本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Power Platformで作る勤怠管理アプリ[分析機能付き]」を再編集したものです。
はじめに
今回はPower Platformを利用して、勤怠管理アプリの作成方法をご紹介したいと思います。
作成手順は以下の通りです。
・Dataverseで勤怠の管理機能を作成
・Power Appsで画面作成
・Power BIで分析機能を追加
・Power Appsに分析画面追加
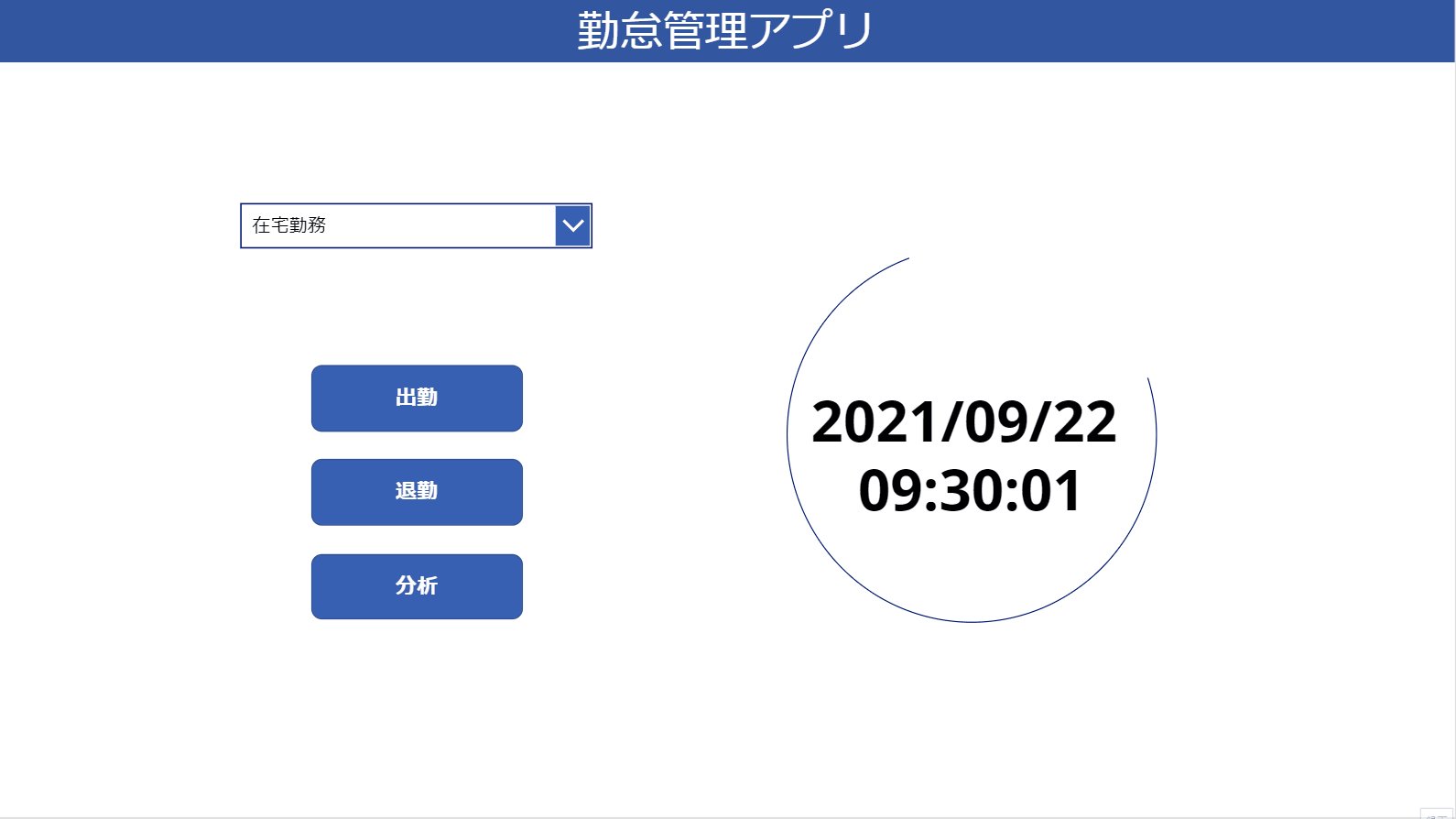
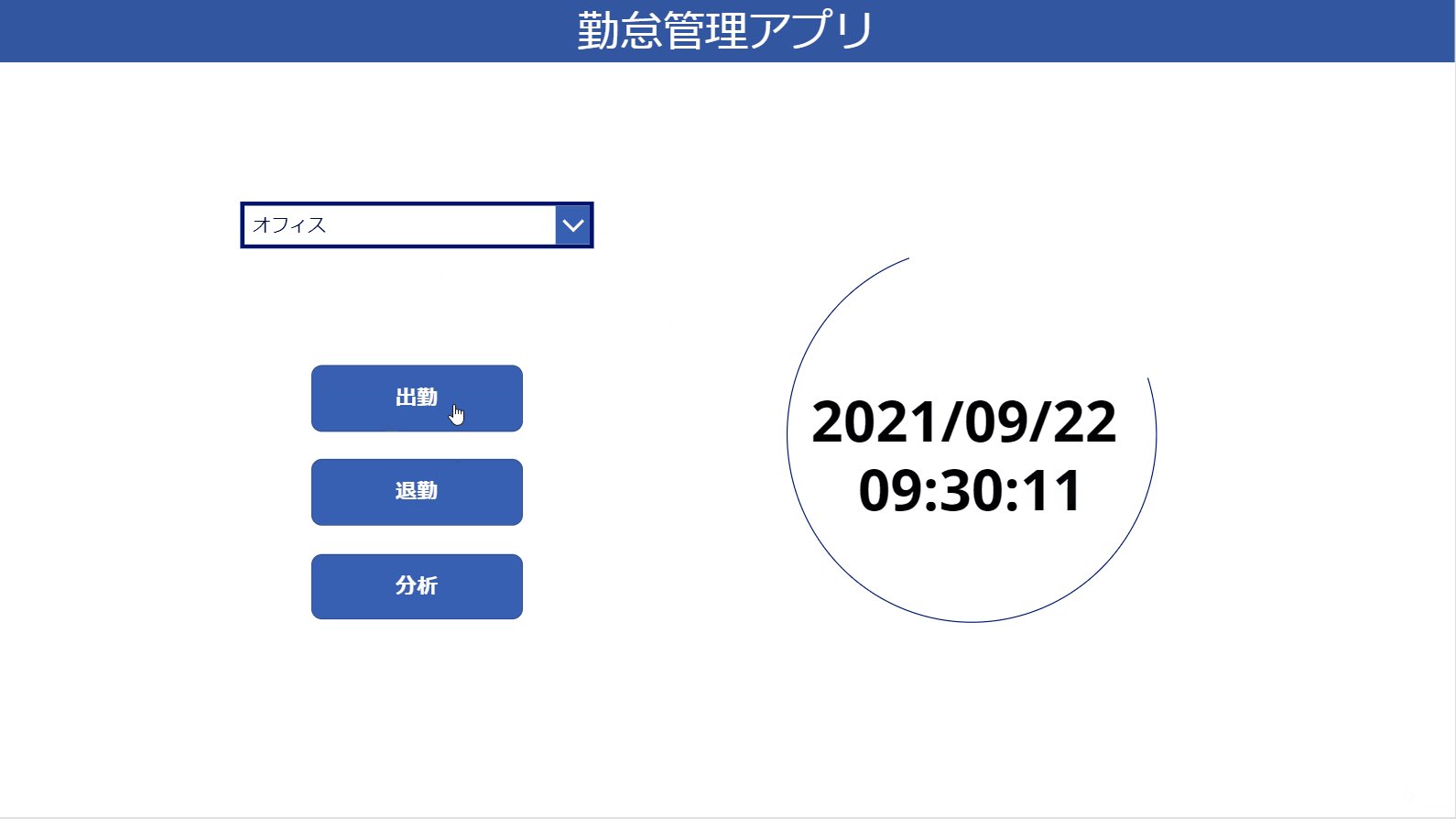
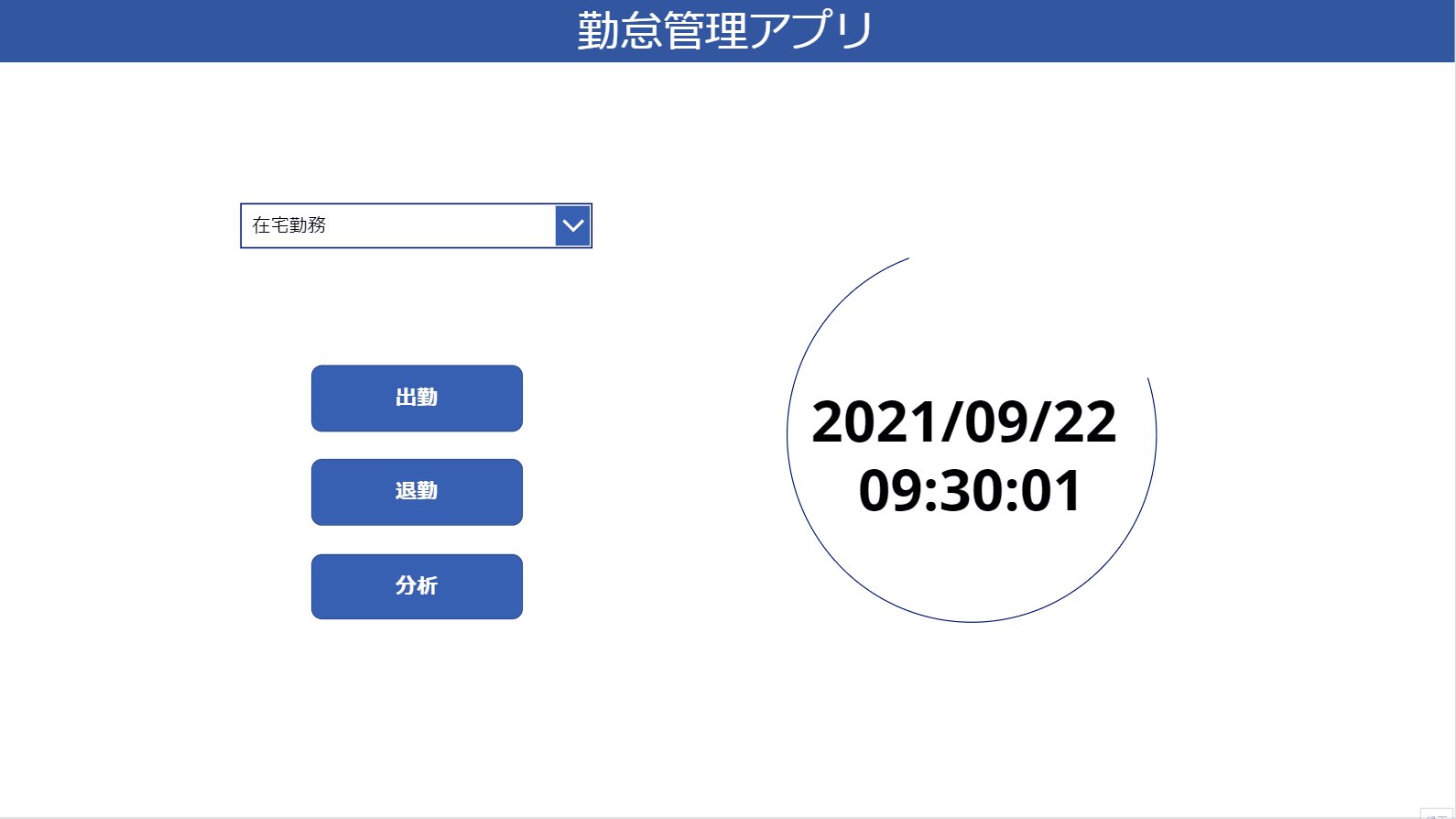
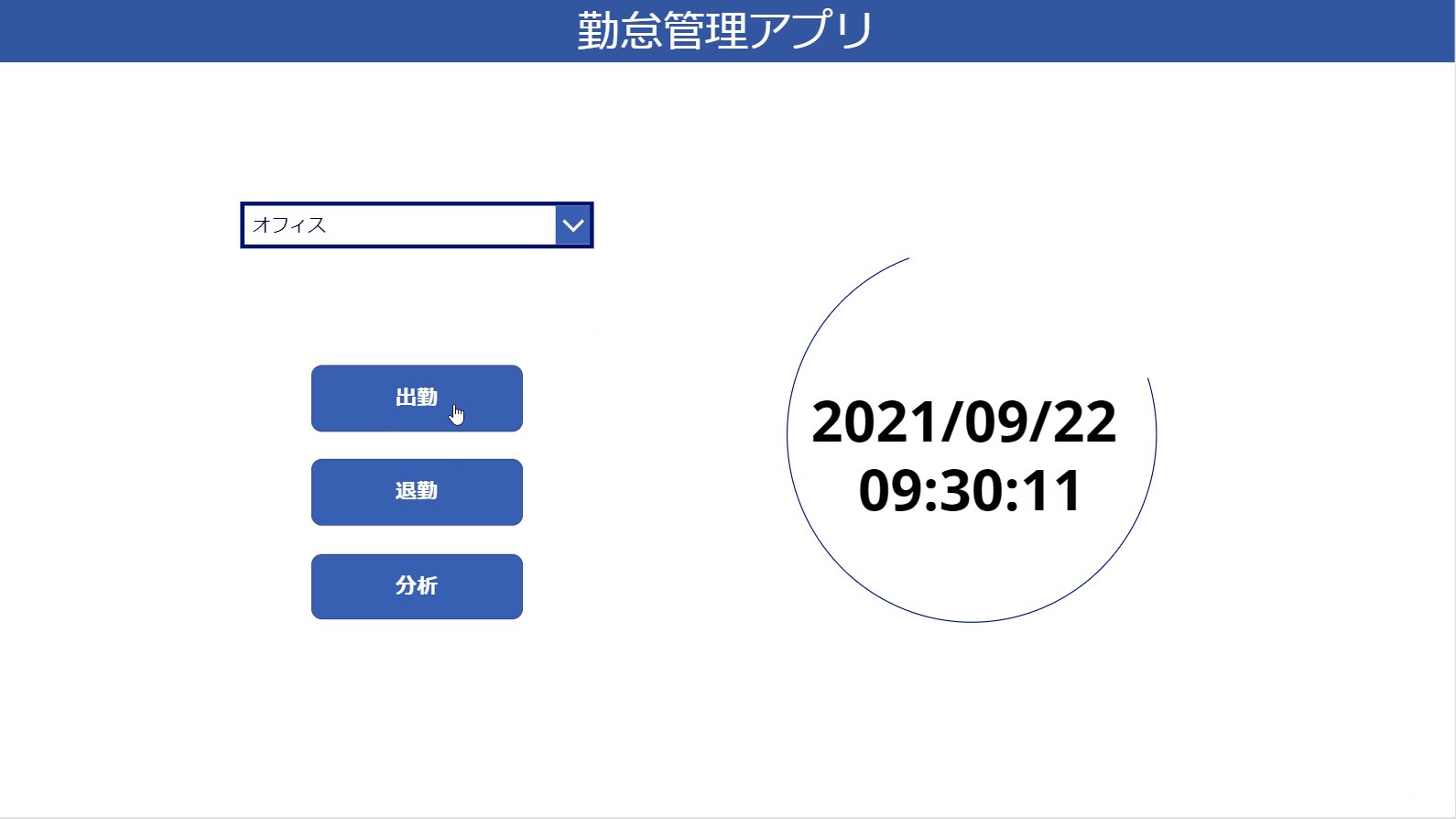
完成イメージはこちらです。
以下詳細作成方法です。
Dataverseで 勤怠の管理機能を作成
まずはじめに、勤怠時間を管理するデータソース側から作成していきます。
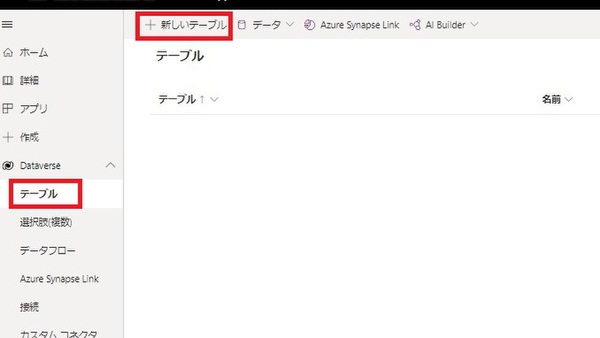
Dataverseから新しいテーブルを追加していきます。
※Dataverseについて詳しく知りたい方はこちらの記事もご覧ください
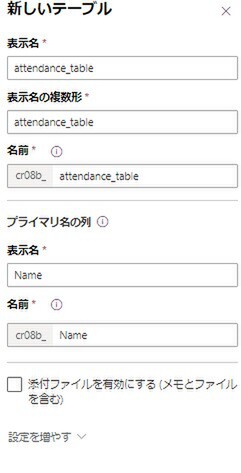
テーブルの表示名はattendance_tableとします。
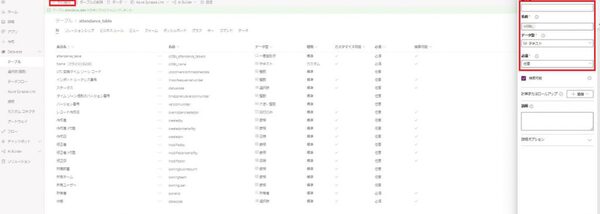
続いて列を以下の通り追加していきます。
表示名:名前 データ型
部署:department テキスト
勤務形態:work_style テキスト
出勤時刻:attendance_time 日時
退勤時刻:leaving_time 日時
日付:date 日付のみ
ここまでできたら一旦保存します。※保存しないとビューやフォームの操作ができません。
保存したら
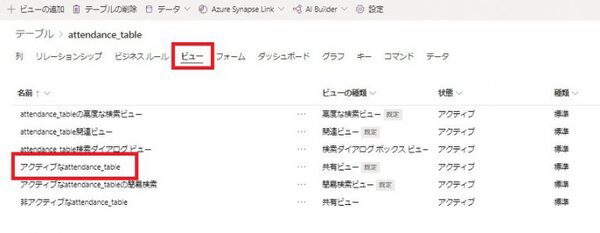
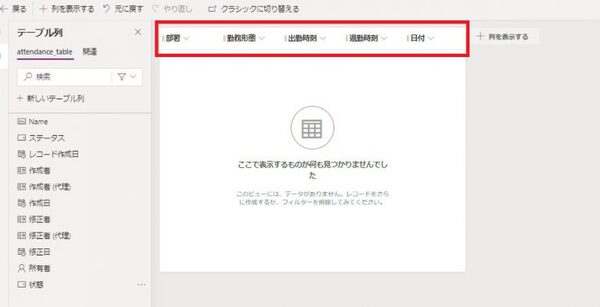
・上記で作成した列をビューに追加(使用しないものは削除)
・追加したら保存 → 公開
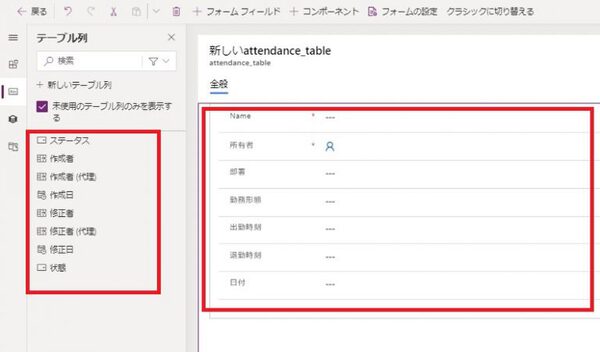
・フォームにも同じ項目を追加
・追加したら保存 → 公開
これでDataverseで勤怠管理を行なう準備は整いました! 保存の確認をして一旦閉じます。
Power Appsで画面を作成
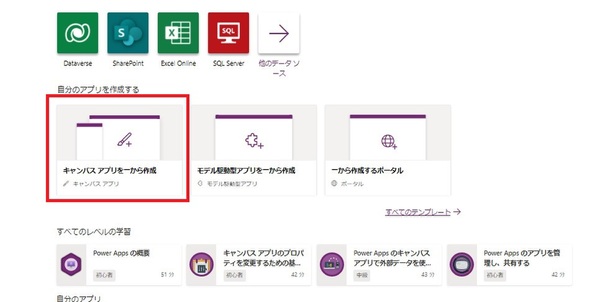
続いてPower Appsを使用して画面を作成していきます。
アプリ名は勤怠管理アプリとし、形式はタブレットを選択します。
画面には以下の部品と設定を行ないます。※Power Appsの詳細を知りたい方はこちらの記事もご覧ください。
データの追加
・Office 365
・attendance_table
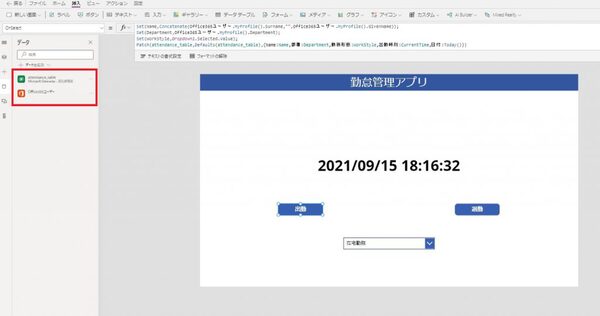
ラベル
・Text:在庫管理アプリ
タイマー
・以下プロパティを変更
・期間:1000
・繰り返し:オン
・自動開始:オン
・表示モード:無効
・OnTimerEnd:Set(CurrentTime, Now())
ラベル
・Text:Text(CurrentTime, “[$-ja]yyyy/mm/dd hh:mm:ss”)
ボタン
・Text:出勤
・OnSelect:Set(Name,Concatenate(Office365ユーザー.MyProfile().Surname,””,Office365ユーザー.MyProfile().GivenName));Set(Department,Office365ユーザー.MyProfile().Department);Set(WorkStyle,Dropdown1.Selected.Value);Patch(attendance_table,Defaults(attendance_table),{Name:Name,部署:Department,勤務形態:WorkStyle,出勤時刻:CurrentTime,日付:Today()})
ボタン
・Text:退勤
・OnSelect:Set(Name,Concatenate(Office365ユーザー.MyProfile().Surname,””,Office365ユーザー.MyProfile().GivenName));Patch(attendance_table,LookUp(attendance_table,And(Name=Name,日付=Today())),{退勤時刻:CurrentTime})
ドロップダウン
・Items:[“オフィス”,”在宅勤務”,”出張”]
これで画面の作成は一旦完了です。画面に関しては使用方法や機能など使用状況によってさまざまと思いますので是非使いやすいように変更して頂ければと思います。
Power BIで分析機能を追加
ここではPower BIで分析できるようにグラフを作成していきますが、その際Desktop版のDLをお勧めします。
またPower BIについて詳しく知りたい方はこちらの公式情報をご覧ください!
Power BI DesktopをDLしましたら起動します。
起動しましたら先ほど作成したDataverseのテーブルを取得します。取得方法については下記で詳細にご紹介していますので参考にしてください。
■Power BI Desktop で Microsoft Dataverse (Common Data Service) のテーブルを取得する方法 #超小技■
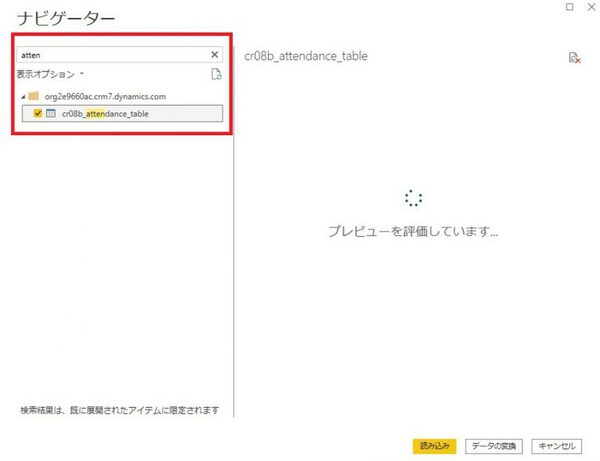
接続、サインインが完了するとナビゲーターが立ち上がりますので、使用したいテーブルを選択してデータの変換を選択します。
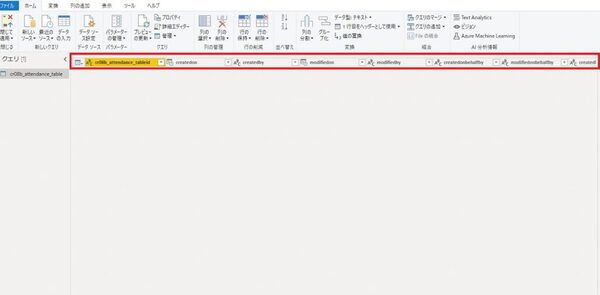
初期段階では不要な列が大量にありますのでname~work_styleまでの範囲だけ残し、その他は削除します(環境によって順が異なる場合がありますが問題ありません)。
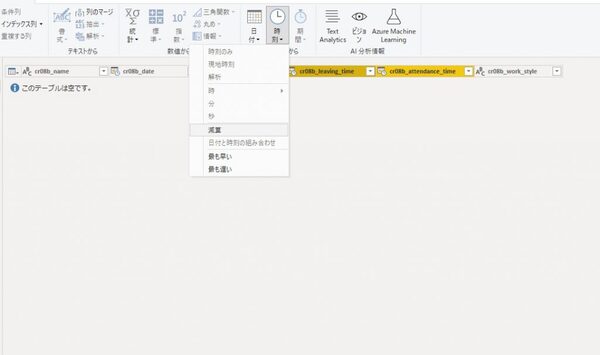
続いて列の追加より、下記の手順で時刻の減算処理を行なっていきます。
・leaving_timeを選択し、ctrlキーを押しながらattendance_timeを選択します。
※ここで選択する順序を間違えると正しく減算した時刻を表示しないケースがありますのでご注意ください。
・時刻より、減算を選択します。
・時刻の横にある期間を選択し、時間に変更します。
・ファイルを選択し、閉じて適用を選択します。
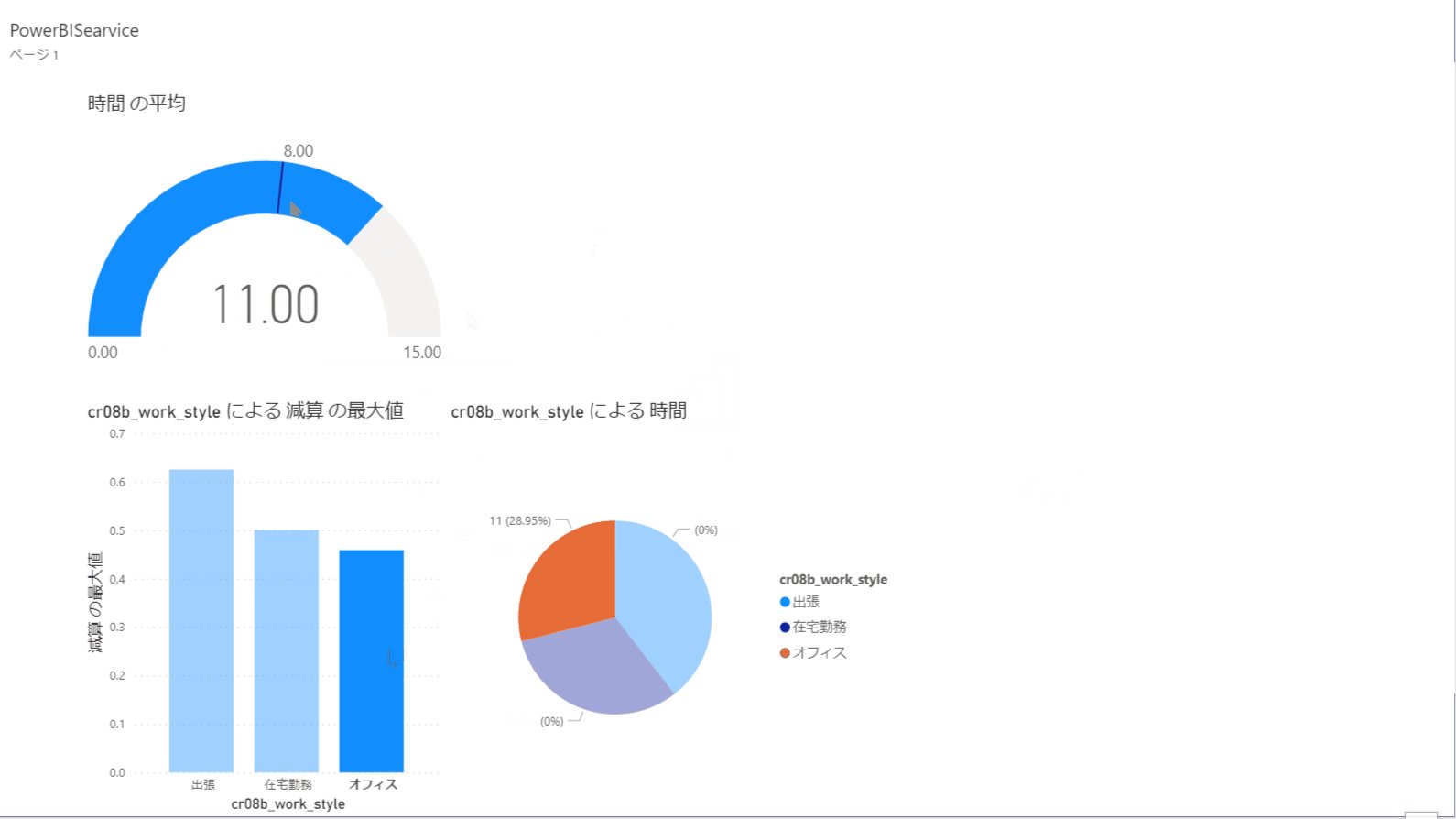
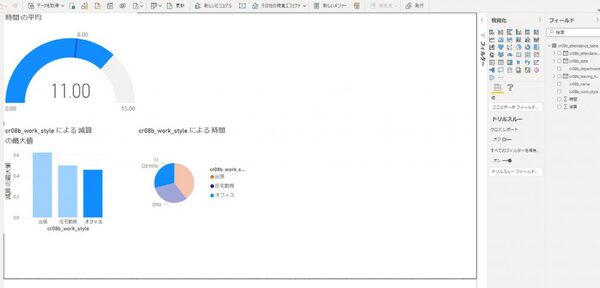
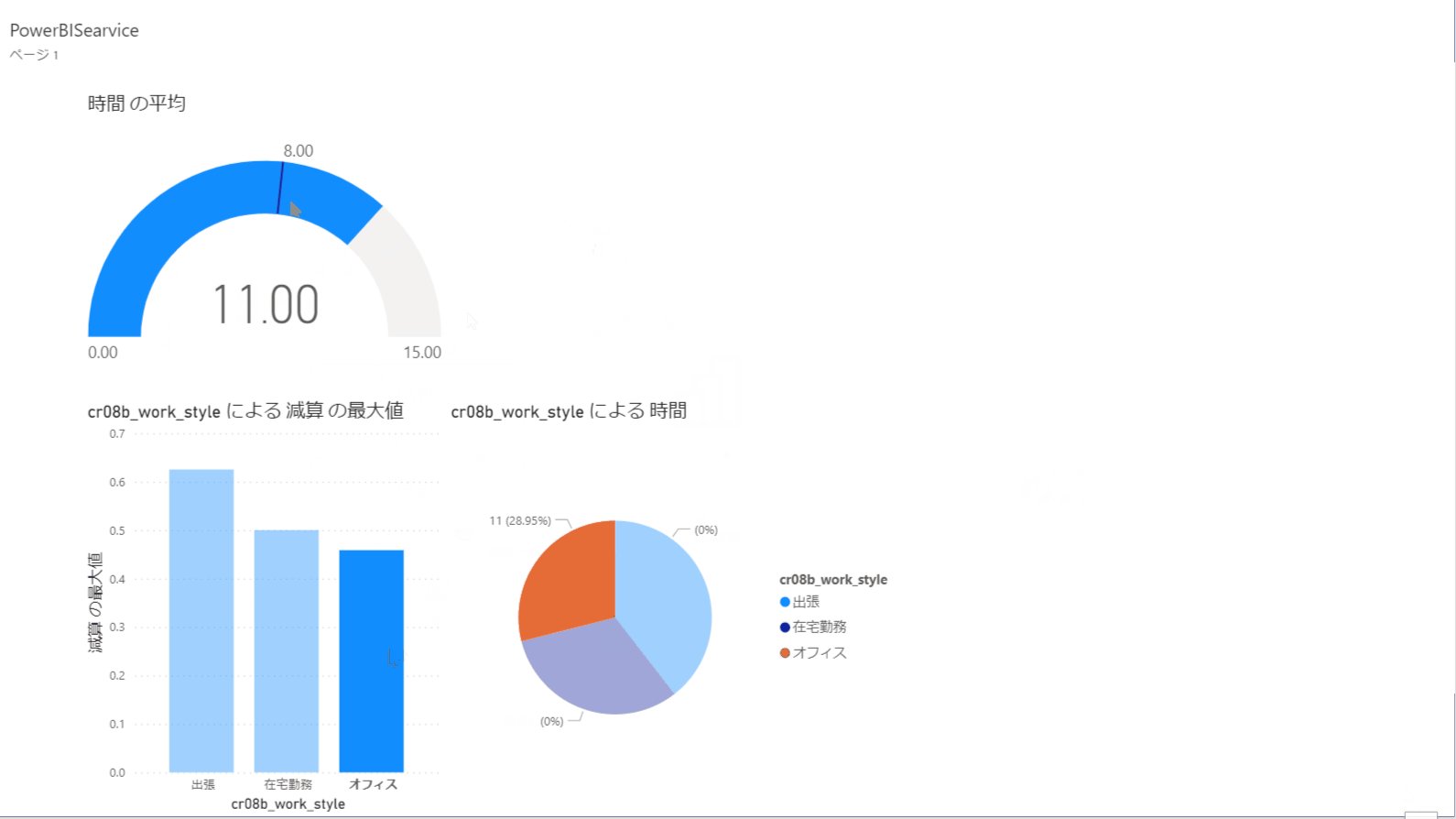
続いて以下のグラフを作成していきます。
・視覚化よりゲージ、縦棒グラフ、円グラフを追加します
・ゲージには時間をD&Dで紐づけし、値には平均を選択します
・ゲージの軸で最小値や最大値、Targetを指定すると以下の画像のように任意な値に変更することができます
・縦棒グラフにはwork_styleを紐づけします
・円グラフには値に時間、凡例にwork_styleを挿入します
以上でPower BIでグラフの作成が完成します。
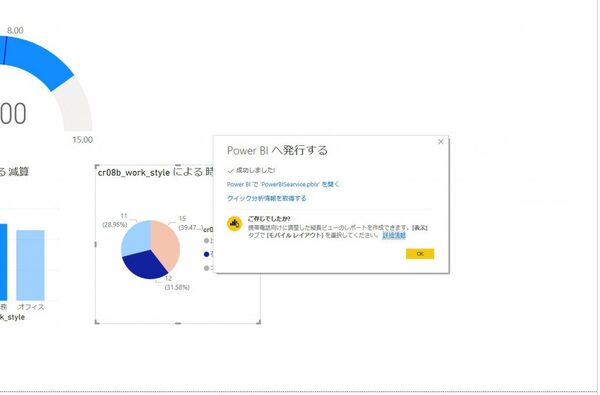
最後に発行を選択して保存します。名前は任意で構いません。
保存に成功すると下記の画面が表示されますのでPower BIで”任意の名前”を開くを選択します。
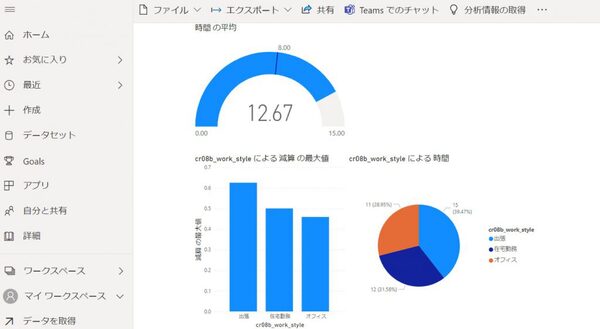
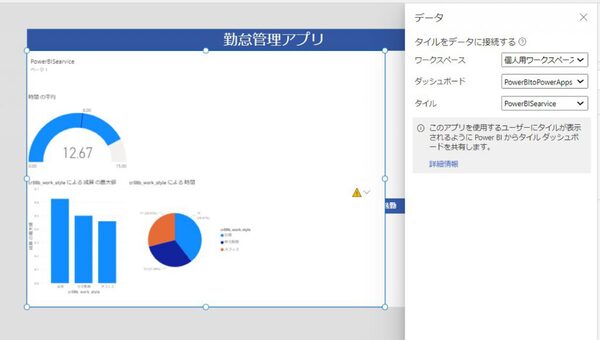
後はウェブ版のPower BIが立ち上がりますのでメニューよりダッシュボードでピン留めを行ない、Power Appsにて反映させれば完成です!!
ダッシュボードでピン留めからPower Appsへの反映はこちらの記事で詳細に説明させて頂いてますので、是非参考にしてください!
■Power Apps で Power BI のレポートを表示・操作する方法 #超小技 #Power Apps上でPower BIのクロスフィルターも動きます■
最後にUI(画面の設計)をお好みのスタイルに整えたら完成です!
如何でしたでしょうか? 勤怠管理は汎用性が高いですが、細かい部分をつい修正したくなりますよね。そんな時に自社でサクッと編集できるのがPower Platformの強みだと思いますので是非チャレンジしてみてください! また何かございましたら弊社までご依頼ください! ではでは!!
okayu/FIXER
おかゆの様な人間性と成果物を。
Powerplatformerになれるよう日々精進ing。
得意な言語はSwift。