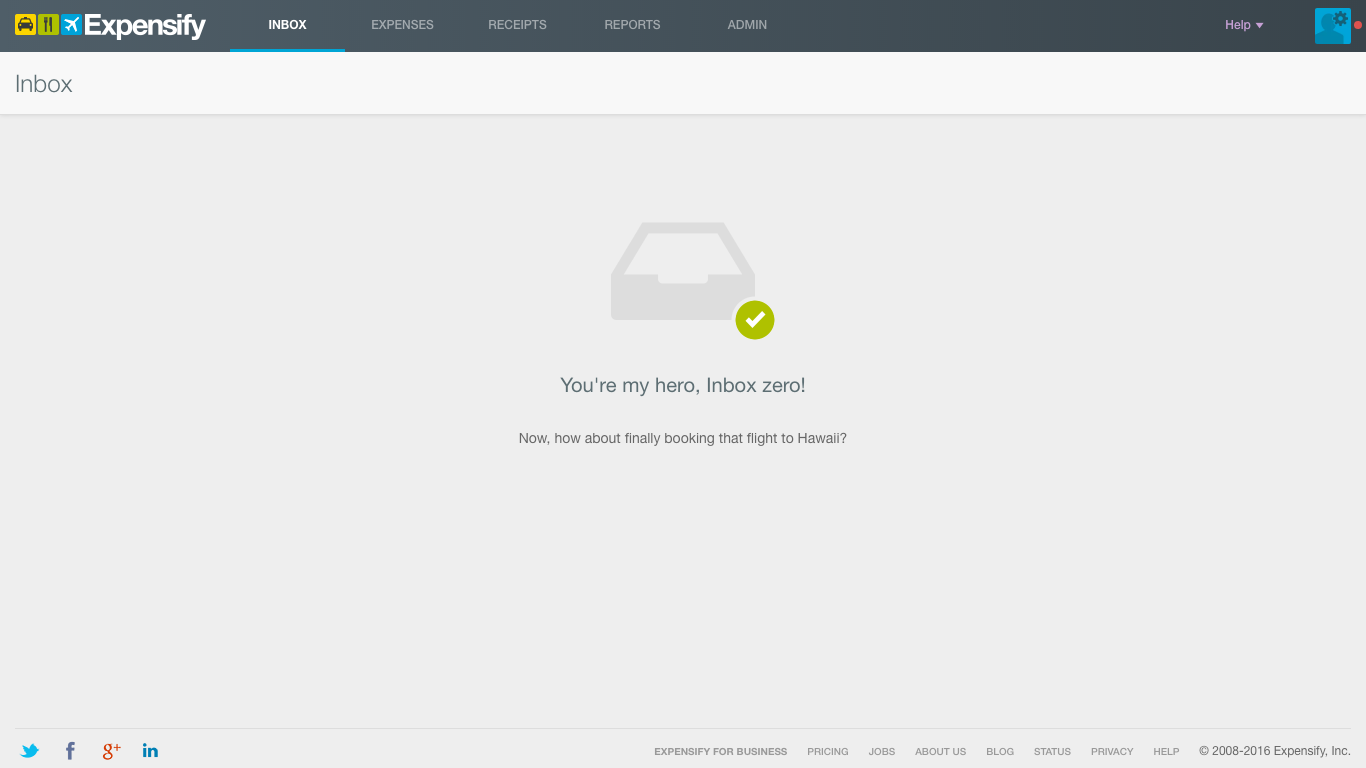
「You’re my hero. Inbox zero!(訳注:あなたは私のヒーローです。受信箱がゼロになりました! ※英語ではヒーローとゼロの母音が同じで、韻になる)」
作業が完了するとExpensifyのダッシュボードに戻ります。そのとき表示される「You’re my hero. Inbox zero!」というお茶目なお祝いメッセージには思わず微笑んでしまいます。アプリ内にはアプリツアーやウォークスルーガイドはなく、「Help」をクリックしてもFAQすらありません。しかし、サポートが必要だとは特に思いません。ナビゲーションバーはシンプルで簡単に使えるようにできていて、明細書の送り方をすぐに理解できます。Expensifyは「Expense reports that don’t suck.(イライラしないで作れる明細書)」というキャッチコピーを有言実行していると言えるでしょう。しかしモバイルアプリでもそうなのかどうか、検討してみなければなりません。
Expensifyモバイル版

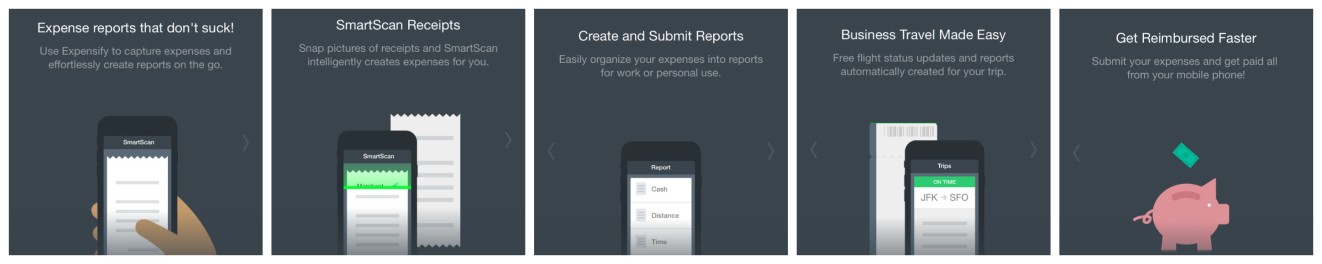
おもしろいのは、Expensifyのモバイルオンボーディングフローの始めにはアプリがどんなにすばらしいかを紹介する画面がいくつか登場することです。「benefits-oriented onboarding(利点優先オンボーディング)」として知られるアプローチですが、これには2つの似たアプローチがあります。
1つは製品の使い方を教えてくれる「機能型オンボーディング」。もう1つはアプリをナビゲートしているときに関連情報を提供してくれる「進行型オンボーディング」です。
ExpensifyのWeb版オンボーディングにはなぜこの利点優先なオンボーディングがないのでしょうか? 先にWeb版を使ってからアプリをダウンロードするより、アプリをダウンロードしてからWeb版を使うユーザーのほうが多いからではないかと思います。
個人的にはタップ中心の操作はあまり好きではありません。クリックしたいポイント(またはアプリ自体)に行きつくまで何度もタップをしなければならず、面倒だからです。UXリサーチによれば、それは私だけではないようです。

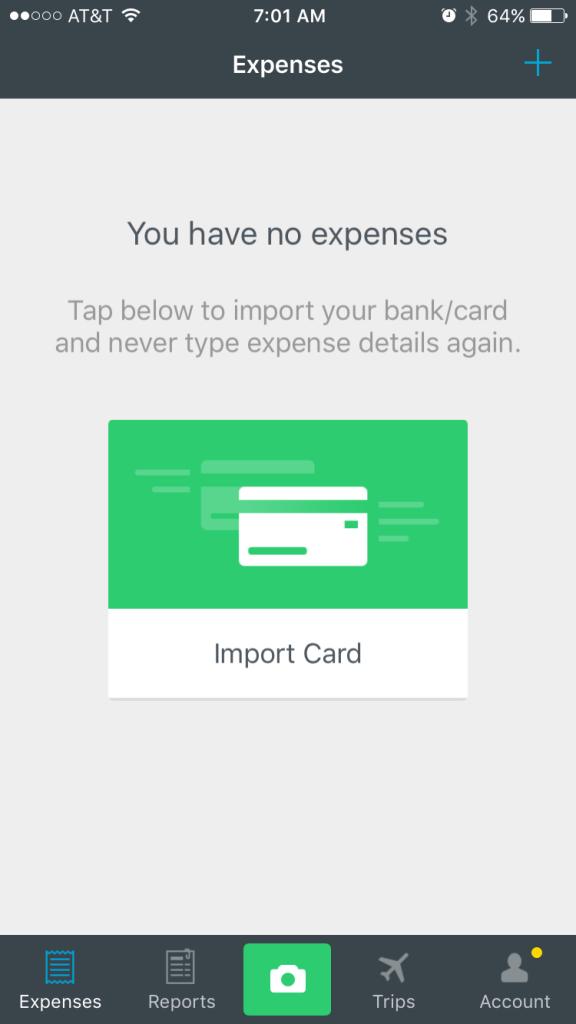
このスクリーンの後にダッシュボードが登場します。SwarmとSnapchatの中間のような感じのインターフェイスせいか、アプリの雰囲気や使い勝手が一度使ったことがあるかのように簡単です。ユーザーの学習曲線を減らしたいなら覚えておくべき点です。親しみやすいアイコンや反応、デザインパターンを使います。

デスクトップ版と同様、従来のオンボーディングプロセスのようなものはありません。アプリにはまだ個人情報を入力していないので、各スクリーンからはいろいろなアクション(銀行口座の接続や明細書の作成など)が要求されています。もちろん、領収書の写真をいつでも撮影できるという意味の大きな緑色のカメラアイコンが真ん中にあります。
要求されたアクションに応じると「なるほど!」と感じます。Expensifyは従来型の説明がなくても価値あるサービスを素早くそしてよどみなく提供してくれます。まさに評価すべきアプリだと言えます。
評価:A-
Expensifyのデスクトップとモバイルのオンボーディングプロセスはとても良くマッチしています。両方ともはじめてだったとしても明細書のアップロード・送信までスムーズにガイドしてくれ、しかもそれぞれのデバイスの性質にぴったり合っています。もしExpensifyからモバイルスクリーンの最初の画面がなくなれば評価はAに上がるでしょう。アプリをシンプルに使えば価値はすぐに分かるというのに、それについて延々と説明する必要はないと思うからです。
Mint
Mintは、必要なサービスがすべて揃った個人用家計簿アプリです。予算の設定や各種料金の支払い、支出の記録、クレジットスコアの確認などをデジタル管理できます。さらに家計アドバイスももらえます。
Mintデスクトップ版

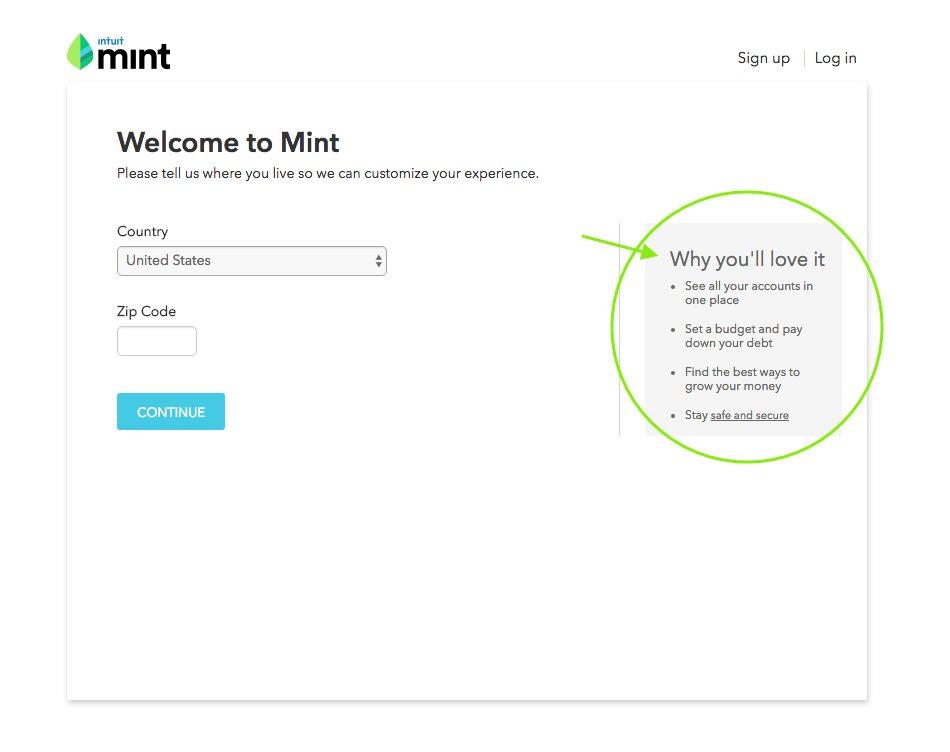
Mintデスクトップ版
メールアドレスとパスワードを2種類入力する画面を見たとき、最初にモバイルで登録しないで良かったと思いました。Mintではお金に関するちょっとデリケートな情報を入力することがあるので、メールアドレスとパスワードを2種類登録するというのは別のアプリでアカウントを作るときよりも安心感があります。少し面倒ではありますが。
サイドバーの「Why you’ll love it(Mintが安心な理由)」を見てください。登録プロセスが長引きそうな場合、このようにアプリの利点を視覚的に教えてもらえるとモチベーションを下げずに済みます。

さて、ここで自分の居住地を入力しなければならないのですが、住所ってアカウント登録にそんなに必要なものでしょうか?
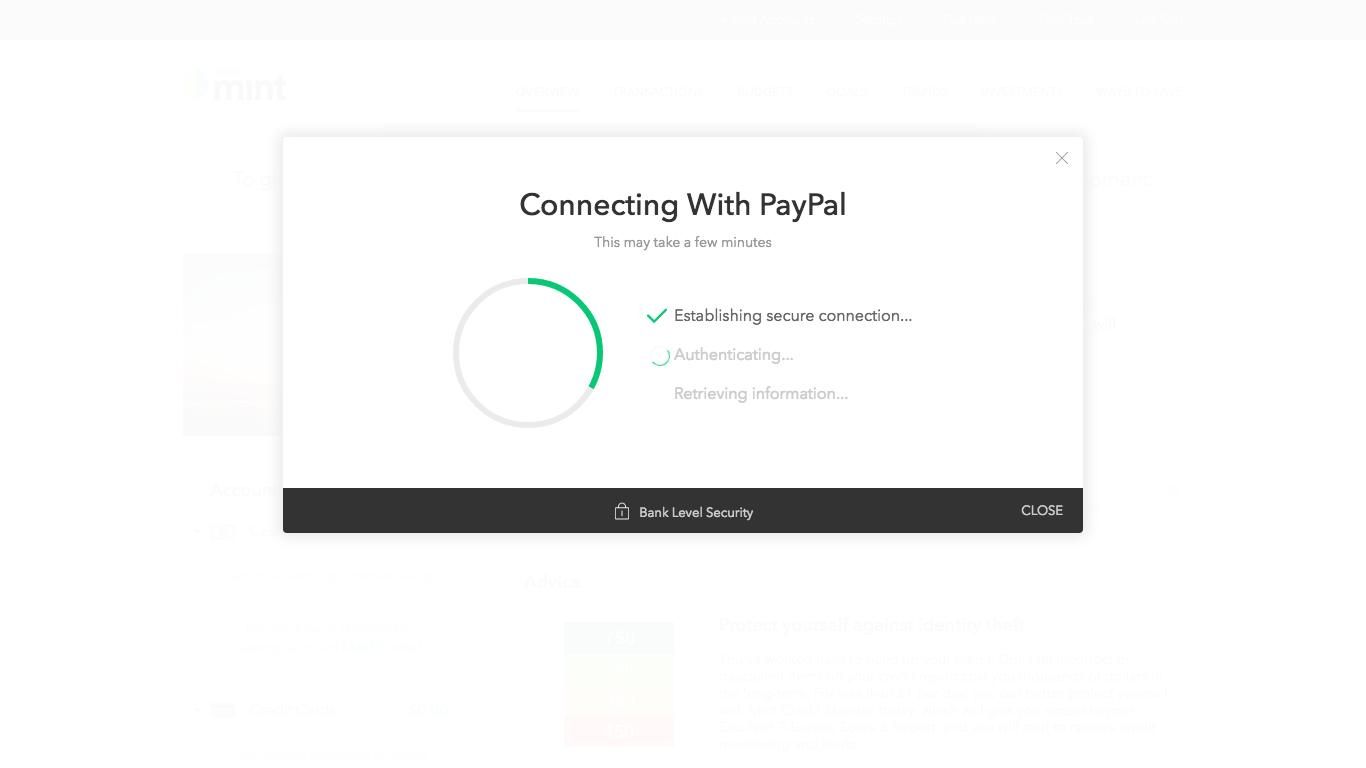
次に銀行口座をMintに接続します。「See all your accounts in one place.(すべての銀行口座を1つの画面にまとめましょう)」というバナーにはさほど心が動きませんでした。口座を1つしか持っていないためです。Mintの予算機能を使うために銀行口座を接続しました。
「See where your money goes(何にお金を使っているか調べてみましょう)」、「Get control over your spending(支出をコントロールしましょう)」といった、より馴染みのあるオプションを選ぶとさらに効果的です。

ロード画面はなかなかおしゃれです。ほかのサービスと同じように、画面上のマイルストーンはすべて人為的なものですが、私には気になりません。ロード中の更新情報を細かく出してもらえると、待っていても時間が短く感じられます。

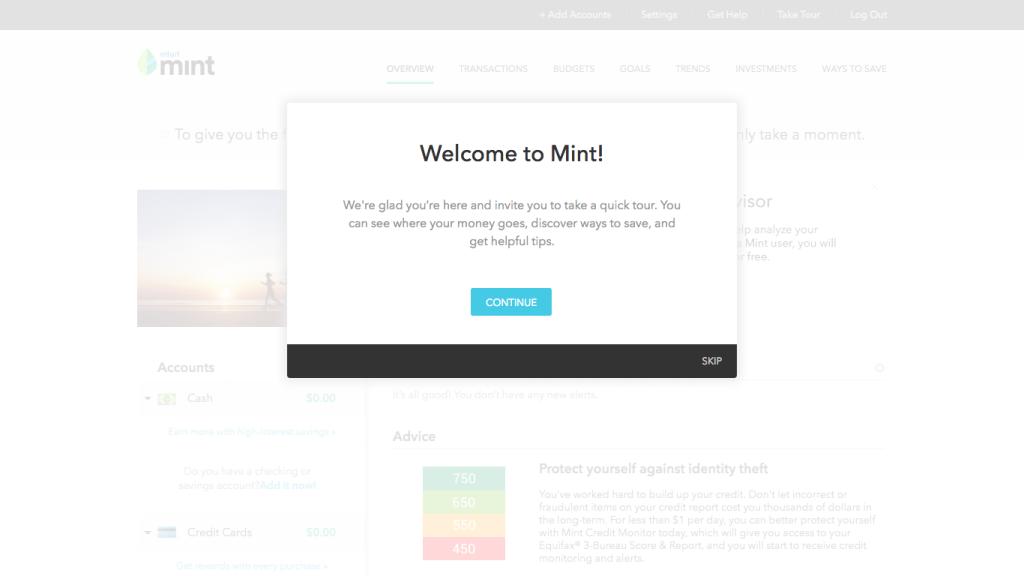
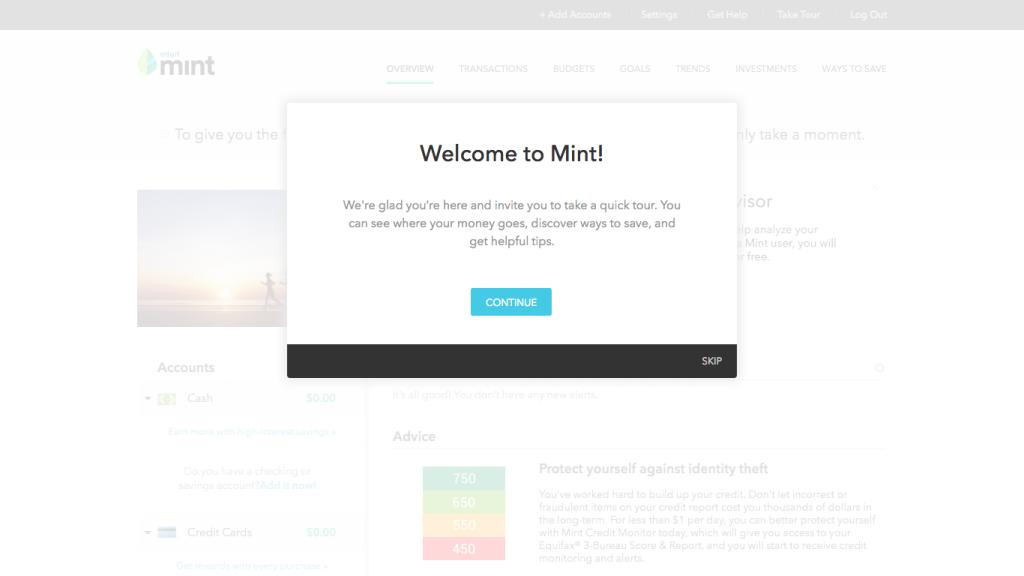
アプリ内のツアーを告げるモーダルウィンドウが登場します。ここまで来ればしめたものです。ツアーでは特定の機能にジャンプできるからです。たとえば、予算設定に興味があるなら「Tell me about: “Budget(予算について教えてください)」をクリックします。すると、Mint内の予算に関するいろいろな機能の一覧が登場し、ロード画面の進行を待ちつつチェックできます。
さらに素晴らしいことに、それぞれにアクションがあるため、機能の概要をすぐに理解できます。たとえば、目標がどのように機能するかを説明するセクションでは、自分の最初の目標画面へのリンクが登場します。
ただまずいのは、そのツアーが長すぎること。すべてのツアーを回った場合、9つのテキスト画面を見なければならず、最後には少し疲れて閉口してしまいます。
もしMintのような総合的なアプリ制作に携わっているなら、ツアーは4つか5つかの基本機能にとどめ、そのほかはライフサイクルメールで説明すると良いです。
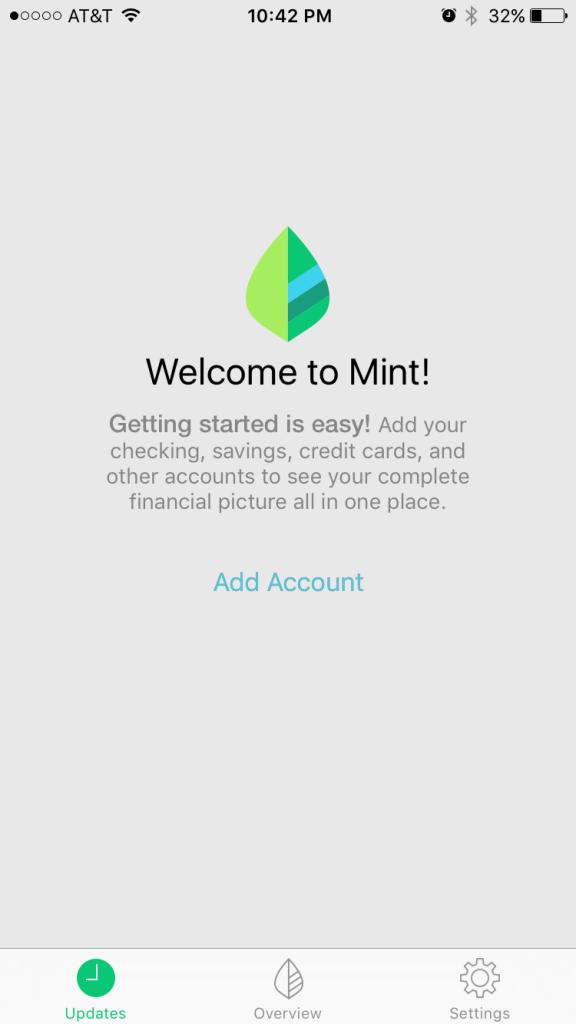
Mintモバイル版

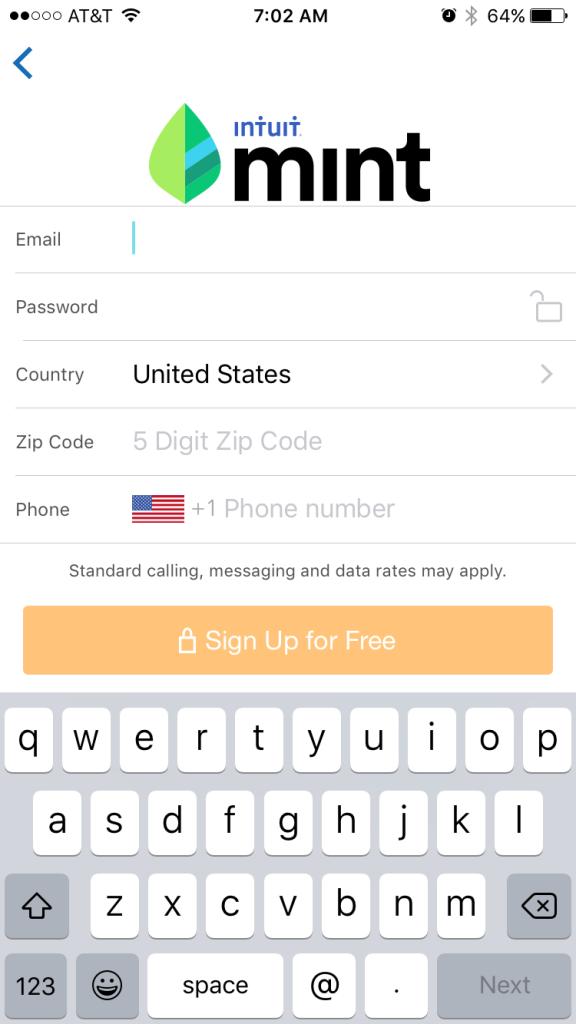
Mintのオンボーディングフローはモバイル端末にとってはやや複雑なので、どのように最適化するか興味深いところです。アプリをダウンロードし、先ほどとは違うメールアドレスで新たにアカウントを作成します。
住所と郵便番号に加えてメールアドレスとパスワードを2回入力するよう促されたとき、少し気分が悪くなってしまいました。小さなキーボードでそんなにたくさん入力するのは大変ですし、1つの画面で入力するにしては情報量が多すぎるからです。
こうした問題を防ぐためには、コンテンツや入力フィールドを1つまたは2つの画面に集約するのではなく、複数画面に分けるのが賢明です。

その後、銀行口座の入力画面になりました。このフローはデスクトップ版と同じです。
ロード画面の更新情報(「Establishing secure connection(安全な接続を確立中)」、「Downloading transactions(取り引き情報をダウンロード中)」も同じです。
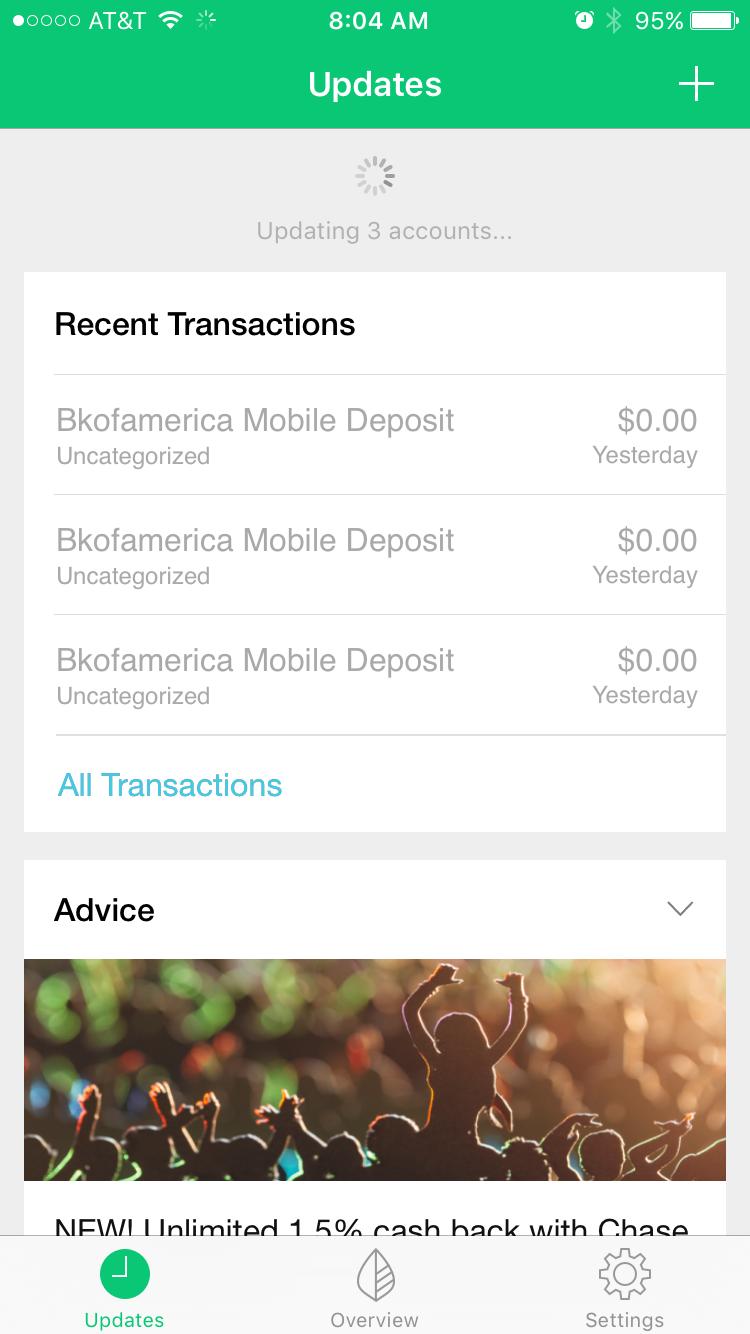
しかし、銀行口座への接続を終えてダッシュボードが表示されてもオンボーディングツアーはありません。

ツール情報のモーダルウィンドウが出てこないかしばらく探し回ってみたものの、これでオンボーディングプロセスは完了している様子です。
少し厄介ではありますが、気にしないことにしました。Mintのモバイルアプリは分かりやすいアイコンとデスクトップ版そのままのインターフェイスを使っており、とても扱いやすいからです。最近の取引管理や全体的な支出のモニタリングといった基本機能の使い方はすぐに理解できました。基本的な使い方をつかんだあと、二次機能(フィナンシャルアドバイスを得る、クレジットスコアのチェックなど)についてあれこれ調べる時間も得られました。
評価:B+
Mintの初期登録画面は少々詰め込み過ぎで、もう少し小分けにするともっと管理がしやすくなると思いました。
さらに、デスクトップ版の9つのツアーを読んでいると頭が疲れてしまいます。しかしMintのそうした欠点は、モバイル版のオンボーディングフローを見ているとあまり気にならなくなります。アプリ版にはバーチャルボーディングがないとしても、面倒な登録を終えるとアプリの気軽さや楽しさを理解できるようになるからです。
(原文:Multi-Device Onboarding: What We Can Learn from Mint & Expensify?)
[翻訳:加藤由佳]
[編集:Livit]











