FIXER cloud.config Tech Blog
Azure Communication Servicesで音声通話アプリを爆速作成する
2021年10月07日 11時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Azure Communication Servicesで爆速通話アプリ作成 #Azureリレー」を再編集したものです。
はじめに
こんにちは! 入社1年目の日高です。
今日は最近業務で触っているAzureのCommunication Serveicesについて紹介したいと思います。
Azure Communication Servicesとは?
このサービスは一言で言うと、Teamsのような音声通話アプリを作成することができるサービスです。
このサービスを使うとテキストチャット、音声通話、ビデオ通話を使用したサービスを簡単に作れてしまいます。
アメリカでは一般の電話回線とも受発信できるらしいです。
■公式リファレンス
アプリ作成
では早速作成していきます。Azure Communication Servicesはサンプルがしっかりしており、今回はこのサンプルを使ってアプリ作成をしていこうと思います。
communication servicesのリソースを作成する
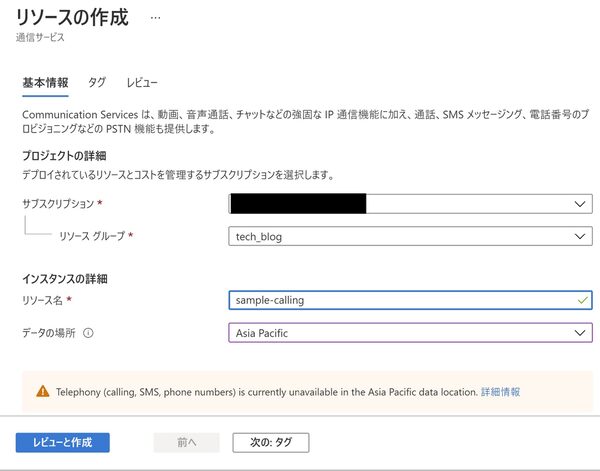
まず初めにcommunication servicesのリソースを作成します。
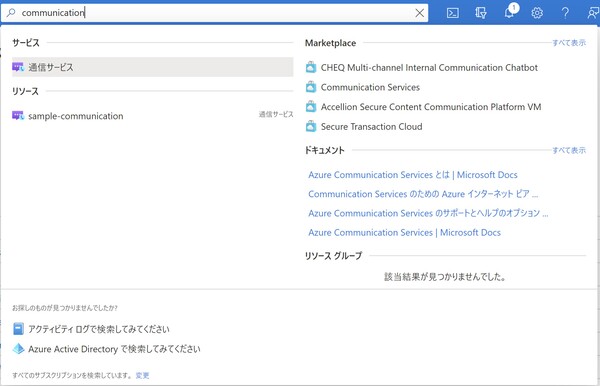
azure portalで「communication」と検索すると「通信サービス」というサービスが出てくるので選択します。
接続文字列を取得する
サンプルを動かすためには接続文字列を使用する必要があります。
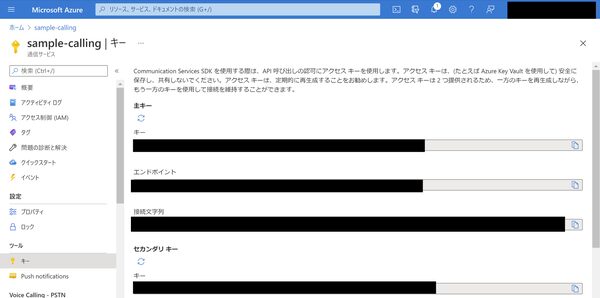
そこで先ほど作成したリソースのページをazure portalで開きツールの中のキーを選択し、接続文字列をコピーしておきます。
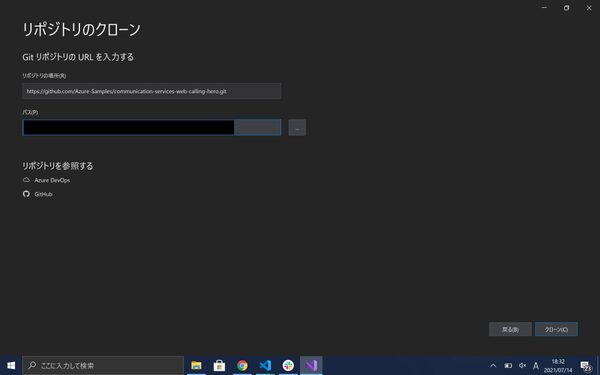
githubからサンプルをクローンする
https://github.com/Azure-Samples/communication-services-web-calling-hero
今回は上記のリポジトリをクローンします。
visual studioを開きgithubのリポジトリをクローンします。
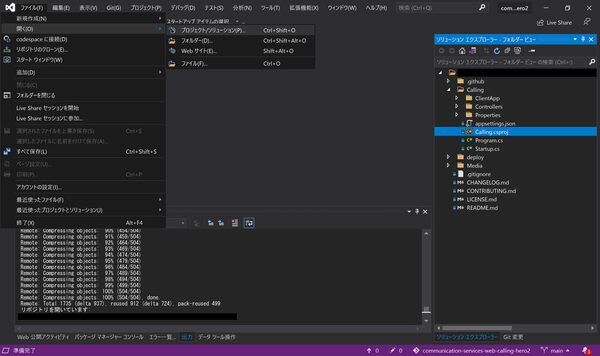
次にCalling.csprojを開きます
動かすためにいくつか設定を行ないます。
node_moduleのインストール
クライアント側のコードはreactで書かれているためnode_moduleのinstallを行なう必要があります。
powershellでClientAppディレクトリに行き、
npm install
を実行します。
接続文字列を記述する
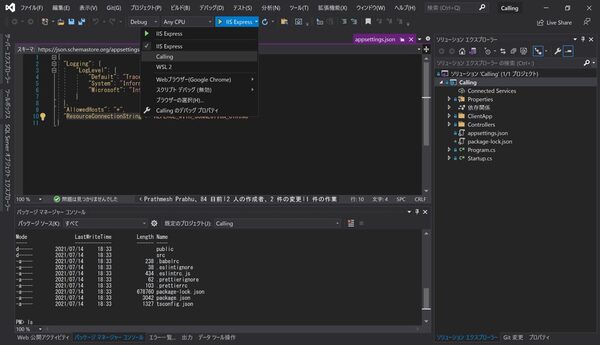
先ほどリソースを作成した際にコピーしておいた接続文字列をappsettings.json内のResourceConnectionStringのvalueに書き込みます。
実行する
実行は画面中央の緑色の▷ボタンを押すことで実行できます。実行の際にはCallingを選択してください。
少し待ってブラウザーが立ち上がったら成功です!
最後に
いかがだったでしょうか? 本来ブラウザーで通話アプリを作ろうと思った際はWebRTCの仕組みをちゃんと理解しないといけないのですが、Azure Communication Servicesはその部分をラップしており学習コストをかける必要がありません!
とても簡単に通話アプリを作成できるのでぜひ試してみてください!
日高 諒久/FIXER