CDataやインフラジスティックが連携メリットを披露
Blazorでローコード開発 手軽さもコストも作り込みもあきらめない
2024年7月4日、日本マイクロソフトオフィスにおいて「Blazor+ローコードで実現する.NET資産のモダナイズ」と題したセミナーが開催された。Webアプリケーション開発フレームワークであるBlazorにローコード機能を組み込む「Codeer.LowCode.Blazor」と、連携するCData Softwareやインフラジスティックスのツールで、どんな開発スタイルが実現できるのか?セミナーをレポートする。
Blazorにローコード開発機能を追加するライブラリ
BlazorことASP.NET Core Blazorは、JavaScriptの代わりにC#を用いて対話型のWebアプリケーションを構築できるフレームワークになる。単一のプログラミングモデルで、サーバー側とのレンダリング、リッチなクライアントとの対話機能を両方サポートするのも特徴だ。
セミナーのテーマである「Codeer.LowCode.Blazor」は、Blazorアプリへのローコード機能の組み込みを容易にするBlazorライブラリになる。ソフトウェア開発やテストの自動化を手がける大阪のCodeerが開発し、6月にリリースしたばかりだ。既存の.NETアプリのWeb化やモダナイズが可能になるということで、日本マイクロソフト本社で開催されたセミナーには.NET技術者たちが集まった。
冒頭、登壇したCodeer 代表取締役の石川達也氏は、Codeer.LowCode.Blazorについてローコード/ノーコード開発とフルスクラッチ開発の「いいとこどり」を実現していると力説する。アプリを簡単に作ることができ、費用も抑えられるローコード/ノーコード開発のメリットのみならず、フルスクラッチ開発のように細かく作り込むことができるとアピール。エンドユーザーによるカスタマイズも可能で「いいことしかない」と説明した。
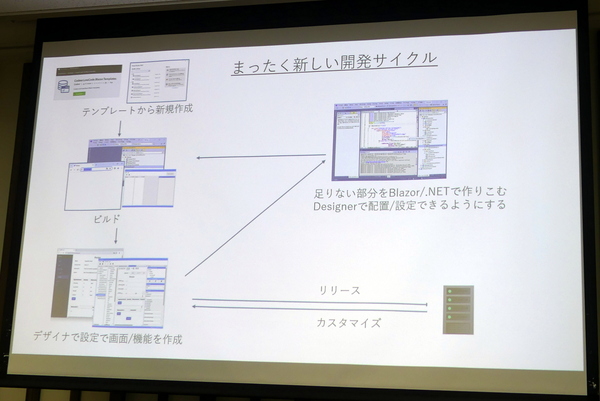
Codeer.LowCode.Blazorでの開発は、まずテンプレートから新規作成し、そのままビルドしてしまえば、アプリはいったん完成。WPFのデザイナーが起動するので、あとはローコードでキャンパス、グリッド、フローの3つのレイアウトを用いて画面を作ればよい。データベースと接続も可能で、複数のテーブルの組み合わせもローコード操作で行なえる。
また、スクリプトを記述することで、ポップアップやダイアログも簡単に設計できる。Visual Studioのインテリセンスなども活用でき、Excelで作った帳票をPDF化することも可能。さらに画面デザインをGUIで作って、バックエンドをC#で開発したり、サードパーティのコンポーネントを埋め込むことも可能になっている。
デザイナーは「全体設定」「詳細」「一覧」「検索」などのメニューが用意されており、GUIでモジュールをドラッグ&ドロップで配置し、データベースのカラムを関連付けることが可能。設定で生成されるのはJSONファイルなので、Gitでも管理できる。さらにテンプレートをExcelで生成し、帳票化したり、PDFに変換することも可能だという。業務システムで必要な機能はかなり網羅している印象だ。
若手社員が3日で主要機能の実装を完了
ユーザー事例として紹介されたのは、まずCodeerの自社事例。営業支援システムやライセンスサーバーなどをCodeer.LowCode.Blazorで構築しており、今後は見積もりや請求システムも作成する予定だという。
また、特許業界に向けたソフトウェアを開発しているR&C IP WORKS(アールアンドシー アイピー ワークス)は、特許の見積もり作成システムの開発にCodeer.LowCode.Blazorを採用した。要件定義まで含めて2日で開発を完了し、今までExcelでの手作業で行なっていた作業をシステム化することに成功したという。
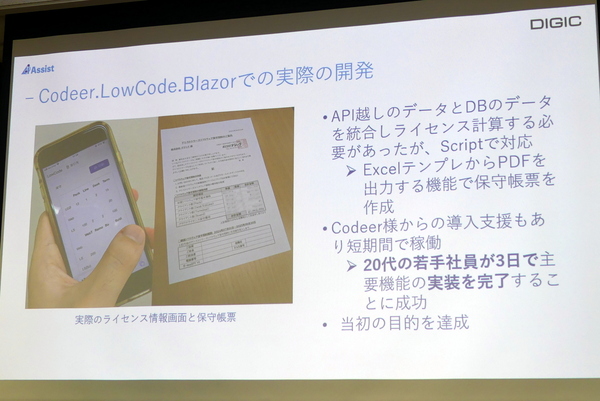
製造業向けのソフトウェアを開発するデジックは、生産管理システムAssistのライセンス管理システムにCodeer.LowCode.Blazorを利用した。従来、同社は時代や製品の変化に応じて、さまざまな形態のライセンスを追加し、そのたびにライセンス管理サーバーを開発してきたが、最近ではSharePointを使って統合管理している。ただ、実態はライセンス情報をSharePointに手入力。また、複雑化してきた保守料の算出も、SharePointのデータを神Excelに転記するというやり方で、属人化していた。
SharePointベースの仕組みは、手作業が多く、請求漏れも発生しかねない状況。できれば、出先のスマホでライセンス情報を確認したり、保守料を自動計算して帳票として出力したいなどの要望も出ていた。こうした声に応えるべく、導入したのがCodeer.LowCode.Blazorになる。
Codeer.LowCode.Blazorは自社の生産管理で使用されているC#やWinFormsからの移行が容易で、自社で使っているSQL Serverとのデータバインディングが強力だったという。なにより自由度が高く、ASP.NET Core+Reactなどに比べて、開発コストを安価に抑えられるのも大きな魅力。「自社の開発スタックとの差分が少なく、融通が利いて素早く開発できる点で採用」とのことだ。
実際の開発に関しては、API越しのデータとデータベースのデータを統合し、ライセンス管理する必要があったが、スクリプトで対応。ExcelのテンプレートからPDFを出力するCodeer.LowCode.Blazorの機能で保守帳票を作成。Codeerからの導入支援もあり、20代の若手社員が3日で主要機能の実装を完了できた。社外からCloudFlare経由のEntra ID認証を経て、オンプレのCodeer.LowCode.Blazorサーバーに接続。複数のSQL Serverに接続して、スマホからもライセンス情報を得たり、保守帳票を出力できるようになったという。