
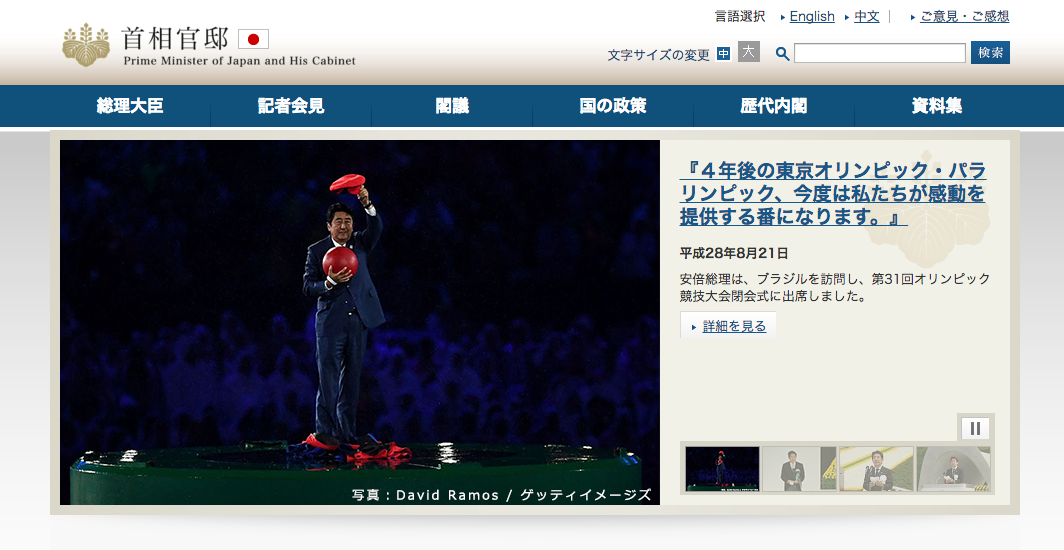
リオオリンピックの閉会式で話題になったのが、突如土管から現れた、安倍晋三首相扮するマリオ。まさかの首相のコスプレでの登場に、国内だけでなく海外でも大ウケだったようです。

首相官邸のホームページより
国内外でポケモンGOがブレイクしているタイミングなだけに「ポケモンじゃないのかよ」との突っ込みもありましたが、いち早く東京オリンピック・パラリンピック競技大会組織委員会へ取材したBuzzFeedの記事によると、
今回起用したスーパーマリオは、主役として登場するゲームソフトの累計販売本数が全世界で3億2000万本を超えています。それに比べると、ポケモンの世界での知名度は低いと判断し、また演出上の役割も検討した上で、今回は登場させないことになりました。
とのこと。マリオは知名度が世界的に高く、愛されているキャラクターがだったからこそ選ばれた、というわけですね。
僕らのマリオは世界中でいったいどれぐらい愛されているのか? WebクリエイターたちがHTMLやCSSのコードを投稿しあうサイト「CodePen」をのぞいてみると、確かにその人気を裏付けるようなスーパーマリオ関連のすばらしいCSSのコードが山ほど見つかりました!
CSS Super Mario - No JS
おなじみのスーパーマリオブラザーズのゲーム画面をJavaScriptを使わずに再現したもの。button要素にアクセスキーを設定することで、キーボードによるマリオの操作を実現しています。ユニークなアイデアですね!
Appearing Super Mario CSS Only 3d animation
ページを読み込むとテトリスのように上から落ちてきたブロックでマリオを描くデモ。ほぼCSS(SCSS)のみで描かれているアニメーションがそすごい。
Super Mario Gold Coin
スーパーマリオブラザーズに出てくるコインブロックの動きを再現したデモです。ただそれだけですが、こんなブロックがサイトにあったら思わずクリックしてみたくなりそう。こっそりどこかに仕込みたい。
Rainbow Road
マリオカートシリーズのレインボーロードを表現したアニメーション。CSSのキーフレームアニメーションで描かれていますがとてもスムーズに動いています。
Mario Pixel
HTMLテンプレートエンジンのJadeとCSSで書かれたピクセルマリオです。1231個のdivに色をCSSで着色して描かれています。
Super Mario Maker fade-in effect
スーパーマリオメーカーのコースクリア時のフェードインアニメーションを再現したものです。ウェーブ状の動きがかなり印象的で、エフェクトとして使ったら楽しそうです。人気の表現らしく、ほかにも「Super CodePen Maker (Super Mario Maker Animation)」「Course Clear!」などが投稿されていました。それぞれ実装方法が違うので、コードを比べてみると楽しいかも。
Super Mario Bros - Carnivorous plant
最後はこちら。安倍首相も出てきた土管から飛び出すパックンフラワーを描くコードです。CSSのbox-shadowで描いたドット絵をanimationプロパティで上下に動かしています。安倍マリオもこれで描けちゃうかも?
※
世界中のクリエイターが作ったマリオのCSS、いかがでしたか? 海外のクリエイターたちに負けないように、2020年へ向けて僕たちもマリオの1つぐらい描けるようになりたいものですね! CodePenではコードをフォークしたりダウンロードしたりもできますので、研究してみましょう。







