本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Vuetifyでサポートされてないアイコンも簡単に使用する」を再編集したものです。
今回はVuetifyで自作のアイコンや無料で配布されているアイコンを簡単に使用できる方法をご紹介します。 元々VuetifyではMaterial Design Iconsのアイコンを mdi- のプレフィックスを付けることで簡単に利用することができます。
<v-icon>mdi-plus</v-icon>
Material Design Iconsのアイコンはとても豊富なので、他のアイコンを使わなくてもいい場合はこのまま利用してもらえれば問題ないかと思います。 ですが、どうしてもMaterial Design Icons以外のアイコンも使いたい!! って場合もあると思います。 そんなときに使える技なので興味のある方は是非見て行ってください^^
Fontelloでウェブフォントにする
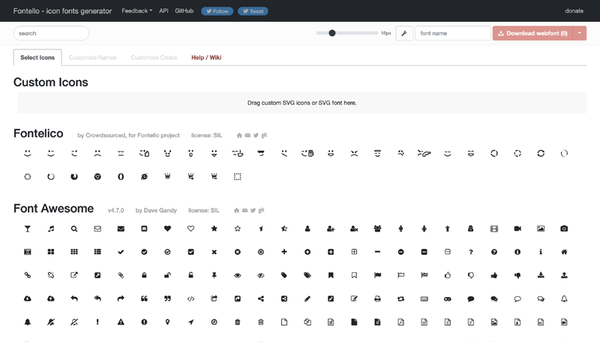
まず、Fontelloというサイトにアクセスします。このサイトはベクター画像をウェブフォントにしてくれます。
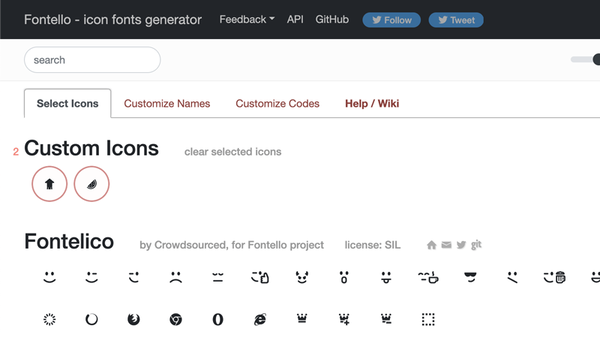
ここに追加したいアイコンをドラッグし、選択します(選択すると赤枠で表示されます)。
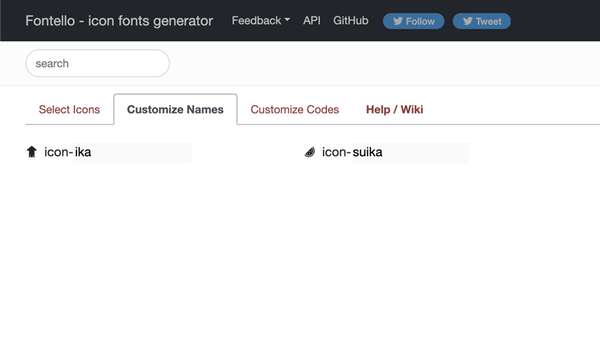
Customize Namesタブで追加したアイコンの名前を設定します。 ここで設定した名前が実際のコード上でも使用できるようになるのでいい感じに設定しておくことをオススメします!
ここまで終わったら右上のDownload webfontでダウンロードしてきます。
Vuetifyで使用
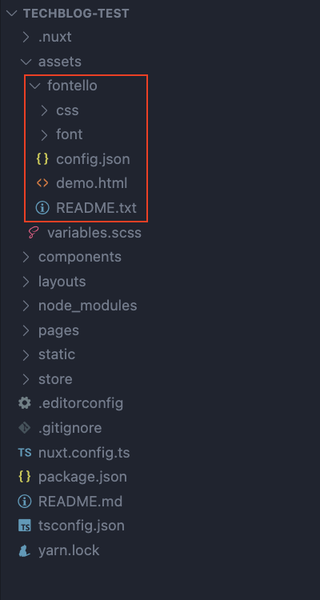
ダウンロードしてきたzipファイルを解凍してsrc/assetsに配置します。
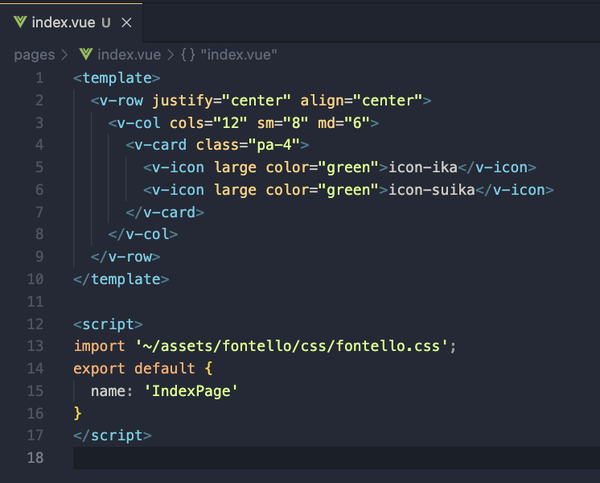
配置したら、アイコンを使用したいページでfontello.cssファイルをインポートします。 全ページで使用したい場合はdefault.vueでインポートしてしまうのもアリですね。
そしてfontelloで設定したアイコン名を以下のように入れてあげます(画像では見やすいように色と大きさを設定してます)。
<v-icon>{アイコン名}</v-icon>
ページを確認してみると、ちゃんと自分で追加したアイコンが表示されています。(だだっ広い割にアイコン小さくてすみません…)
これで、サポートされてないアイコンも簡単に使用することができます。
最後に
今回はVuetifyでサポートされてないアイコンも簡単に使用できる方法をご紹介しました。 書き方を統一したい方もこの方法のようにまとめてウェブフォントにすることで、いろんなアイコンが混ざらずに分かりやすくなりそうですね。
ちなみにicon-ikaはイラレでチャチャっと作ってみたのですがイカに見えたでしょうか....(低クオリティですみません)
参考にした記事 https://qiita.com/reud/items/d47c4de86f591b59df09
ika/FIXER