
この記事では、筆者のKushagra Gourが自ら開発したWeb Makerについて紹介します。Web Makerはブラウザーの拡張機能で、フロントエンド開発者向けの爆速のオフライン開発環境です。
フロントエンド開発者なら、CodePen、JSBin、JSFiddleなど既存のコード開発環境を使ったことがあるでしょう。どれもすばらしいもので、必要な機能を備えています。私は主に、直面している問題を解決するときやスニペットについて仲間と議論するときに使っていました。しかし、インターネットを経由する必要があり、立ち上げて使えるようになるまでの遅れを避けられないことに、多少の不自由さを常に感じていました。
移動中や空港の待ち時間のようにオフラインが長いとき、手短にコードをいじりたくなることもありました。もちろんテキストエディターを使って結果をブラウザーで確認もできますが、それではこの世界のペースについていけません!
理想とする開発環境を探し求めたものの見つけられませんでした。一方で、ほかの多くの人も同じような開発環境を求めていたのです。
Wish @CodePen had an offline mode. No idea how it would work like, but still.
— Chris Armstrong (@Armstrong) February 16, 2015
そこで私は自分で作ることにして、Web Makerを開発しました。いまではWebでなにかを試すときやWeb Makerそのものを開発するのにもWeb Makerを使っています!
Web Makerとは
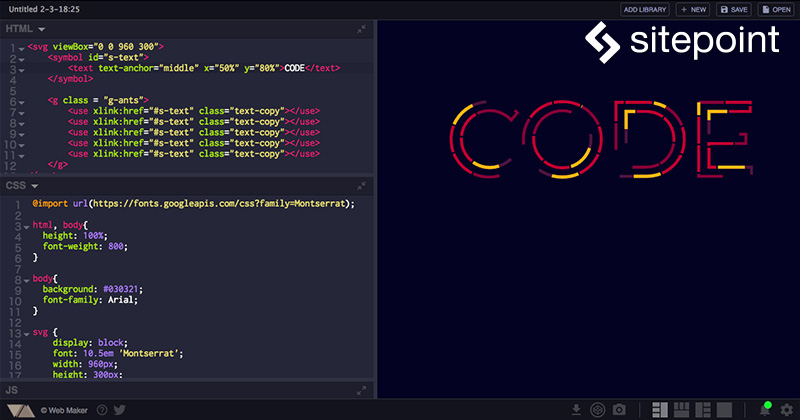
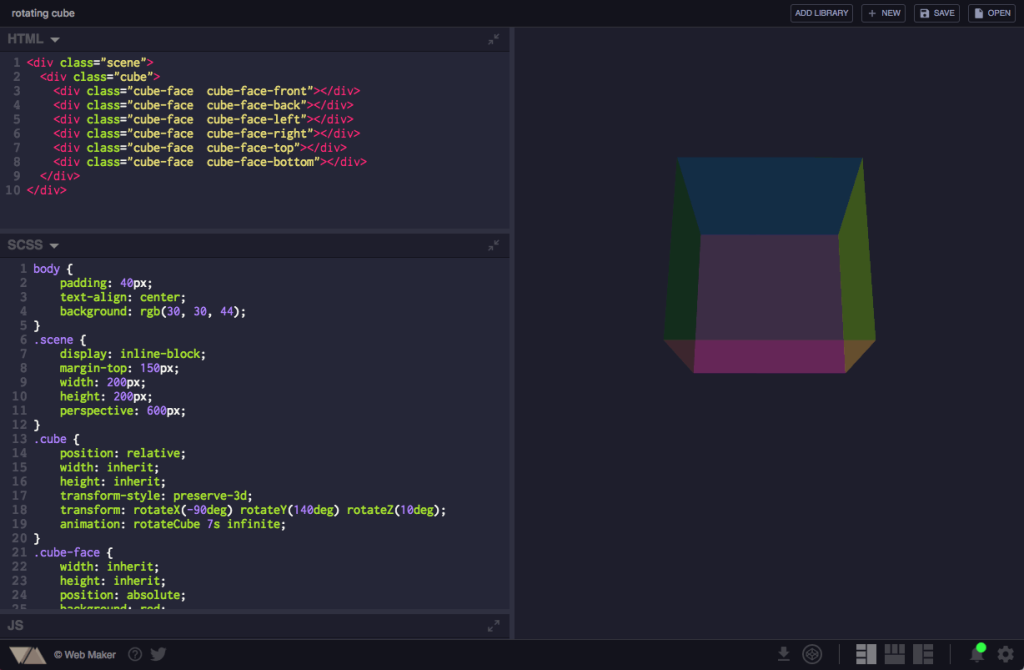
Web MakerはChromeの拡張機能で、新しいタブ(オプション)を表示するとWeb開発環境が開き、HTML、CSS、JavaScriptを記述すると、即座に同じ画面内のプレビューに反映されます。ユーザー数は数千で、Chrome ウェブストアで入手できます。

機能
オフラインで使えて爆速
Chromeの拡張機能なので、Web Makerは完全にブラウザー内で完結します。ネットワーク接続は、サードパーティーのJavaScriptやCSSライブラリーを使っていなければ不要なので、すぐに立ち上がります。立ち上がりが早いだけでなく、コードを変更するとプレビューが即座に再読み込みされます。もしCSSを修正しただけなら、再読み込みすら不要で、そのまま反映されます。
保存して、あとで編集するときに呼び出すオプションもあります。その場合はブラウザーのローカルストレージに保存されます。
オフラインWeb開発環境を求めている開発者向けに、CodePen blogでChris CoyierがWeb Makerをすすめています。
CodePenのオフラインバージョンが欲しいという声をよく聞く。確かに便利だろうけど、率直なところ開発する計画はない。もしCodePenのオフラインバージョンを探しているなら、Chromeを使いKushagraのWeb Makerを試してみると良い。
CodePenの裏話をもっと知りたければ、Chris CoyierのVersioning Show episodeを読んでください。
プリプロセッサー
プリプロセッサーは開発者のツールの中で欠かせないものです。Web MakerはMarkdown、Jade、SCSS、Less、JSX、TypeScriptなど、HTML、CSS、JavaScript向けの使用頻度の高い既存のプリプロセッサーをすべて搭載しています。
ライブラリーの追加
外部のJavaScriptやCSSライブラリー(jQueryやBootstrapなど)を使うには、Add Libraryボタンをクリックし、主要なライブラリーのリストから選択するか、自分で名前を入力して自動で表示される候補の中から選ぶだけです。
レイアウトを選ぶ
エディターのレイアウトを複数のオプションから選べるだけでなく、保存したコードごとに最後に使われていたレイアウトとコードウィンドウのサイズも記憶しています。つまり基本的には、コードを再び読み込めばコードを保存したときのエディターの設定がそのまま再現されるのです。
また、フルスクリーンのレイアウトを選ぶと、実際のブラウザーのウィンドウサイズででき栄えを確認できます。
プレビューのスクリーンショット
通常のWebアプリでできないことも、Chrome拡張機能のAPIを使っているWeb Makerであればできます。スクリーンショットはその良い例です。Take Screenshotボタンをクリックすれば、いつでもプレビューのスクリーンショットを即座に撮れます。
HTMLとして保存する、CodePenで開く
Web Maker内で作業が完成したあとに別の場所で使うときには、ファイルへコピーペーストする必要はありません。「HTMLファイルとして保存する」オプションを使えば、HTML、CSS、JavaScriptコードをHTMLファイルへ埋め込めます。
また完成品を広く共有したければ、Open on CodePenボタンをクリックするとCodePenで開けます。
オープンソースに始まりオープンソースに終わる!
Web MakerのソースはGitHubで公開しています。ユーザーから追加機能の要望や障害の報告をGitHubだけで受け取れるからです。
このようなWeb開発環境の背後にはたくさんの興味深いロジックが詰まっていて、すべてが公開されているので自由にのぞいたり学んだりできます。個人的にはEsprimaを使った無限ループの回避が楽しかったです。
Web Makerは、CodeMirror、Esprima、Split.js、Escodegen、Inlet.js、Emmetなど既存のすぐれたオープンソースプロジェクトをたくさん使っています。ここで感謝の意を表します! またWeb MakerはWeb Makerを使って開発されています。
Web Makerの活用方法
通常のWeb開発とは異なる場面で、Web Makerを活用するおもしろい方法がたくさんあります。いくつか紹介します。
設定の手間なしに学習用に使える
Web開発を勉強し始めたばかりなら、毎日の練習や宿題などにWeb Makerを使えます。エディターの設定やプリプロセッサーを使うためのビルドプロセスを気にすることなく、コードを書くことだけに集中できます。
アプリ内で独立したコンポーネントを開発する
いまではコンポーネントベースアーキテクチャーがWebアプリ開発のデザインに広く採用されています。React、Vue、ほかのJavaScriptフレームワークを使っていても、独立したコンポーネントを組み合わせてアプリを作ることを誰もが目指しています。
Web Makerを使うと、手軽に独立したコンポーネントを開発できます。完成したらアプリに組み込むだけです。
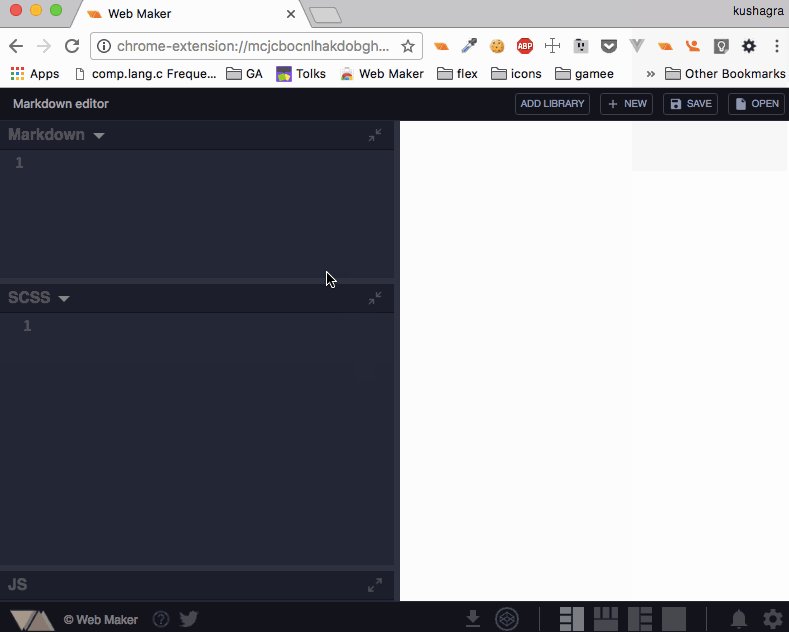
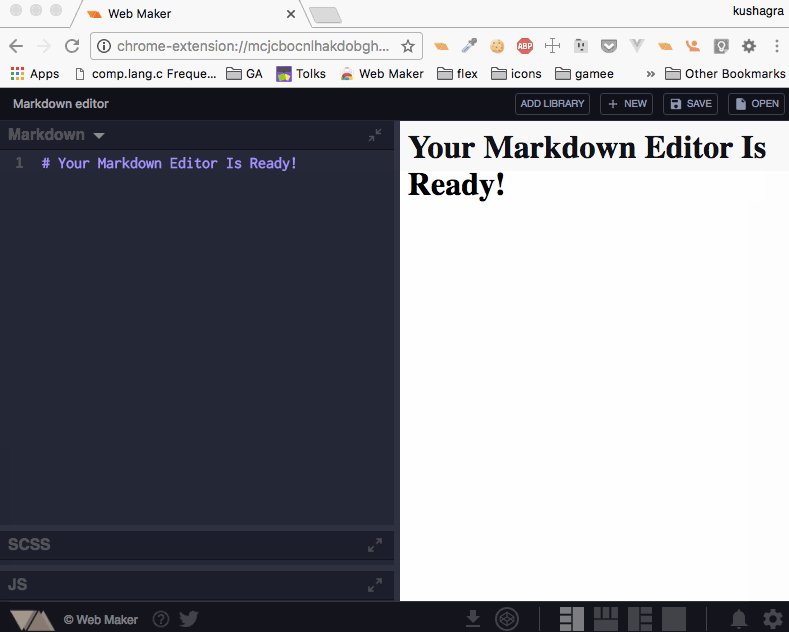
MarkDownエディターとして使う
Web MakerはWeb開発に限ったものではありません。いまでは多くの人がブログや記事をMarkdownで書きます。そのためにMarkdownエディターを使用しますが、Web Makerをライブプレビュー機能付きのMarkdownエディターとして活用できます(この記事はWeb Makerで書きました)。

学校で生徒に教える
Web Makerはオフラインで使えるので、学校で生徒が学んだことを試してみるのに適したプラットホームです。
切り出したコンポーネントをデバッグする
アプリで問題が発生し原因を探るとき、疑いのあるコンポーネントを独立させ、ほかからの影響をなくして、小さな環境でデバッグするのが有効です。このようにコードを手軽に実行するのにWeb Makerは適したツールです。
お気に入りのスニペットを保存する
役立ちそうなスニペットやWebサイトを見つけたら、覚えようとしたりURLをメモしたりする必要はありません。Web Makerを起動し、スニペットを貼りつけてタイトルをつけて保存するだけです。あとから確認したり編集したりできます。
追加予定の機能
以下は開発中の新機能です。
- インポート/エクスポート:作成したすべてのものをエクスポートするオプションをまもなく追加予定。エクスポートしたものはWeb Makerにインポートできる。バックアップを作成して、Google ドライブのようなクラウドやサーバーにも保存できる
- エディターのカスタマイズ:フォントサイズ、テーマ、インデントなどをカスタマイズする設定の追加
詳しいロードマップはGitHubのissuesページで確認してください。
最後に
この記事では、フロントエンド開発者の助けになるようにと私が開発したブラウザー拡張機能のWeb Makerを紹介しました。
Web Makerはオープンソースのソフトウェアなので、自分で好きなように改造できます。また、機能の要望を出したり、追加機能を実装するコードを提供したりもできます。
(原文:Web Maker, an Offline, Browser-based CodePen Alternative)
[翻訳:内藤夏樹/編集:Livit]











