FIXER cloud.config Tech Blog
新発表の「Power Apps Express Design」で手書き画像からアプリを作ってみた
2022年06月07日 10時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Express designで画像からPower Appアプリを作ってみた」を再編集したものです。
こんにちは アラカキです。
先日、Microsoft Build 2022でMicrosoft Power Appsの新機能としてExpress designのプレビューが発表されました。
この機能は、作成したFigmaのデザインファイル、PDF、PPTファイル、紙のフォーム、UIのスクリーンショット、手書きのレイアウト写真などをアップロードするだけで、構築されたUIを作成し、数秒で動作するPower Appsアプリに変換してくれます。
気になったのでとりあえず試してみましょう
まずこのような手書きのデザインを作りました。
写真からデザインを作る際あまり凝ったデザインは読み取りが難しいらしくシンプルなフォームにしてくださいと忠告がありました。
まず、https://make.powerapps.com/にログインしてPower Appsにログインしましょう。
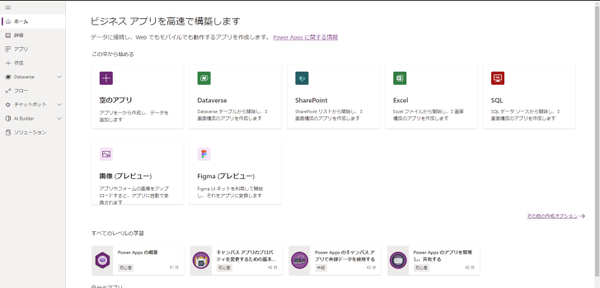
そしたらこのような画面に遷移するはずです。
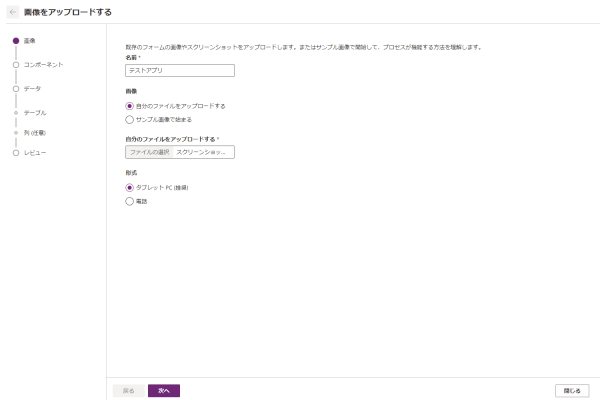
画像からインポートするをクリックして、タイトルを入力し画像をインポートしていきます。
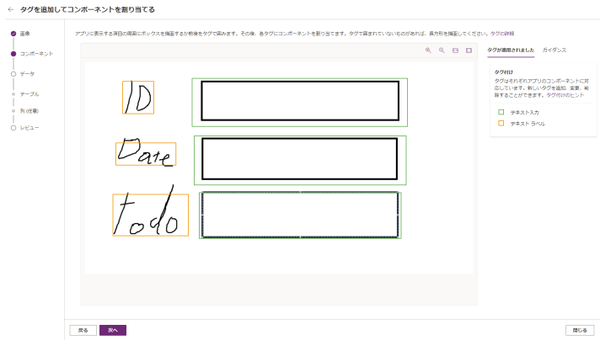
すると、画像から自動的にコンポーネントが認識されますので、コンポーネントの割り当てを確認します。
今回は簡単なものですが、このように素早くデザインに書き出すことができます。
Figmaなどのデザインアプリを使えば、もっとクォリティーの高い素晴らしいデザインをベースにPower Appsアプリが作成できます。
最後に
今までは一から作らなければならなかったのですが、これからはもっと便利になりますね。
https://docs.microsoft.com/ja-jp/power-apps/whats-new
新垣/FIXER
こんにちは、新垣です!
毎日ちょっとずつ新しい何かに挑戦しに行きます!