こんにちは。KUSANAGIの開発チームで取締役をしている相原です。
「KUSANAGI」はWordPressをはじめとするCMSを高速に動作させる仮想マシンです。わたしたちは「KUSANAGI」を開発して皆様にご利用いただくほか、お客様のWebサイトを「KUSANAGI」で運用しています。
この連載では、「KUSANAGI」の開発やお客様とのお話の中で感じた課題や実際の運用の中で得た知見などをお伝えしています。
前回はTTFBのステップを大きく2つに分類し、ネットワークの高速化施策についてお話しました。今回はTTFB(Time To First Byte)を改善する施策についての後半、サーバの処理の高速化についてお話します。
動的CMSではサーバの処理時間がTTFBに大きく影響
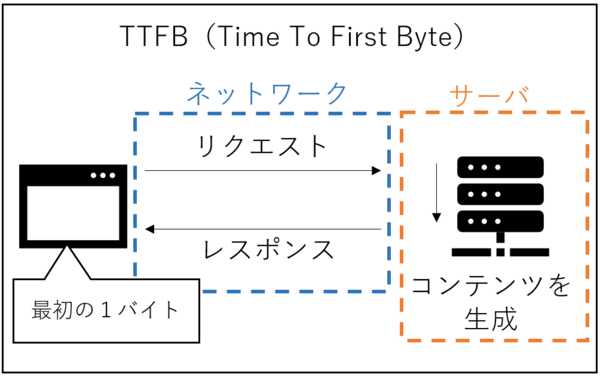
特にWordPressを始めとする動的なCMSはリクエストを受けてデータベースから情報を取り出し、HTMLを作成してレスポンスを返すため、サーバの処理時間がTTFBに大きく影響します。TTFBの後にHTMLが読み込まれ、リソースを取得してレンダリングを行なってやっとページが表示されるわけですから、TTFBを高速化しておくことはとても大切です。
※TTFBとはなにか、どうして重要なのかについては連載第8回「あなたのWordPressサイトの速度は平均以下? サーバの応答速度を計測してサイトの健康診断をしよう」もご覧ください
サーバの処理の高速化についてはいくつかのアプローチがあります。
①サーバのスペックをあげる
②キャッシュする
③処理そのものを高速化する
順番にみていきましょう。
サーバのスペックをあげる
サーバのメモリやCPUが不足して動作が遅くなっている場合にはメモリやCPUをアップグレードします。
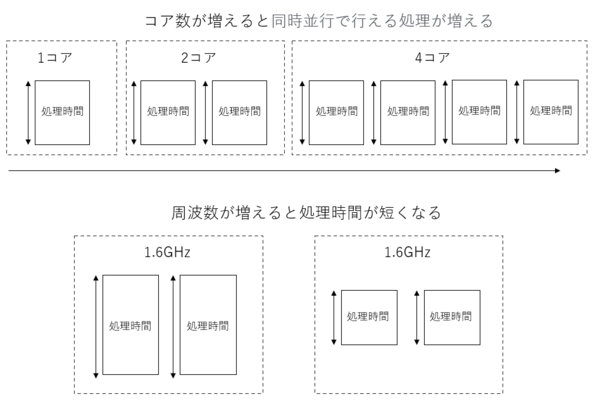
ここで注目したいのはCPUのコア数と周波数です。
CPUのコア数をアップすると同時並行で処理できるものが増えますが、一回あたりの処理時間は速くなりません。処理速度を向上させるには周波数を大きくする必要があります。
コア数は十分なのに、「なんか遅いからコア数あげようか」とコア数をあげてもったいないですよね。今のサーバで何が足りていないのかをしっかり確認してスペックをあげるようにしましょう。
キャッシュする
WordPressなどの動的にコンテンツを生成するアプリケーションではキャッシュを利用するのもとても有効です。一度作成したものを再利用するのでコンテンツ生成にかかる時間を短縮することができます。
キャッシュにはたくさんの方法があるので3つほど紹介します。
■生成されたHTMLをキャッシュ
よく利用されるものの一つに生成されたHTMLをキャッシュする方法があります。WordPressにも生成されたページをキャッシュするプラグインが複数公開されています。CDNも生成されたHTMLをキャッシュさせることができます。
■Webサーバ(nginx)で処理をキャッシュ
nginxにはFastCGIキャッシュというFastCGIレスポンスをキャッシュする仕組みがあります。
これらのキャッシュは過去のデータを再利用するものですので、管理画面をキャッシュさせない、個人情報に関わるページや情報をキャッシュさせないように気をつけて利用してください。
■WordPress特有のキャッシュ
WordPress特有のキャッシュもいくつかあります。
有名なのは部分キャッシュ(Transients API)ですね。ページキャッシュはHTML全体をキャッシュするものですが、部分キャッシュはWordPressの処理結果を部分的にキャッシュします。更新頻度は少ないが、生成するのに時間のかかる処理をキャッシュすることで高速化することができます。
また、翻訳ファイルのキャッシュもWordPressの高速化に有効です。WordPressを日本語で利用する場合、翻訳の辞書ファイルを読み込むので処理に時間がかかってしまいます。翻訳ファイルの読み込みをキャッシュすることで高速化することができます。
「KUSANAGI」では生成されたHTMLをデータベースに保存してキャッシュするbcache、とFastCGIキャッシュのfcacheの2つのキャッシュを簡単に利用することができます。また、WordPressの翻訳キャッシュも利用できますので、ぜひ活用してみてください。
他にもPHPの処理やデータベースのクエリをキャッシュする方法などもあります。
処理そのものを高速化する
キャッシュは高速化にとても有効な方法ですが、フォームやユーザーによって表示内容が変わるようなキャッシュを利用できないページもあります。検索結果など同じ内容が表示されることが少ないページもキャッシュの恩恵を受けにくいですね。
キャッシュが生成されていない複数のページに同時にアクセスされると負荷がかかってしまうようなことも考えられます。
やはり処理そのものを高速化しておくことも大切です。
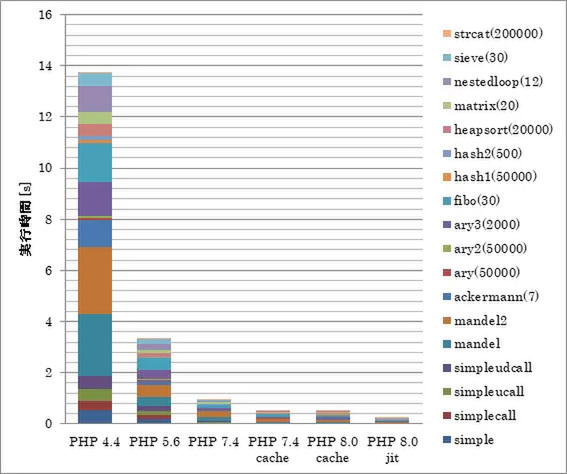
処理速度をあげるひとつの方法としてアップデートがあります。例えばPHPでは最新の8系では大きく処理速度が向上しています。アップデートはセキュリティの観点だけではなく高速化の観点からもおすすめの施策です。
処理の遅い部分(ボトルネック)を解消するには、「インプットとアウトプットが変わらないように異なる処理の方法(アルゴリズム)に置き換える」のが基本の考え方です。
根本的解決の方法ではありますが時間も技術も必要なので、ここぞ!という箇所だけ集中して実施するのがよいかもしれません。
高速な環境やツールを上手に利用する
高速化はとても大切な施策ではありますが、Webサイトで一番大切なのは「コンテンツ」です。高速化に時間をかけすぎてコンテンツにかける時間がなくなってしまうのでは本末転倒ですよね。
「高速」を特徴としたホスティングサービスもたくさんありますし、なかにはCDNサービスが組み込まれているサービスもあります。
WordPressでは「高速」「軽量」なテーマも増えてきましたし、W3 Total Cacheのような複数のキャッシュを設定できる高機能なプラグインもあります。
「KUSANAGI」は、動的CMSの「表示が遅くなりがち」という欠点をカバーし、「コンテンツ」に集中できるように開発したものです。さまざまな高速化施策の施された環境をすぐに利用できます。
サイトのボトルネックを見極め、高速な環境やツールを上手に利用して、サーバの応答速度を向上させましょう。