本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Power Apps Portalをコーディングでカスタマイズする方法3種!!!」を再編集したものです。
はじめに
この記事では代表的なローコードアプリのひとつPower Apps、そのなかでも外部へ公開するウェブサイトを作成することができるPower Apps Portalについて、コーディングでカスタマイズする方法を3つ紹介します。
せっかくのローコードアプリでがっつりコーディングをしてしまったら身も蓋もないですって? それは充分承知です。ですが、天下のMicrosoftさんもPower Apps Portalをただのローコードアプリで終わらせたくないのです。いざという時のために、すこし手の凝ったこともできる手段を用意してくれているので知っていて損はありません!!!
Power Apps Portalの関連記事はこちら↓
・Power AppsでPower Apps Portalを作ってみた
・Power Apps を使って、Webサービスをノーコーディングで作ってみた。
HTML、Javascript、CSS、Liquid Template Languageが書けるというところは3つとも同じです。なので自分が使ってみた感想をもとに使い分けも合わせて紹介できたらと思います。
1. ソースコードエディター
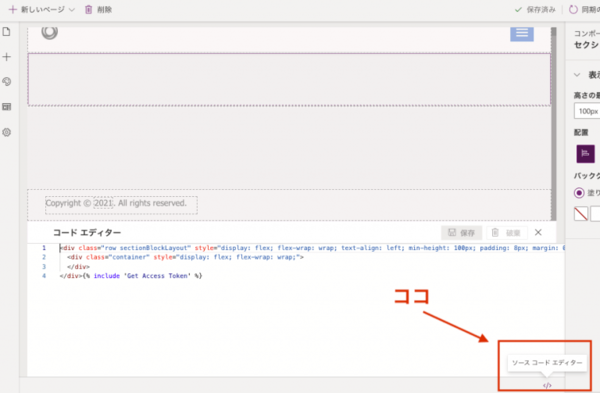
1つ目はソースコードエディターです。 サイト編集画面の右下にある小さな </>マークから開くことができます。 ここではページの外観をみながらコードを適用させる箇所(コンポーネント)を指定してコードを書くことができます。
ウェブサイトの参照からすぐにデザインや挙動を確認できるので、WYSIWYGに近い形でコードを書くことができます。
しかし一度にページのコード全体を見ることができないので、同じようなコードをたくさん書いてしまうおそれがあります。テスト程度に押さえておくのがいいかもしれません。
2. カスタム JavaScript/カスタムCSS
2つ目はカスタムJavaScriptです。これはポータルサイトを作成すると自動でPower Appsのアプリ一覧に追加される「ポータル管理」からコンテンツ下の「Web ページ」>「編集したいページ」>「ローカライズされたコンテンツ」>「詳細」から確認することができます。(「全般」にはHTMLを編集する画面もあります)
ここではHTML、Javascript、CSSごとにはなりますがそのページで書いているコードをまとめて確認、編集することができます。
3. Webテンプレート
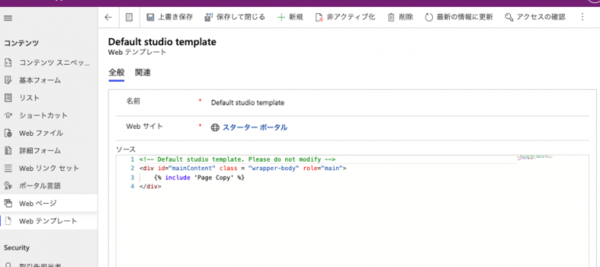
最後はWebテンプレートです。 これも2つ目と同じ「ポータル管理」からコンテンツ下の「Webテンプレート」から確認することができます。
Webテンプレートはその名の通り、複数のページで使用するようなヘッダー、フッター、APIのコールのような処理をパーツとして作ることができます。
テンプレートを使用するときは{% include 'Web Template' %}のようにLiquidで書くことができます。このように書くとテンプレートで書いている部分がそのままコードに埋め込まれます。またテンプレートからテンプレートを参照することも可能なので<div>や<script>のようなタグが入れ子になってしまわないように気をつけましょう。
最後に
この記事ではPower Appsポータルについて、コーディングでカスタマイズする方法を3つ紹介しました。それぞれで自分の使用感から使いどころを書いてみましたが、とは言ってもローコードアプリです。あまり何も考えないで乱用するとコード管理が難しくなるので厳禁です。
用法・用量を守って正しくお使いください。
瓦井 太雄/FIXER
温泉巡りや映画、スポーツ鑑賞が好きです。IFTTTやWorkflowでしていたことをPower Automateでもしてみたい。