本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「おかあさ〜〜ん!おれにもAtomic Design買って〜〜!!」を再編集したものです。
こんにちは、福里です。
みなさんの中で「Atomic Design」って単語、聞いたことはあるけどよくわからないって人いませんか?
そこらの小学生に「あとみっくでざいんってなぁに???」と聞かれて答えられますか?
そんな方(というか僕)のために、備忘録も兼ねてAtomic Designというものがなんなのかを自分なりにまとめていこうと思います。
最近小学生の間で流行ってるもんね、Atomic Design。
Atomic Designってなに?
僕は初めてこの単語を聞いたとき「あとみっくでざいん~~???」となり、単語の意味を調べることから始めました。
簡単に言うとページのデザインを始める際に、まずはページで使われるコンポーネント単位でデザインを考えていきましょうよっていう考え方です。
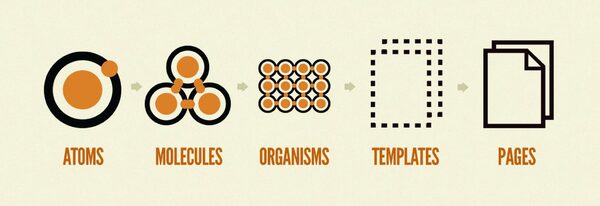
Atomic Designと検索するとおそらく上の画像が一番出てくるかと思います。左から順に、
Atoms(原子)・Molecules(分子)・Organisms(生体)・Templates(テンプレート)・Pages(ページ)
という単位に分かれています。なんで途中からいきなり化学と関係のない単語になっちゃうのか不思議ですが、そこも含めてそれぞれの意味を説明します。
Atoms(原子)
まずはこのAtomsなんですが、その名の通りコンポーネントの中でも最小単位にあたる存在、つまり「もうそれ以上機能を分割できない」ものになります。具体的な例で言うと、ボタンとか入力フォーム単体ですね。
この段階ではまだそれぞれがどの場面で使われるのかぱっと見でわかりませんが、Atomsはコンポーネントの基礎の部分なので、Atomsを組み合わせてMolecules, Moleculesを組み合わせてOrganismsといった感じでコンポーネントを作っていくことになります。
Molecules(分子)
Moleculesは、前述したようにAtomsを組み合わせて作られるコンポーネントの単位です。ここらへんから、明確に役割が決まっていきます。ボタンと入力フォームを組み合わせて検索フォームにする、といった感じです。
また本筋からは少し逸れてしまいますが、Molecules単位のコンポーネントをデザインする際に意識しないといけないのが、単一責任の原則というやつです。
僕は責任という漢字を見ると怖くて泣いちゃうのでもっと優しく言い換えると、
ひとつのMoleculesにはひとつの機能まで!
ということです。
これは、コンポーネントの再利用性・汎用性を考える上でとても重要なことです(ちなみにさっき優しく言い換えたやつはあくまでAtomic Designに当てはめた場合の意味です。単一責任の原則自体はプログラミング全体の原則として色んなところで用いられることが多いです)。
例えば、このブログの横あたりにある
こいつらがひとつのMoluculesコンポーネントにまとまっていた場合を考えてみましょう。
「この広告の部分、ホームページから消しといてよ。あ、記事ページには残したままでお願いね!」なんて言われることがあるかもしれません。わかりません、言われないかもしれない。
そうなると、このコンポーネントの中の広告部分にわざわざ表示非表示の制御をいれないといけません。もしここがもっと細かい単位のコンポーネントの組み合わせなら、広告部分を担っているコンポーネントを消すだけで済みますよね。
ちょっと無理に例えを出しましたが、これが案件ともなると、そういう細かいデザインへの要望・要件は多いはずです。そうなったときに柔軟に対応するためにも、設計段階で役割の持たせ方を考える必要があるわけです。
かといって、検索フォームだけがポツンと置かれているホームページなんてみたことありますか? ありませんよね(もし見たことがあるならこっそり教えてください、おもしろそうなので)。
そこで次に登場するのがOrganismsです。
Organisms(生体)
Organismsは、ひとつひとつのMoleculesを組み合わせてさらに意味を持たせたもの、と僕は解釈しています。
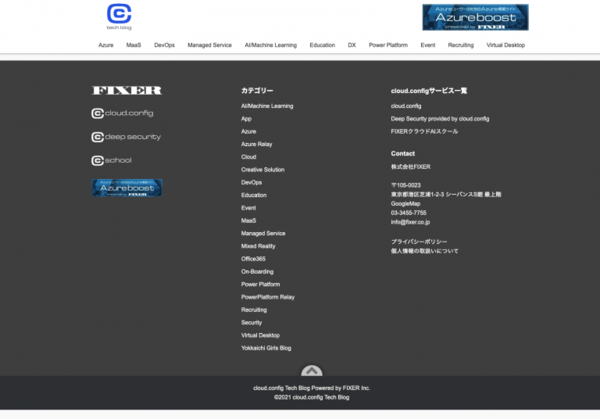
というのも、Organismsの具体例としてはヘッダー・フッターがよく挙げられるのですが
上の画像のうち、画像付きリンク・ドロップダウンリンクをそれぞれ独立したMoleculesとすると、それぞれ機能自体はもっているけど、何のために使うかはまだあまり定まってない状態です。
それをヘッダーというOrganismsに配置する際に、それぞれブログアイコン付きホームページへのリンク・外部サイト(ASCIIへの寄稿記事)への画像付きリンク・各カテゴリのドロップダウンという風に意味を持たせます。
これがOrganismsです。伝われ。
Templates(テンプレート)
Templateというのはページの設計図・構造図のようなもので、僕の大好きなVue.jsとかだとlayouts/dafault.vueに定義されていたりするやつです。
もうフロントエンドを書いたことがある人なら見慣れた構造ですね。ページの完成は目の前です。
ちなみに、ここから急に化学にほぼ関係ない言葉が使われるのは、ここから先(Templates、Pages)は顧客や依頼元にも見せる成果物なんだよっていうのを明確に表しているためらしいです。でも僕は「Organisms(生体)」より上の単位を表すためのそれっぽい言葉が思いつかなかった説を推してます。
Pages(ページ)
今までの組み合わせの集大成がPagesです。最終的にユーザーの目に触れる部分ですね。
これまでの内容を踏まえてこのブログをAtomic Designに倣って分解した場合、こうなります。
ややこしいのでTemplatesの色つけは省きましたが、だいたいこんな感じの分け方になるかと思います。
Atomic Designの考え方・組み立て方みたいなものは大体イメージが掴めましたか?
こうやって色をつけてみると、案外細かくて大変そうに思うかもしれませんね。一番大変なのは地道に色をつける作業なんですけど。
そこで、Atomic Designのメリット・デメリットをまとめてみました。
Atomic Designのここがステキ・ここがダメ
ここがステキ
・デザインの効率が格段に上がる(というかスタイルを書く回数が格段に減る)
・デザインの細かい変更に対応しやすい
・ページデザインに統一感が生まれる
・後から見た人が、このコンポーネントが何をするものなのか分かり易い
ここがダメ
・(多分)デザイナーの人が大変
・規模によってはコンポーネントの個数が増え過ぎて訳がわからなくなるかも
・慣れてない人からすると敷居高そう
メリットに関してはまぁ大体一般的に言われているものかなと思います。ただデメリットの部分は完全に僕の主観なので、システム的な面でみるともっと色々あるのかもしれません。
特にひとつめに関しては、単純に「ページを一からデザインしてみて。もちろんAtomic Designで!」って言われたらめちゃくちゃ難しそうじゃないですか?
ページ全体のイメージもないのにアイコンの見た目なんてどうやって決めるんだ…? みたいな。そう考えると、これも一種のデメリットと言えるんじゃないかなぁと思いました。僕はデザイナーじゃないのでわからないですけどね。
最後に
ここまで読んでくれたあなたなら、もう小学生からの素朴な疑問に答えてあげられるはずです。かっこいいね!
実際にこの手法を取り入れて実装してみるというのは少し敷居が高いかもしれませんが、いつもはなんとなく眺めてるページを頭の中でAtomic Designぽく分解してみると案外楽しかったりします。
以上、福里でした!
福里 優気/FIXER
テヨン大好きフロントエンジニア