
Eコマースを手がけたことがある人なら、その方法をめぐる課題に取り組んだ経験があるでしょう。種々のショッピングカートや決済手段をはじめ、利用できるツールはたくさんあります。オンライン支払い受付のプロセスになじみがない人が簡単に決済手段を実装する方法の1つはPayPalなどサードパーティのサービスの利用です。
利用する準備は、PayPalアカウントを設定して自分の銀行口座と紐づけることだけです。支払いの設定は、PayPal付属の設定かカスタム支払いボタンを追加するかを選択します。もちろんボタンを配置するWebサイトも必要です。このチュートリアルではWordPressサイトに支払いボタンを実装します。
WordPressにPayPalボタンを実装

最初のステップはPayPalへのログインです。ログイン後、サイトの左上に表示されるいくつかタブを使ってPayPalボタンを作成するセクションに移動します。

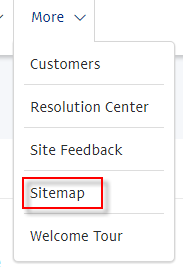
移動方法は少し複雑です。まず「ヘルプ(More)」タブをクリックし、ドロップダウンリストから「サイトマップ(Sitemap)」を選択します。

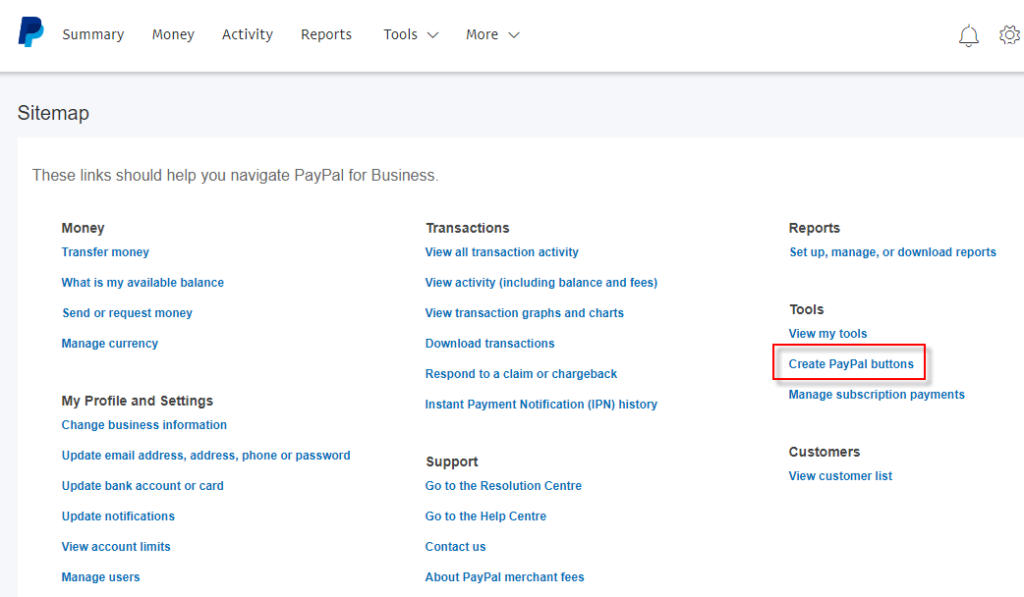
「サイトマップ」ページが開きます。見出し「ツール(Tools)」の下にある「PayPalボタンの管理(Create PayPal Button)」をクリックします。

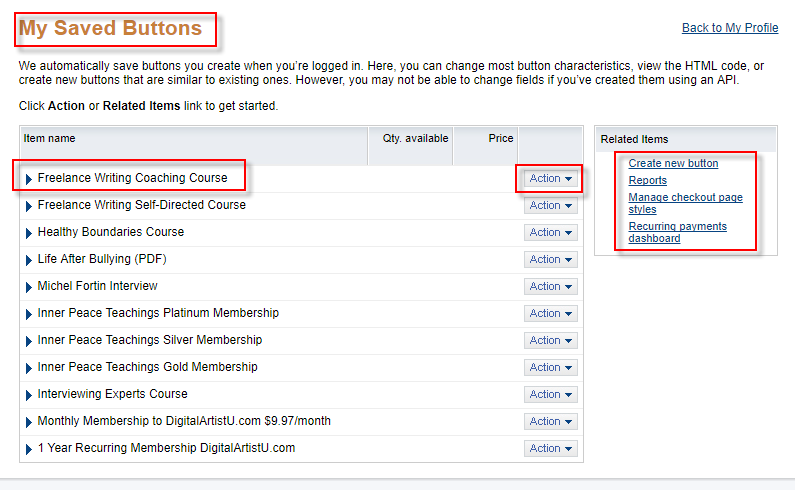
「保存したボタン(My Saved Buttons)」ページを開くと、作成済みのボタンがたくさんあります。新しいボタンの作成、既存ボタンの編集、チェックアウトページスタイルの管理、定期支払いの確認などができます。ここでは新しいボタンの作成方法と、WordPressの投稿やページへの新しいボタンの追加方法を紹介します。PayPalのスタイルから選択する方法と、カスタムボタンを作成する方法も紹介します。新しいボタンをスタイリングしたり、ブランド化したり、テストしたりすることでコンバージョン率を改善するため、多くのマーケターはカスタムボタンを作成します。
PayPalボタンの作成
「関連項目(Related Items)」セクションで「新しいボタンの作成(Create a New Button)」リンクをクリックします。

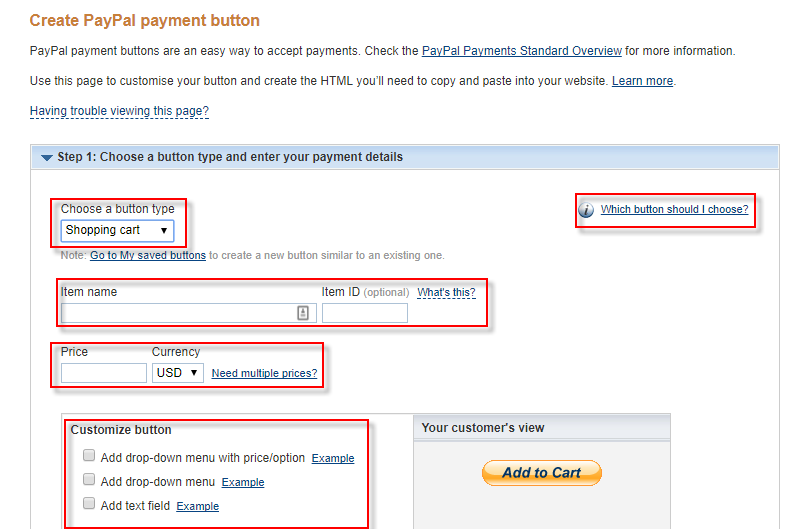
「PayPalの支払いボタンを作成する(Create PayPal payment button)」ページが開きます。設定項目を解説します。

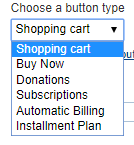
最初はボタンタイプです。ドロップダウンメニューを見ると6つのオプションがあります。
- ショッピングカート(Shopping cart)
- 今すぐ購入(Buy Now)
- 寄付(Donations)
- 購読(Subscriptions)
- 自動引き落とし(Automatic Billing)
- 分割払い(Installment Plan)
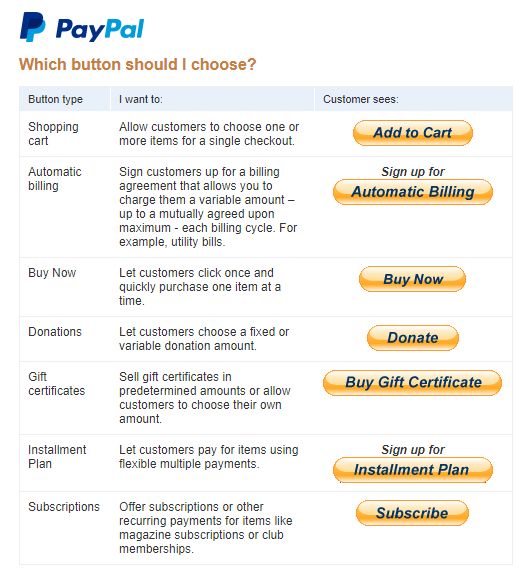
単一の製品やサービスを販売する場合、「ショッピングカート」か「今すぐ購入」ボタンが効果的です。寄付を望むなら「寄付」ボタンを使うのが正解で、製品やサービスの会員権や定期購読の形で扱うときは「購読」か「自動引き落とし」の選択がおすすめです。「分割払い」は全額一括払いではなく数カ月の分割払い機能をクライアントに提供する場合などが良いでしょう。
ボタンの見栄えを確認するには、右上の「どのボタンを選択するか(Which button should I use?)」をクリックします。

オプションが表示される
「ボタンタイプの選択」のすぐ下に、商品名と追跡用のID番号またはID名の設定部分があります。その下の部分で価格(price)と通貨(currency)を設定します。複数の通貨を使う場合、「ボタンをカスタマイズする(Customize Button)」セクション内の「カスタマイズ(Customize)」リンクをクリックします。

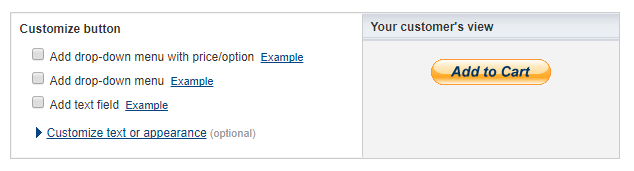
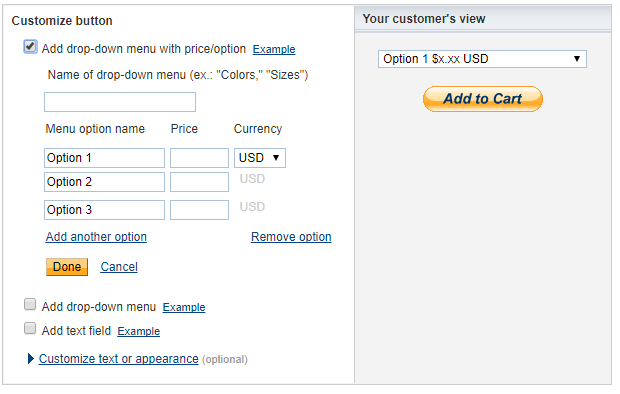
ここまでの設定が完了したら、今度は上の「ボタンをカスタマイズする」のセクションです。オプションを順に見ると、Webサイトの見栄えを示すプレビューが右側に表示されます。

上のオプションでは最初のチェックボックスにチェックを入れます。表示されるボタンの様子が右側のプレビューに示されます。

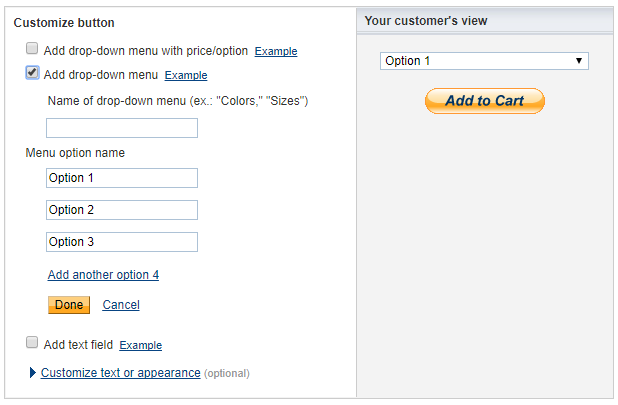
このオプションでは2番目のドロップダウンに関するチェックボックスにチェックを入れています。表示されるボタンの様子が右側のプレビューに示されています。

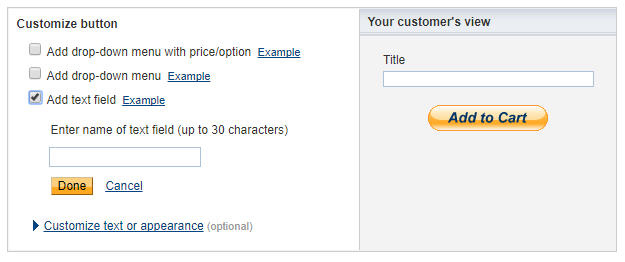
こちらは3番目のチェックボックスをチェックしています。表示されるボタンを右側のプレビューで確認できます。PayPalでは多くの制御が可能です。
「ボタンをカスタマイズする」が完了したら、発送(shipping amount)と税金(tax)を設定して、アカウントのマーチャントIDとプライマリ電子メールアドレスのどちらを使うかを選択します。「セキュアなマーチャントID」を選択すると、PayPalがマーチャントアカウントをプライマリ電子メールアドレスにリンクするので、スパム送信者にアドレスを見られません。

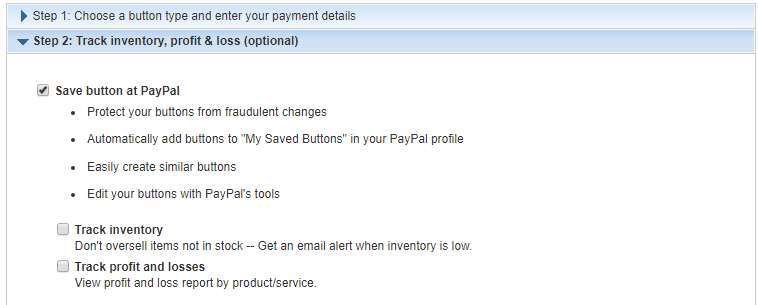
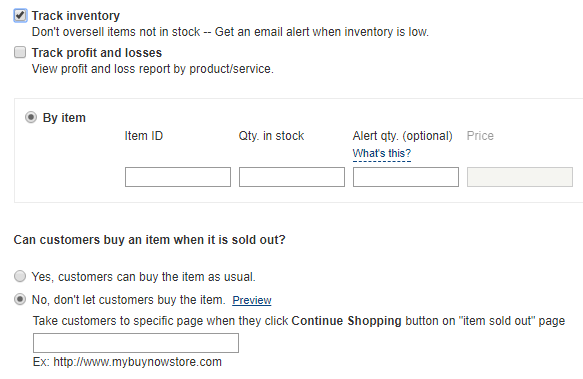
ステップ2の「在庫、損益をトラッキングする(オプション)(Track Inventory, Profit and loss (optional))」に移動します。大量の在庫品を販売するなら、大きなメリットが得られます。
通常チェックボックスにチェックしませんが、この記事では手短に1つずつ選択してオプションを確認していきます。最初のチェックボックスにチェックを入れると、PayPalにボタンを保存して不正な変更から保護できます。このセクションにはほかのオプションがさらに2つあります。「在庫をトラッキングする(Track Inventory)」と「損益をトラッキングする(Track Profits and Losses)」です。

商品ごとの在庫をトラッキングして、商品が売り切れのときに顧客がその商品を買えるか設定できます。買い物客が「売り切れ(sold out)」ページで「買い物を続ける(Continue Shopping)」ボタンをクリックしたときに、選択したWebページにリダイレクトします。「損益をトラッキングする」のチェックボックスにチェックを入れると、「商品別(By item)」セクションに価格(price)を追加します(上の図ではグレーアウトされています)。

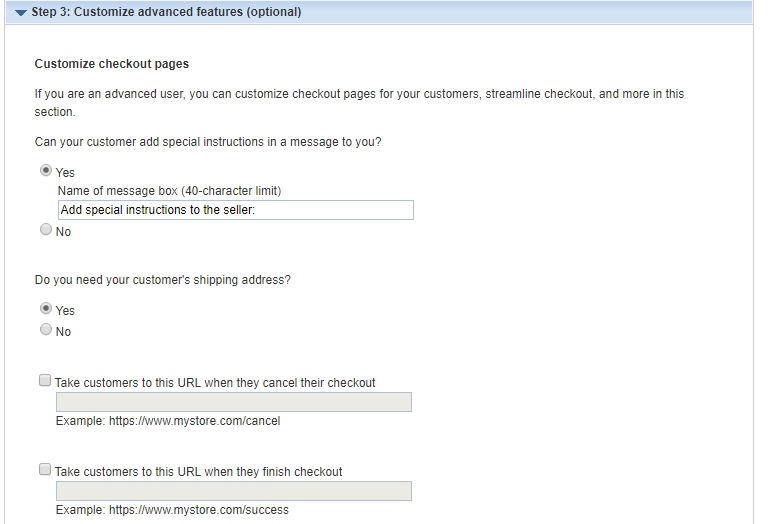
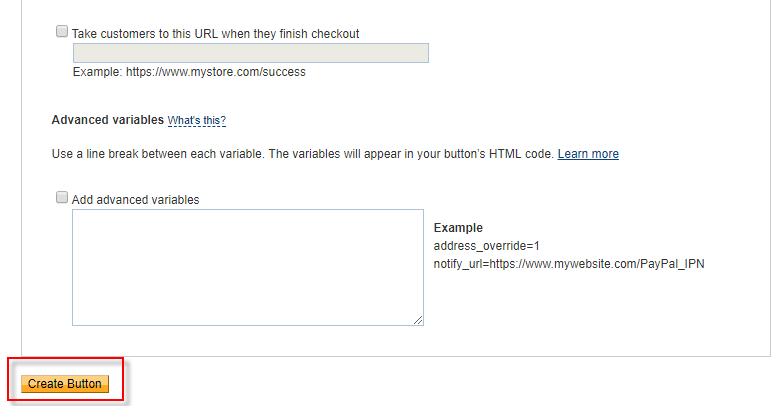
このセクションの設定完了後、ステップ3「高度な機能をカスタマイズする(オプション)(Customize Advanced Features(optional))」に移動します。私はデフォルトのままにします。変更するのは「顧客がチェックアウトをキャンセルすると、このURLにリダイレクトされます(Take customers to this URL when they cancel their checkout)」と「顧客がチェックアウトを完了すると、このURLにリダイレクトされます(Take customers to this URL when they finish their checkout)」の設定だけです。2番目が重要で、製品やサービスに関するチェックアウトやダウンロード用のページに顧客をリダイレクトすると良いでしょう。

このセクションでは、ページ下部の「ボタンを作成(Create Button)」アイコンをクリックします。ボタン用のコードが作成され、別のページにボタンを表示できます。

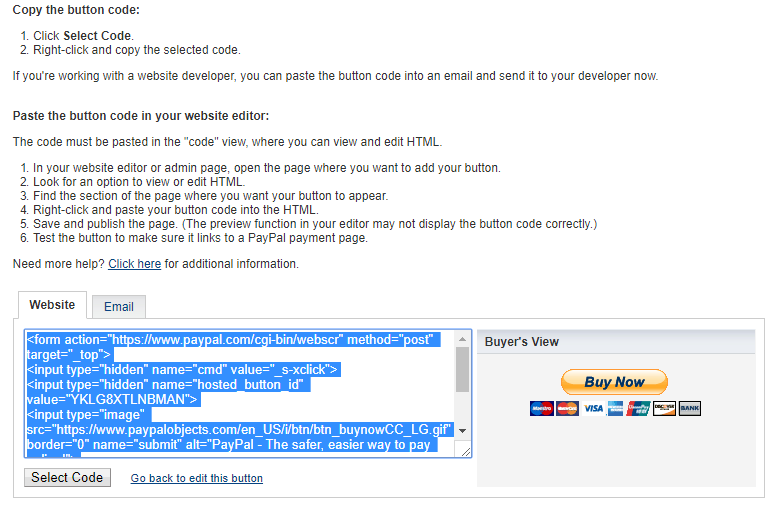
Webサイト用のコードが表示されています。ハイライトされたコードの上にある2つのタブに注目してください。「ウェブサイト(Website)」タブをクリックすると、右側で「買い手のビュー(Buyer’s view)」がプレビューされ、Webサイトでの表示を確認できます。

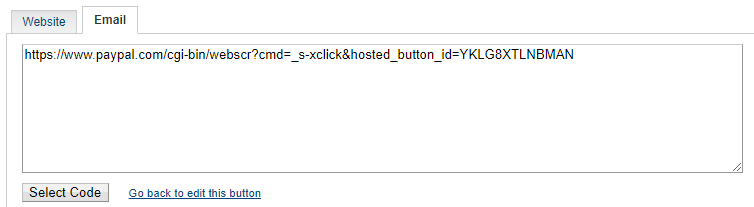
「メールアドレス(Email)」タブを選択すると、画面が大きく変わります。リンクを製品やサービスの購入者にメールで送信できます。このリンクはさらに、サイトでカスタムボタンと併用できます。2つのタブの機能は以上のとおりです。
WordPressにPaypalボタンを追加

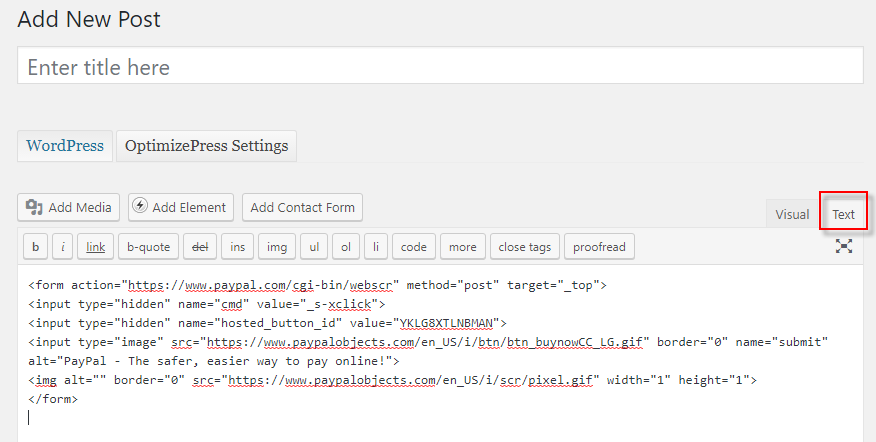
「新規投稿を追加(Add New Post)」オプションを使います。コードを追加するときは、エディターのオプション「テキスト(Text)」を選択します。「ビジュアル(Visual)」エディターのセクションにコードを入力するとコードが壊れます。

結果をプレビューするには「ビジュアル」タブをクリックします。価格条件など必要に応じてテキストを追加し、投稿を公開します。
カスタムボタンの使用

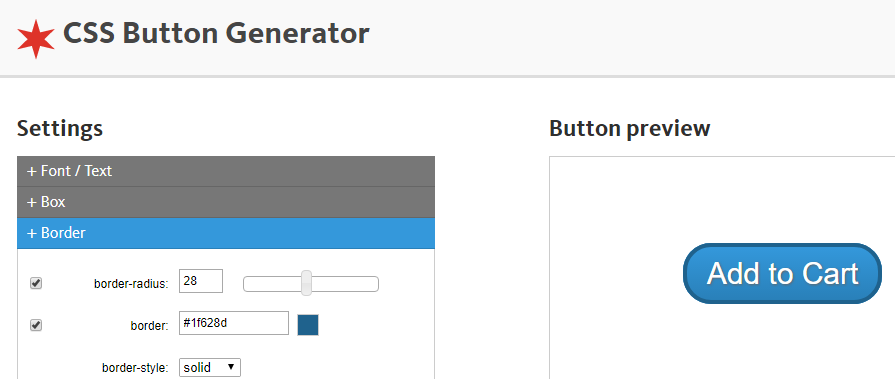
WordPressでPayPalスタイルのボタンやPayPalボタンの見栄えに満足できない人は、上のようなCSS3のボタン生成プログラムを使ってオリジナルのボタンを作成できます。ボタン作成後、完成した画像をCMSにロードし、PayPal コードと組み合わせます。ここではベルチャーボタン(Belcher Button)と併用する方法を解説します。
最初にWordPressにボタンをロードします。ダッシュボードの「メディア」タブをクリックし、「新規追加」をクリックします。アップロード画面でドラッグ&ドロップで画像を追加するか、「ファイルを選択」ボタンで画像をアップロードします。

次のステップで画像をクリッカブルにするのに必要なので、「添付ファイルの詳細(attachment details)」セクションではWordPress内でファイルがロードされた場所のURLを把握します。WordPressでカスタムPayPalボタンをクリックしたときに、PayPalの支払いページに直接リンクさせるのです。
ボタンをクリッカブルにするコードです。
<a href="https://www.paypal.com/cgi-bin/webscr?cmd=_s-
xclick&hosted_button_id=YKLG8XTLNBMAN">
<img src="http://nathansegal.org/wp-content/uploads/2017/06/belcherbutton-
475x228.jpg" border="0" />
</a>
再びWordPressの「テキスト」タブ下にコードをペーストします。正しく表示されることを確認するため、「ビジュアル」タブをチェックしてください。最終ステップとして投稿を公開して結果を表示し、「カートに追加(add to cart)」の画像をクリックしてください。PayPalの注文ページが表示されるはずです。
(原文:How to Add a PayPal Button in WordPress)
[翻訳:新岡祐佳子/編集:Livit]







