FIXER cloud.config Tech Blog
Nuxt 3で作成したWebサイトをAzure Functionsにデプロイする
2022年09月29日 11時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Nuxt3で作成したWebサイトをAzureFunctionsにデプロイする」を再編集したものです。
Nuxt3で作成したWebサイトをAzure Functionsにデプロイする方法を備忘録として残しておきます。
前提
os => windowns10
node => v16.17.0
Azure CLI => 2.35.0
Azure Functions Core Tools => 4.0.4653
Nuxt3プロジェクトの作成
公式サイトのスタートガイドをもとにNuxt3プロジェクトを作成します。
$ npx nuxi init <プロジェクト名> # プロジェクトの作成
$ code <プロジェクト名> # Visual Studio Codeで開く
$ npm install # 依存関係のインストール
ここまで実行したらローカル環境で正常に動作するか確認します。デフォルトだとhttp://localhost:3000でアクセスできます。
$ npm run dev
Azure Functionsにデプロイする
ローカルで作成したNuxt3プロジェクトをAzure Functionsにデプロイします。
Azureリソースの作成
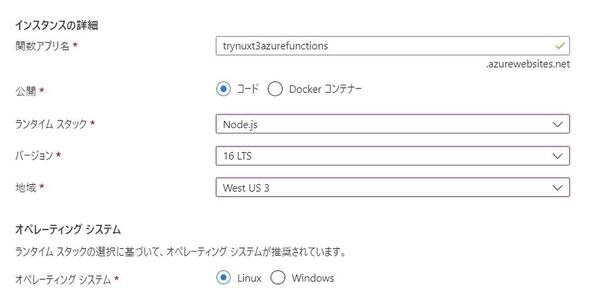
AzurePortalでデプロイに必要なリソースグループと関数アプリを作成します。
関数アプリを作成するときは、ランタイムスタックをNode.js、バージョンを16LTSに指定します。
ビルドとデプロイ
Nuxtプロジェクトのビルドを行います。Nuxt3から環境変数NITRO_PRESETに値を設定することで各ホスティングプロバイダーに必要なファイルを生成してくれるようになりました。今回はAzure Functionsにデプロイするのでazure-functionsを設定しています。
$ SET NITRO_PRESET=azure-functions
$ npm run build
ビルドに成功したら以下のコマンドを実行してAzure Functionsにデプロイします。
$ cd .output
$ az login
$ az account set --subscription <サブスクリプションID>
$ az functionapp deployment source config-zip -g <リソースグループ名> -n <関数アプリ名> --src deploy.zip
$ func azure functionapp publish <関数アプリ名> --javascript
動作確認
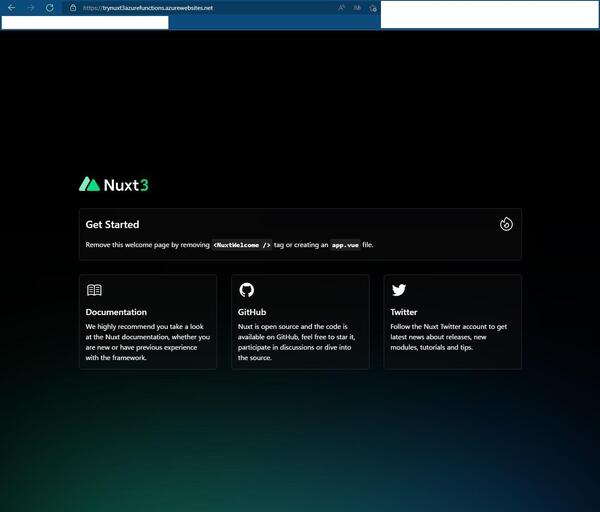
Azure Portalから関数アプリのURLを取得して、Webサイトにアクセスしてみます。デプロイが成功していればNuxt3のデフォルトページが表示されます。
終わりに
Nuxt3からデフォルトで対応しているホスティングプロバイダーが大幅に増えました。個人的に書いてて楽しい言語なので、正式リリースされたらぜひ業務でも使っていきたいですね。
参考
・Nuxt 3 – Installation (nuxtjs.org)
・Azure | Nitro (unjs.io)
溝口 遥大/FIXER
Webフロントエンドの技術を学んでいます。