本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「虹色のVSCodeでテンション上げて開発する!」を再編集したものです。
この記事は、FIXER Advent Calendar 2021 8日目の記事です。
こんにちは、久しぶりにTech Blogを書きます神取です。
今回はVSCodeにて、プログラムの視認性や開発時のテンションを向上させるために、括弧とインデントに色をつける方法について解説します。
括弧については、少し前までは、Bracket Pair Colorizer 2を使っていたのですが、VSCode 1.60で括弧の色付け機能、VSCode 1.61で括弧のペアのガイドが入ったので、Bracket Pair Colorizer 2がメンテナンスされなくなったこともあり、VSCode本体の機能のみを使用します。
インデントの色付けはindent-rainbowを使用します。
可愛い系のVSCodeが好みの方は、こちらや、こちらが参考になるかと思います(僕は虹色の方がテンションが上がるオタクです)。
あと、タイトルに虹色って書いちゃったんですけど、執筆当時のVSCode 1.62の仕様上、括弧の色分けが6種類までなので、虹っぽい6色でテンションを上げていきます(Bracket Pair Colorizerを使えば7色の虹もいけます)。
よろしくお願いします。
事前説明
VSCodeで追加設定した項目は settings.json という設定ファイルに追加されます。
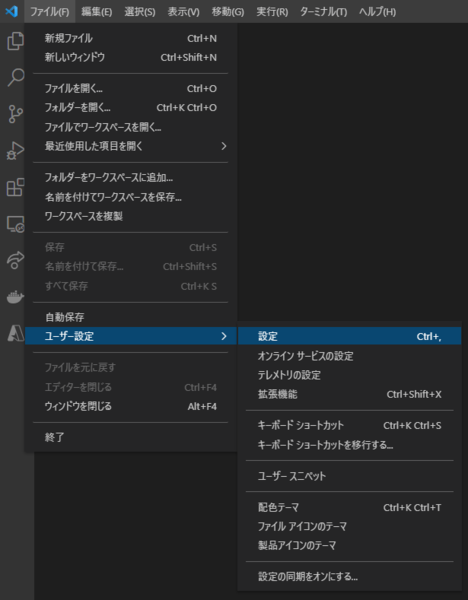
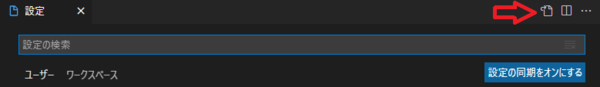
settings.jsonはVSCodeの左上のファイル > ユーザ設定 > 設定 で開いた設定ファイルの右上にある 設定(JSON)を開く のアイコンを押すと開くことができます。
UIでも設定することはできますが、UI操作だけでは設定できない項目もあるので、この記事では settings.json を編集して進めていきます。
括弧編
VSCodeの括弧に色をつけるには、"editor.bracketPairColorization.enabled"をtrueに設定します。
settings.json
{
// 追加
"editor.bracketPairColorization.enabled": true
}
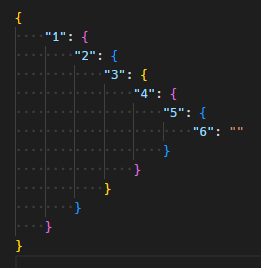
デフォルトでは、使用しているカラーテーマの既定の色で括弧に色が付きます。
この色をカスタマイズするには、"workbench.colorCustomizations"の"editorBracketHighlight.foreground1"~"editorBracketHighlight.foreground6"を設定し、テーマの色を上書きします(ここが1~6までしかないため、6色までしか定義できないです)。
settings.json
{
"editor.bracketPairColorization.enabled": true,
// 追加
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#FF0000", // 赤
"editorBracketHighlight.foreground2": "#FFBF3F", // 橙
"editorBracketHighlight.foreground3": "#FFFF00", // 黄
"editorBracketHighlight.foreground4": "#3FFF3F", // 緑
"editorBracketHighlight.foreground5": "#3F7FFF", // 青
"editorBracketHighlight.foreground6": "#FF7FFF" // 紫
}
}
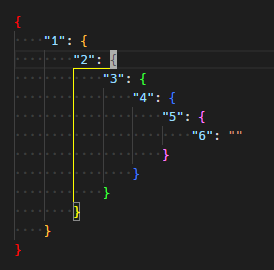
また、"editor.guides.bracketPairs" を true か "active" に設定すると、カーソルがどの括弧の中にいるか表示されていい感じです。
settings.json
{
"editor.bracketPairColorization.enabled": true,
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#FF0000", // 赤
"editorBracketHighlight.foreground2": "#FFBF3F", // 橙
"editorBracketHighlight.foreground3": "#FFFF00", // 黄
"editorBracketHighlight.foreground4": "#3FFF3F", // 緑
"editorBracketHighlight.foreground5": "#3F7FFF", // 青
"editorBracketHighlight.foreground6": "#FF7FFF" // 紫
},
// 追加
"editor.guides.bracketPairs": "active"
}
インデント編
VSCodeに indent-rainbow 拡張機能をインストールし、"indentRainbow.colors"を設定すると、設定されたインデント幅ごとに色が付きます。
settings.json
{
// 追加
// ダークテーマを使っているので暗めに設定しています
"indentRainbow.colors": [
"rgba(128, 64, 64, 0.5)", // 赤
"rgba(128, 96, 32, 0.5)", // 橙
"rgba(128, 128, 32, 0.5)", // 黄
"rgba( 32, 128, 32, 0.5)", // 緑
"rgba( 32, 64, 128, 0.5)", // 青
"rgba(128, 64, 128, 0.5)" // 紫
]
}
括弧の設定と違って、こっちは配列なのでいくらでも色パターンを増やせます(今回は、括弧の方と合わせて6色にしています)。
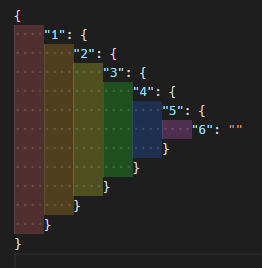
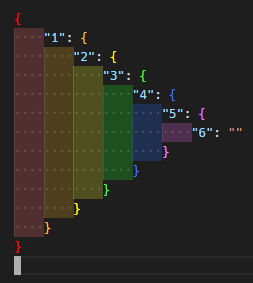
完成
ここまでの設定を組み合わせると、このようになります。
settings.json
{
// 括弧編
"editor.bracketPairColorization.enabled": true,
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#FF0000", // 赤
"editorBracketHighlight.foreground2": "#FFBF3F", // 橙
"editorBracketHighlight.foreground3": "#FFFF00", // 黄
"editorBracketHighlight.foreground4": "#3FFF3F", // 緑
"editorBracketHighlight.foreground5": "#3F7FFF", // 青
"editorBracketHighlight.foreground6": "#FF7FFF" // 紫
},
"editor.guides.bracketPairs": "active",
// インデント編
"indentRainbow.colors": [
"rgba(128, 64, 64, 0.5)", // 赤
"rgba(128, 96, 32, 0.5)", // 橙
"rgba(128, 128, 32, 0.5)", // 黄
"rgba( 32, 128, 32, 0.5)", // 緑
"rgba( 32, 64, 128, 0.5)", // 青
"rgba(128, 64, 128, 0.5)" // 紫
]
}
エディタが虹色だとテンション上がりますね!
ここまでご覧いただきありがとうございました。
神取 大貴/FIXER
[転載元]
虹色のVSCodeでテンション上げて開発する!