FIXER Tech Blog - Power Platform
FIXER cloud.config Tech Blog
手書きのイラストがアプリになる!? Power Appsのエクスプレスデザインを試してみた!
2023年05月16日 12時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「手書きのイラストがアプリになる!?エクスプレスデザインを試してみた!」を再編集したものです。
こんにちは、ソネハラです。
早いもので今回で10本目のブログになります。
Power Appsの新機能として自然言語からアプリが生成できる「Copilot in Power Platform」が発表されました。
既存の機能で同じようなものはないかと調べていたところ…
AIが手書きのイラストからアプリを自動生成してくれる機能を見つけたので試してみました!
エクスプレスデザインとは?
手書きのイラストや、パワーポイントで作成した画像等をAIが解析し、キャンバスアプリの画面デザインに変換してくれる機能のことです。
Power Appsのホーム画面から「画像」をクリックすることで作成を始めることができます。
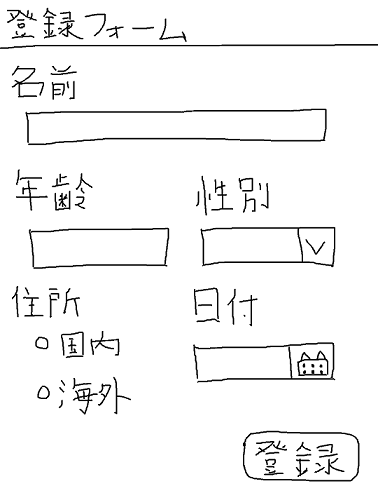
今回は、ペイントソフトでマウスを使って書いたコチラのイラストをアプリにしてみます。
ドロップダウンメニューや日付選択、ラジオボタンなど多様なコンポーネントを書いてみました。
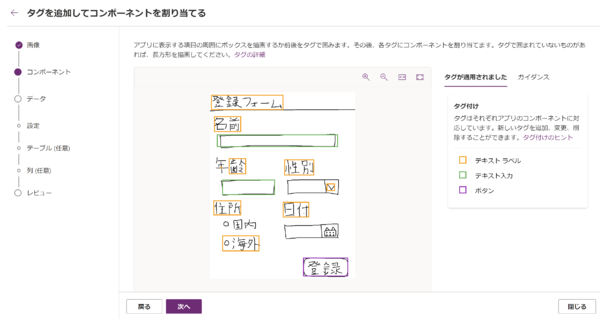
読み取り結果
テキスト入力は全て読み取ってくれ、登録ボタンもボタンとして読み取れています。
テキスト入力もボタンも同じ四角形で指定していますが、別のコンポーネントとして識別しています。
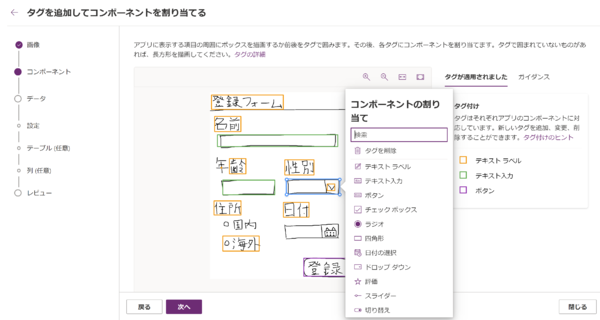
読み取ることが出来なかったコンポーネントは「コンポーネントの割り当て」から手動で指定することができます。
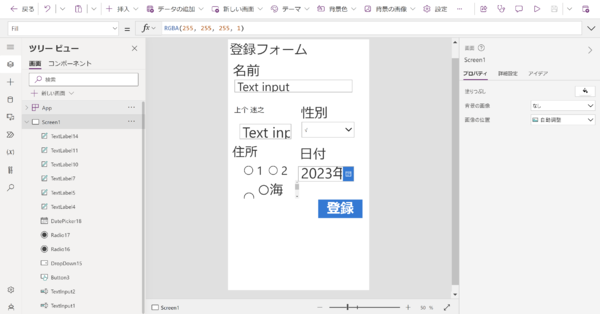
アプリ生成結果
完璧にデザインを再現とまではいきませんでしたが、キャンバスアプリを作成開始する際に、ひとつずつコンポーネントを指定して配置していく手間を省くことができそうです。
エクスプレスデザインでデザインの骨組みを作ってもらい、そこから細かくデザインしていく活用方法がいいですね。
おまけ
読み取る画像をサンプル画像から選択することもできるので、こちらも試してみました。
コンポーネントの位置や種類まで精度良く読み取れています。
文字サイズまで変化があるので、書き方次第で非常に細かいデザインの指定ができるかもしれません。
ソネハラ/FIXER
2023年2月にPowerPlatformアシスタントとしてアルバイト入社しました。
食べ物にハマると1週間ずっとそれしか食べなくなります。そのせいで毎日3食を豆腐だけで過ごし、倒れたことがあります。


この連載の記事
-
TECH
Power Automateで取得したJSONをPower Appsで解析する方法 -
TECH
Power QueryでExcelの複数ファイルを一括で整形して結合する方法 -
TECH
Power Queryでシート名が異なるデータを結合する方法 -
TECH
Power QueryでExcelのセル内改行データを縦に分割する方法 -
TECH
Power Queryで設定しておきたい便利なオプション設定 -
TECH
MCP受験料が無料に! 今年も「Microsoft Learn Cloud Skills Challenge」開幕! -
TECH
AI Builderの使用容量「クレジット」についてのまとめ -
TECH
Power Queryでフォルダ内から最新ファイルのデータを取得する方法 -
TECH
Power Queryの「重複行の削除」で下の行(最新行)を残す簡単な方法 -
TECH
Power AppsキャンバスアプリのボタンからWindows設定画面を開く方法 -
TECH
Power BI Tips - 任意の順番で並び替える方法 - この連載の一覧へ