IT業界でよく聞く「IoT」というキーワード。「IoT 事例」で検索してみると、運転データを分析して保険が安くなる自動車とか、安い電力会社に自動発注する電力メーターとか、夢のような事例がたくさん出てきます。でも、エンジニアなら、自分で何か動くものを作ってみたいですよね。
とはいえ、実際にIoTっぽいことをやろうとすると、コードを書く以外の準備が何かと面倒くさい……。そこで、この連載では、IBMのクラウド・サービス「IBM Bluemix(以下、Bluemix)」を使って、IoTアプリを手軽に作る方法を紹介します。ラインナップは以下のとおり。
- Node-REDを使用したWebアプリ開発
- Watsonを使う
- ラズベリーパイとBluemix Node-REDを連携した「声で家電機器を制御システム」
- PepperとBluemix Node-RED
第1回は、Bluemixに付属する「Node-RED」を使って、Twitterの文章中で出現頻度が高い特定の単語を選び、頻度に応じた大きさで単語を図示するワードクラウド(word cloud)のWebアプリケーション作ります。 「え、それってIoTじゃないよね?」とのツッコミはさておき、本格的なIoTプログラム作成の前に、データの入出力についてNode-REDで学習しましょう。(編集部)
BluemixとNode-RED
TwitterのワードクラウドWebアプリの作成方針は、
- 特別な開発環境を作らない
- Twitterのデータ検索はできるだけツールに任せる
- 視覚化部分はJavaScriptで簡単に仕上げる
とします。Bluemixのツール「Node-RED」を使ってTwitterデータを検索し、検索結果はJavaScriptの「D3-cloud」で表示します。
Node-REDはIBMが開発したオープンソース・ツールです。“Node”として定義された各種サービスやファンクションをマウス操作で繋ぎ合わせ、視覚的にI/O連携を構成します。さまざまなNodeを組み合わせることでアプリ開発をサポートします。
Bluemixはサイト上でサインアップできます。30日間無償トライアルが用意されており、誰でもすぐに使い始められます。
それでは、BluemixとNode-REDを利用してWebアプリを開発しましょう。
Bluemix上でNode-RED環境を準備する
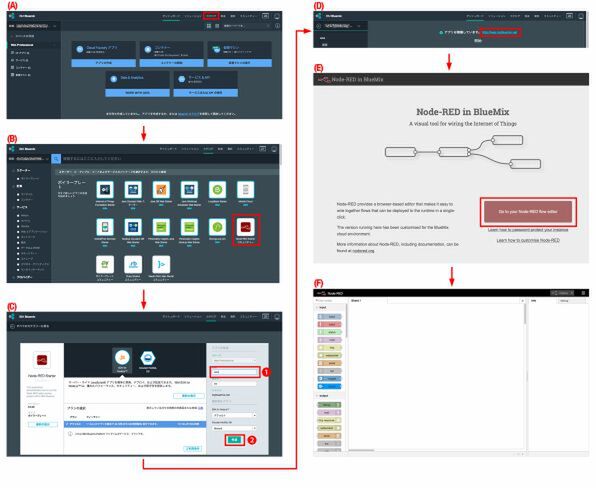
Bluemixのログインページにアクセスして、Bluemixにログインすると、[Bluemix ダッシュボード]になります(A)。画面右上にある[カタログ]をクリックして表示される[ボイラープレート]に[Node-RED Starter コミュニティー(以降、Node-RED Starter)]が確認できます(B)。
[Node-RED Starter]をクリックすると[アプリの作成]になります。アプリ名に任意の名前をつけ(ここでは「ws」)、[作成]をクリックするとNode-RED環境の構築が始まります(C)。「アプリは稼働しています」と表示されれば構築完了です。右側のURLをクリック(D)して、別ウィンドウのNode-REDのスタートページ(E)に進み、[Go to your Node-RED flow editor]をクリックするとNode-REDでのフロー編集画面になります(F)。
Node-REDでツイート情報を取得する
ツイート本文で使われる出現頻度が高い特定の単語を選びます。
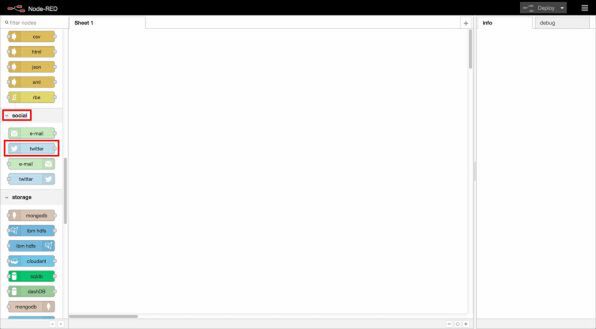
まず、左の[social]から[twitter]を選択し、ドラッグアンドドロップでページ中央に配置します。
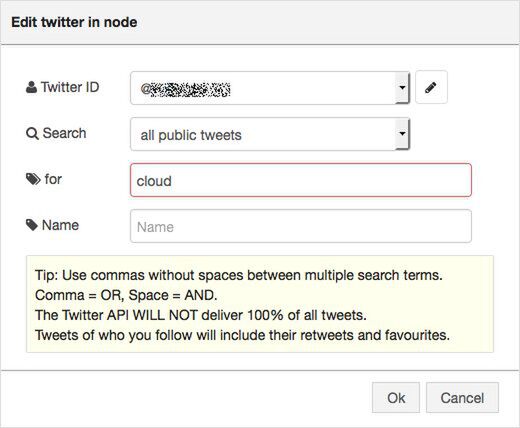
配置後、アイコンをダブルクリックするとTwitterノードの設定ができます。[Twitter ID]には自分のTwitterアカウントを入れ、[Search]は[all public twitters]、検索対象を設定します。「cloud」という単語を含むツイートを検索するので[for]に「cloud」を入力します。
入力をして[OK]をクリックすると、Twitterノードは「cloud」という文字になっています。
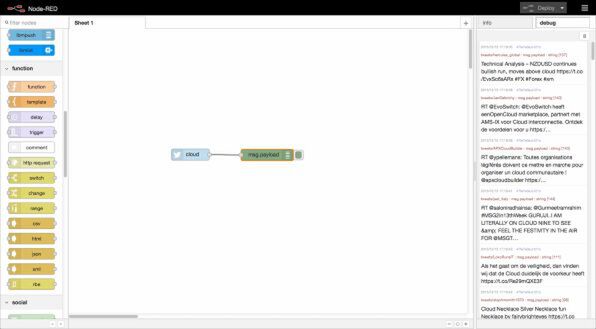
次に、左の[output]から[debug]を選択して配置します。配置するとアイコンの文字が「debug」から「msg.payload」に変わります。このノードを使うとページ右側にある[debug]タグに出力テストができます。
Twitterノードの灰色の点からドラッグするとオレンジ色の線が引き出されますので、debugノードの灰色の点に接続します。
右上の[Deploy]をクリックすると、[debug]タグにTwitterでの検索結果が出力されます。
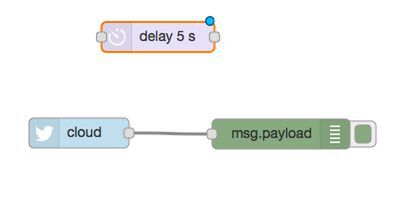
Twitter APIは、特定ワードの検索を180回/15分程度に制限しているので、検索を12回/分までに制御します。左の[function]から[delay]を配置します。
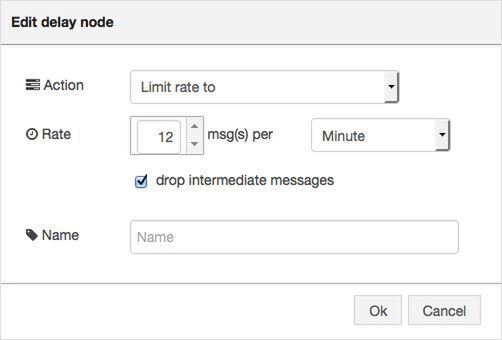
アイコンをダブルクリックして表示される「Edit delay node」にある[Action]は[Limit rate to]を選択し、[Rate]は「12」、単位は[Minute]を選択し、[drop intermediate messages]をチェックして[OK]をクリックします。
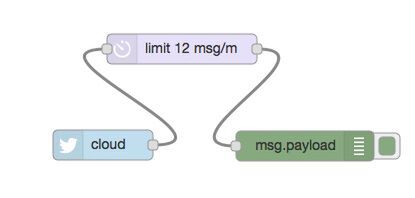
delayノードの設定が終わったら、Twitterノードとdelayノード、delayノードとdebugノードをつなぎます。Twitterノードとdebugノードを結んでいる線を選択して、キーボードのDeleteキーを押すと線は削除されます。