FIXER Tech Blog - AI/Machine Learning
FIXER cloud.config Tech Blog
AIをつかってVTuberに最低限の要素を与える(後編)
2023年10月06日 09時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「[全部AIで]Vtuberに受肉してみた(後編)」を再編集したものです。
7月の頭に、FPSもしないのにGeforce RTX 4070を買ったので、少しでもその性能を活かすことをするGPU有効活用シリーズの第1弾。
前編で最低限の要素は満たしたので、今回は音声に関することをやっていく後編となります。
ボイチェン編
動作環境
動作環境は以下の通りです。
・Windows 11
・WSL2
・Docker
・Geforce RTX 4070
ここに関してはAIとは違うような気がしますが、GPU有効活用シリーズということでお許しください。
せっかくかわいい体を手に入れたからには声もかわいいものにしたい!
てなわけでボイスチェンジャーを導入していきます。
このリポジトリを使っていきましょう。例によって環境構築はWSLとDockerで行います。
vcllientのREADME.mdにはDockerイメージのビルド手順から書いていますが、デフォルトでリモートのイメージを使うようになっているので必要ありません。
クローンしたリポジトリの直下に移動して、
1.chmod u+x start_docker.sh; ./start_docker.sh
2.bash start_docker.sh
のどちらかを実行します。
すると、諸々のダウンロードが始まります。しばらく待つとコンソールに
[Voice Changer] MMVC_SocketIOApp initializing... done
と表示されるのでブラウザでhttps://localhost:18888 にアクセスします。
この際に気をつけることですが、VC Client for DockerのREADME.mdでは、Chromeのみサポートと表記されています。Chromium系のブラウザ(Edge,Operaなど)であれば動作すると思いますが、FIrefoxでは動かなかったので注意してください。(1敗)
今回はこれのためだけにChromeをインストールしたくなかったので、Edgeでアクセスしています。
先ほどのリンクにアクセスすると、デフォルトではオレオレ証明書を使ったhttpsなので画像のような警告が出ます。
ローカルのDockerで動かしており、問題ないので詳細設定から localhostに進む(安全ではありません)をクリックします。
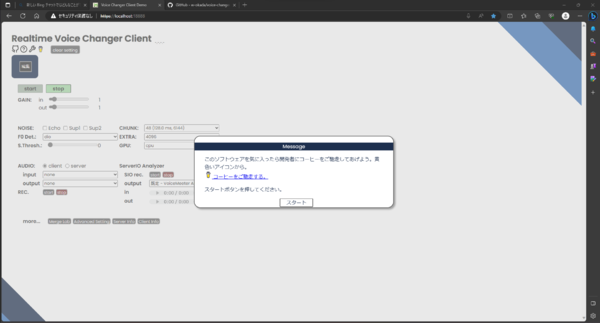
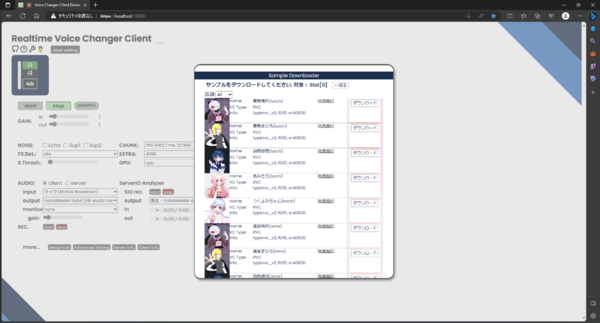
下のようなページになればひとまず成功です。
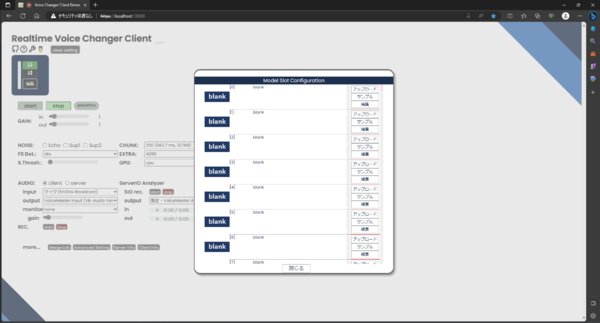
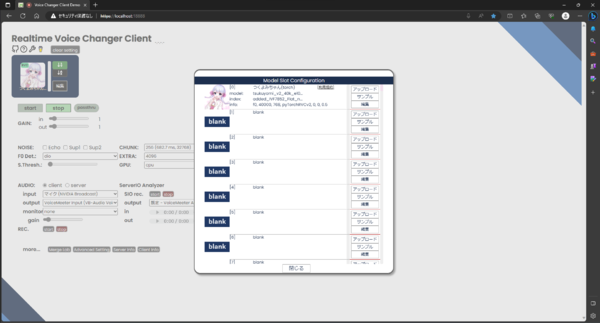
編集ボタンを押すと次のようにモデルを選ぶ画面になります。
最初は何も入ってないのでサンプルを使いましょう。
1番上のサンプルをクリックします。すると一覧が出てくるので
今回は試しにつくよみちゃんを使ってみましょう。つくよみちゃんのアイコンをクリックします。
モデル選択画面につくよみちゃんが追加されているのでアイコンをクリックします。
大きなアイコンとGAIN、TUNE、INDEXなどのバーが表示されたら、左下のAUDIOのInputとOutputを調整してstartを押すとボイスチェンジが始まります。
実際にやってみた動画です。
動画内でも話していますが、ちょっとクオリティが残念なことになっています。
しかし安心してください。これはRVCの本領からはかけ離れたものです。
それでは、ちゃんと設定しましょう。
今回は男性が女性の声に変換するので、TUNEの値を16~18あたりに変更します。
個人やモデルによってどの値が最適かは変わってくるのでよさげな値に頑張って調整して下さい(変更はリアルタイムで反映されます)。
TUNEを調整したバージョンがしたの動画になります。
デフォルトとは大違いにかわいい声になりました。
ネット上で配布されているものや自分で学習したモデルは、モデル選択画面でアップロードを押すと同じように追加することができます。
BGM編
ここまでで、Vの体が動く、Vの見た目にあった声が出せるまでできたわけですが、せっかくならBGMもAIの力で作ってみよう!
ということでBGM編です。ここに関してはさらっとやっていきます。
動作環境はボイチェン編と同じなので省略します。
続いて使用するリポジトリです。音楽生成のフレームワークである、MusicgenとAudiogenの2つが使えるAudiocraft_plusを使います。
このリポジトリにもDockerfileがあるのでDockerで環境構築していきましょう。
自分が使っているcompose.ymlは以下の通りです。
version: '3'
services:
audiocraft_plus:
build: .
command: python3 app.py --listen 0.0.0.0
tty: true
container_name: audiocraft_plus
working_dir: /app
deploy:
resources:
reservations:
devices:
- driver: nvidia
capabilities: [ gpu ]
volumes:
- ./:/app
ports:
- 7860:7860
environment:
- NO_PROXY=localhost
これをリポジトリのルート(Dockerfileなどと同じ場所)に配置して
docker compose up
を実行するとコンテナが起動します。To create a public link, set `share=True` in `launch()`. が表示されれば準備OKです。
Running on local URL: http://0.0.0.0:7860
と表示されていますが、このアドレスではアクセスできません。http://localhost:7860でアクセスできます
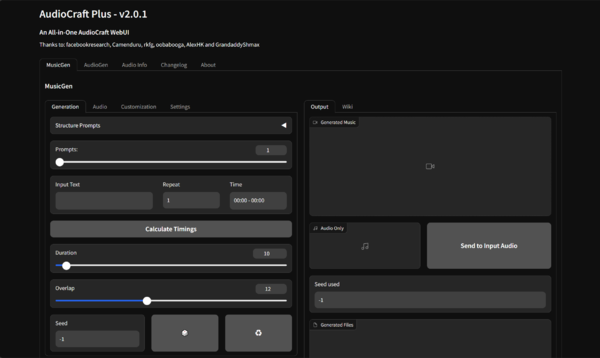
上部のタブでMusicgenとAudiogenを切り替えることができます。
どちらも基本の手順は同じで、
1.Input Textにプロンプトを入力してcalculate Timingsをクリック
2.Durationで生成する音声の長さを設定し、Generateをクリック
で生成することができます。
今回は両方で同じプロンプトを使って生成してみました。
Stable-diffusionと違ってあまりプロンプトのノウハウが見つからなかったのでChatGPTに適当に作ってもらいました。
使用したプロンプトは以下の通りです。
Please create a BGM with a tranquil afternoon ambiance that lasts about 300 seconds and can loop seamlessly. This music should be easy to relax to and incorporate sounds of nature and gentle musical instruments. Including sounds like bird chirping or a gentle breeze can add a more realistic atmosphere. Aim to compose a pleasing loop that listeners can enjoy listening to repeatedly.
それぞれの生成結果です。
Audiogenは生成に約1500秒かかりました。
Musicgenは生成に約300秒かかりました。
初回生成時はさらにモデルのダウンロードを行うのでRTX 4070といえどもかなり時間がかかりました。
さて、生成結果ですが、Musicgenの方は(プロンプトに沿ったものかどうか置いておくとして)それなりに音楽として成立しているように思えます。
一方でAudiogenではMusicgenの5倍も時間がかかったうえでちょっと聞くに堪えないものになってしまいました。
なのでBGMに関してはMusicgenの方を使うのがよさそうですね。
最後に
前編でVの体と動きを、後編で声とBGMを、AI(GPU)の力で生成することができました。
これで、(高性能のGPUさえあれば)簡単にVTuberになることができます。
ただ、1点注意する点として、ただでさえGPUをゴリゴリ使っているので、配信だけならまだしも負荷の高いゲームも一緒に起動するのはかなりしんどいのでお気を付けください。
それではGPU有効活用シリーズ第2弾でお会いしましょう。
小野 亮太朗/FIXER
23卒エンジニア。SBCでNAS、VPN、マイクラとかのサーバを建てて遊んでる人。
動的型付けよりは静的型付けが好き。


この連載の記事
-
TECH
過去問から例題をAIで生成、データベーススペシャリスト試験に再挑戦 -
TECH
生成AIは複雑な計算が苦手、だからExcelを使わせよう -
TECH
BPEの動作原理を学び、自作トークナイザーを実装してみた -
TECH
エンジニアとプロンプトエンジニアの違い、「伝える」がなぜ重要なのか -
TECH
システムエンジニア目線で見たプロンプトエンジニアリングのコツ -
TECH
学生向けの生成AI講義で人気があったプロンプト演習3つ(+α) -
TECH
ユースケースが見つけやすい! 便利な「Microsoft 365 Copilot 活用ベストプラクティス集」を入手しよう -
TECH
自治体業務でどう使う? 生成AIアイデアソンに自治体職員が挑戦 -
TECH
生成AIで360°パノラマ画像を作る! 最新研究でやってみた -
TECH
RAGの精度を改善する現実的な方法4つ、AWS Summitで学んだ -
TECH
“GPT-10”が登場するころ、プロンプトエンジニアはどうなっているか? - この連載の一覧へ