デザイナー、エンジニア、マーケターの「掛け算」のスキルアップを応援するパスファインディング・メディア「WPJ」より、この週末に読んでおきたい注目記事をまとめて紹介。
今週は、Chromeのモバイルエミュレーター、スマホユーザーはいつ検索するか、Webページのバーティカルリズムなど、話題の記事を中心に8本をセレクト。
平日は忙しくてチェックできなかった人も、休日にゆっくりまとめ読みしてみては?
デザイナー、エンジニア、マーケターの「掛け算」のスキルアップを応援するパスファインディング・メディア「WPJ」より、この週末に読んでおきたい注目記事をまとめて紹介。
今週は、Chromeのモバイルエミュレーター、スマホユーザーはいつ検索するか、Webページのバーティカルリズムなど、話題の記事を中心に8本をセレクト。
平日は忙しくてチェックできなかった人も、休日にゆっくりまとめ読みしてみては?
【今週の一番人気】 もう実機は不要!? Chromeのモバイルエミュレーターがとんでもなく進化していた
Chromeデベロッパーツール、使いこなしていますか? モバイルブラウザーエミュレーターの機能が拡張され、通信帯域やセンサーのシミュレーション、PWAの検証など、どんどん進化しています。これは便利です!
【デザイナー必読】 CVRを絶対上げる!いますぐ取り組みたいUXデザインの最新トレンド ベスト10
デバイス、テクノロジーの進化やユーザー行動の変化は新しいトレンドをもたらします。コンバージョン率(CVR)アップにつながるUXデザインの新しいトレンドをまとめて。
【お役立ちネタ】 デザイン上級者になるために身につけたい、バーティカルリズムの正しい使い方
バーティカルリズム(Vertical Rhythm)はタイポグラフィにおける重要な概念ですが、絶対的なルールではありません。
【しっかり勉強】 まだ使ってないの? Web開発を超効率化するwebpack 2はもはや必須ツールだ
タスクランナーに代わって、ここ最近人気が高まっているビルドツールといえばwebpack。「難しそう」「面倒くさそう」——まだ導入していないなら、いますぐ試してみる価値はありそうです。
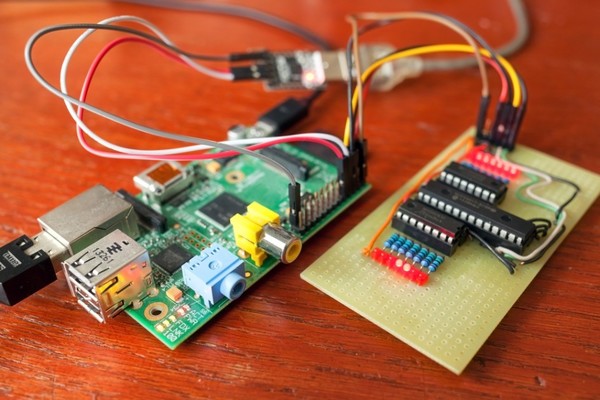
【週末おすすめ】 たった1万円以下で作れる!Raspberry Piで動く自分だけのGitサーバー
もはやWeb開発プロジェクトに欠かせない存在となったGit。GitHubも便利ですが、安価なRaspberry Piでプライベートな専用Gitサーバーを作っちゃう方法を紹介します。
【とりまブクマ】 徹底検証!CSS Grid Layout Moduleの自動配置アルゴリズムはどう働くか?
次世代CSSレイアウト仕様「Gird Layout Module」を使いこなすために知っておきたい、自動配置アルゴリズムのしくみを詳しく解説。
【ソーシャルで話題】 スマホユーザーっていつ「検索」しているの? 時間帯別に調べてみたら…
ユーザーとしては意識することが少ない「検索」と「時間帯」の関係性について、NTTドコモ「dメニュー」での検索データから、検索のピークtime、曜日、キーワード別検索時間帯といった切り口で考えます。
【エンジニア・コーダー必読】 長いページをサクッと分割!メモると便利なjQueryページネーションプラグイン
長いページを分割して読みやすくするページネーション(ページング)。jQueryで手軽に実現するプラグインをまとめてみました。2017年現在の「使える」プラグインの情報です。
【週末おすすめ】 後悔しないスタートアップの社名はどう決めるべきか?デザイン思考の5ステップ
起業を考えたときに、もっとも楽しく、もっとも悩ましい作業といえば、会社名の決定でしょう。後悔しないために、デザイン思考のアプローチで考えるための5つのステップを紹介します。