動画の質がグンと上がる!
「LumaFusion」で動画のテロップやタイトルなどのテキストを見やすく挿入しよう
2023年11月16日 09時00分更新
見やすいテロップを作るためのコツとは
テロップは視聴者が見やすいように、できるだけ読みやすく作りたい。しかし、自分なりにいろいろとテキストをいじってみても、どうもしっくりこないこともあるだろう。そこで知っておきたいのが、テロップを見やすくするコツだ。
●読みやすいフォントを選ぶ
テロップの場合、シンプルで読みやすいフォントを選ぶことが基本となる。デザインに凝ったフォントも魅力的に感じるが、視認性が低く、読みにくいことも少なくない。そのため、通常は読みやすさを第一に考えてフォントを選ぶようにしよう。一般的には、太めのゴシック系が読みやすいとされている。
もちろん、デザインに凝ったフォントが悪いわけではない。演出上、「ここ!」というポイントとなる箇所で使えば効果的だ。そのため、むやみに使うのではなく、ベストと思われるポイントに使うようにしよう。
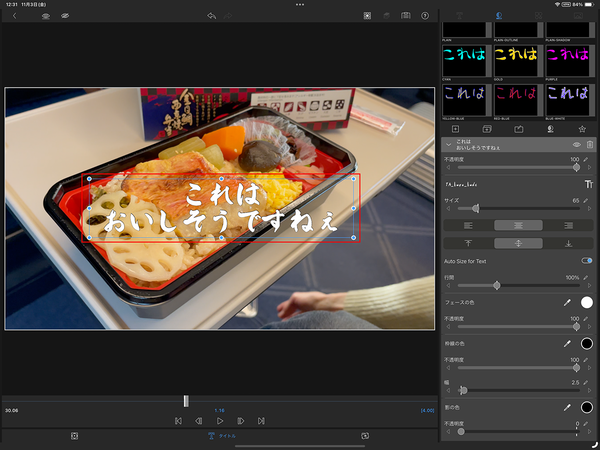
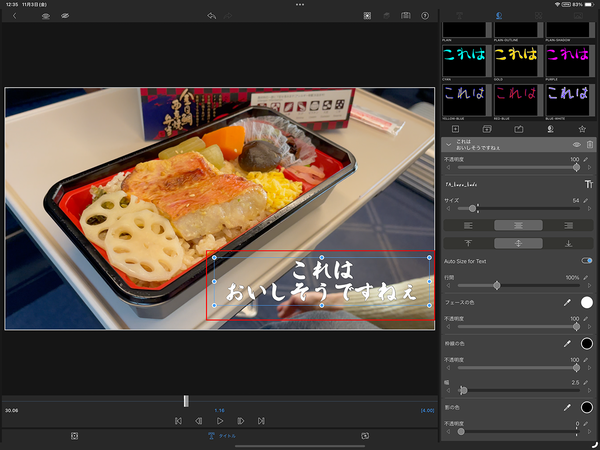
●テキストの大きさと配置を考える
テキストのサイズは、視聴者がストレスなく読める大きさを選ぶようにしたい。特に、スマホでの視聴を想定している場合、テキストが小さいと、ほとんど読めないということも起こりうるので注意が必要だ。
テキストを配置する場所は、視聴者の目線を適切に導くことが重要となる。中央、下部、上部など、情報の重要度や内容に応じて適切に配置するようにしたい。また、文字と文字との間隔、文字と画面端との間隔などを適切に取ることで、テロップが読みやすくなる。
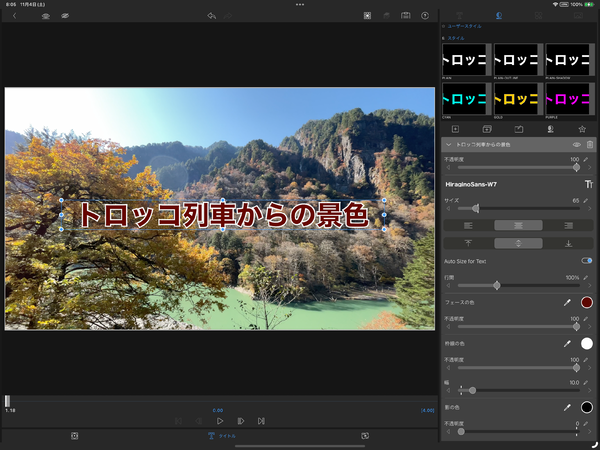
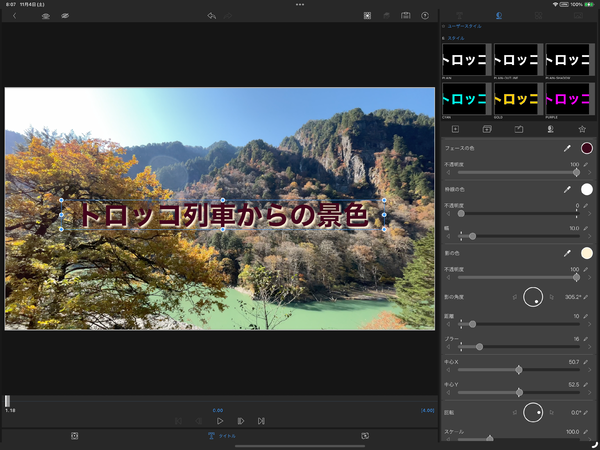
●テキストの色を変更して視認性を高める
テキストが背景色と同系色の場合、文字が背景となじんでしまって読みにくくなる。そんなときは、背景に応じて文字色を変更して視認性を高めるようにしたい。一般的には、暗い背景には明るい文字色、明るい背景には暗い文字色が効果的だ。
しかし、背景が変わるたびにテキストの色を変えるのも面倒だし、色がコロコロ変わると、映像自体に落ち着きのない印象を与えてしまう。そこで、背景に影響されないテロップを作るには、枠線を付けたり、影を付けたりする方法がある。製作する動画のスタイルに応じて、いずれかを選択すればいいだろう。
●テロップの表示時間を調整する
視聴者が認識できるテロップは、1秒間に4文字程度とされている。つまり、テロップの文字数に応じて、テロップの表示時間を調整することも大切だ。また、話している言葉をそのまま文字にすると冗長になってしまうので、できるだけ要約したものをテロップにするようにしよう。

この連載の記事
-
最終回
iPhone/Mac
不自然さはないか、文字は見やすいか。動画制作は最終チェックが重要だ -
第16回
iPhone/Mac
「LumaFusion」で映像の明るさや色味を補正して動画全体の質を高めよう -
第15回
iPhone/Mac
余計なノイズは除去! BGMや効果音を追加して、見やすい動画を作ろう -
第14回
iPhone/Mac
「LumaFusion」のクリップ編集やトランジションを活用してiPadでプロ並みの動画を目指そう -
第12回
iPhone/Mac
動画の出来を左右する重要なポイント! 動画編集アプリ「LumaFusion」のカット編集をマスターしよう -
第11回
iPhone/Mac
定番の動画編集アプリ「LumaFusion」の基本操作をマスターしよう -
第10回
iPhone/Mac
機能が足りない!? 思わぬリスクも…無料のiPad動画編集アプリを選ぶならここに注意すべし -
第9回
iPhone/Mac
動画では「音」が重要! iPhoneでいい音を録って視聴者に快適な音を提供する方法 -
第8回
iPhone/Mac
iPhone動画のバリエーションを広げるカメラワークとユニークなショットの撮り方を覚えよう -
第7回
iPhone/Mac
iPhoneで動画を撮るときの構図の決め方と撮影のセオリーを知っておこう - この連載の一覧へ