menu要素
- カテゴリー:フローコンテンツ、インタラクティブコンテンツ(type属性の値がtoolbarの場合)、パルパブルコンテンツ(type属性の値がtoolbarかlistの場合)
- この要素が使える文脈:フローコンテンツが予想される場所
- コンテンツモデル:0個以上のli要素か、フローコンテンツ
- コンテンツ属性:グローバル属性、type、label
menu要素は、HTML 4.01ではメニューリストを表し、非推奨とされていましたが、HTML5では「コマンドのリスト」という意味を持ち、コンテキストメニューやツールバーを定義するために使われます。
menu属性にlabel属性を指定すると、ネストされたメニューのラベルとして表示されます。また、type属性でコマンドのタイプを指定でき、context、toolbar、listの3種類があります。
type="context"
type属性の値をcontextとすると、コンテキストメニューとなります。コンテキストメニューとは、マウスの右クリックなどで呼び出すメニューのことです。
menu要素のtype属性をcontextとする場合は、合わせてid属性に任意の値を設定し、コンテキストメニューを適用する要素のcontextmenu属性にも同じ値を設定します。以下のソースコードは、ブラウザーで使用するメモツールを想定した例です。
<menu type="context" id="fileMenu">
<command label="このファイルを開く" onclick="file_open()" />
<command label="このファイルを削除する" onclick="file_delete()" />
<command label="このファイルの詳細を見る" onclick="file_detail()" />
</menu>
<ul>
<li contextmenu="fileMenu"><a href="/file/001">銚子旅行のメモ</a></li>
<li contextmenu="fileMenu"><a href="/file/023">漫画喫茶に行ったら読む漫画</a></li>
<li contextmenu="fileMenu"><a href="/file/098">買い物リスト</a></li>
</ul>
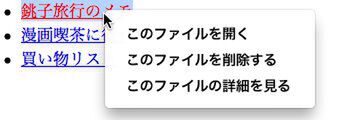
li要素の上で右クリックすると、menu要素に対応しているブラウザーでは以下のようなコンテキストメニューが表示されると予想されます。
type="toolbar"
type属性の値をtoolbarとすると、メニューはツールバーとなります。たとえば、以下のようなソースコードがあります。
<menu type="toolbar">
<li>
<menu label="ファイル">
<button type="button" onclick="fnew()">新規作成</button>
<button type="button" onclick="fopen()">ファイルを開く</button>
<button type="button" onclick="fsave()">保存</button>
<button type="button" onclick="fsaveas()">名前を付けて保存</button>
</menu>
</li>
<li>
<menu label="編集">
<button type="button" onclick="ecopy()">コピー</button>
<button type="button" onclick="ecut()">切り取り</button>
<button type="button" onclick="epaste()">貼り付け</button>
</menu>
</li>
<li>
<menu label="ヘルプ">
<li><a href="help.html">ヘルプ</a></li>
<li><a href="about.html">アバウト</a></li>
</menu>
</li>
</menu>
この場合、以下のようにレンダリングされることが予想されます。
type="list" もしくはtype属性を省略
type属性の値をlistとするか、type属性の記述を省略すると、メニューは単なるコマンドのリストとなります。上記のツールバーのサンプルコードのように、menu要素がネストされた状況などで使用します。
menu要素の対応状況
2012年10月時点では、ほとんどのブラウザーがmenu要素に対応していません。Firefoxは部分的に対応していますが、仕様書とは異なる独自の実装となっています。
著者:浜 俊太朗 (はま・しゅんたろう)

NHN Japanで働くマークアップエンジニア/ディレクター。
ブログ「hamashun.me」はコーディングに限定せずさまざまな話題を扱っている。主な著書に「一週間でマスターするXHTML & CSS for Windows」(毎日コミュニケーションズ刊)がある。趣味はカメラとネットゲームと椅子。