本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「PowerAppsのキャンバスアプリを外部リンクから開く【URLtoアプリ編】 #PowerPlatformリレー」を再編集したものです。
皆さんはウェブリンクや、キャンバスアプリのボタンから別のキャンバスアプリを開きたいと思ったことはあるでしょうか。
軽量化のために機能ごとに分けたり、昔作ったアプリへ誘導したいなど、さまざまなケースが考えられます。
今回はそのような方を対象として、2本立てのブログになります。
前回は、キャンバスアプリ1からキャンバスアプリ2を開く(アプリ to アプリ)について書きました。
今回の記事は前回の続きなので、まだの方はこちらから読んでみてください!
この記事では 、URLからアプリを開く(URL to アプリ)について書こうと思います。
前回と同様に単純にアプリを開くだけでなく、ページを指定したり、変数の受け渡しなども扱っていきます。
1. URLからアプリを開く
まずは準備をしていきます。
簡単に、ラベルだけの画面を2つ用意します。
これで準備はOKです。
単純にリンクからアプリを開く方法はとても単純です。
前回の記事でも扱った内容ですので、既知の方は2. から読んでいただければと思います。
さて、当たり前ですがURLからアプリを開くためには、アプリのURLを知る必要があります。
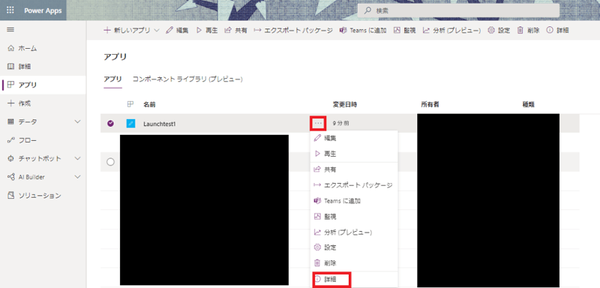
アプリのURLの場所は、下図のようにアプリ選択画面の[…]から[詳細]を押下して遷移した画面にあります。
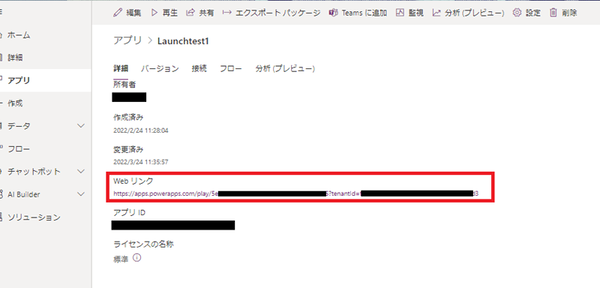
赤枠で囲われているウェブリンクがそのアプリのURLになります。
実際に、URLをコピーしてブラウザー上部でアクセスしてみるとアプリにアクセスできることが確認できます。
2. URLからアプリをページ指定して開く
URLからアプリを開くと、通常は一番上層の画面(今回のアプリならScreen1)に遷移します。
しかし、必ずしも一番上層に遷移したいわけではないと思うので、ここでは任意の画面に遷移する方法を紹介します。
まずは、アプリ側で変数の設定を行ないます。
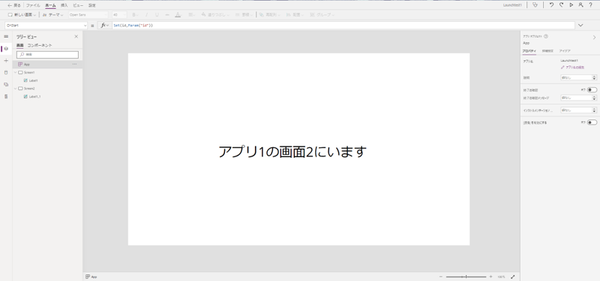
先ほど作成したアプリのAppのStartScreenに下記画像のように入力します。
他の画面名の場合は、Screen1, Screen2の部分を書き換えてください。
StartScreenはアプリが開かれた際に実行される関数なので、
アプリを開いたときにpageの値がScreen1ならScreen1に遷移、Screen2ならScreen2に遷移、という意味なります。
これでアプリ側はOKです。
次にURLですが、通常のURLの形は下記のようになっていると思います。
https://apps.powerapps.com/play/xxxxxxxxxxxxxxxxxxxxx?tenantId=yyyyyyyyyyyyyyyyyy
xxxxxxの部分には、アプリごとに異なるアプリIDが、yyyyyの部分には、テナントごとに異なるテナントIDが入っていると思います。
このURLの末尾に変数の情報を追加してアクセスすれば、指定したページにアクセスすることができます。
https://apps.powerapps.com/play/xxxxxxxxxxxxxxxxxxxxx?tenantId=yyyyyyyyyyyyyyyyyy?<変数名>=<値>
テキスト型ですが、URLにダブルクオーテーション(“”)は必要ありません。
但し、大文字と小文字は区別されるので気を付けてください。
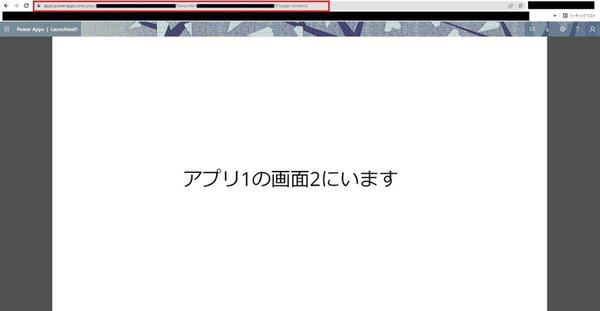
変数をpage=Screen2として実行すれば
アプリの画面2が開けました!
3. URLで変数を複数渡してアプリを開く
2.では変数を渡すことでページの指定をしましたが、もっと一般的に好きな変数や、複数の変数を渡したいケースを説明します。
ユースケースとしては、例えばURLを添付したメールなどの外部システムからアプリの特定の画面やレコードの情報にアクセスしたい。などが挙げられます。
例えば簡単に、変数にページとIDを設定することで、特定の画面にIDの情報を持ったままアクセスしてみようと思います。
まず、アプリ側で変数を定義します。AppのOnstartに下記のように変数を設定します。
Set(<アプリで使用する変数名>,Param("<urlで使用する変数名>")
※今回はどちらも同じ変数(id)を使用しています。
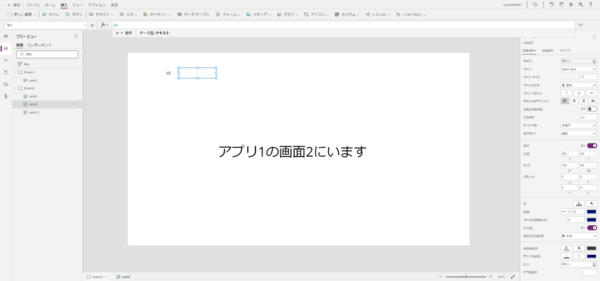
次に画面2にラベルを追加し、Textの値は変数名を入力します。
StartScreenの設定はそのままなので、pageの変数定義が残っています。
これでアプリ側の設定は終わりです。
次にURLですが、変数を複数使う場合は変数の情報を&で結びます。
https://apps.powerapps.com/play/xxxxxxxxxxxxxxxxxxxxx?tenantId=yyyyyyyyyyyyyyyyyy?<変数名1>=<値1>&?<変数名2>=<値2>
今回は、page変数とid変数を使用しているためそれぞれの情報入力してアクセスします。
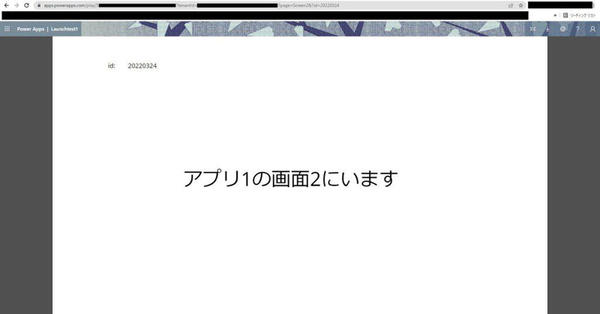
画面2に20220324というIDを渡してアクセスしてみましょう。
これで変数が渡せていることが確認できました!
ありがとうございました。
FIXER Inc. 萩原 広揮
M.Sc. 物理と数学と情報に興味があります。
Azure / Quantum Inf. / stats. / ML