「オリジナルのWebデザインをしたいけど、いまいち配色センスがなくて困る」「いつも好きな(得意な)色の組み合わせばかりでデザインしてしまう」「でも色彩理論を勉強するのは面倒だ」。
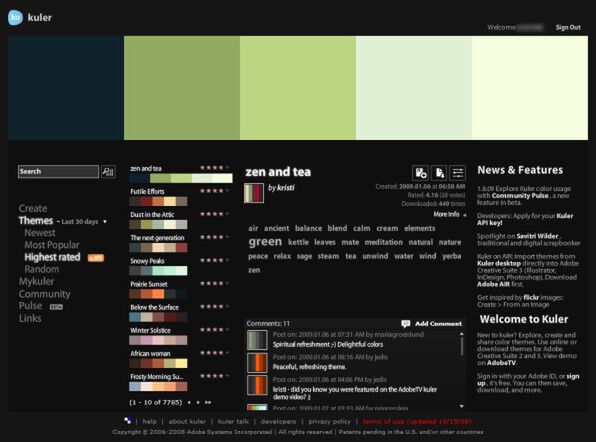
そんな人にぜひおすすめしたいのが、アドビ システムズが提供しているオンラインサービス「Adobe Kuler」(クーラー)だ。Kulerは、さまざまな色の組み合わせ(配色パターン、Kulerでは「テーマ」と呼ぶ)をWebブラウザー上で作成し、保存・公開もできる、ちょっと変わったサービス。いわば“みんなの力”で作られたカラーチャート集ともいえるもので、すでに7000種類以上(2009年1月現在)ものテーマが公開されている。利用料は無料だが、保存などの機能を使うにはAdobe IDが必要だ(以降の説明はログインしているものとして進める)。
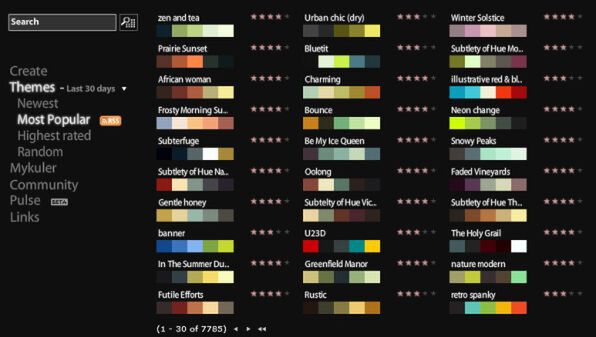
Kulerのてっとり早い使い方は、とにかくサイト上で好みの配色パターンをみつけること。画面左側のナビゲーションに「Most Popular」(一番人気)「Highest rated」(高評価)といった項目が並んでいるので、まずは評判のいいテーマから眺めてみよう。
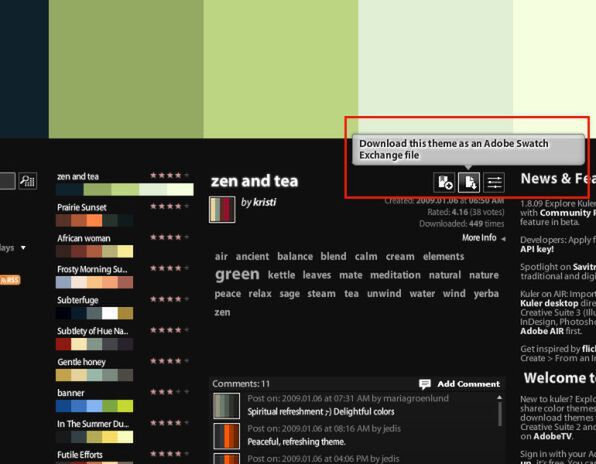
気に入ったテーマがあればクリックしてみよう。すると、選択したテーマが上部に大きく表示され、中央部にはテーマの詳細な情報が並ぶ画面になる。この状態で右上のアイコンをクリックすると、Kulerの「お気に入り」への追加、テーマファイルのダウンロード、選択されたテーマをもとにした新たな配色パターンの作成が可能だ。ここではひとまず、Webサイトのプロトタイプデザインに使うために、テーマファイルとしてダウンロードしてみよう。
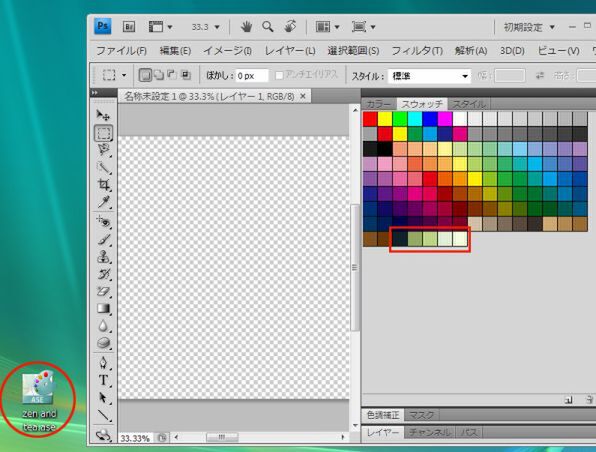
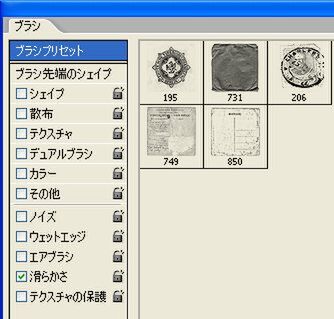
ダウンロードしたテーマファイルは、Adobe Swatch Exchange(AES)という形式になっていて、PhotoshopやIllustratorなど、Adobe Creative Suite 2(CS2)以降の各アプリケーションでスウォッチとして取り込める。たとえば、Photoshopで利用する場合、ダウンロードしたASEファイルをドラッグ&ドロップでPhotoshopに放り込むだけですぐに使えて便利だ。
あとは、配色パターンをもとにサイトの基調となる色、差し色を決めて、実際のデザインにあてはめていこう。編集部でも、既存のWebデザインのテンプレートをベースに、Kulerで手に入れた配色パターンを適用してみた。以下がその画像だ。これだけでもだいぶ印象が変わる。ぜひ、いろいろなテーマを試してみよう。