
2016年、マーク・ザッカーバーグは新年の抱負をいくつか掲げました。特に注目を集めたのは、家事を手伝ってくれる自分専用の「簡単なAIロボット」を作ることでした。
人工知能(AI)はどんなものなのか、現在、多くの人が関心を持っているUX問題をAIがどう解決するのか考えます。
AIは高度に発展したコンピューターシステムで、人間が手動でやる作業を知的に処理します。アップルのSiriやアマゾンのEchoのようなボットは、平凡でつまらない作業用にプログラムされているのに対して、グーグルのDeep Dreamをはじめとするボットは創造的で、ユーザーの問題解決を手助けし、同時にユーザー体験を改善します。
AIはさまざまなリアルタイムのシナリオにおいて、応用先を見つけつつあります。
- データ増加への対処:スマートフォンや携帯デバイスの出現で、データの量が大幅に増加しましたが、AIシステムを使えば、楽にデータを解析し、処理し、構成し、解釈できます
- 意図を読み解く能力:Netflixは人の行動から、その人がどんなテレビ番組あるいは映画を見たいかを予測します。車庫から車を出すとき、AIシステムが車内温度の設定や照明を消してくれる場面を想像してください
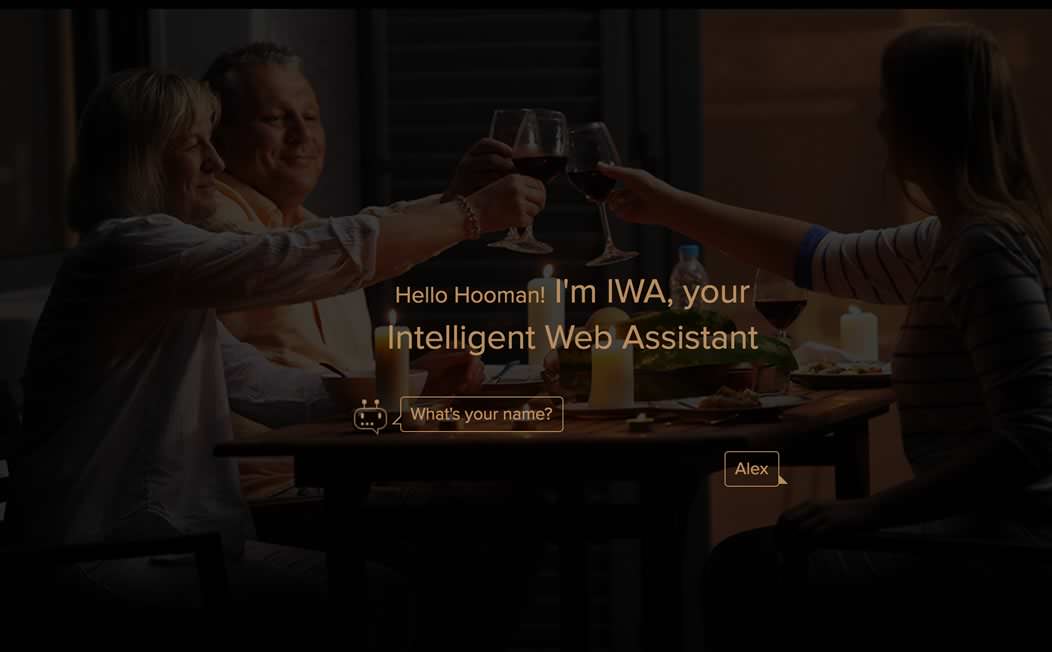
- カスタマーエクスペリエンスの向上:AIは、人間の目ではおそらく見過ごしてしまうところまで詳細に捉えられ、正しいデータに注目する手助けをします。たとえば、RightClick.ioは会話形式でWebサイトの構築を支援するチャットボットです。関係のない会話で話題を逸らそうとしても、Webサイト作成の仕事に引き戻されます

RightClick.io
人工知能は、ユーザーエクスペリエンスの作成法を変えつつあります。ターミネータのような映画はAIについて反ユートピア的なイメージを与えましたが、現実はまったく別です。AIはユーザーの行動に肯定的な影響を与える強力な技術で、すばらしいユーザーエクスペリエンスを提供するビジネスを可能にします。
UXにおけるAIの役割を理解する
AIがどのようにUXに影響を与えているか、実際のシナリオをいくつか紹介します。文脈を理解するチャットボットは、タイムリーな指示や助言、代替案の提示によって、カスタマーの役に立ちます。ナビゲーションアプリは目的地まで道案内します。何回かタップ/クリックするだけで、食べたい食事を玄関で受け取ることもできます。
どんな仕組みなのか?
AIを開発するアイデアは、言葉をあやつり、考え、感じることのできる機械を書いたSFに由来します。AIは複数の新しい技術の組み合わせです。AIに関連する技術には、機械学習、ディープラーニング、チャットボット、拡張現実、仮想現実、ロボットなどがあります。
AIは、機械/装置に知能を組み込み、人間固有の合理的な思考能力を模擬します。装置で集め、記憶したデータから人間の行動パターンをアルゴリズムで発見し、洞察を引き出すことで実現します。人工知能を備えた装置や機械は、将来の意思決定をサポートするようにプログラムされています。
簡単に聞こえるかもしれませんが、人との相互作用は、急速に発展するAI技術により実現されたものです。カスタマーエクスペリエンスに人間的な要素を与えるとき、AIがUXデザイナーキットの必須ツールになります。卓越したUXを生成するために人間的な会話や行動を作る以外に、AIがデジタル世界でできることはたくさんあります。
1. 協働するプラットホーム
AIが搭載され、認知知能の力で人間と同じようなやりとりをするボットやロボットを至るところで見るようになってきました。しかし、ロボットを人間に置き換えることはできません。代わりに、AIはUXの領域で実りある協業を育んでいます。
たとえば、TheGrid.ioはアルゴリズム駆動のデザインプラットホームで、印象的で最適化されたWebサイトを作成します。このプラットホームは、連続したA/Bテストと更新レイアウトのコンセプトに基づき1から作られています。デザイナーは、AI駆動ツールに提供される複数のオプションから、合うものを探して選択します。

有能なアシスタントと同じように、AIは重要な決定より、新たに選択肢を提示する方が得意です。知能プラットホームを使って、アルゴリズムがテンプレートの選択や検証の手伝いをすれば、デザイナーは創造的な決定で多くの時間が使えます。
2. AIを用いたジャーニーマッピング
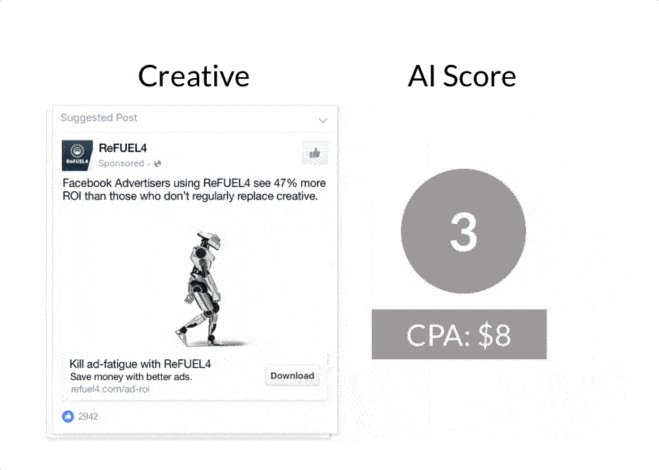
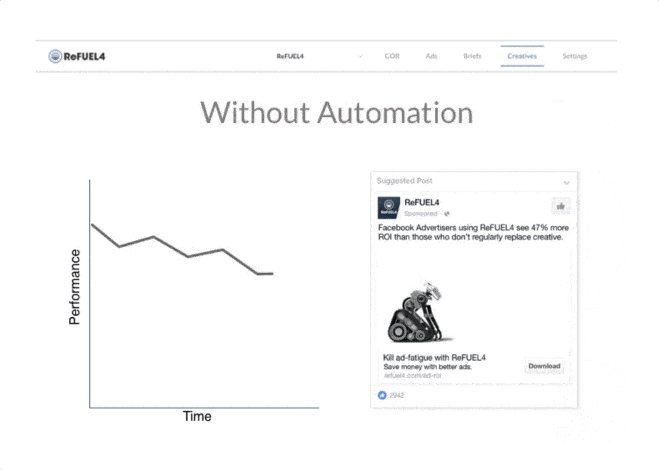
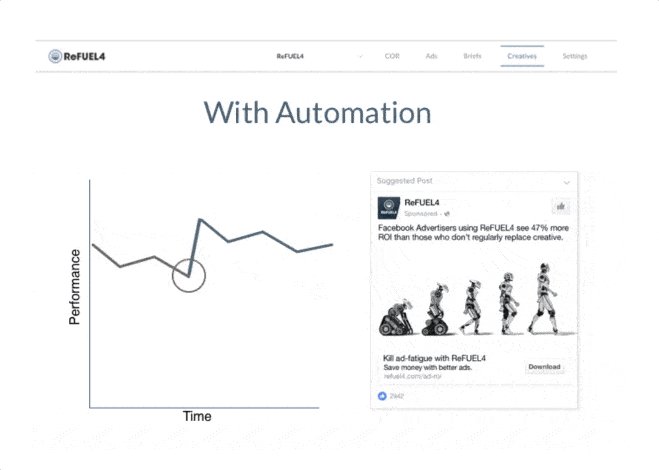
ReFUEL4をはじめ、ユーザーのオンラインジャーニーを理解するために予測解析の力を利用し、ユーザーの行動に基づいてユーザーを分類している企業があります。もっとも強力なUXは、ユーザーの興味や行動を理解し、さらに予測もします。

デザイナーがユーザーのジャーニーをマッピングし、コンピューターと対話しながらユーザーがたどる道筋を予測します。AI駆動のジャーニーマッピングにより、簡単で魅力のある、有益なUIが作成できます。
3. 繰り返しが多く、価値の低いクリエイティブなタスクの代行
デバイスを複数用いる環境では、デザイナーは数多くのキャンペーンに対応するため、たくさんの画像やコンテンツを取り扱います。退屈で、時間がかかる作業です。

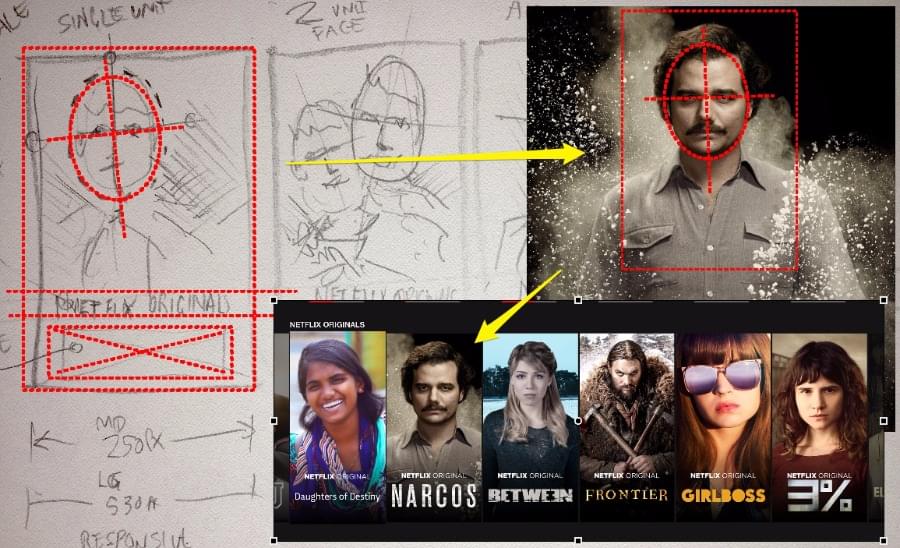
Netflixによるレイアウト構築
Netflixのプラットホームでは、退屈な仕事はアルゴリズムに任せます。デザイナーは、レイアウトのルールを作り、利用するグラフィックス要素のライブラリーをシステムに渡します。するとNetflixシステムは、画像アセットとルールを組み合わせてオリジナルの動画ポスターとバナーユニットを作成します。
AIが作業することで、デザイナーはユーザージャーニーの理解と、ルールの更新に注力できます。シニアデザイナーがジュニアデザイナーの面々に指示を与えるのとは違います。お互い相手から恩恵を受けられるのです。
機械学習をはじめAI技術は、絞り込みターゲティングを実装するデジタルマーケターの力になります。たとえば、IBMのワトソンは心理的ユーザー分類を利用し、マーケターが適切なコンテンツを適切な聴衆に適切なタイミングで提供します。
ワトソンのAIが働く仕組み
ワトソンは統計的に関連する語句を見出すために、質問を、異なるキーワードや「文の断片」に分解します。この操作のために新しいアルゴリズムを作成するだけでなく、何百もの解析アルゴリズムを同時に実行します。
同じ答えにたどり着いたアルゴリズムの数が多いほど、「正しい」確率は高くなります。複数の答えにたどり着いた場合は、データベース内で回避策を探り、どれが合理的かを確認します。
より良いUXのためにどうAIを利用するか
AIシステムは大量のデータを短時間に解析する能力を持ち、リアルタイムで学習しその行動を調整します。AIシステムは文脈から推論できますが、ビジネスルール、質問、メタデータなどの形で追加情報を提供する必要があります。
すぐれたユーザーエクスペリエンスを構築するために、各設計段階でAIシステムに投げかける質問を常に向上します。これにより、AIはデータの解析方法を変更します。
たとえば、健康保険のWebサイトを管理しているとして、簡単な質問をします。
- 40~60歳の間で何人があなたのアプリケーションを使っていますか?
- 何人の妊娠中の女性がシステムにアクセスしますか?
システムはあなたの質問を受けて、データを解析し、もっともすぐれた答えを出すように学習します。新しいデータや評価基準を与えるたびに、システムはAI技術を使って自らを整え、ユーザーエクスペリエンスを強化します。
AIをあてはめる美しさ
- 一般的な質問から特殊な質問までAIシステムに質問できます。システムは質問を受けて、データを使って自己学習します
- AIは検索エンジンに入力されたクエリをすべて解析するだけでなく、ユーザー解析の収集やトレンドを認識して、より優れた検索結果を提供します
- データを用いて検索結果の質を向上させます。AIはより優れた予測検索語を提示し、推奨や関連参照を提供し(アマゾンの関連商品に似ています)、関連性の高いコンテンツを上位に表示します
- AIはいままで訪問したすべての人からアプリケーションを学習し、必要なコンテンツをユーザーに提示することでユーザーエクスペリエンスを向上させます
- AIを備えた情報構造-AIは内部と外部データの両方を解析し、コンテンツ管理システムの情報構造やナビゲーション構造をエンドユーザーのために構築する手助けをします
ユーザーエクスペリエンスは、データの洞察に活用するだけでなく、知能にも関係します。人工知能は独立したデータソースに知能を付加することで、個々のデータソースを結びつけます。
機械学習、チャットボット、VR、ロボット、ARなどのAI技術は勢いを増していますが、成長は緩やかです。AIはUXと結びつけられたとき、未来を象徴する技術になります。AIとUXの融合が、コンテンツの可検出性や可到達性をより向上させる鍵になるはずです。
(原文:Can AI Solve Your UX Design Problems?)
[翻訳:関 宏也/編集:Livit]











