本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Power Static Web Apps でカスタム AAD 認証を入れてみた」を再編集したものです。
はじめに
皆さんどうもこんにちは、FIXERの石井です!
今回はStatic Web AppsでカスタムAAD認証を行なう方法を解説したいと思います。
Static Web AppsにカスタムAAD認証を入れると何がうれしいの?
Static Web AppsにカスタムのAAD認証を入れると、特定のAzureテナントに所属する人だけがログインできるようにすることが可能です。
デフォルトにあるAzure Acitive Directory認証(AAD認証)の場合だと、Microsoftアカウントを持っている人なら誰でも入れてしまうので、認証によってユーザーのアクセスを制限する場合は、カスタムAAD認証が必要になります。
カスタムAAD認証を使うためには、Static Web AppsをFreeプランからStandardプランに変える必要があるので、開発や検証環境で使っている場合は料金がかかってしまうので気を付けてください。
いざ実践
今回は、AAD認証用のアプリの作成とカスタムの AAD認証を入れる方法に絞って解説していきます!
そのため、あらかじめStatic Web Appsは作成しておいてください。
また、Static Web AppsのURLを使用するので、どこかにメモしておいてください。
1. AAD認証用アプリの作成
AAD認証用のアプリをコマンド(AZ CLI)で作成していきます。
※ Azureポータル上からでもアプリの作成は可能ですが、手動で設定する項目が多く、シークレットの有効期限が最大2年までになってしまうので、コマンドベースで作成していきます。
下記のコマンドを実行して、AAD認証用のアプリケーションを作成してください(年数は調整してください)。
az login -t <your_tenant_id>
az ad sp create-for-rbac -n <your_app_name> --years 999 --skip-assignment
※–skip-assignmentが廃止されていて作成できなかった場合は、–skip-assignmentオプションを外して再度実行してください。
<your_tenant_id>には、認証を許可したいAzureのテナントIDを入れてください。
<your_app_name>には、分かりやすい名前を入れてください。
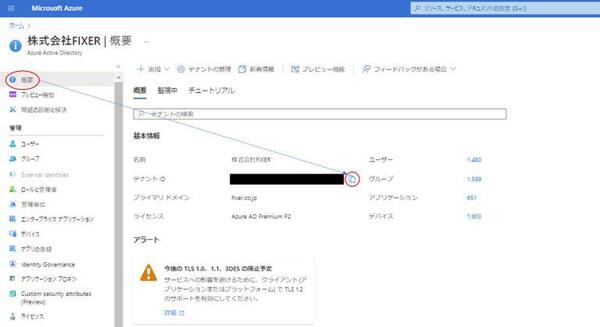
テナントIDは下記手順で取得できます。
Azureポータルホームから、「Azure Active Directory」を開き、「概要」に表示されているテナントIDの横のコピーボタンをクリックします。
アプリを作成すると、appId, displayName, password, tenantが表示されるので、メモしておきます。
2. AADアプリの設定
AADアプリを作成した段階だと、まだ設定が足りていないため、Azureポータルから追加の設定をしていきます。
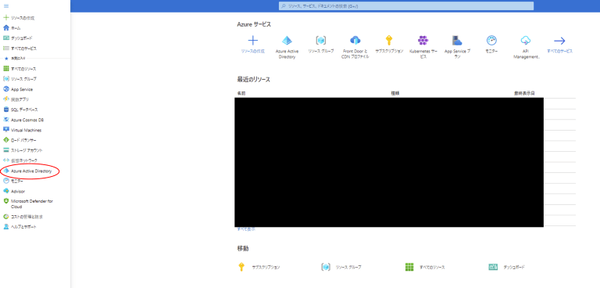
Azureポータルのホームから、左のメニューを開き「Azure Active Directory」を選択します。
「概要」タブの検索欄に先ほどのdisplayNameを記入して、「アプリの登録」に出てきたアプリにアクセスします。
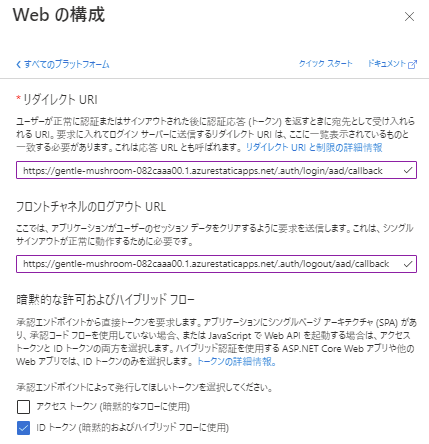
「認証」タブからプラットフォームを追加を選択し、 Webを選び、下記のように設定します。
リダイレクトURI: <your_static_web_apps_url>/.auth/aad/login/callback
ログアウトURL: <your_static_web_apps_url>/.auth/aad/logout/callback
3. staticwebapp.config.json の設定
AADアプリの設定は完了したため、Static Web AppsからAADアプリを使った認証をするように設定していきます。
Static Web AppsにデプロイしているアプリのルートフォルダにStaticwebapp.config.jsonを作成して、中身を下記にします(既にStaticwebapp.config.json がある場合は追記してください)。
その際に、
ルートフォルダはCI/CDを組んだ際のapp_locationに当たるフォルダです。
{
"auth": {
"identityProviders": {
"azureActiveDirectory": {
"registration": {
"openIdIssuer": "https://login.microsoftonline.com/<your_tenant_id>/v2.0",
"clientIdSettingName": "AZURE_CLIENT_ID",
"clientSecretSettingName": "AZURE_CLIENT_SECRET"
}
}
}
},
"routes": [
{
"route": "/",
"allowedRoles": [
"anonymous"
]
},
{
"route": "/*",
"allowedRoles": [
"authenticated"
]
}
],
"responseOverrides": {
"401": {
"redirect": "/.auth/login/aad?post_login_redirect_uri=.referrer",
"statusCode": 302
}
}
}
各項目に関しての説明です。
・authの部分で、どのアプリを使ってAAD認証を行なうか設定を行なっています。
・AZURE_CLIENT_IDとAZURE_CLIENT_SECRETは後で環境変数から読み取れるように設定しておきます。
・routesの部分で、/ にアクセスが来たら認証を行なわず、それ以外のページに来たら認証を行なうように設定しています。
・anonymousとauthenticatedはAzure側であらかじめ用意してある組み込みロールで、anonymousだと認証の有り無し関係なくアクセスができ、authenticated だと認証がないとアクセスできなくなります。
・responseOverridesの部分で認証がされていなかった場合、認証するためのURLにリダイレクトする設定を行なっています。
・具体的には401が発生すると、ユーザーには302で redirect に指定してあるURLにリダイレクトするようにレスポンスが返されます。
4. Static Web Appsの設定
最後に、AzureポータルからStatic Web Appsの設定を行ないます。
まずは環境変数の設定を行ないます。
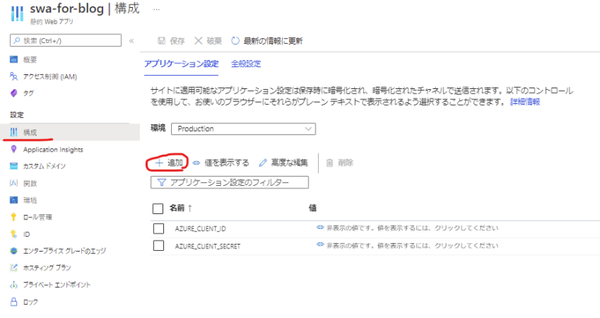
AzureポータルからStatic Web Appsを開いて、「構成」タブに移動します。
アプリケーション設定から「追加」ボタンを押して、環境変数を入力します。設定する環境変数は下記を参照してください。
AZURE_CLIENT_ID : 手順 1 で取得した appId
AZURE_CLIENT_SECRET : 手順 1 で取得した password
次にStandardプランへの変更を行ないます。既にStandardプランならこの作業はスキップしてください。
Azureポータルから「ホスティングプラン」タブに移動し、FreeプランからStandardプランに変更し、保存ボタンを押します。
動作確認
カスタムAAD認証をするために必要な設定がすべて終わったので動作確認してみます。
ウェブページの構成は/と/testpageがある状態です。全部記載すると長くなってしまうので、HTMLのbodyだけ記載します。
<!-- index.html -->
<body>
<main>
<h1>ここはホームページです</h1>
<a href="/testpage">テストページに移動します。</a>
</main>
</body>
<!-- testpage.html -->
<body>
<main>
<h1>テストページへようこそ</h1>
<a href="/.auth/logout?post_logout_redirect_uri=https://gentle-mushroom-082caaa00.1.azurestaticapps.net">ログアウトします</a>
</main>
</body>
Static Web Appsにアクセスすると、ウェブサイトが表示されました。ここは認証が入っていないので、そのまま表示されます。
「テストページに移動します。」を押すと、リダイレクトが行なわれ認証が要求されます。
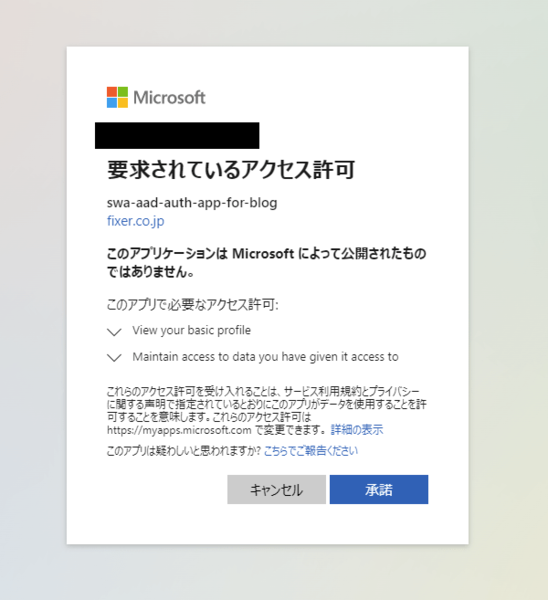
認証が始まる前に下記のような形でアクセス許可を要求されることがあるので、承諾を押します。
認証が終わると、再度ホームページに飛ばされてしまいましたが、もう一度「テストページに移動します。」を押すと、無事にテストページが表示されました。
「ログアウトします」を押すと、ログアウトが始まり、ログアウト完了後はホームページに移動しました。
その後、「テストページに移動します。」を押すと、また認証が要求され、無事にログアウトができているのが確認できました。
おわりに
今回はStatic Web AppsでカスタムAAD認証を行なう方法を解説しました。
AAD認証はSSOなのでログインの手間が省けたり、IP制限と違ってわざわざIP許可を入れる必要がなかったりして非常に便利ですね。
詳しく触ってないですが、Azureポータル上から細かいロールの制御をGUIでぱぱっと行なえそうなので、ユーザーの認可周りも簡単にできそうでした。
Static Web Appsには他にも機能があるので、今後も気になった機能があったら触ってみようと思います。
石井汰樹/FIXER
高専卒の2020年4月入社。四日市事業所所属。
インフラ関連の知見を深めていきたい。