コミュニケーションに役立つ
エンジニアやチームのコミュニケーションに役立つプラグインを紹介します。
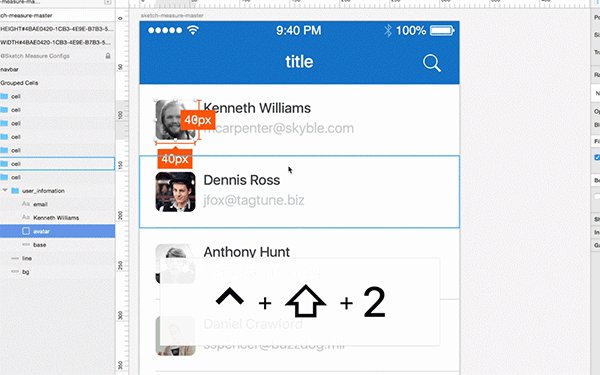
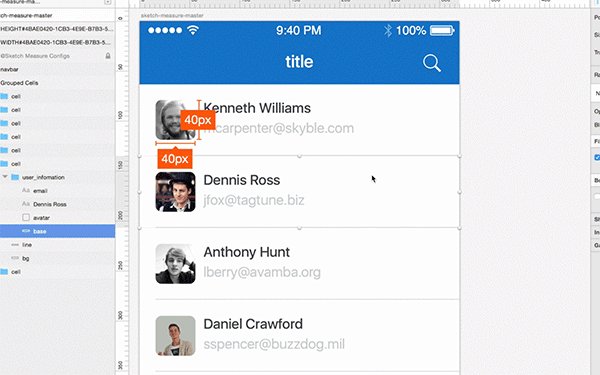
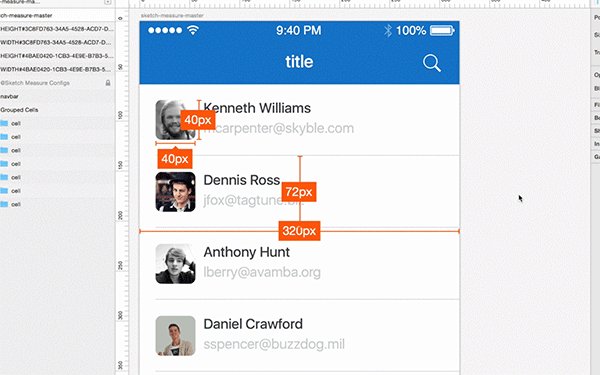
サイズやマージン情報が取れる - sketch-measure-master
制作したデザインデータに対して、サイズやマージンなどの情報を記載できるプラグインです。デザインデータをエンジニアに渡すときに手入力していた、オブジェクト間の距離や色、フォントの大きさなどの情報をArtboard内に自動的に記載できます。ただし、このプラグインで記載した情報はSketchでデータを開いたときのみ見られます(外部に書き出しできない)。
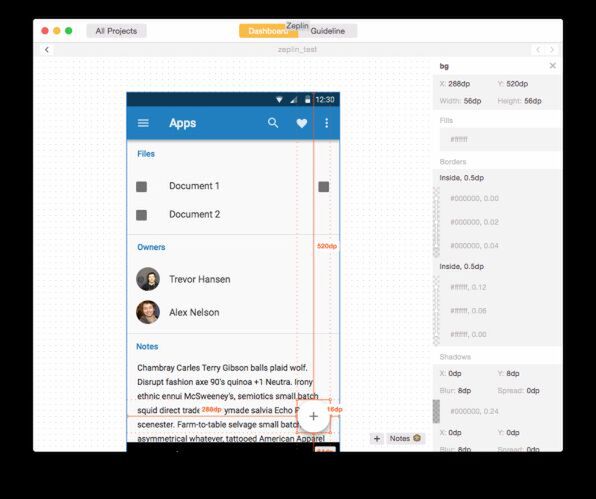
サイズやマージン情報を確認できる - Zeplin
Zeplinは、Sketchを導入していないユーザー向けに、デザインデータのサイズやマージンなどの情報を共有するアプリケーションとプラグインです。エンジニアとデザイナーの間でデータを共有、確認する際に便利です。
Zeplinのプラグイン側で、Zeplin専用の画像ファイルへエクスポートし、アプリケーション側でオブジェクト間の距離や色、フォントの大きさなど実装に必要な情報を読み込んで表示します。Sketchを購入していないエンジニアに導入してもらうとコミュニケーションがスムーズになります。Zeplinは無料で使えますが、有料版もあります(2015.08現在)。
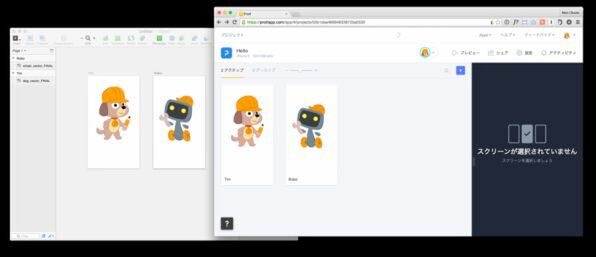
Prottにデータを転送 - Prott Sketch Plugin
Sketch 3で制作したデザインデータを、グッドパッチが開発しているプロトタイピングツール「Prott」に転送するプラグインです。Prottと組み合わせることで、画面遷移をWeb上ですばやく作成、確認できます。
以上、作業効率化と、エンジニアやチームのコミュニケーションに役立つプラグインをまとめてみました!
プラグインを紹介しているサイト
膨大なプラグインを1つずつ試してみるのは大変なので、プラグインを紹介しているサイトも参考になります。
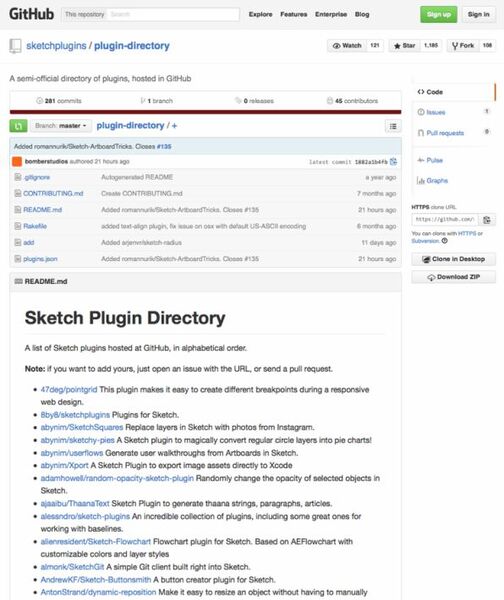
Sketch Plugin Directory
Sketch Plugin Directoryはセミオフィシャルサイトで、プラグインが豊富に紹介されています。
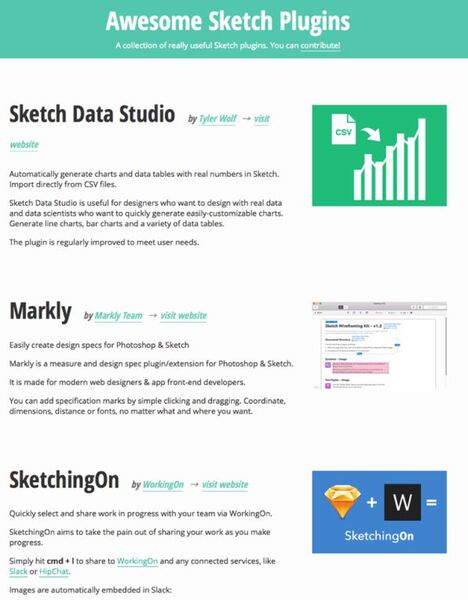
Awesome Sketch Plugins
Awesome Sketch Pluginsは、デザイナーがレコメンドしたプラグインがピックアップされています。
Sketch APP SOURCES
Sketch APP SOURCESは、dribbbleなどに掲載されたSketchで制作したフリーのデザインファイルや、使い勝手の良さそうなプラグイン、チュートリアルなど多くの情報が掲載されています。
Sketch Hunt
Sketch Huntは、現在、話題になっているプラグインなどをランキング形式で紹介しています。
※ ※ ※
これらのサイトも参考にして、自分の制作環境に合ったプラグインを探してみてください。
次回は、Sketch 3で実際に制作したUIデザインの事例をご紹介します。お楽しみに!
著者:三橋正典(みつはし・まさのり)

Goodpatch UI Designer
ウェブ制作会社でのデザイナーを経て2013年Goodpatchへ入社。UIデザイナーとして情報設計、UIデザインをしている。