
書体の組み合わせを考えることは、Webデザインのプロジェクトの中でも難しいことの1つです。Webフォントのおかげでフォントがたくさん利用できるからといって、書体の組み合わせがラクに選べるわけではありません。
もしあなたがWebタイプグラフィをマスターする前だったら、
DisplayとStencilは単一の線—−骨格はTremolo Textと同様—−で構成されていますが、それらは手書き風のタッチによって、すばらしいリズムと温かさを醸し出しています
– Laura MeseguerによるTremolo Typeface Reviewより
(編注:Tremoloというフォントファミリーのレビュー記事の引用。Display、Stencil、Tremolo Textはフォント名を示します)
…のような表現が、たぶん、禁酒家がワインを味わうことと同じぐらい、よくわからないでしょう。
フォントの選択は科学というよりアートです。ですから、タイポグラフィ、個々の書体、タイプファウンドリー(書体制作会社)などについて理解するには、たくさんの練習が必要です。しかし、Tim Brownは『Combining Typefaces』で以下のように書いています。「細部に気をつけないと、習練には膨大な時間が必要になる(P38)」。ところが、Webサイトを作成する場合は、すぐに書体選択のスキルを上げなければなりません。うまい解決方法を考え、すぐに対応する必要に迫られるからです。
この記事ではWebにおけるタイポグラフィについて学習し、美しい書体の組み合わせを考えるのに役立つオンラインリソースをたくさん紹介します。
紹介するサービスの中には、選択したフォントをブラウザーでレンダリングテストする方法を提供しているものもあります。後半では、フォントをプロジェクトで使う簡単な方法も学びましょう。
最適な書体の組み合わせ
書体のよい組み合わせの効果やコンテキストを見る目を養うには、実際にうまく組み合わせているWebサイトを見るのがベストです。以下のリソースがよくできているので参考にしてください。
Google Fontsのペアリング機能
Google Fontsは、単にカスタムフォントを選ぶサービスではありません。デザインに合う書体をたくさん提案することを含め、選択した書体についてより詳しく学べる場所なのです。
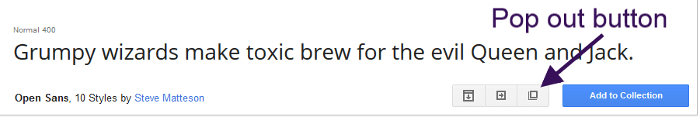
Google Fontsで書体を選択したら、フォントコンテナボックスの右下にある小さなポップアウトボタンをクリックします。

続いて、ペアリングタブをクリックすると、選択した書体とほかの書体との組み合わせ例がWeb上に表示されます。
私はこのリソースが気に入っていますが、組み合わせ例が利用されるコンテキストには言及していないようです。コンテキストとは、たとえば、Open SansやRobotoを一緒に使っているWebサイトにはどのようなものがあるのか、ニュースサイトやブログのように文字の多いWebサイトなのか、それとも写真ポートフォリオサイトのような画像中心のWebサイトなのか、どのページ要素がOpen Sansを使い、どのページ要素がRobotoを使っているのか、といったことです。
書体の組み合わせを選択する場合、実際に採用しているサイトの情報があれば非常に役立ちます。こうした情報を見つけるには、別の場所を参照する必要があります。
Beautiful Web Type
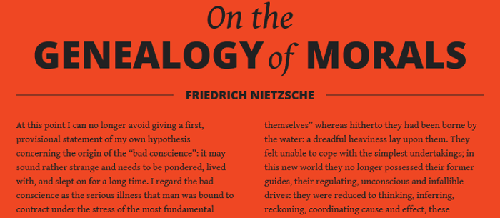
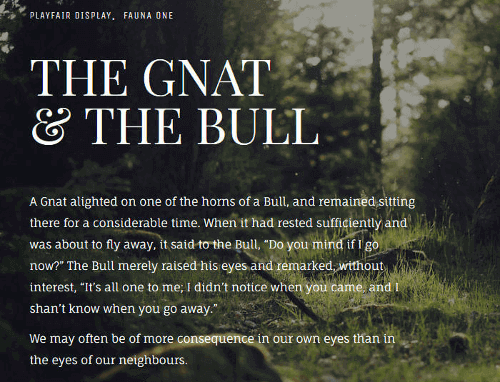
Beautiful Web Typeでは、Google Fontsからセレクトした書体を紹介しています。

上の例は少しありふれていますが、具体的な目標や目的を持った実在のWebサイトを引用したものではありません。とはいえ、セレクトされた書体を使ってきれいにデザインされたWebページを披露しています。テキスト階層、フォントの太さとスタイルがどうなっているか注目してみてください。すべての要素がテキストの可読性を高め、適切な雰囲気を伝える上で重要な役割を果たしています。
Google Web Fonts Typography Project
Beautiful Web Typeとは別に、Google Fontsからインスピレーションに富む書体の組み合わせをまとめたものが「Google Web Fonts Typography Project」というWebサイトです。

このWebサイトのデザインは書体をWeb上で組み合わせて利用し、美しいイラストレーションに仕上げたものです。GitHubのリポジトリ上のプロジェクトのREADMEファイルには、次のように書かれています。
装飾することではなく伝達することを主な目的としています
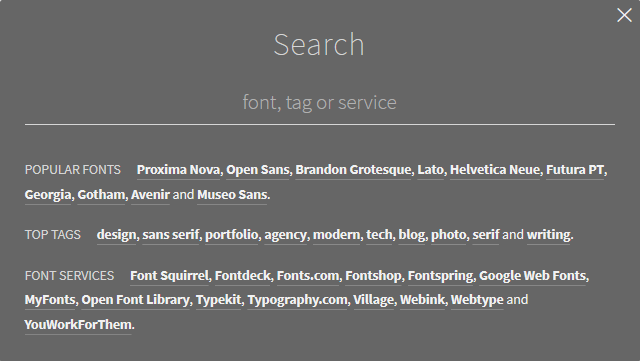
Typ.io
Typ.ioはタイポグラフィデザインのトレンドと、書体をうまく組み合わせて作った最新のWebサイトに関する情報を数多く提供しているWebサイトです。

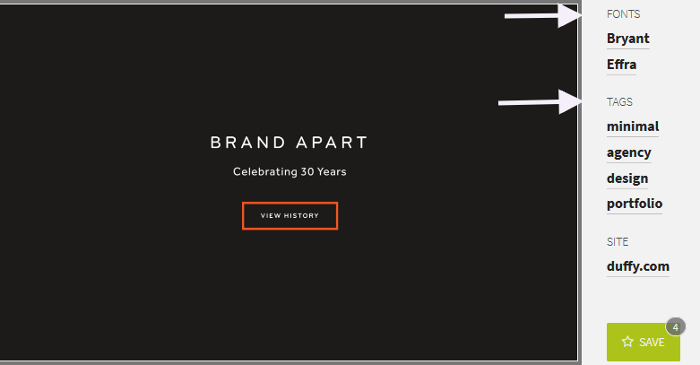
Webサイトのデザインと合う書体が見つけられるだけでなく、書体が実際のWebサイトのデザインでどのような役割を果たすか、その感じも掴めます。たとえば、見出し、本文にはそれぞれどの書体を使えば良いか、デザイナーがポートフォリオやブログ、マーケティングなどのWebサイトにどのフォントを使用しているかが分かります。業種、書体、フォントサービス別にWebサイトを検索できます。

最後に、好きな書体の組み合わせの画像をクリックすると、CSSコードと、フォントファイルを購入またはダウンロードできるサービスへのリンクが表示されます。
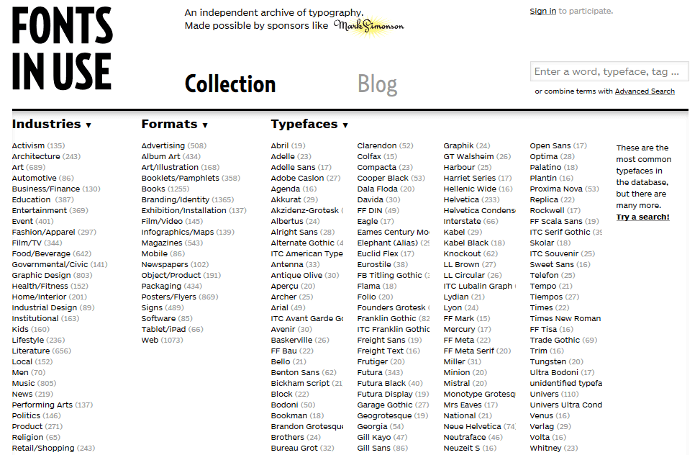
Fonts In Use
Fonts in Useも人気のリソースで、相性の良い書体の組み合わせをたくさん見られます。ちなみに組み合わせは、実際のWebサイトから集めたものです。
検索の性能はすばらしく、タイポグラフィのアーカイブを以下のカテゴリー別に閲覧できます。
- 業種
- フォーマット
- 書体

さまざまな業種やコンテキストで、Webサイトにおいて書体が持つ効果を知ることは、適切な書体の利用を判断する目を養う上で非常に重要です。
インタラクティブな書体組み合わせツール
次に紹介するリソースは、最適な書体の組み合わせを見つけるために検索欄にテキストを入力する必要があります。書体をテストするにしても、単に選択して適合する書体が表示されるのを待つだけにしても、以下のツールはインタラクティブで、使っていて楽しいものです。
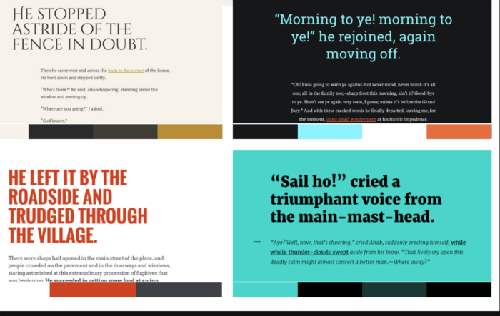
Typespiration

Typespirationのメリットは、異なったデザインで、きれいな無料フォントとカラーパレットを閲覧できることです。
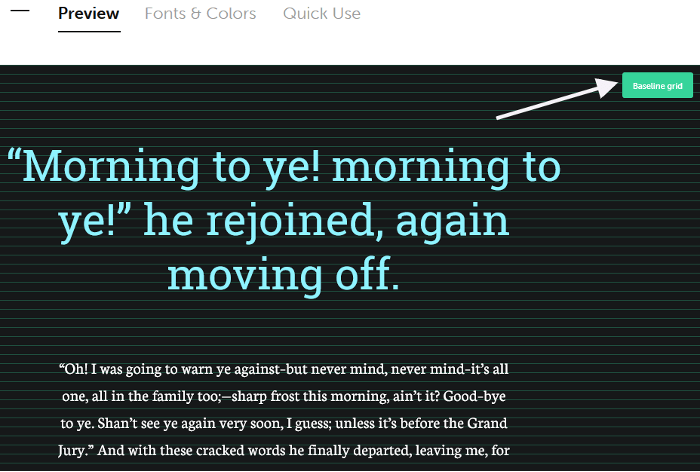
表示されたデザインのどこかをクリックすれば、次のオプションが表示されます。
- デザインを詳細にプレビューをします。右上の「Baseline grid」ボタンをクリックすると、テキストがベースライングリッドにどのように配置されるかを確認できます

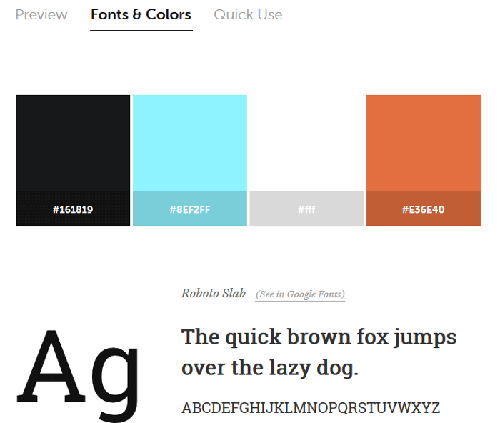
- デザインで利用されているフォントと色についてはこちらでチェックします

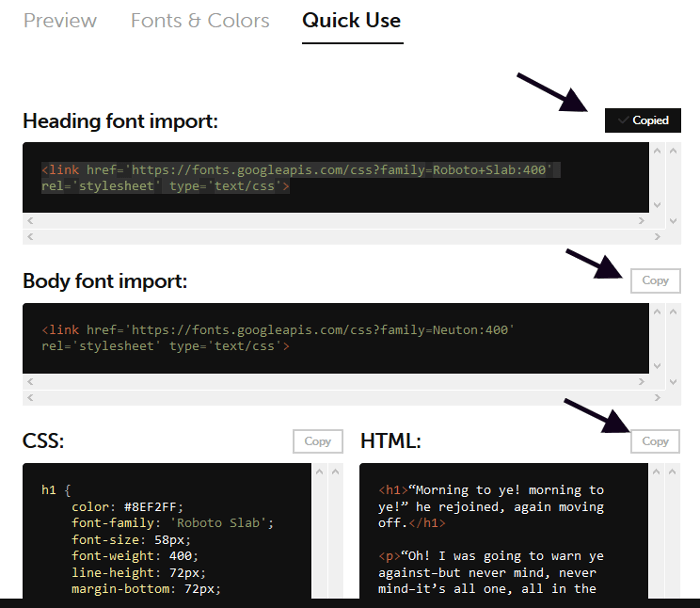
- プロジェクトでデザインを再構築する必要がある場合は、HTMLとCSSのコードをコピー&ペーストします

Font Pair

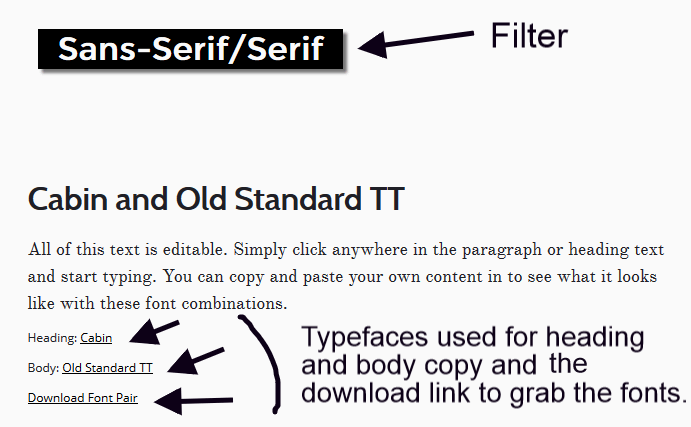
Font Pairを使えば、多くのフィルターをかけた書体の組み合わせが閲覧できます。
- サンセリフ/セリフ – タイトルにはサンセリフ書体を使用します。本文にはセリフ書体を利用します。セリフ字形は文字の後ろ端に少しひげ飾りがありますが、サンセリフ字体にはありません
- セリフ/サンセリフ – タイトルにセリフ、本文にサンセリフを使用します
- サンセリフ/サンセリフ – タイトルと本文の両方にサンセリフ書体を使用します
- カーシブ/サンセリフ – タイトルにカーシブ、本文にサンセリフを使用します。カーシブ書体は手書き風のスタイルで、タイトルやロゴにぴったりですが、本文への使用はできれば避けるべきです
- カーシブ/セリフ – タイトルにカーシブ、本文にセリフを使用します
- セリフ/セリフ – タイトルと本文の両方にセリフ書体を使用します

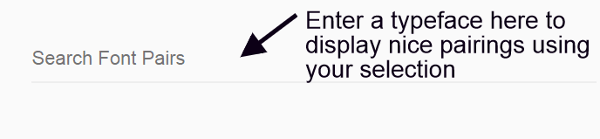
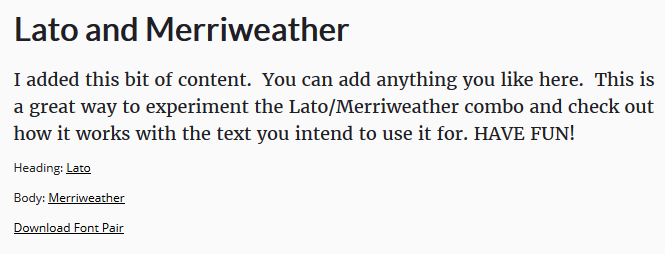
利用する書体は決まっていて相性のよい書体を探している場合は、ページの検索ボックスに決まっている書体名を入力し、Enterキーを押します。Webサイトに選択した書体を利用した候補の一覧が表示されます。
また、すばらしいことに、単純なテキストを自分が作成したテキストと入れ替えられます。選択した組み合わせとWebサイトコンテンツの相性がよいかを確認できます。すごいと思いませんか?

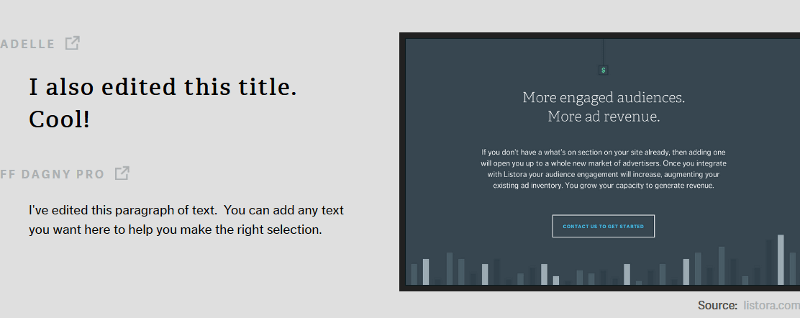
Type Genius

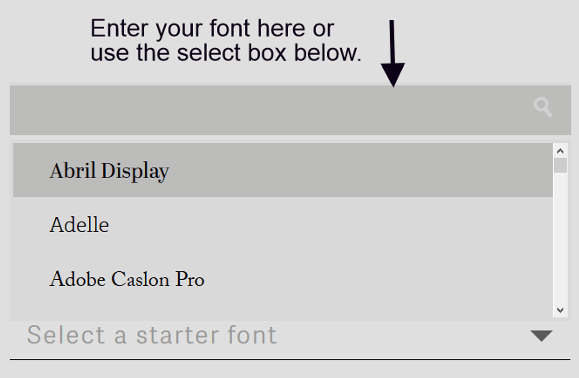
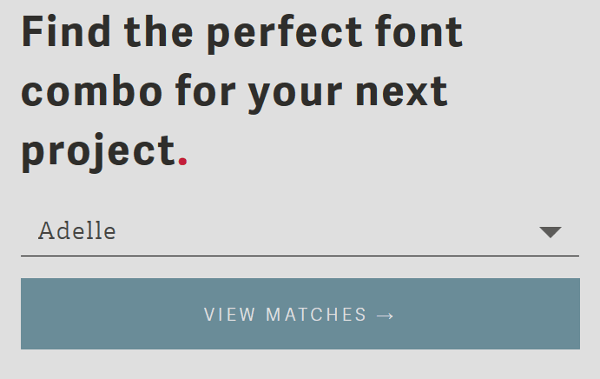
Type Geniusは、選択した書体に最適な候補を見つけられるスマートなサービスです。
フォントを選んで「View Matches」ボタンをクリックするだけです。

Type Geniusは、次のようなページを表示します。
- 選択した書体を利用したお勧めの組み合わせ
- お勧めの組み合わせを利用しているWebサイトへのリンク
- 選択した書体を試せる編集可能なタイトルと本文
- フォントファイルをダウンロードできるサービスへのリンク

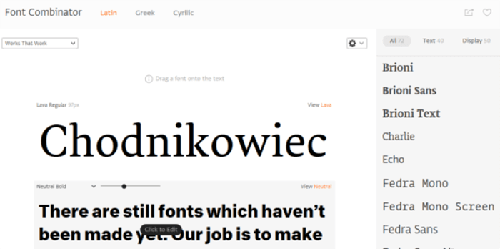
Font Combinator

Font Combinatorはオランダの書体制作・デザインスタジオ、Typothequeがデザインした、書体の最適な組み合わせを閲覧できる非常に役立つオンラインツールです。
書体はラテン、ギリシャ、キリルの各文字から選択できます。選択ボックスを使うとエレガント、クラシック、トレンディなどのさまざまなキーワードを使用したフォントの組み合わせが閲覧できます。ディスプレイ上でテキストを思い通りに編集し、選択した書体のスタイルを調整し、ページ右にある書体をディスプレイ領域へドラッグすると試用できます。
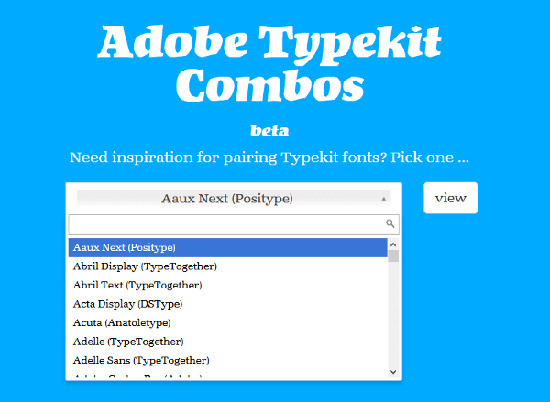
Adobe Typekit Combos

FontdataのAdobe Typekit Combosはまだβ版ですが、Typekitフォントを選択すると、相性のよいフォントを見つけられるすばらしいツールです。
書体を選択してViewボタンをクリックすると、おすすめのTypekitフォントの一覧と、おすすめフォントが利用されている多くのWebサイトへのリンクを表示します。
※明日に続きます。
(原文:20 Inspirational, Free Tools For Better Typeface Pairing)
[翻訳:中村文也]
[編集:Livit]











