本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「FIXER3分クッキング~PowerAppsで安否確認アプリ作り」を再編集したものです。
こんにちは。 年末年始に暴飲暴食を繰り返し無事、わがままボディを獲得した Business Incubation の荒井です。
弊社のトップブロガーがPower Platformを楽しそうにブログで書いていたので試しにやってみました。アプリ開発未経験者の私でもそこそこのアプリが作れた感覚に浸れるので、これは楽しくなりますね。
PowerAppsのアプリ作りは初陣の為、見た目や実装内容で「むむ?」と思う所があるかもしれませんが、その時は眼をそっ閉じくださいませ。
PowerAppsって何?という方は弊社ブログで色々と情報がでてますので、詳細は以下を参照くださいませ。
参考情報
書き初め代わりにPower Platform初めはいかが? Power Platformの楽しさ、まとめてみた!
https://tech-blog.cloud-config.jp/2019-01-01-how-about-power-platform-beginning-instead-of-writing/
お悩みガンガン解消! PowerAppsでローコーディングな勉強会参加レポート
https://tech-blog.cloud-config.jp/2019-12-30-report-of-study-session-that-is-low-coding-with-powerapps/
[機械学習であそぼ]PowerAppsで物体検出を使ってみよう[所要時間20分]
https://tech-blog.cloud-config.jp/2019-08-14-using-object-detection-with-powerapps/
[機械学習であそぼ]PowerAppsで名刺リーダーアプリを作ろう
https://tech-blog.cloud-config.jp/2019-08-15-making-business-card-reader-app-with-powerapps/
さてさて、少し前置きが長くなりましたが始めます!今日も小さなことからコツコツ、クラウド!!
本日のレシピ
1.PowerApps アカウント 一人前 (アプリ作るばってん、必要じゃき)
2.マイクロソフトアカウント 一人前 (Bing Mapの地図データ取得用)
3.Azure Active Directory アカウント 一人前 (モバイルで見るときの認証)
4.動作確認用のモバイル 一人前 (iPhone / AndroidどちらでもOK)
本日のアプリ
PowerApps 初陣は、作りやすそうな安否確認アプリにしました。
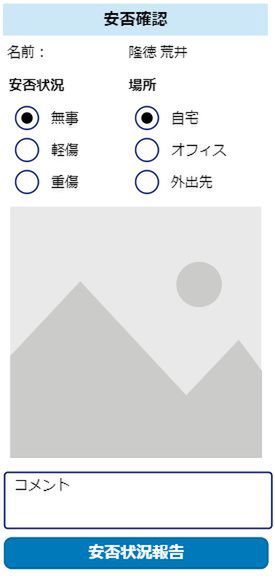
完成形はこんな感じです。シンプルイズベスト!!(という建付け)
では、早速作成していきましょう!
Let’s cook!
1.PowerAppsの「ホーム」から「キャンパスアプリを一から作成」をクリック
2.任意のアプリ名を入力し、形式は「タブレット」を選択し、「作成」をクリック
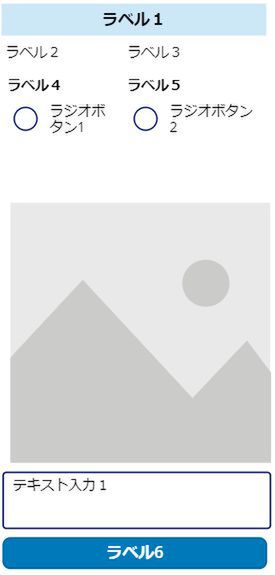
3.キャンパスにラベル、ラジオボタン、画像を一旦、うりゃっと挿入。ラベルは「ラベル」タブ、ラジオボタンは「入力」タブ、画像は「メディア」タブ内にあります。塗りつぶしや太字細字はお好みでどうぞ。
4.各項目でテキストを入力し見栄えを整えます。ラベルは「Text」プロパティを選択して入力。ラジオボタンは「Items」プロパティを選択して入力。ラジオボタンのテキスト入力時は[“A”,”B”,”C”]のように指定すると選択が増えます。
5.各項目の既定値を以下のように設定します。
名前:ログインユーザーのフルネーム
→ラベルの「Text」プロパティに「User().FullName」をセット
安否状況:無事
→ラジオボタンの 「Default」プロパティに「”無事”」をセット
場所:自宅
→ラジオボタンの 「Default」プロパティに「”自宅”」をセット
6.ここまでで大体の見栄えはOKです。次に地図を表示させる為の前準備をします。Bingから地図データを取得するには「 Bing Map APIキー」が必要です。お手元にマイクロソフトアカウントをご準備の上、以下参考情報を基に 「 Bing Map APIキー」 をゲットし、 データソースに「Bing Map」を追加します。
参考情報
三島正裕のOffice365コラム「GPSで楽々入力!?PowerAppsで業務記録アプリを作成する」
https://www.si-jirei.jp/2018/11/08/powerapps_office365%E3%82%B3%E3%83%A9%E3%83%A0/
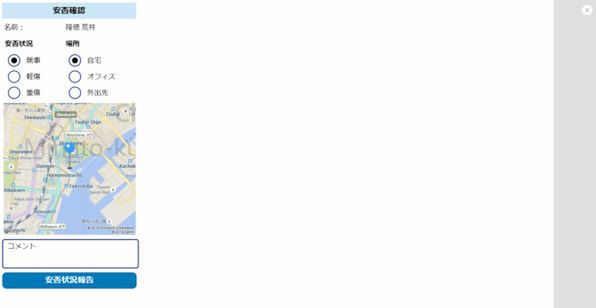
7.画像の「image」プロパティに以下を入力します。
BingMaps.GetMapV2(“Road”,14,Location.Latitude,Location.Longitude,{pushpinLatitude:Location.Latitude,pushpinLongitude:Location.Longitude,pushpinIconStyle:128})
ちなみに指定できるパラメータは以下が設定可能なようです。プッシュアイコン(*)は色んな種類がありますので、技術サイトURLを参照いただき、お好みで指定くださいませ。私は128が好きでした。
(*) 地図で私はここにいます!を指し示すマークのこと
各パラメータの意味合いは上記の Office365コラム にて懇切丁寧に記載されていますので、興味がある方はご参照くださいませ。
Bing Map – アイコンのスタイル
https://docs.microsoft.com/en-us/bingmaps/rest-services/common-parameters-and-types/pushpin-syntax-and-icon-styles?redirectedfrom=MSDN#icon-styles
8.では実際にどんなアプリを作成できたのか、プレビューを見てみましょう。画面右上の▷マークをクリック。動きが確認できたら右側にある×をクリックして前の画面に戻ります。
9.次はアプリの公開をします。「ファイル」から「保存」をクリックします。その後「発行」をクリックして公開します。おりゃー発行発行!!
10.動作確認用のモバイルに「PowerApps」アプリをインストールします。
ダウンロード | Microsoft Power Apps
https://powerapps.microsoft.com/ja-jp/downloads/
インストールした「PowerApps」アプリを起動するとAzure Active Directory による認証がはいると思います。認証情報を入力しログインすると発行したアプリケーション一覧が表示されます。
私が作成した安否確認アプリこと「ANPII」がいました!今だ、はばたけ!!ANPII!!!
それっぽちっとな。
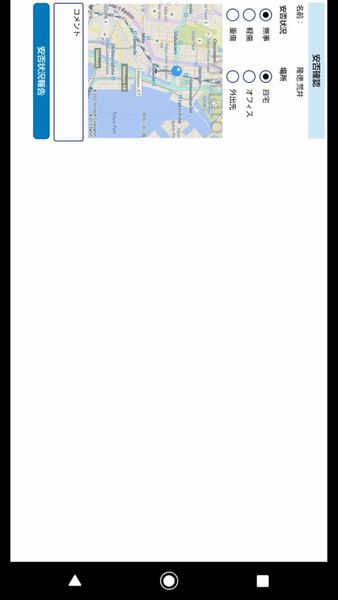
11.愛情たっぷり詰め込んだの安否確認アプリこと ANPII のご来臨!!!!! ん? んん?? んんん??? えっ横!?てか小さっ!!めちゃ小さい、てか横!どうしたーーーANPIIIIIIIIII!!!!
まとめ
PowerApps 作りの初陣は、画面小さく作りすぎ、かつ、向きの設定していなかった為、大失敗してしまいました。次回のブログでは反省を踏まえてANPIIを正常化し独り立ちさせることと、ANPIIで安否報告ボタンクリックした結果を集計する管理者向けアプリを作りたいと思います。
最後までお読みいただき、ありがとうございました。
追伸:アプリの向きとサイズ調整、簡単にメンテできました。笑”
Power Apps でのキャンバスアプリの画面サイズと向きの変更
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/set-aspect-ratio-portrait-landscape
荒井 隆徳(あらい たかのり)/FIXER
Senior Solutions Specialist / Azure Training instructor。昨日の自分よりも今日の自分、そして今日の自分よりも明日の自分が成長しているように日々FIXERでチャレンジさせていただいてます!日々前進!!