本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「超簡単!PowerApps ギャラリーをおしゃれにする小ネタ #PowerPlatformリレー」を再編集したものです。
こんにちは!山川です!
今回はPowerAppsのギャラリーについて超簡単におしゃれにする小ネタを紹介します。
早速作業していきましょう。
まずはサンプルデータとして以下のコードをAppのOnstartに記入します。
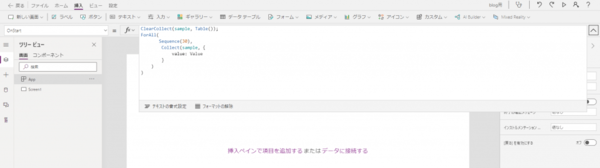
ClearCollect(sample, Table());
ForAll(
Sequence(30),
Collect(sample, {
value: Value
}
)
)
コードを記入したら、左側の画面タブにある「App」を右クリックして「OnStartを実行します」を選択してください。これでsampleという名前のコレクションが生成されたはずです。
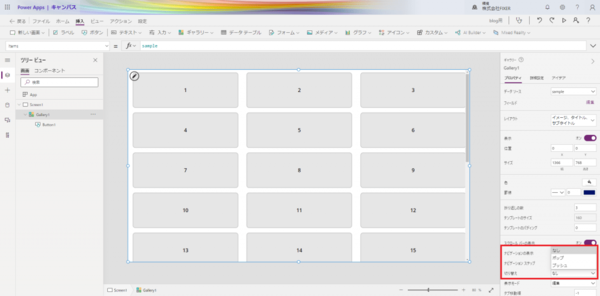
次にギャラリーを挿入してお好きな形に変えたら、右下にある「切り替え」を「なし」から「ポップ」に変更してください。
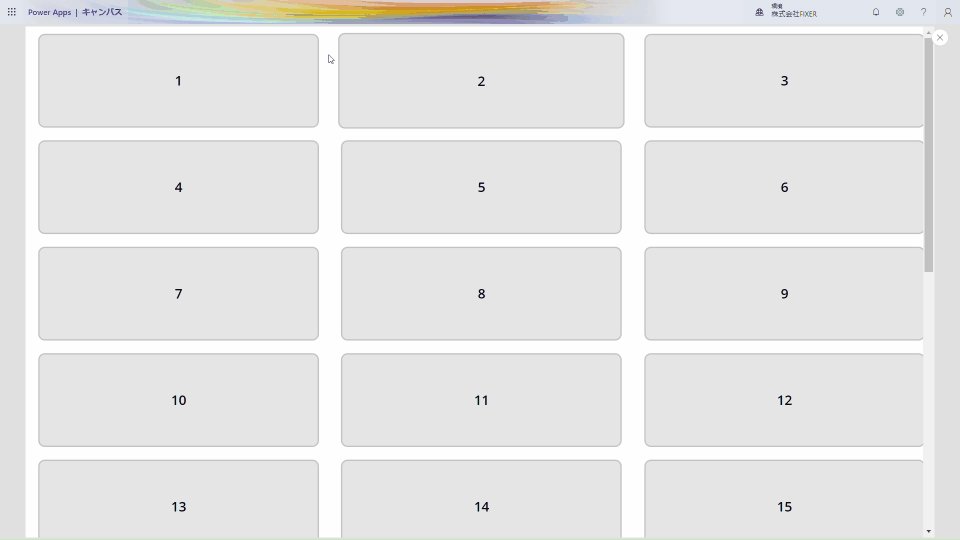
そうするとなんともう完成。 マウスでホバーするといい感じに浮き出るようなアニメーションができました!
3~4ヵ月PowerAppsを使っていて最近知ったので他にもまだまだ知らないことがあるかもしれません。
今後また新たな発見があったら記事にしていきますね! それではお疲れ様でした~
山川 祐汰/FIXER
キャンプ好きの若造。マッチョエンジニアを目指して日々鍛錬。